はじめに
私は、開発ツールにVisual Studio Codeや、Atomをよく利用しています。これらはデフォルトでダークテーマが採用されているため、基本的に暗いです。目にも優しい気がします。 ふと、開発ツールは暗いのに、他のツールは白いものが多くないか? と気づいたので、開発ツール以外もできる限りダークテーマにしてみました。
目に優しい っていうタグを見つけ、Qiitaの懐の深さに感動しました。
Windowsのウインドウ
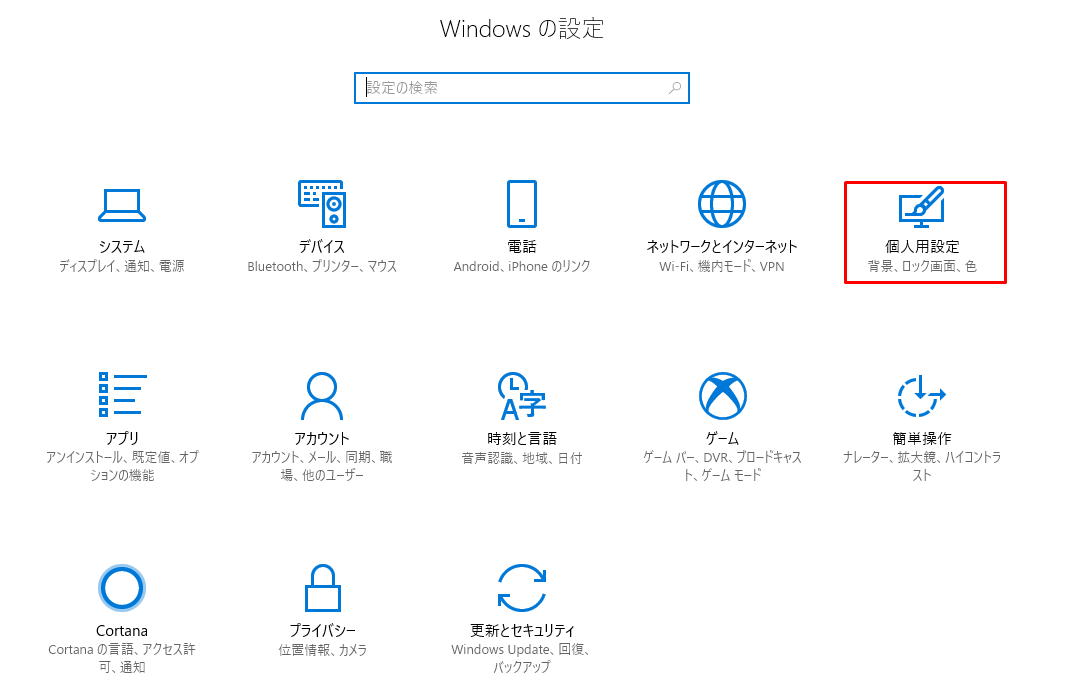
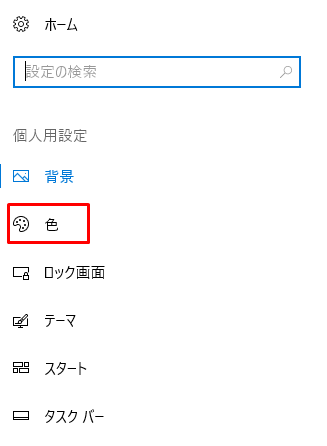
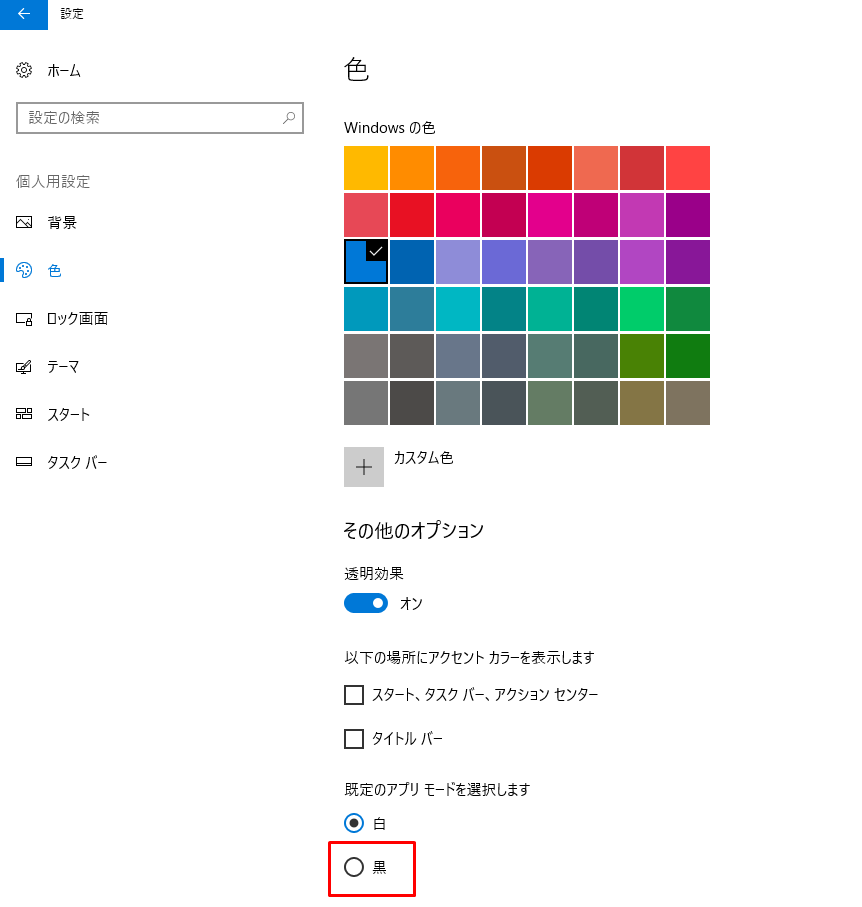
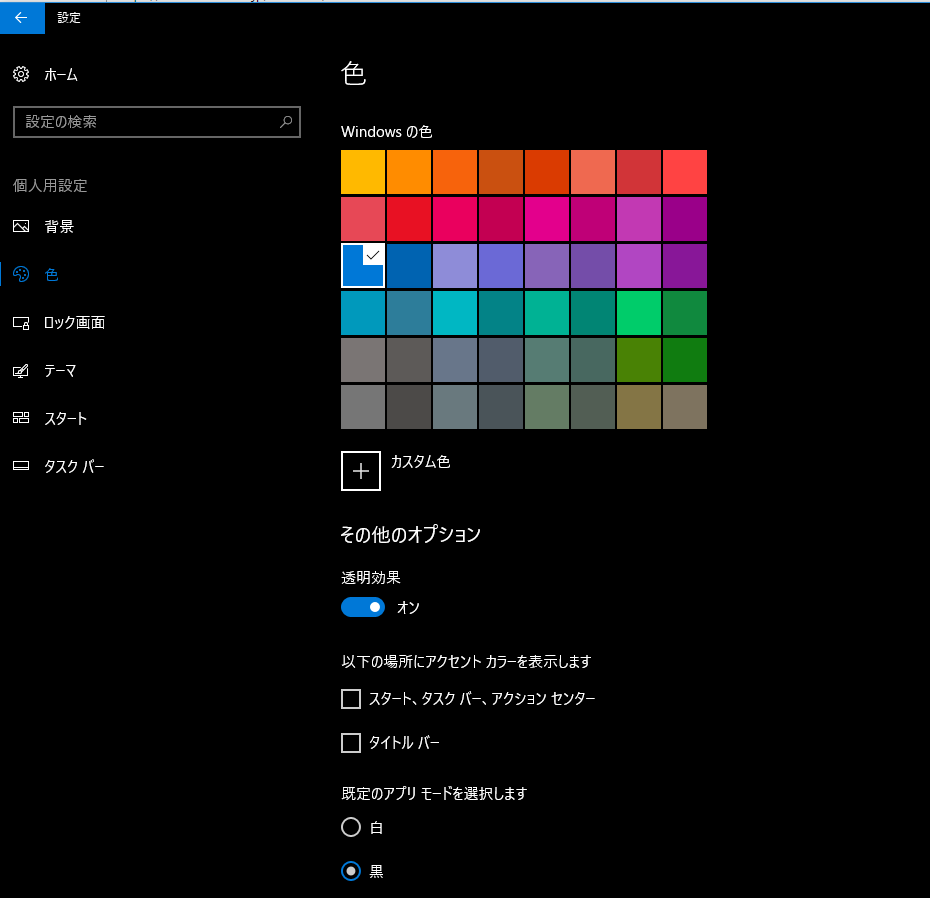
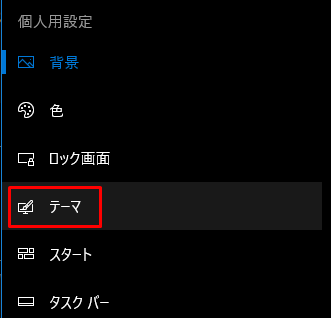
ダークテーマにする方法
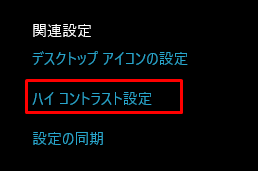
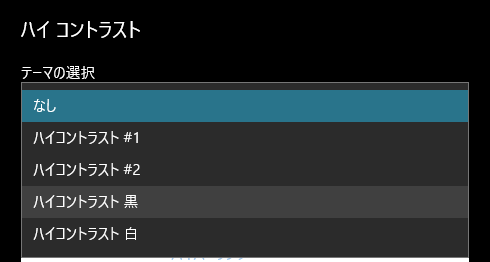
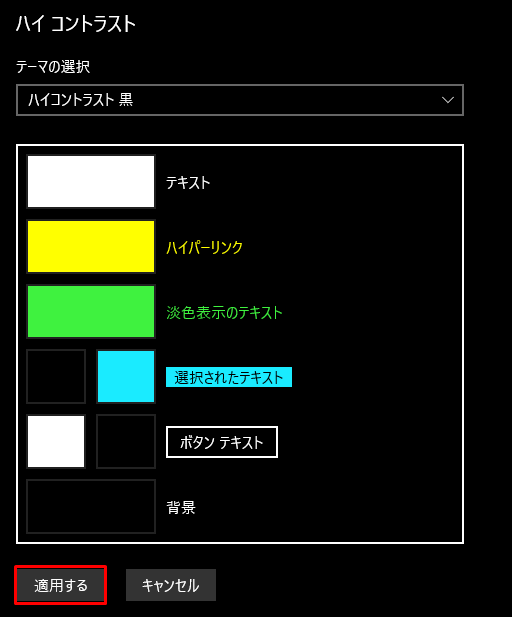
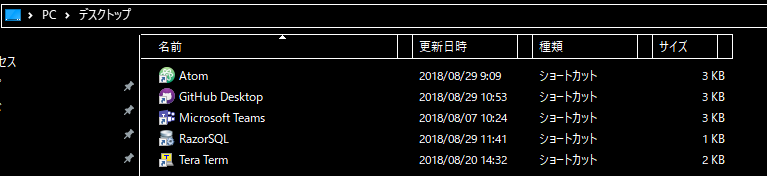
Windowsのエクスプローラ
上記の設定だけでは、エクスプローラは白のままでした。
**ただし、この方法を採用すると、Visual Studio Codeなどにもハイコントラストの影響が出ます。**やってみたものの、私はやめました。
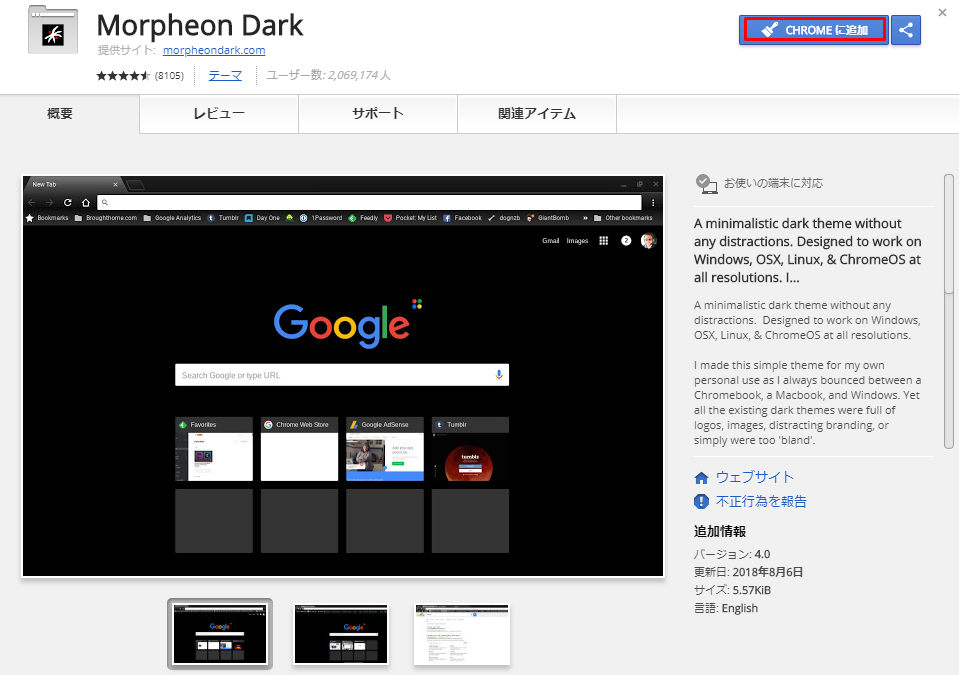
Google Chrome
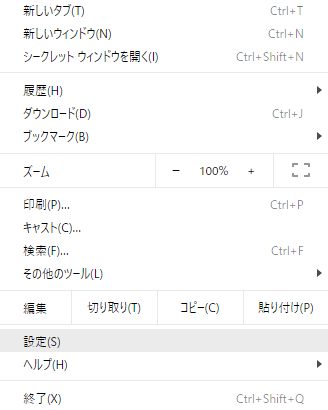
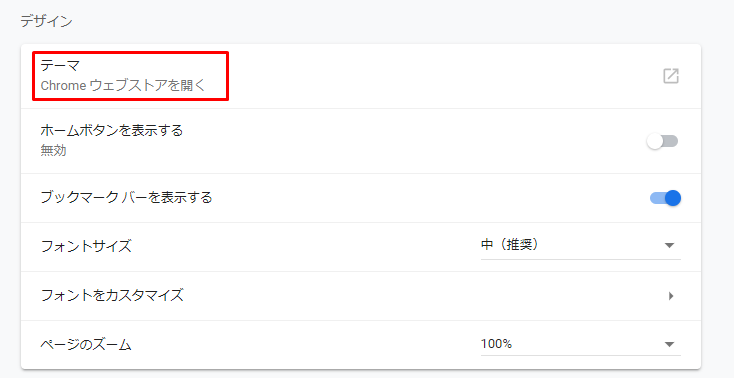
調べてみたところ、Chromeもダークモードにできるようです。
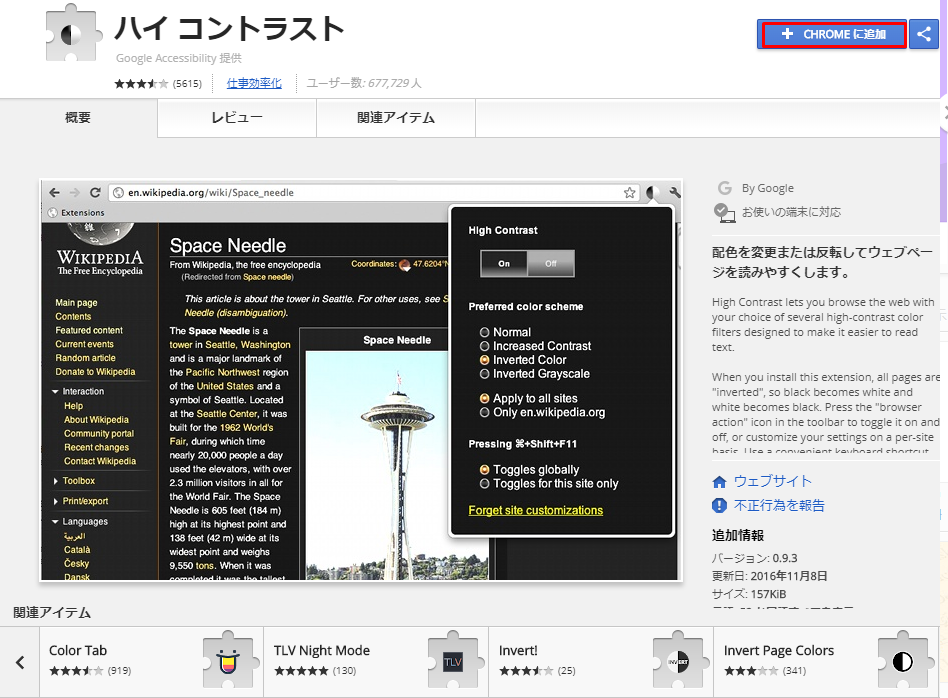
ブラウジング中のページ背景も暗くしたい
Chromeのテーマをダークテーマにしても、ブラウジング中のページの背景は白いままでした。これは辛い。。。
-
以下から ハイコントラスト をインストール
https://chrome.google.com/webstore/detail/high-contrast/djcfdncoelnlbldjfhinnjlhdjlikmph?utm_source=gmail
OutlookやExcelなどのOffice製品
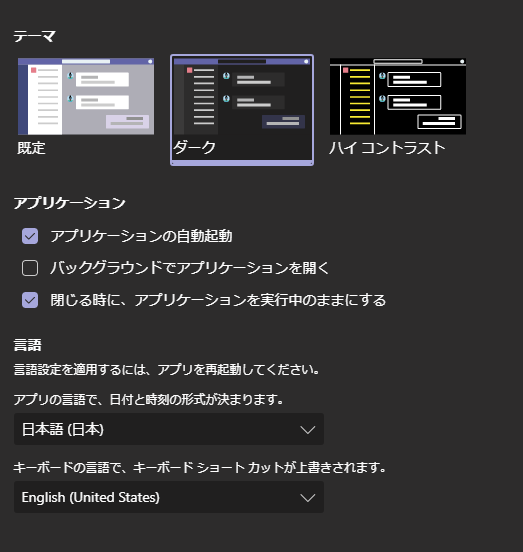
Teams
チャットツールであるTeamsにもダークテーマが用意されていました。
おわりに
ダークテーマが苦手という人もいるかと思いますが、なれるとなかなか楽です。エンジニアとして健康寿命を長くするためにも、目に優しい設定にしていきたいものです。