※ Redash 最新版(1.x系)から、こちらの投稿内容で動作しない状況となっておりますのでご注意ください。
** 対策案が分かる方はコメントいただけるとありがたいです!**
re:dash は開発スピードが早く、つい先日は HighCharts から Plotly に置き換える PR がマージされプレリリースもされており、UI が大きく変わりそうで戦々恐々としているところです... この記事は、社内で現在運用している v0.8.3.b1192 での動作を前提とします。
re:dash は SQL をさっと書くだけでグラフ化/ダッシュボード化でき、ライトに分析できるのが売りですが、社内で BI プラットフォームとして本格運用するためには以下のような課題もクリアする必要がありました。
- グラフの表示期間を指定したい(直近◯ヶ月や◯年前から、など見る人によって希望は様々)
- マクロデータだけでなく、特定の ID や〇〇名に関するミクロデータも抽出したい
閲覧者は SQL を書けなかったり、Fork して修正・再実行するのもクエリが乱立して収拾が付かなくなるので、edit 権限が無くても上記をクリアできることが条件。そこで、ダッシュボードに入力フォームを作成する方法が便利でしたので紹介します。
入力フォーム作成方法
サンプル
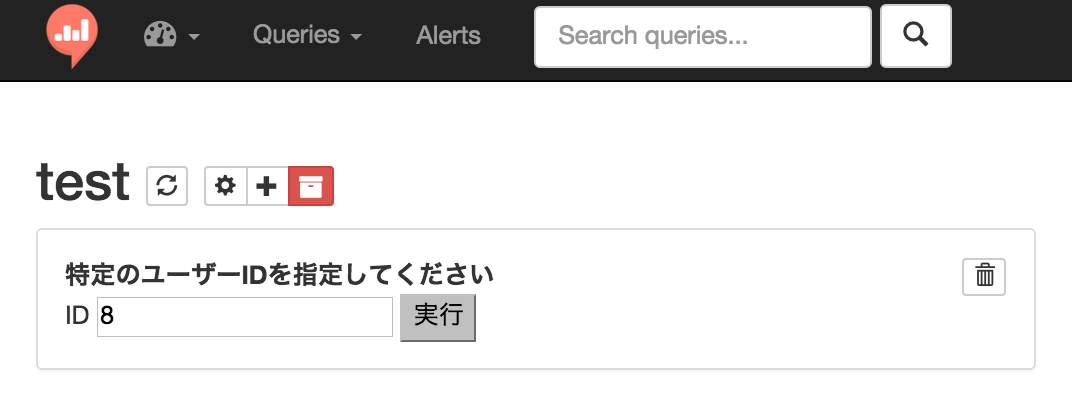
ダッシュボード画面です。
 ID を入力して実行すると・・・
ID を入力して実行すると・・・

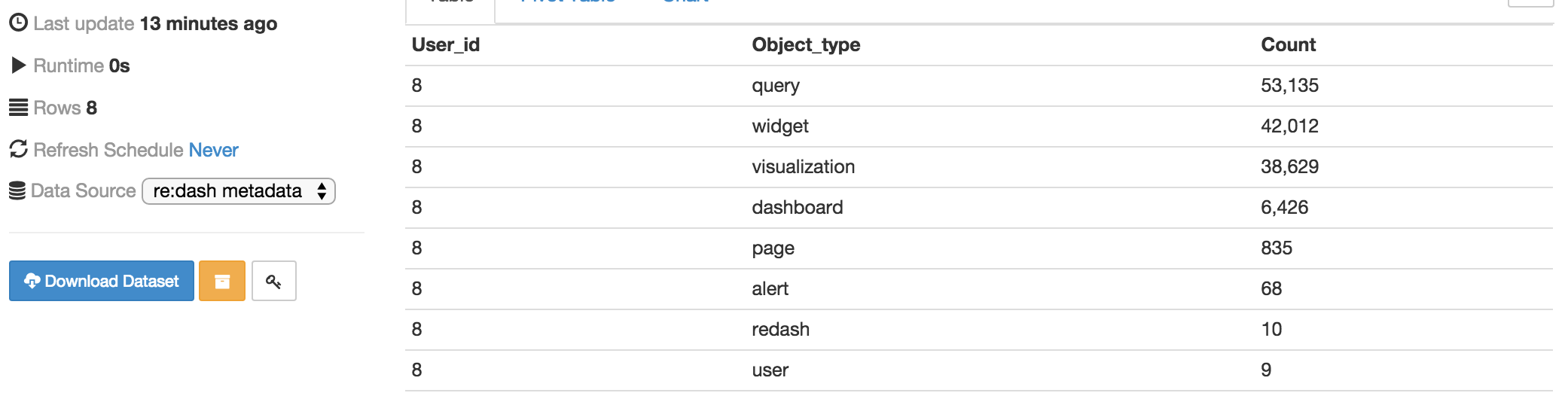
re:dash メタデータから、User_id = 8 のイベント集計値が取得できました。
作成方法
サンプルの作成方法を紹介します。サンプルから想像付くかと思いますが、ダッシュボードにテキストウィジェットとしてフォームを追加するだけです。
環境変数設定
ただし、デフォルトの設定ではフォームやスクリプトを記述してもサニタイズされてしまうので、最初に環境変数設定が必要です。
export REDASH_ALLOW_SCRIPTS_IN_USER_INPUT="true"
(任意のスクリプトが実行できるようになるので、ご注意ください。弊社では社内イントラで運用しているので設定していますが、公開環境では利用するべきではありません。redash のデモサイトでも使えません。)
遷移先のクエリ/ダッシュボード作成
実行ボタンを押した時の遷移先となるクエリまたはダッシュボードを用意します。
フォームに入力した値が変数としてクエリ/ダッシュボードに渡ってくるように、サンプルの例だと id を変数化した以下のようなクエリにします。
SELECT user_id, object_type, COUNT(id)
FROM events
WHERE user_id = {{id}}
GROUP BY 1,2
ORDER BY 3 DESC
ダッシュボードに入力フォームを設置
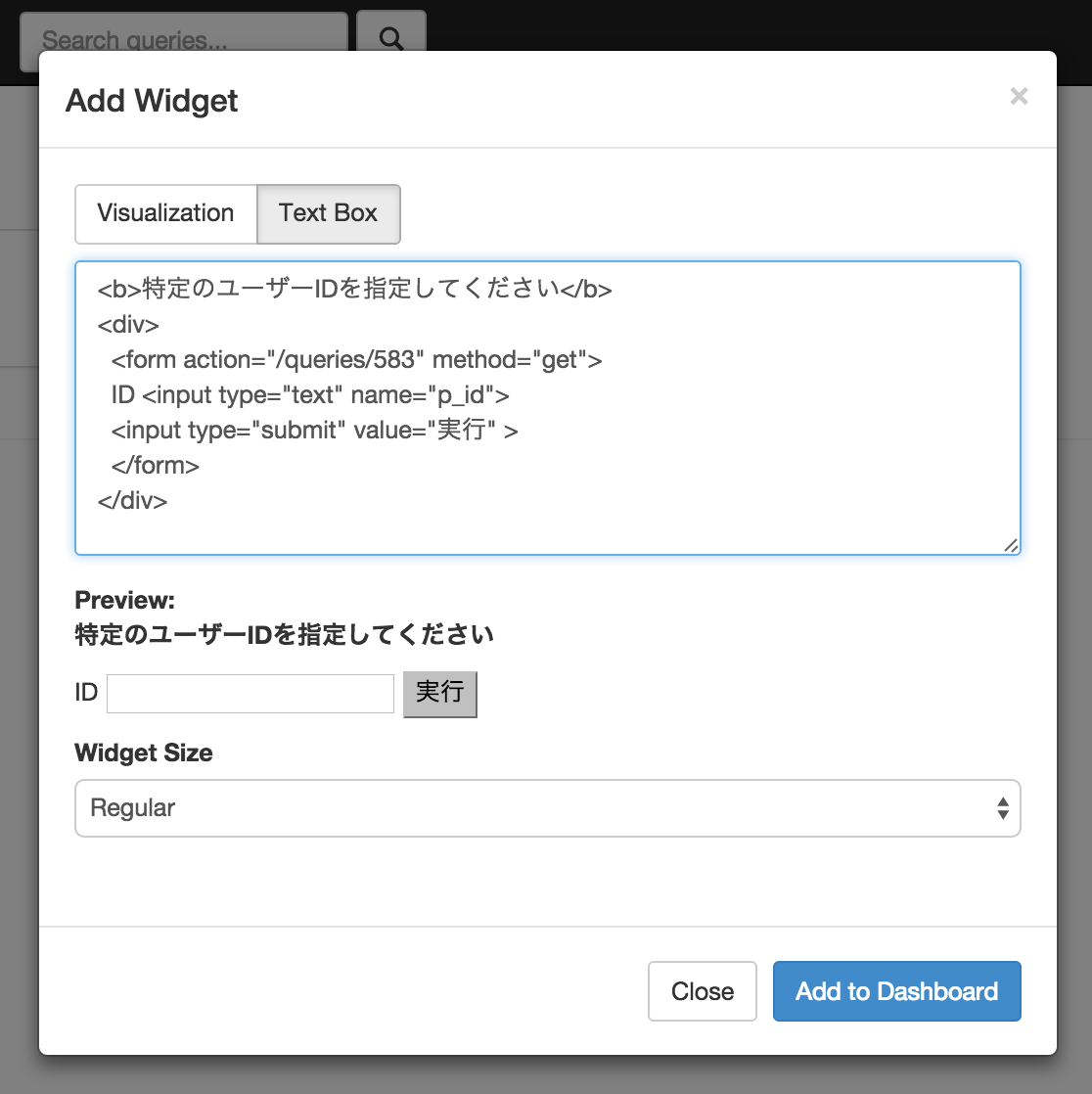
ダッシュボードの Add Widget で Text Box を選択し、上記で作成したクエリ/ダッシュボードのパスに、Get パラメータで遷移させるようにフォーム、ボタンを設置すれば完成です。

(コード例)
<b>特定のユーザーIDを指定してください</b>
<div>
<form action="/queries/583" method="get">
ID <input type="text" name="p_id">
<input type="submit" value="実行" >
</form>
</div>
活用例
様々な用途に使えると思いますが、まだ社内での入力フォームの活用例としては、最初に挙げた課題の解決策として
- サンプルのような検索フォームを設置して名前や ID でミクロデータのダッシュボードに遷移
- 特定期間を指定してデータを表示
くらいです。良い使い方などあればぜひ教えてください。
期間指定フォーム
最後に、期間指定フォームの例も紹介しておきます。
入力フォーム
 ### コード例
- Datepicker を使用
- 初期表示は2ヶ月前〜前日を指定
### コード例
- Datepicker を使用
- 初期表示は2ヶ月前〜前日を指定
<b>期間を指定して表示する</b>
<div style="margin:20px">
<form action="/dashboard/traffic-specific-term" method="get">
<p>
開始日 <span style="margin-right:20px"><input type="text" name="p_from"></span>
終了日 <span style="margin-right:20px"><input type="text" name="p_to"></span>
<input type="submit" value="実行" >
</p>
</form>
</div>
<script type="text/javascript">
d_from = moment().add(-2,'months').format("YYYY-MM-DD");
d_to = moment().add(-1,'days').format("YYYY-MM-DD");
format = 'yy-mm-dd';
$.datepicker.setDefaults($.datepicker.regional['ja']);
$('input[name="p_from"]').attr('value', d_from).datepicker({
dateFormat: format
});
$('input[name="p_to"]').attr('value', d_to).datepicker({
dateFormat: format
});
</script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.js"></script>
最後に
re:dash で、SQL の変数埋め込みと入力フォームを利用した検索フォームや期間指定の実現例を紹介しました。
re:dash の活用方法によって、ここまでやる必要があるかどうか変わってくるとは思いますが、私の会社ではこの入力フォームのおかげもあって分析プラットフォームの re:dash への移行に成功しました。参考になれば幸いです。(手前味噌ですが、ユースケースについては以前まとめた こちらの資料 を参考にしていただければと思います。)
すごい勢いで開発されている re:dash ですが、これからも追従して活用していければと思います。