この記事は、 Jasmine Tea アドベントカレンダー 2023 の第7日目です。
はじめに
Jasmine Tea (ジャスミンティー) は、プログラミングの楽しさを多くの人に知ってもらうために作られたプログラミング言語です。初心者が学びやすい仕組みで、実際に社会で使われている多くのプログラミング言語に応用できる基礎が身に付きます。
ここでは、Jasmine Teaを実際に開いて、コンピューターグラフィックスとして様々な図形を描く方法を紹介します。
まず、Studio 画面を開いてください。もし Studio 画面をまだ開いたことがなければ、 Studio画面を表示する - Jasmine TeaでHello, world! を参考にして Jasmine Tea の試用を開始してください。
Jasmine Tea のグラフィック画面
コンピューターグラフィックスは、今やとても高度になり、本物と区別がつかないような画像やアニメーションを表現できるようになってきました。トイストーリーが 100% コンピューターグラフィックスで描かれた映画として有名ですね。
Jasmine Tea にも、コンピューターグラフィックスとして様々な図形を描くことができる機能が提供されています。その仕組みを最初にちょっと説明しましょう。
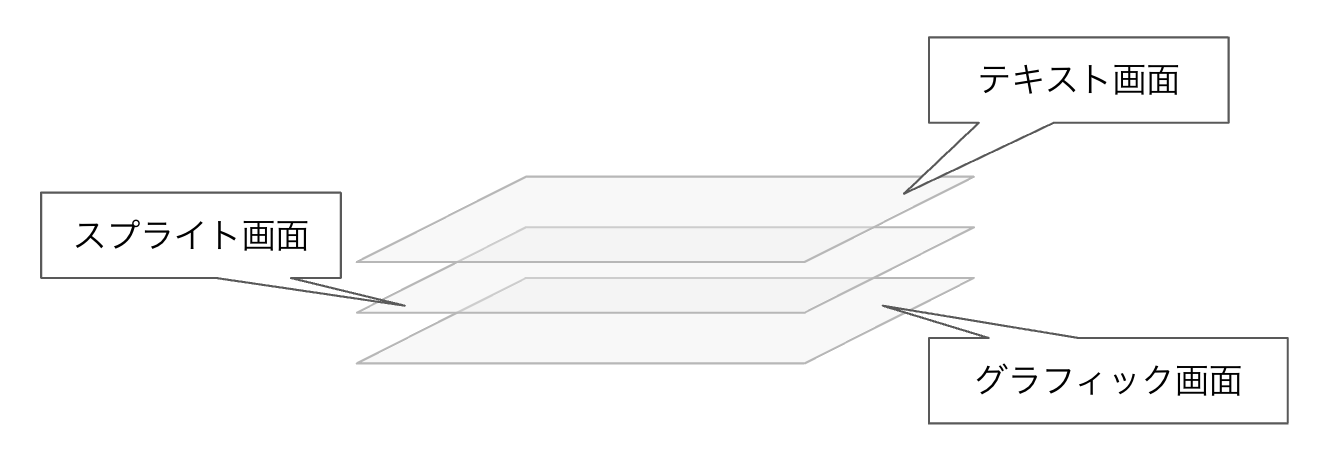
Jasmine Tea の実行画面は、テキスト画面、スプライト画面、そしてグラフィック画面の3枚の透明な板が重なって構成されています。
print 命令` によって文字が実行画面に表示されますが、実はテキスト画面に文字が表示されていました。
プログラムから図形の描画を指示されると、Jasmine Tea は実行画面にある「グラフィック画面」に図形を描きます。
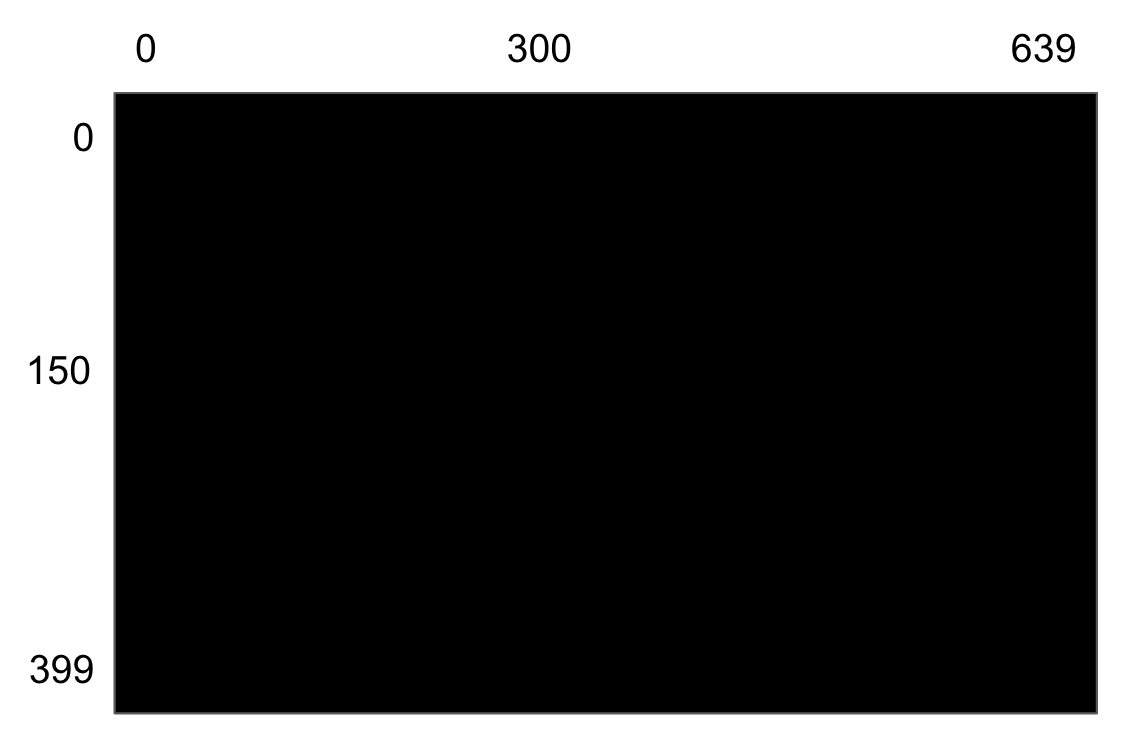
グラフィック画面は、点(ドットとも呼ばれます)の集合です。横に 640 個、縦に 400 個、合計で 256,000 個の点が並んでいます。左上が原点となり、原点の座標は (0, 0) です。1 ずつ増えていきます。一番右端の横の座標は 639、一番下の縦の座標は 399 です。つまり、右下の座標は (639, 399) となります。
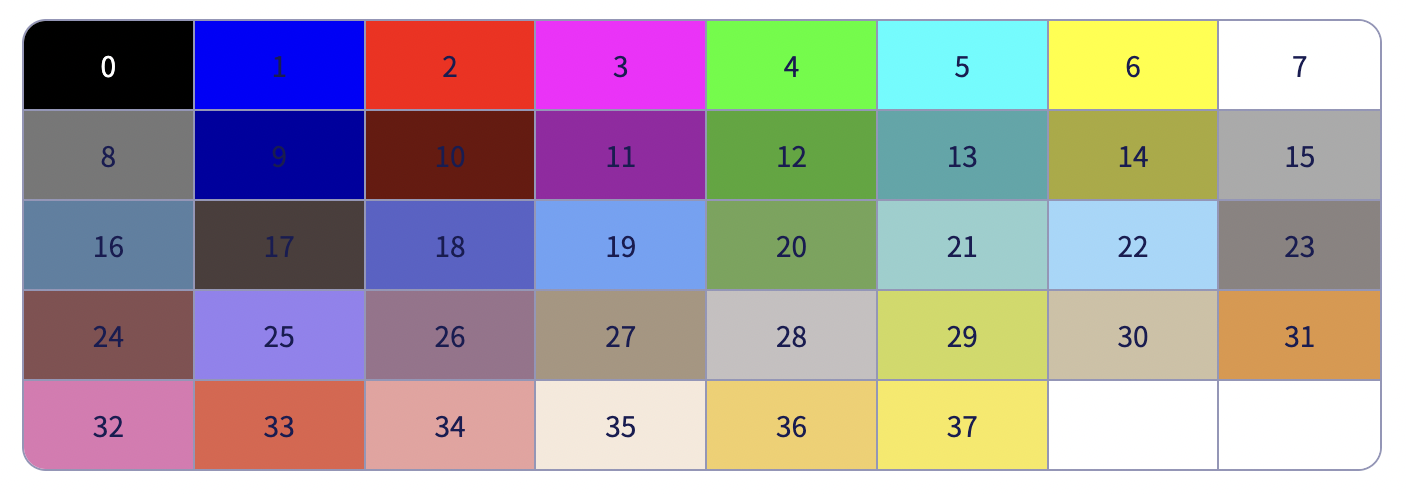
その個々の点に色がつくことで、図形が描かれます。色は、38 色から選ぶことができます。
色にも番号が振られています。例えば、プログラムの中で白色を指定したいときは、7 番を使います。
四角形を描いてみよう
では、さっそく Jasmine Tea でコンピューターグラフィックスを体験してみましょう。まずは、四角形を描いてみます。Jasmine Tea では、box 命令 を使います。Studio画面の左にあるエディターに、以下のプログラムを入力してください。
box (200,100)-(400,300),7,35
box 命令のパラメーターには、以下の情報を書きます。
-
(200,100)-四角形の角の座標(横の座標, 縦の座標) -
(400,300),四角形の対角の座標(横の座標, 縦の座標) -
7四角形の辺の色(7: 白色) -
,35四角形を塗りつぶす色(35: 肌色)
四角形の辺だけを描きたいときは、最後の塗りつぶしの色は省略することができます。
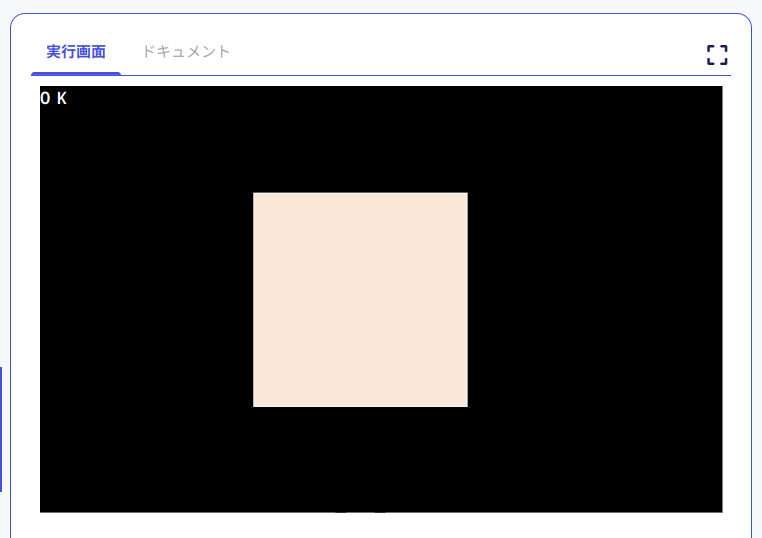
では、実行してみましょう。エディターの下にある青い色の「実行」ボタンを押して、プログラムを実行してください。
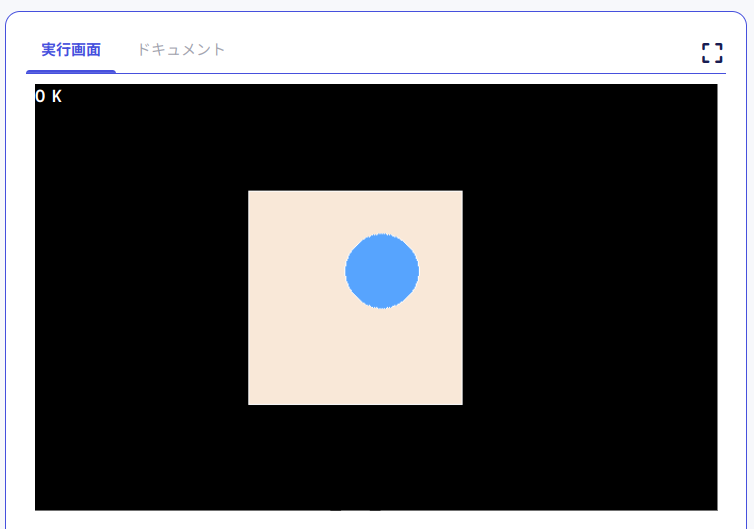
肌色の正方形が描かれました。
円を描いてみよう
次に、円を描いてみます。Jasmine Tea では、circle 命令 を使います。では、エディターの2行目に、以下のプログラムを追記してください。
circle (325,175),35,7,19
circle 命令のパラメーターは、以下です。
-
(325,175),円の中心の座標(横の座標, 縦の座標) -
,35円の半径 -
,7円弧の色(7: 白色) -
,19円を塗りつぶす色(19: 淡い青色)
円の孤だけ描きたいときは、最後の塗りつぶしの色は省略することができます。
「実行」ボタンを押して、プログラムを実行してみてください。
肌色の正方形の上に、水色の円が描かれました。
線を描いてみよう
円が描けたところで、次は線を描いてみましょう。Jasmine Tea では、直線を line 命令 で描くことができます。
エディターの3行目に、以下のプログラムを入力してください。
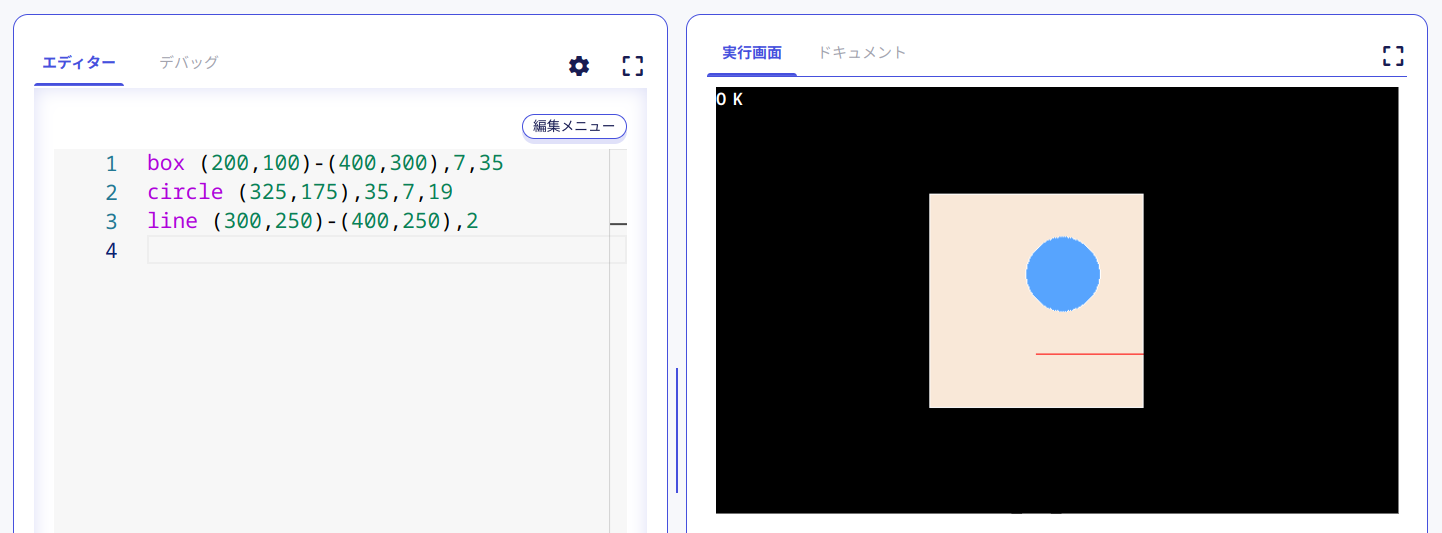
line (300,250)-(400,250),2
line 命令のパラメーターは、以下となります。
-
(300,250)-直線の開始座標(横の座標、縦の座標) -
(400,250),直線の終了座標(横の座標、縦の座標) -
2直線の色(2: 赤色)
では、実行してみましょう。「実行」ボタンを押してください。
さて、これは何でしょう?人の横顔に...見えませんか?見えないですか?そういうことにしておいてください。
塗りつぶしてみよう
次に、背景を緑色で塗りつぶしてみましょう。Jasmine Tea では、paint 命令 を使って、指定色で塗りつぶしを行うことができます。エディターの4行目に、以下のプログラムを入力してください。
paint (0,0),12,35
paint 命令のパラメーターは、以下となります。
-
(0,0),塗りつぶしの起点となる座標(横の座標、縦の座標) -
12塗りつぶす色(12: 濃い緑) -
,35塗りつぶす際の境界の色(35: 肌色)
上記のプログラムを日本語で表現すると、「座標 (0,0) を起点として、肌色を境界として、濃い緑色で塗りつぶす」となります。肌色に沿って壁を作って、実行画面の左上から濃い緑色のインクを流し込む、といったイメージです。
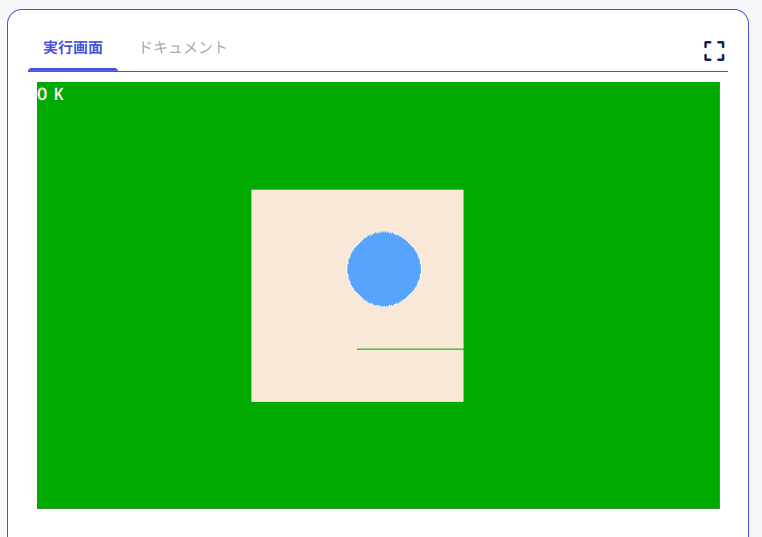
では、「実行」ボタンを押して、プログラムを実行してみてくだい。
背景が濃い緑色になりました。それと同時に、赤い口の直線も、濃い緑色になってしまいました。
これは、paint 命令に指定した境界色が肌色だったため、赤色の直線部分についても塗りつぶし対象となってしまった、ということになります。赤色の直線は、境界の壁がなかったために、濃い緑色のインクが侵食してしまった、ということです。
明日は何をつくるの?
今日は、Jasmine Tea が提供しているいくつかの命令を使って、コンピューターグラフィックスに挑戦してみました。絵心がなく、よくわからない図形になってしまい、すみませんでした。しかし、図形を描く命令を順番にプログラムに書いていくことで、実行画面に絵を描くことができることはわかったかと思います。座標や色、命令を使う順番などを工夫して、ぜひコンピューターグラフィックスを体験してみてください。
明日は、今日使った命令と、繰り返しや関数のテクニックを使って、もっと派手なことにチャレンジする予定です。