この記事は、 Jasmine Tea アドベントカレンダー 2023 の第9日目です。
はじめに
Jasmine Tea (ジャスミンティー) は、プログラミングの楽しさを多くの人に知ってもらうために作られたプログラミング言語です。初心者が学びやすい仕組みで、実際に社会で使われている多くのプログラミング言語に応用できる基礎が身に付きます。
ここでは、Jasmine Teaを実際に開いて、キャラクターを動かしてみようと思います。
まず、Studio 画面を開いてください。もし Studio 画面をまだ開いたことがなければ、 Studio画面を表示する - Jasmine TeaでHello, world! を参考にして Jasmine Tea の試用を開始してください。
スプライトとは?
この記事のタイトルは「Jasmine Teaでスプライト!」ですが、炭酸飲料水のスプライト、ではありません。Jasmine Tea におけるスプライトとは、
- キャラクターを画面に表示して動かすための仕組み
のことを「スプライト」と呼んでいます。
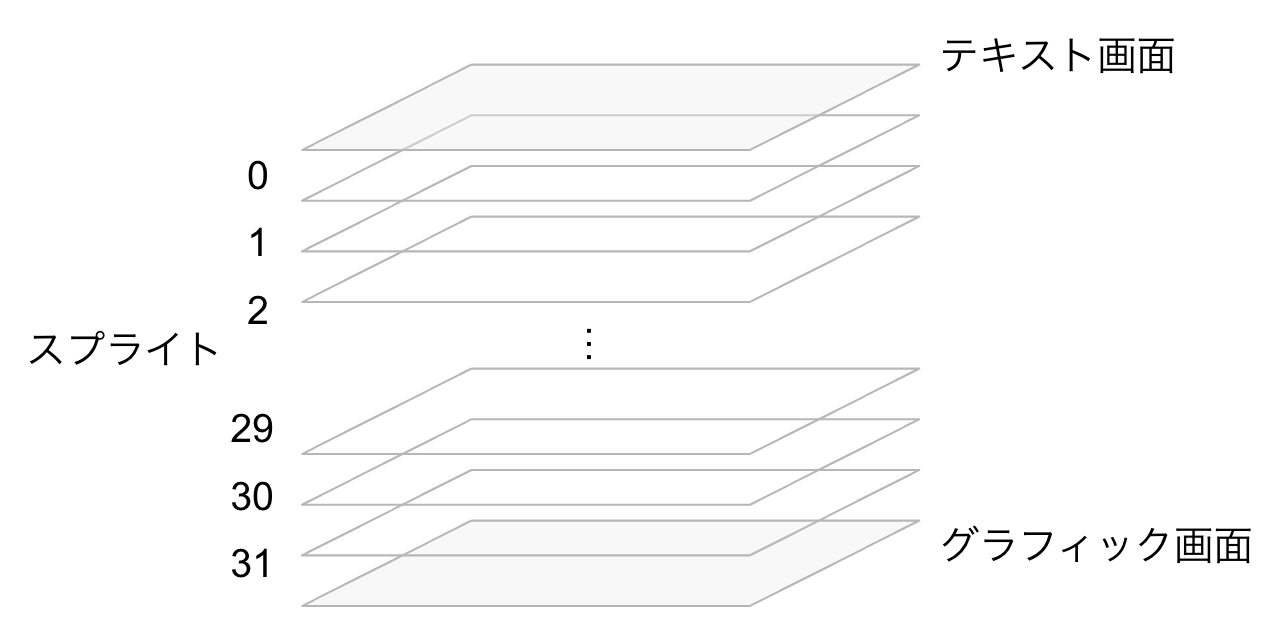
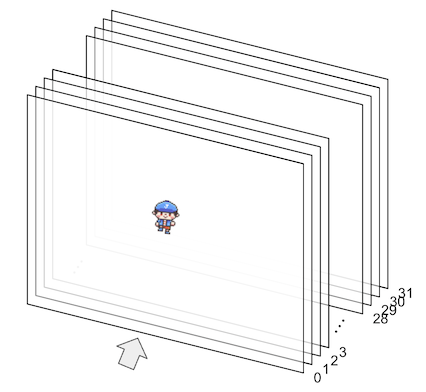
Jasmine Tea の実行画面は、テキスト画面とグラフィック画面の間に、32枚の透明なスプライト用の板が重なっています。スプライトの板には、0 から 31 まで番号が振られていて、これを「スプライト番号」と呼びます。
各スプライトの板には、キャラクターを1つだけ割り当てて表示することができます。つまり、Jasmine Tea では、スプライトの仕組みを使って実行画面に同時に表示できるキャラクターの数は、32 個までです。
キャラクターは、あらかじめ Jasmine Tea から提供されていますので、自分でキャラクターデザインをする必要はありません。多くのキャラクターをすぐにプログラムから操ることができます。しかも、提供されているキャラクターは、アニメーションもできるように作られていますので、ゲームなどを簡単に作れるようになっています。
キャラクターをスプライトに割り当てよう
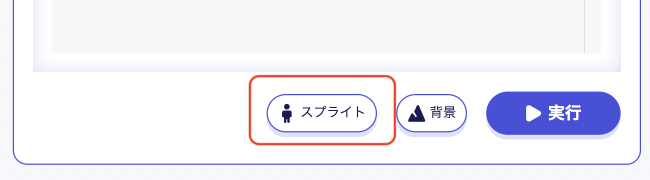
各スプライトの板にキャラクターを割り当てる操作は、Studio画面を操作してできるようになっています。では、Studio画面の左にエディターがありますが、そのエディターの下にある「スプライト」ボタンを押してください。
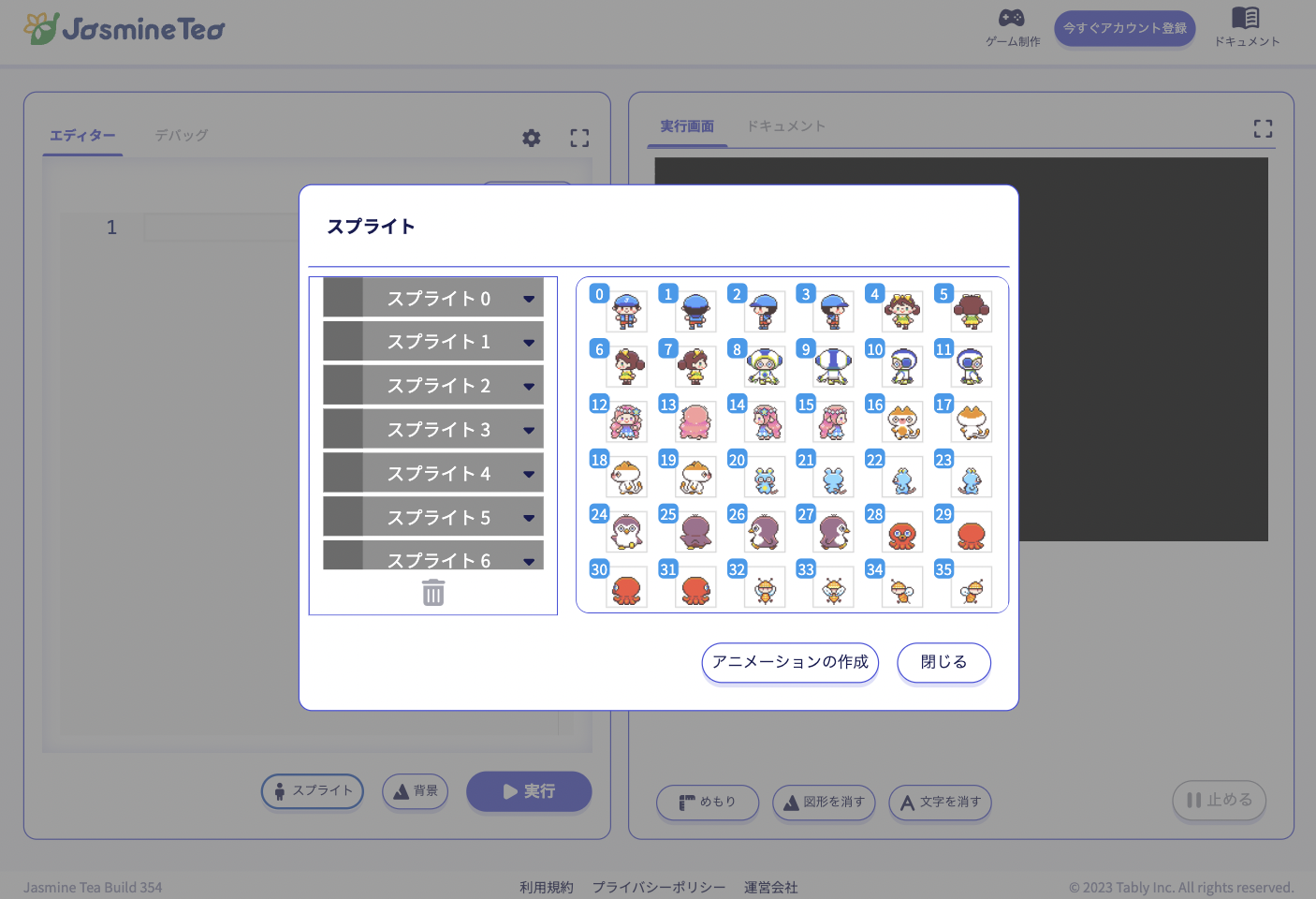
すると、「スプライトダイアログ」と呼ばれる小さな画面が表示されます。
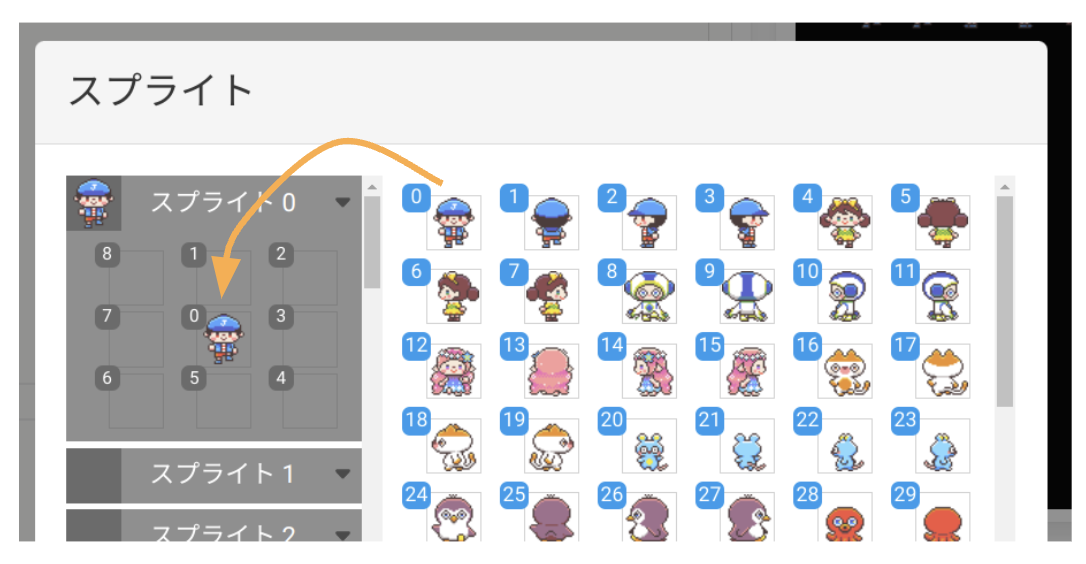
左に「スプライト 0」から縦に並んでいる箇所があります。これらは、スプライトの透明な板が縦に積み重なっている、と思ってください。では、「スプライト 0」と書かれた箇所の右にある下向きの矢印を押してください。
スプライト 0 のパネルが下に展開されました。 0 から 8 までの番号がついた四角形が出てきました。これは、キャラクターが「上下左右斜めに移動したときに表示したいアニメーション」を設定する場所になります。
右に、アニメーションの一覧がありますので、ドラッグアンドドロップして、男の子のキャラクターをスプライト 0 に割り当ててみましょう。アニメーションをドラッグして、0 から 8 までの四角形のどこかでドロップしてください。
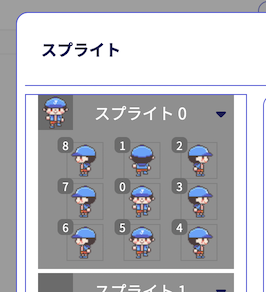
以下のようになれば大丈夫です。
これで準備は完了です。スプライトダイアログの右下にある「閉じる」ボタンを押して、スプライトダイアログを閉じてください。
キャラクターを表示してみよう
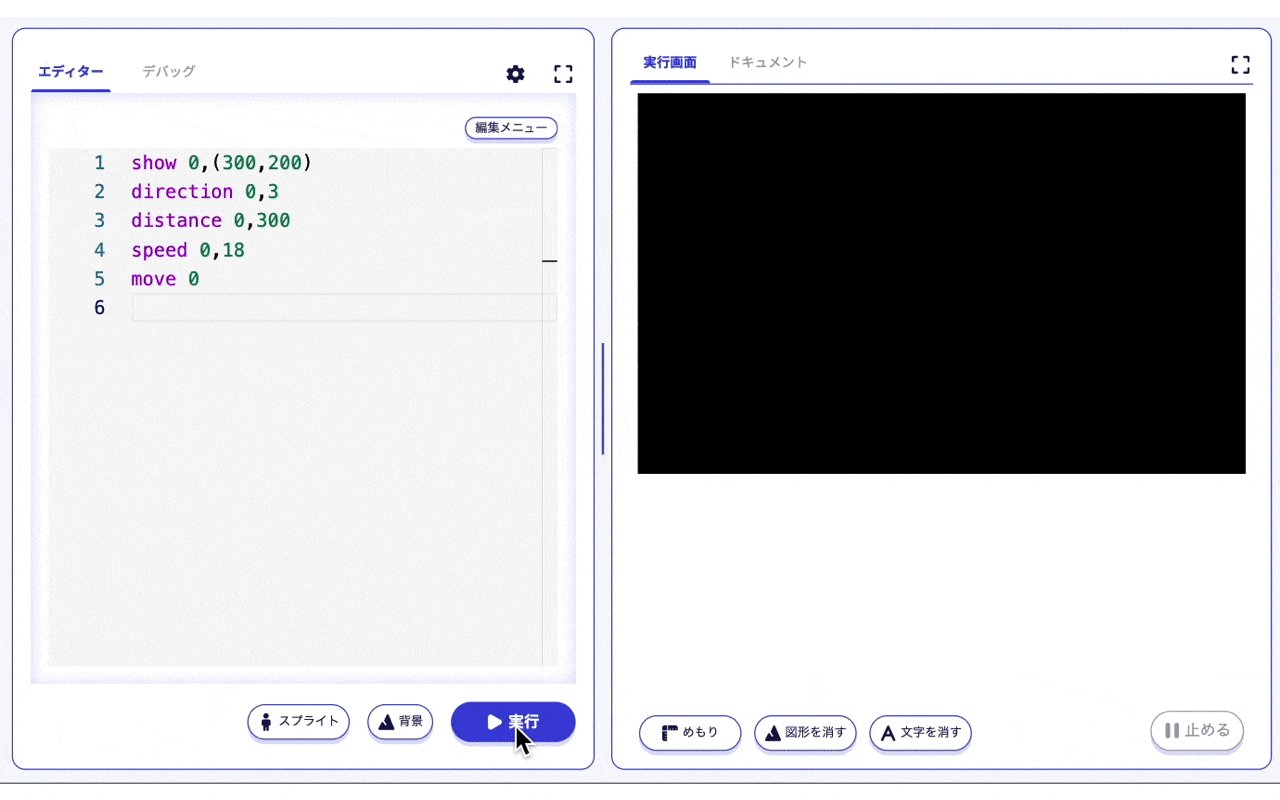
では、キャラクターを実行画面上に登場させてみましょう。Studio 画面の左にあるエディターに、以下のプログラムを入力してください。
show 0,(300,200)
show 命令 は、スプライトに割り当てられたキャラクターを実行画面に表示します。show 命令のパラメーターは、以下となります。
-
0,表示したいスプライト番号 -
(300,200)キャラクターを表示したい位置の座標(横の座標、縦の座標)
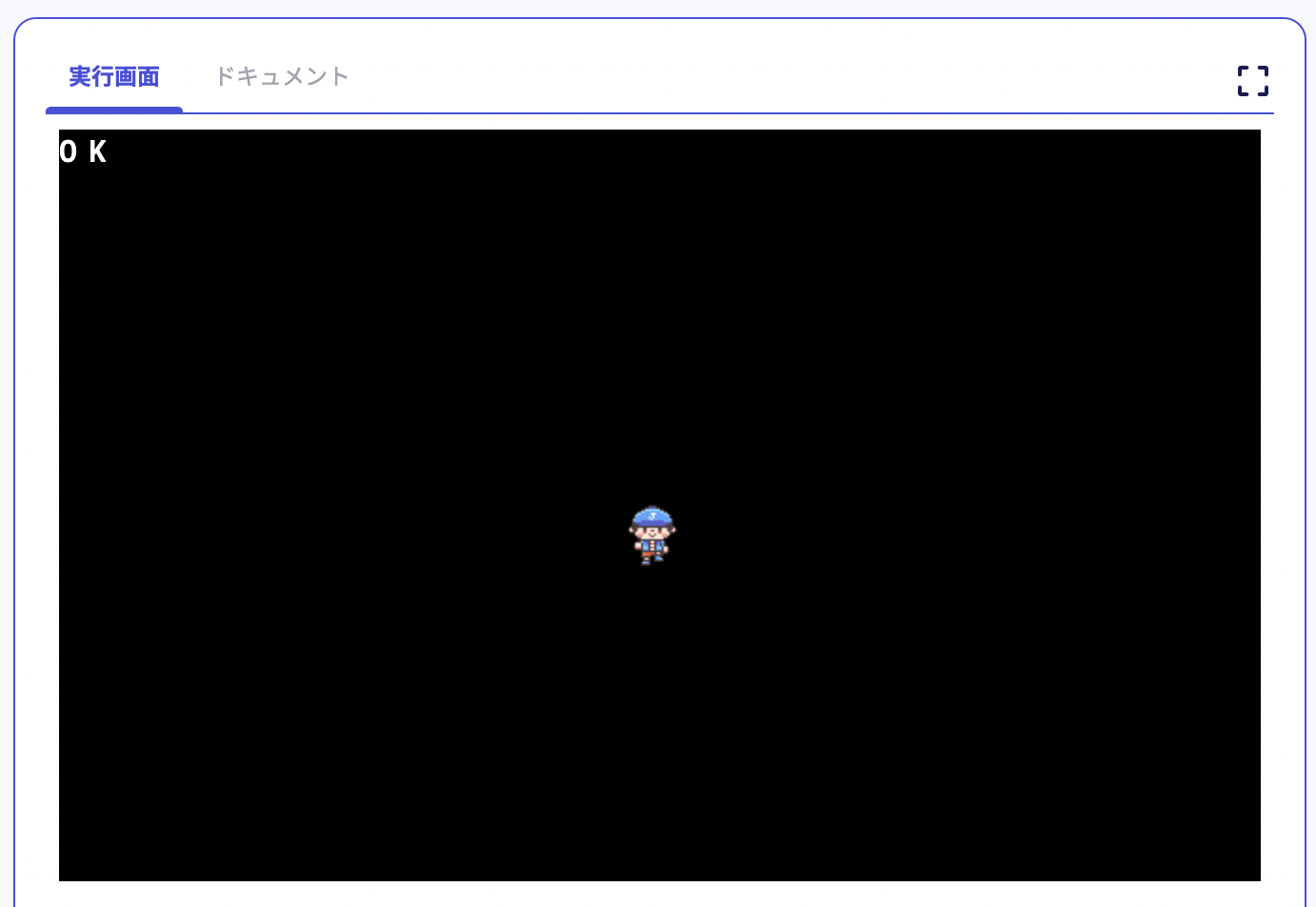
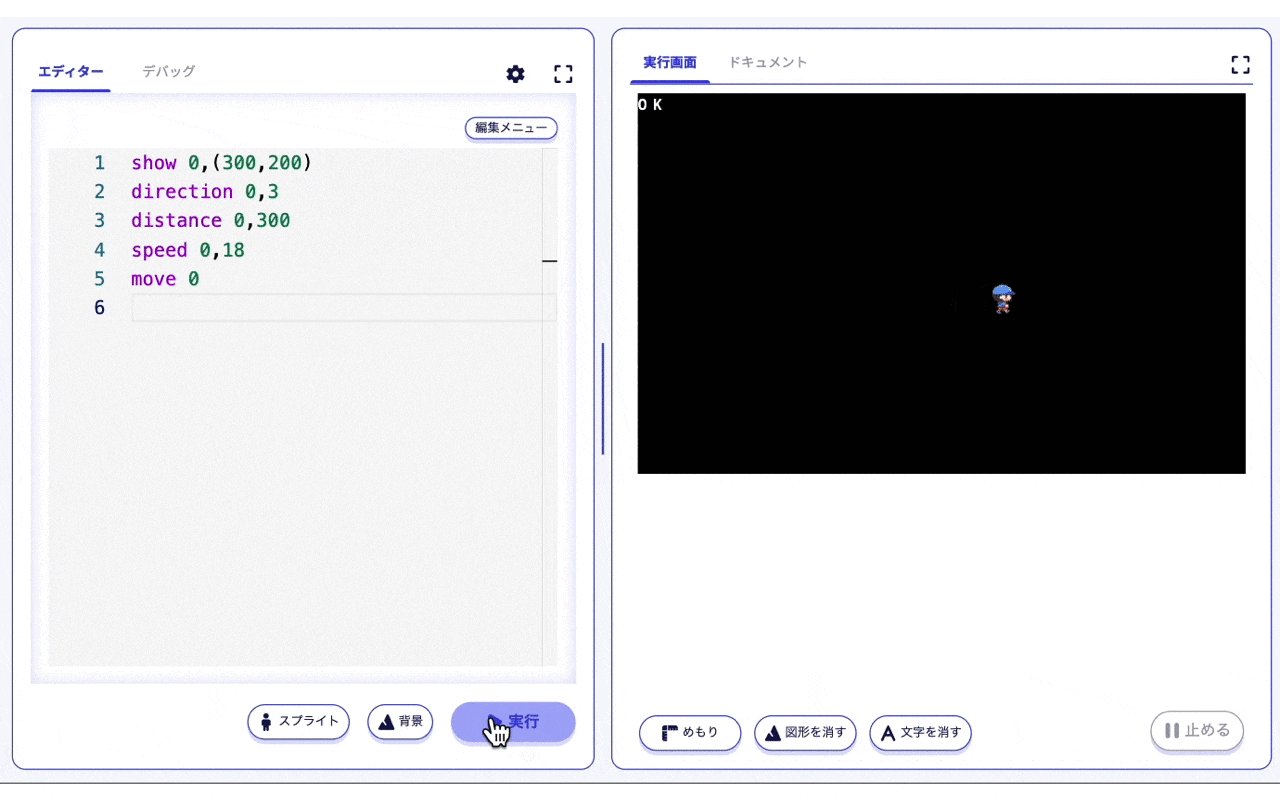
プログラムを実行してみましょう。青色の「実行」ボタンを押してください。
実行画面の中央付近に、男の子が表示されました。
キャラクターを歩かせてみよう
次に、キャラクターを動かしてみましょう。Jasmine Tea では、キャラクターを動かす際に、以下の指定をすることができます。
- 移動方向(8方向+移動しない) -
direction命令 - 移動距離(ドット数) -
distance命令 - 移動スピード(1:最も遅い、20:最も速い) -
speed命令
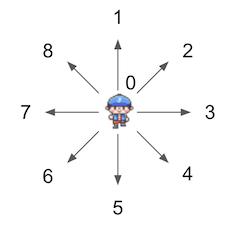
移動方向は、direction 命令を使います。上方向を 1 として、時計回りに 8 まで指定が可能です。加えて、0 を指定すると、その場にとどまった状態でアニメーションされます。
ここでは、男の子を右方向に 300 ドット分だけ、少し速いスピードで歩かせてみましょう。エディターの2行目から、以下のプログラムを入力してください。
direction 0,3
distance 0,300
speed 0,18
move 0
direction, distance, speed 命令のパラメーターの一つ目は、方向や速度、距離を与えたいスプライトの番号を指定します。
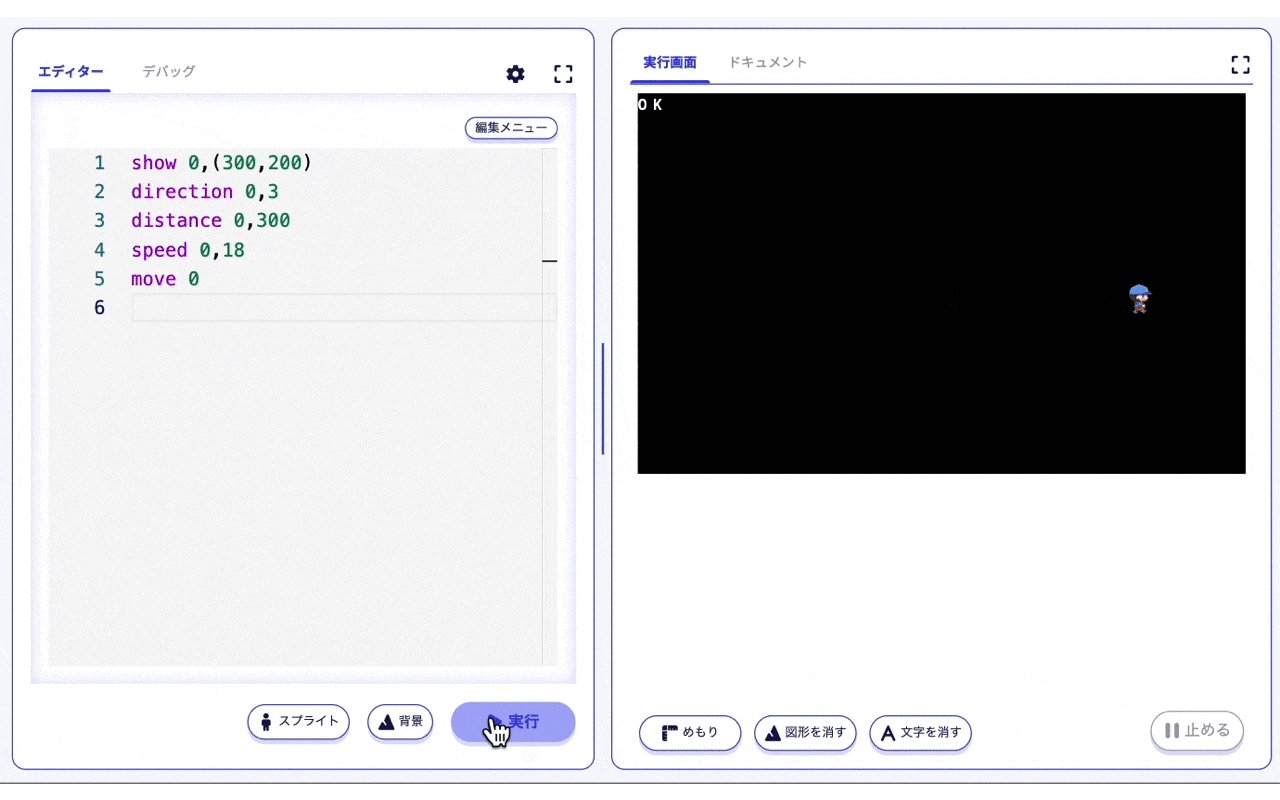
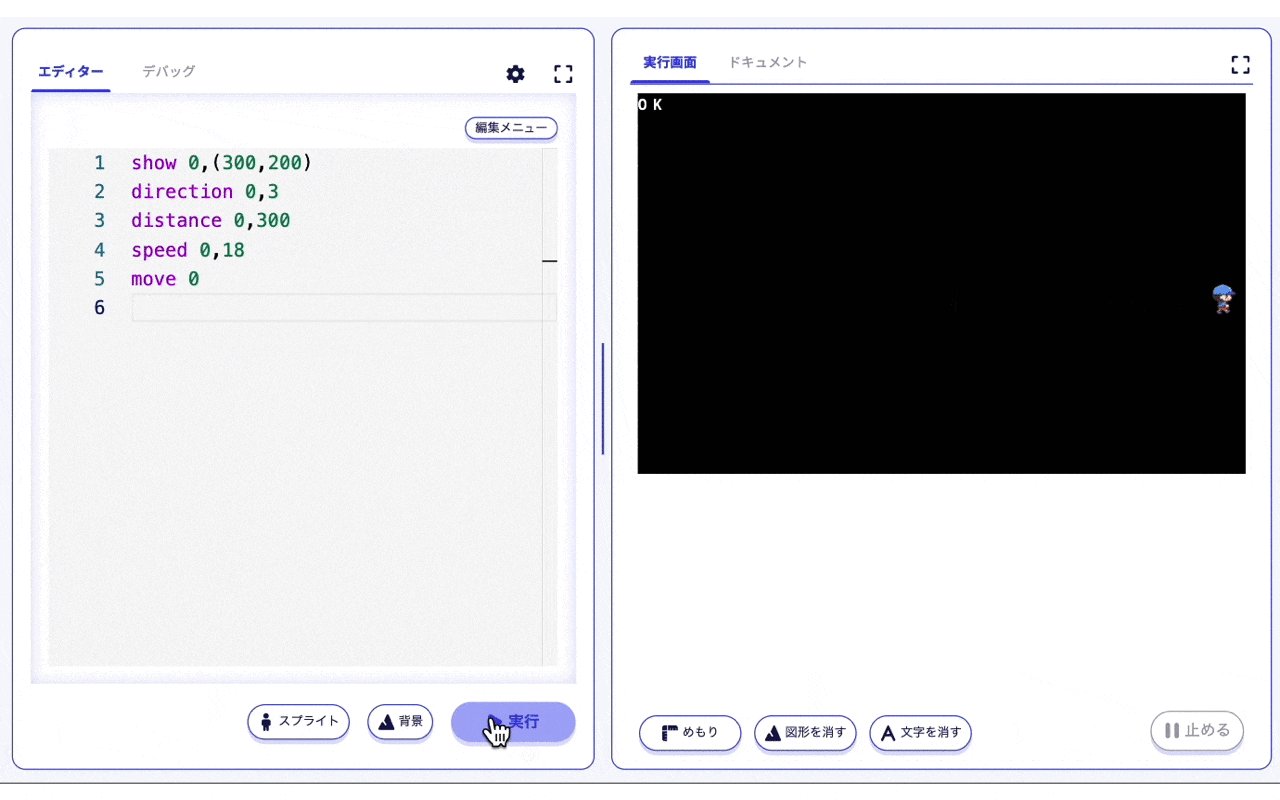
move 命令 命令を使うことで、そのキャラクターが動き出します。では、実行してみましょう。「実行」ボタンを押して、プログラムを実行してください。
男の子が右方向に移動しました。先ほどスプライトダイアログにて、右方向には男の子が右を向いているキャラクターを割り当てましたので、自動的に右方向に歩いているアニメーションが使われました。試しに、direction 命令の2つ目のパラメーターの数を変更して、実行してみてください。自動的に男の子が移動方向に向いて歩くのがわかるかと思います。
明日は何をつくるの?
今日は、Jasmine Tea の特徴的な機能である「スプライト」を使いました。キャラクターを簡単な命令で自由に移動させることができました。プログラムは、コンピューターへの指示です。しかし、今回は「キャラクターへの指示」にも錯覚してしまいますね。
明日は、複数の命令を束ねて名前をつけて、自分独自の命令を作り出してしまう、そんな「いかにもプログラミングらしいじゃないかっ!」というテクニックを紹介する予定です。