はじめに
ビデオ会議アプリでオンライン帰省などが流行っていますが、
表現力として字幕表示はぜひとも習得しておきたいところですね。
と思ってるところに、落合陽一さんがツイートした内容に触発されて、
リアルタイム字幕表示をやってる人を結構見かけたので私も便乗します。
#xdiversity @xdiversity_org #stayhometokyo #音声文字変換 pic.twitter.com/VNKQcZONsR
— 落合陽一 (@ochyai) May 13, 2020
要約
GoogleChrome の SpeechRecognition APIを字幕表示に使いました。
下記を組み合わせただけです。
準備
環境としては
- Windows 10 Pro 64bit
- OBS 24.0.3
- obs-websocker 4.7.0
- Google Chrome 81.0.4044.138
を使っています。
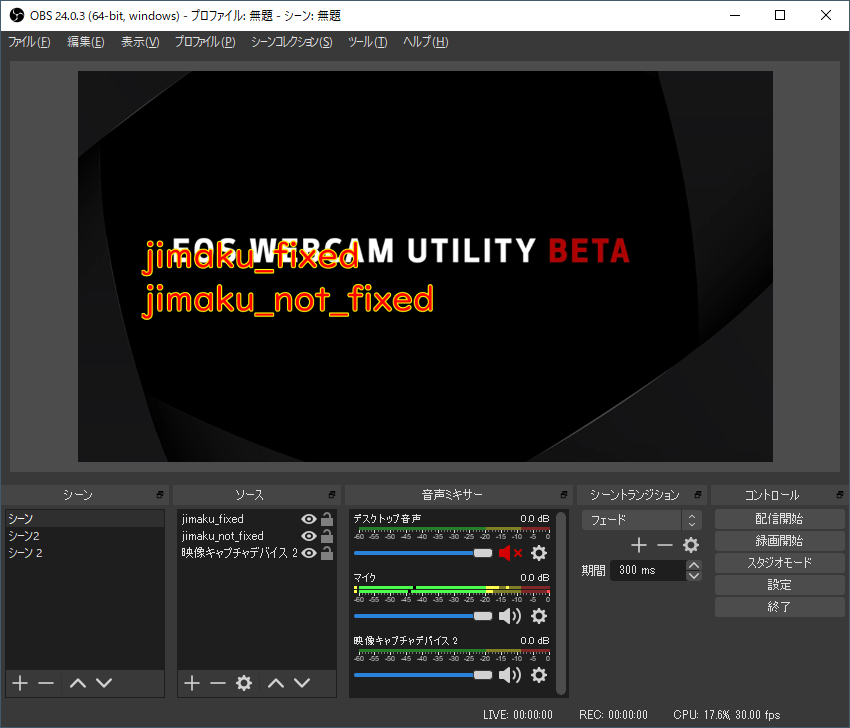
OBSの設定
このように、
Webカメラの入力を映像キャプチャデバイスとして挿入し、
「jimaku_fixed」「jimaku_not_fixed」という名前でテキスト(GDI+)を挿入します。
実装
「puppeteer で ChromeのSpeechRecognitionAPI を使用する 」で行ったように、
puppeteerを使って、Google ChromeのSpeechRecognition APIの結果を受け取り、
「.NET Frameworkで音声認識をしてzoomのビデオ画面に字幕を出す」で行ったように、
OBS上の字幕を制御します。
ソースコード(一部抜粋)
あまり変更がないので一部抜粋して載せます。
await page.exposeFunction("handleRecognized", text => {
obs.sendCallback("SetTextGDIPlusProperties",
{
source: "jimaku_not_fixed",
text: text
}, prop => {
console.log(text);
});
});
await page.exposeFunction("handleRecognizedFixed", text => {
obs.sendCallback("SetTextGDIPlusProperties",
{
source: "jimaku_fixed",
text: text
}, prop => {
console.log(('fixed'), text);
});
obs.sendCallback("SetTextGDIPlusProperties",
{
source: "jimaku_not_fixed",
text: ''
}, () => {});
})
SpeechRecognition APIは、結果に isFixed というフラグを付けて、
未確定の文章と、確定済みの文章を送ってきます。
なので、このように handleRecognized handleRecognizedFixed の2関数を準備して、
未確定の文章の場合は handleRecognized を、確定済みの文章の場合は handleRecognizedFixed 関数を実行するようにしています。
for (var i = event.resultIndex; i < event.results.length; ++i) {
if (event.results[i].isFinal) {
window.handleRecognizedFixed(event.results[i][0].transcript);
} else {
window.handleRecognized(event.results[i][0].transcript);
}
}
実行結果
こんな感じ。
音声認識を puppeteer + OBS で行ってみました。確定前の文字列を表示できるのはとても利便性が向上してよいですね。認識自体も早い。
— いしぐ (@yoh1496) May 20, 2020
ちなみに背景のミニオンはミラーレスをWebカメラ化して撮影しているリアルタイムのものです。#音声認識 #OBS pic.twitter.com/tP7BzVk8gV
ちょうどいいので、最近出たキヤノンの一眼レフをWebカメラ化できる EOS Webcam Utility を使用してみました。
おわりに
ちゃんとカメラで顔を写し、
仮想Webカメラで配信すればリアルタイム字幕配信ができちゃいますね。
仮想Webカメラについては↓
Zoom背景使いたいけどグリーンスクリーンもスペックも足りない・・・せや!!!
今回使用したスクリプトはこちら↓
https://github.com/yoh1496/puppeteer_speech_recognition/blob/master/speech_to_obs.js