◆初めに
ここ最近はAzureを使った業務に従事することになり。基本的に毎日Azureを触っています。
クラウドではAWS一強ですが「Azure]もまた使いこなせると便利であるのは間違いないので
自分の備忘録としてかいていこうかなって思っています。
一応以前調べたとき(2017年10月)のシェア率では以下のような感じでした
【主要クラウドシェア率(2017年10月)】
| AWS | Azure | IBM | その他 | ||
|---|---|---|---|---|---|
| シェア率 | 34% | 11% | 8% | 5% | 41% |
さて、そんなAzureで行う今回の記事は「サーバレス」でのWEB環境の構築をやろうかなと思います。
オンプレミスでWEB環境を構築すると、WEBとDBは欠かせないものになりますがそれぞれにサーバを
所有する必要があります。・・・とするとやっぱりハードルが高くなる人もいるかと思います。
今回はそんな人たちのためにサーバを一切立てないでWEBとDBの環境を構築します。
要はインフラ知識がなくてもできます!
◆事前準備
・Azureのアカウント
◆今回使用するもの
・Azure Web App
・Azure Azure Database for PostgreSQL
◆達成目的
・サーバを作成することなくWebブラウザ上にDBのテーブルを表示させる。
◆やりかた
1.AzurePortalへログイン
2.[+新規]をクリック
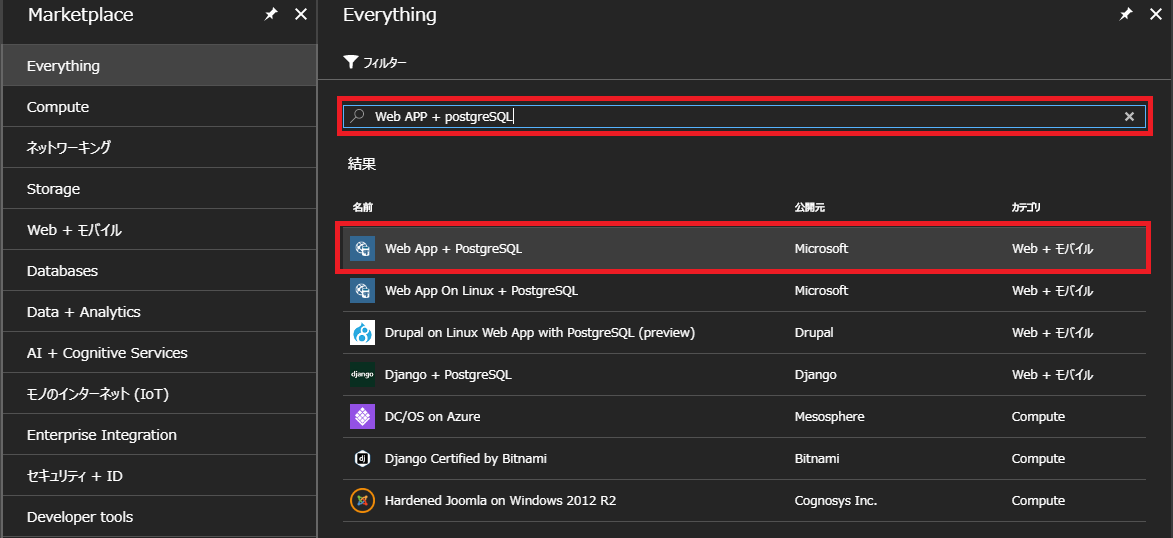
3.フィルター部分に[Web APP + postgreSQL]と入力し[Enter]
4.[Web APP + postgreSQL]を選択しクリック

5.[作成]をクリック
6.以下適宜入力する
※このタイミングでWEBの設定を行っています
※以下表の[入力値]はお使いの環境に適宜変更する必要があります。
| No | 項目 | 入力値 | 意味 |
|---|---|---|---|
| 1 | アプリ名 | WS-WEBAPP | 作成する[WEB]の名前 |
| 2 | サブスクリプション | ※指定のもの | サブスクリプション |
| 3 | リソースグループ | ws-webapp | 作成する場合は[新規作成]既存を使用する場合は[既存のものを使用]にチェック |
| 4 | App Service プラン/場所 | 新規作成 | 詳細は以下参照 |
--App Service プラン/場所--
デフォルトから変更しないでも作成自体はできますがデフォルト作成だと
WebAPPを作成する場所(リージョン)も自動的に決められてしまいます。
また重要な課金の項目もデフォルト指定になりますのでここは新規作成を
選択します
1.[App Service プラン/場所]をクリック
2.[新規作成]をクリック
3.[新しい App Service プラン]に項目を設定しOKをクリック
※以下表の[入力値]はお使いの環境に適宜変更する必要があります。
| No | 項目 | 入力値 | 意味 |
|---|---|---|---|
| 1 | App Service プラン | web-plan | 作成するプランの名前 |
| 2 | 場所 | Japan East | 作成するWEBAPPの場所を選択 |
| 3 | 価格レベル | S1 Standard | 設定する価格レベルを指定 |
7.[データベース]をクリック
8.以下適宜入力する
※このタイミングでWEBの設定を行っています
※以下表の[入力値]はお使いの環境に適宜変更する必要があります。
| No | 項目 | 入力値 | 意味 |
|---|---|---|---|
| 1 | サーバ名 | wsdbserver | 作成するDBサーバ(クラウド空間に自動作成)の名前 |
| 2 | サーバ管理者ログイン名 | hoge | DBユーザ |
| 3 | パスワード | xxxxxx | 上記ユーザのパスワード |
| 4 | バージョン | 9.6 | データベース (postgreSQLのバージョン) |
| 5 | 価格レベル | Basic | 価格レベルの設定(※) |
| 5 | データベース名 | wsdb | 作成するデータベース名 |
| ※価格レベルには[Basic],[Standard],[Premium]が選択できるが現時点(2018年1月)では[Premium]は選択できない |
9.[データベースサーバ]のOKをクリック
10.内容を確認し[Web App + PostgreSQL]の作成をクリック
※この時点でデプロイが始まります

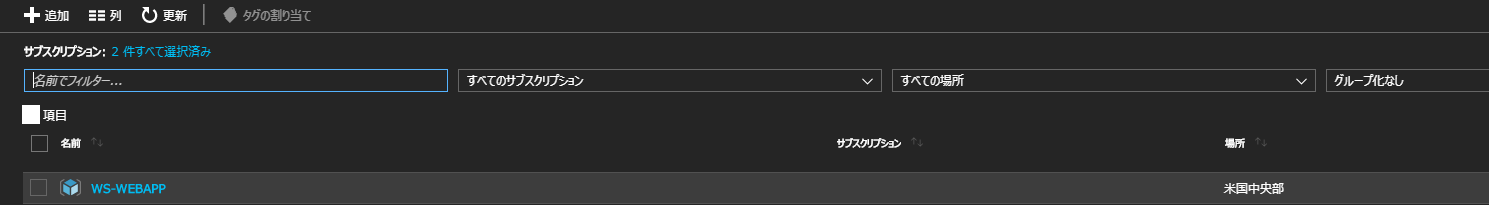
11.以下画面を確認し作成を確認する
◆起動確認
作成したWEB環境が実際にできているか確認します
1. [Azure Portal]より[リソースグループ]をクリック
2. 作成した[リソースグループ]をクリック
--注意--
今回リソースグループは新規作成を選んでいます。つまり[WEB],[DB]を同時に作成しています。そのためリソースグループの
場所はデフォルトで[アメリカ中央]になっています。もしリソースグループも東日本にしたい場合は事前にリソースグループのみ
先に作成しておくことを推奨します
3.リソースグループ[WS-WEBAPP]より作成したWEBAPP[WS-WEBAPP]をクリック
4.「WS-WEBAPP」のURLをクリックし、以下画面が別ウィンドウで出ることを確認
起動確認終了!
◆いったん切ります。
この後もデータベースの作成とWEBのコードとか作業があるのですが全部書くと長いのでいったん切ります。
とりあえず、ここまでの段階で、WEBサーバとDBサーバの構築知識を使わずにWEB環境とDB環境の構築ができたかと思います。
次回は、作成したWEBのURLにテーブルを表示させるまでを行います。使用するコードはPHPで、ごく初歩的なコードを書くことになります。(コードって言ってもスクリプトかければ誰でもできるようなしょぼいページになるかと思います。)
ではでは・・・