はじめに
htmlのbuttonが横に並んでいる中で、hoverしたときにfont-sizeをちょっと大きくしてやろうとしたとき、若干上に浮く!?と気づいたので、その調査結果と、対策です。
課題
課題と解決策まで1つで書いてしまいますが、大げさにするとこんな感じ。
フォントサイズを大きくしてるだけなのに、なんでボタン自体がずれてるの!?という問題。フォントサイズを小さくすると下にずれる。
See the Pen ボタンの縦位置 by yoichiro ikeda (@yo16) on CodePen.
解決方法
そろえたいbuttonたちに、vertical-align:middle;をつける。
上のサンプルコードでは、b1というクラスを追加していますが、buttonに設定すればいいです。わかりやすくしたかっただけ。
問題の原因と解決方法の根拠(推測込み!)
① インライン要素たちの縦方向位置の決定ロジック
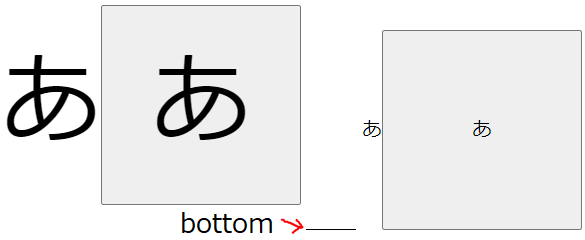
これはインライン要素の1行ごとに、決まります。1行で大きい文字があったり、小さい文字があっても、1行で1つ決まります。その決め方は、一番大きな文字に合わせる、です。これは推測です。一番大きな文字からインライン要素のものさしが確定するので、上の画像では、「あ」という一番大きな文字を見つけてそこからtopとかbaselineとかが決まります。(vertical-align - CSS: カスケーディングスタイルシート | MDN によると "包含する行ボックス" という言葉が使われていて、私の解釈でいう "インライン要素のものさし" がそれに相当。
つぎに、そのインラインの枠の中に、文字やボタンや画像のインライン要素を並べていきます。大きな文字はぴったり入り、それ以外の小さな文字たちは上下に余裕がある状態になり、どこに合わせよう?ってなります。
小さな文字たちの縦方向は、"インライン要素のものさし" に対して、"小さな文字なりのものさし"であわせに行きます。デフォルトは baseline なので、小さな文字なりのbaselineを、インライン要素のものさしのbaselineに合わせることで、行の中の縦方向が決まります。
② ボタンの縦方向
ボタンは、四角い箱の中に文字があるのではなく、文字を囲った四角い枠という考え方。なので縦方向の位置は、文字で決まります。これも推測です。
③ ボタンがあるときのインライン要素の高さ
ボタンがbaselineでそろって並んでいるときは、①②の理由によってボタンの上下がズレるんですが、そのときインライン要素のものさしのtop、bottomは、ボタンによって上書きされます。
top、bottomはわかりやすいけど、middle等がどう変わるかは、調査できてないです。
まとめ
かなり中途半端感があるんですが、これ以上調べてもタイパがよろしくないので、この辺りでいったん〆め。ちゃんとしたものを書かなければならない!と思っていると、モチベーションも下がってしまうので。
厳密には違うよ!という専門家の方もいらっしゃると思いますので、もし正しい論理、正しい解決方法、参考になるサイト等がありましたら教えてください。![]()