なぜこの記事を書いたのか
HTML、CSSの基礎を振り返ってた時にあやふやだったブロック要素・インライン要素をまとめておきたかったからです。
ブロック要素とインライン要素について
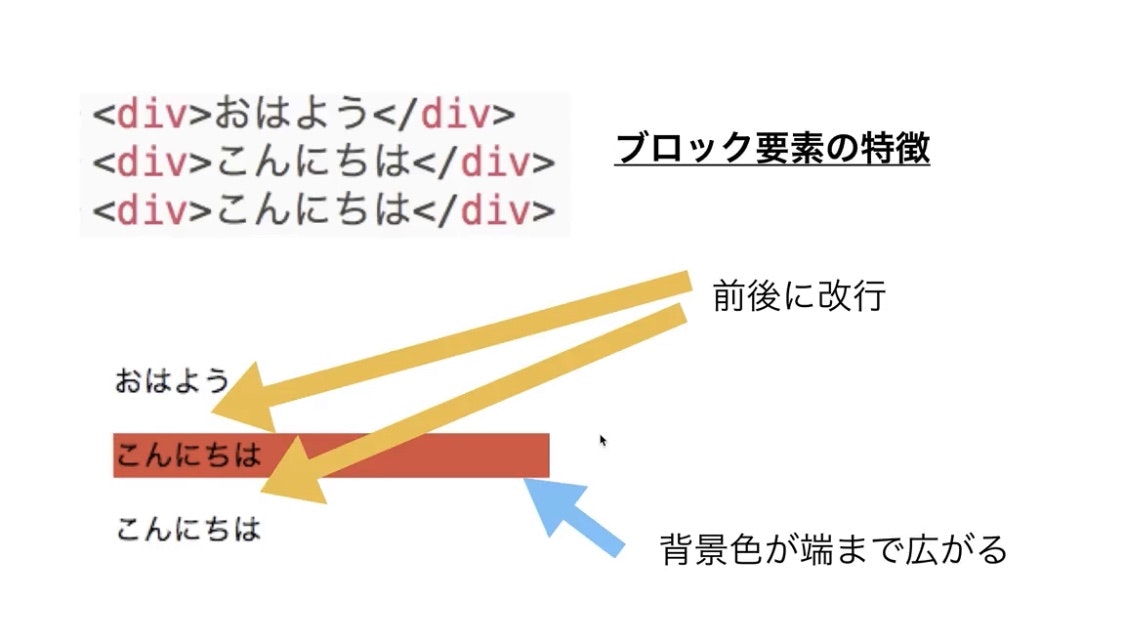
ブロック要素・・・大枠で設定されている要素。特徴としては
・囲われた物の前後に改行が入る。
・囲われた文字の端まで背景色が広がる。
・h1タグやdivタグがこの要素を持っている。

インライン要素・・・改行などが入らない小さな要素。特徴としては
・背景色を設定しても、対象物のギリギリまでしか広がらない。
・名前通りコンパクトにまとめてくれる
・spanタグやa hrefなどがこの要素を持っている。

なお対象タグのclassやidにcssで ```display:inline; display:block; ``` と書けば、インライン・ブロックの切り替えができる。