- 初心者が初めてゲームを作れて楽しかったので記事にしたポエム成分多めの投稿です。読み物としてどうぞ。
- とはいえ、やって気付いたゲーム開発のポイントやClaude3.7 Sonnetとの対話例、コンセプト設計から開発→デプロイまでのプロセスを載せておきます。
- ゲーム開発してみたいなあ、生成AI使ったら作れるかなあ?っていう僕のような初心者の背中を後押しできたら嬉しいです。
こんにちは。
今回はClaude3.7 Sonnetをパートナーに、ブラウザで動くシンプルなゲームを作ってみました。なお、Claudeは有料版(Pro)を利用しています。
初心者がゲーム開発に挑む姿をご覧くださいませ!
あと、気になったらぜひゲームで遊んでみてください...!!
なんで「春だから」?
タイトルのことです。
ここ最近、急にあったかくなって数日連続で寝坊しました。
「春眠暁を覚えず」って"真"だな、とかぼんやり思ってました。
【春眠暁を覚えず】しゅんみんあかつきをおぼえず
《孟浩然「春暁」から》春の夜はまことに眠り心地がいいので、朝が来たことにも気付かず、つい寝過ごしてしまう。
引用:小学館 デジタル大辞泉
春眠暁を覚えずが真であることがなんか面白かったので、「春に寝坊したら 春眠暁を覚えず とでてきてクスッとなるゲーム」 を作ろうと思った次第。
ゲーム開発への憧れ
前回、Claude3.7 Sonnetを使って個人開発デビューできました。
たくさんの方に読んでいただけて嬉しいです。ありがとうございました。
*今回の開発も、大枠はこの記事と同じプロセスに沿っています。本記事ではClaudeを使った開発プロセスの詳細は省くので、気になったらこの記事も読んでみてください。
個人開発してみて涌いてきたのが、忘れていたゲーム開発への憧れです。
中学生のころ、同じバドミントン部だった竹田くんがゲーム開発していてそれに憧れたのです。
当時、彼からjavaの本を借りて勉強してみたのですが、無事にオブジェクティブ指向で詰み、諦めました。
そんな憧れもいつの間にか無意識に抑圧されていたようですが、生成AIを手にした今こそゲーム作ってみたい! と再燃したわけです。
また、前回は身内での利用に留めたので、今回は一般公開を目標にしました。
とにかく触ってみてほしい
開発したアプリはこちらです。Google App Script(GAS)にデプロイしています。
https://script.google.com/macros/s/AKfycbwYBr9hdsllG__5hgDTUDhADg12911rwFR_rKbdjQUTNphvPQ24BQWElrQEVemYpmq8jQ/exec
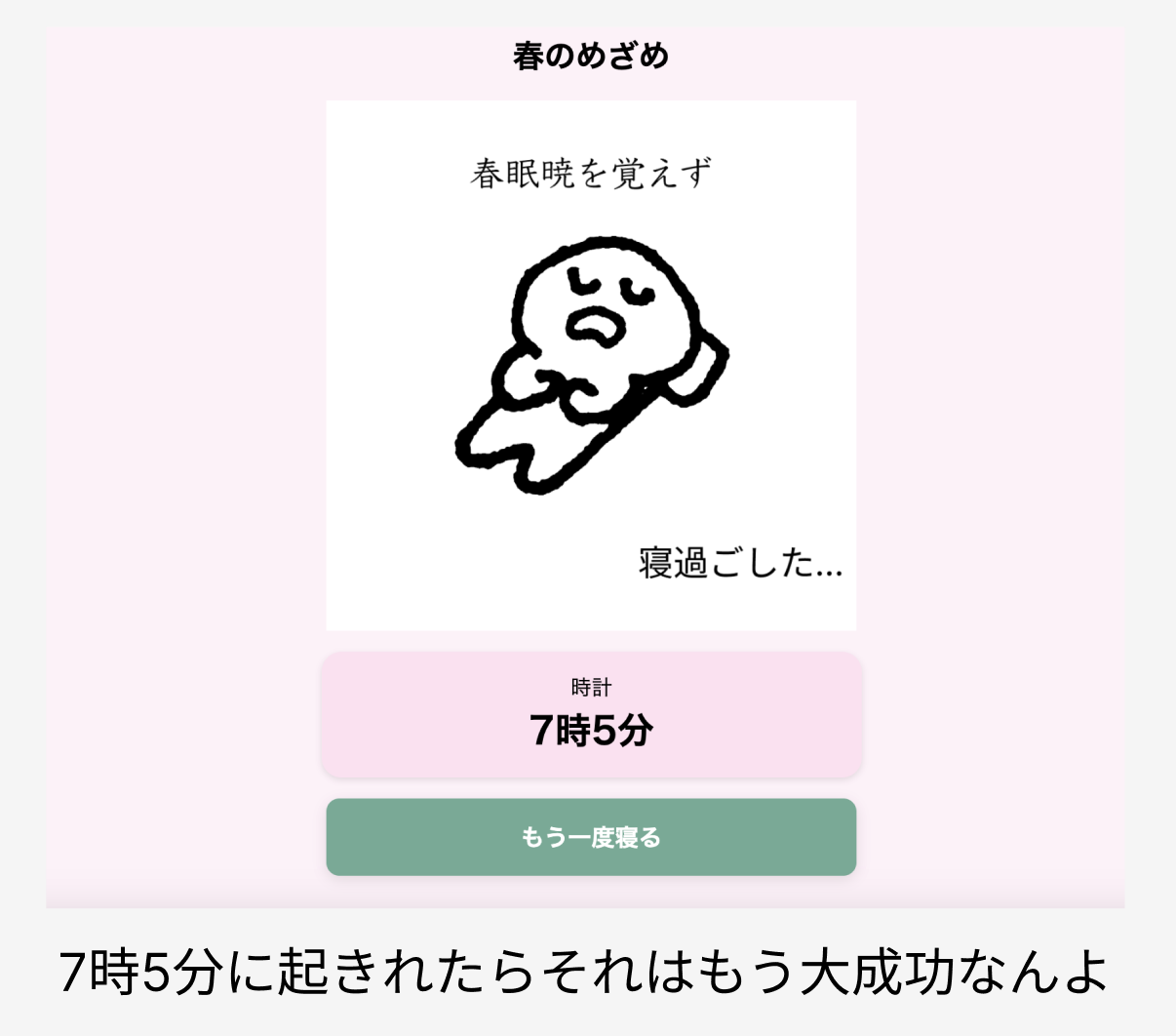
- 7時ぴったりに起きるだけのゲームです
- 寝過ごすと「春眠暁を覚えず」ってなります
- 7時ぴったりに起きられたら特別演出があるのでぜひ挑戦してみてください...!
1アクションで終わるしょうもないゲームですが、意外と考えることが多かった。
リリースに至る過程、考えたことを紹介していきます。
開発前にやったこと①:コンセプト設計
大コンセプトは繰り返しになりますが 「春に寝坊したら春眠暁を覚えずってできてクスッとなるゲーム」。
これを表現していくために、具体的にはどんなゲームにしようか、というコンセプト設計(ゲームデザイン?)を最初にやりました。
ゲーム方針の決定
大コンセプトを実現するためには 失敗するのが普通。むしろ、失敗するからこそ面白い。 そんなゲームがいいなと思いました。
そこで思い至ったのがチキンレース。目標ギリギリ目掛けて走って、ギリギリで止まれるか、崖から落ちるかというやつです。
これならユーザーが行うアクションも最小限で済みそうだし、すぐ作れそうだしいいなってなりました。
細かいアイデアの盛り込み
失敗した時が「春眠〜」なら、成功した時はどうしようか?ただ単に時間通り起きれただけじゃつまらない。
そこで、同じ古典から枕草子の 「春はあけぼの」 を持ってきました。
これなら、早起きできたことと「春の早朝が尊いことを表現した詩」との整合も取れていいなと。
また、「春はあけぼの」の詩がそれなりに長いので、早起きできた度合いに合わせて詩が伸びていく演出を思いつきました。
これは粗品の 「お前のこと誰が好きなん?」 からパクってます。

ダメダメな時とパーフェクトの時の結果もあるので確かめてみてください...!
トンマナ
いわゆるトンマナというのでしょうか、ゲームの雰囲気もこのタイミングで決めました。
元々ゆるーい感じのコンセプトであることに対し、古典という堅い印象のコンテンツとのギャップを作りたい と思ったことから、「ゆるふわ」で確定しました。
ギャップがあるからクスッとなる、そんな状態を目指しました。
キャラクターの発話とシステム表示とで別のフォントにしたのですが、統一したほうがシンプルで良かったかも。。しかし画像作り直すのが面倒くさい。
古典の部分には教科書フォントを使いました。
なお、ギャップの大切さは、可愛いキャラが魔球を投げまくってくるプーさんのホームランダービーで学びました。
こんな感じで、
- 大コンセプト:春に寝坊したら春眠暁を覚えずってできてクスッとなるゲーム
- どんなゲームか:チキンレースみたいな感じで7時を狙って起きる
- 細かいアイデア:他の古典を引用する、結果表示と詩を対応づける
- 表現方針:古典と寝坊のギャップを生むゆるふわ系
を固めました。
こういったゲームデザインもきっと生成AIがそれっぽく出してくれると思いますが、オリジナリティ出せて一番楽しいところなので自分でやることをおすすめします
開発前にやったこと②:要件定義
コンセプト設計までだと、パートナーのClaudeから「もうちょい具体的に教えてや」と言われてしまいそうなのでもう少し実現方策を掘り下げました。
GAS採用
前回の経験に引き続き、自分の力量と作りたいもののバランスからhtml, css, javascriptで作ろう、Google App Script(GAS)でデプロイしよう、と決めました。
今回も、特にデータベースなど不要なのでほぼ全部フロントエンドで完結です。
ちなみに、この構成で本当に実現できるかはClaudeに質問して確かめました。
大まかなフローとUIの設計
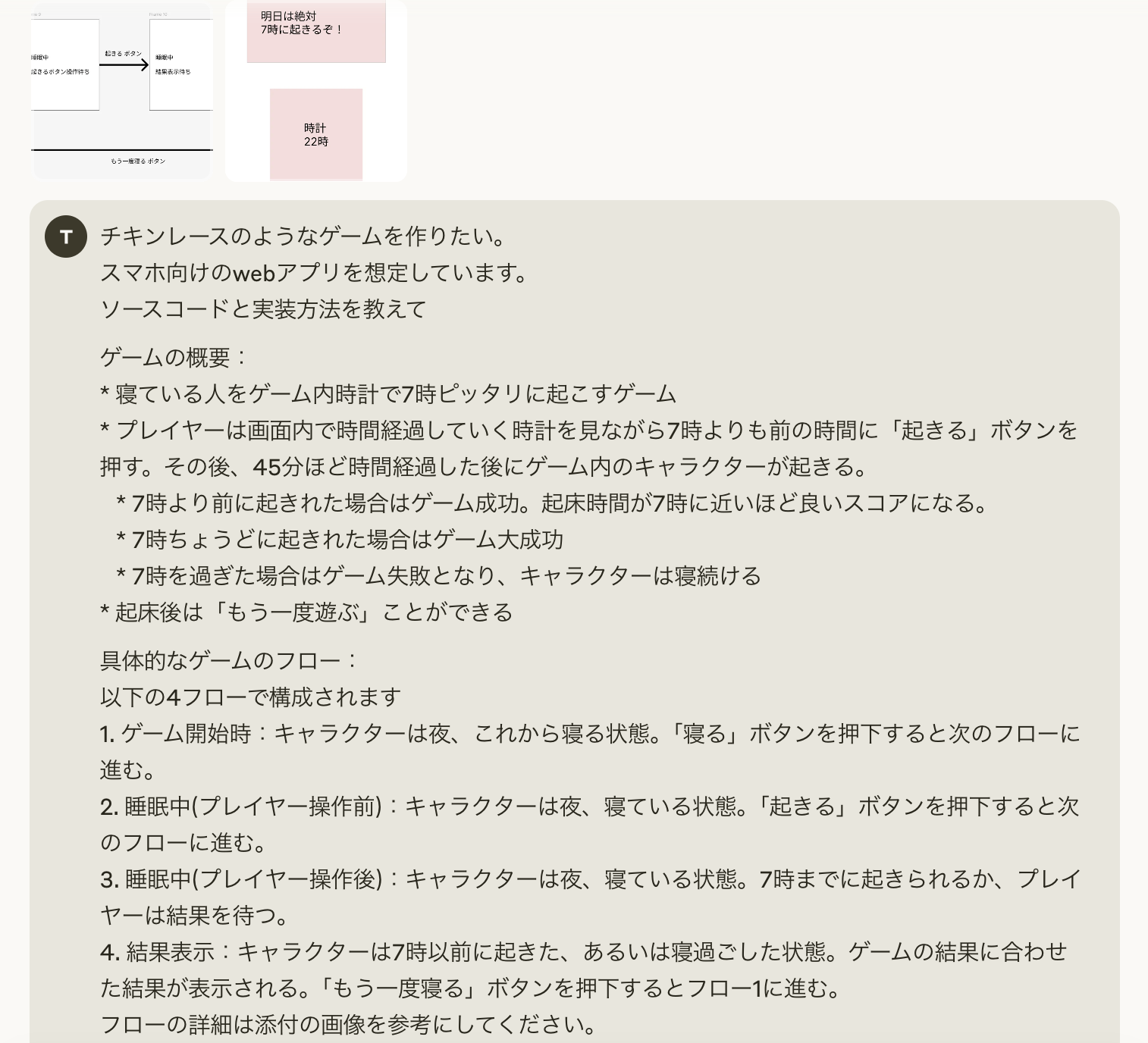
一方通行の数アクションで遊べるゲームではありますが、矛盾ないプロンプトをClaudeに渡すために簡単なフロー設計をやっておきました。
まずは、キャラクター(およびゲーム)の状態と、状態遷移のトリガーをまとめました。これが全体像になります。

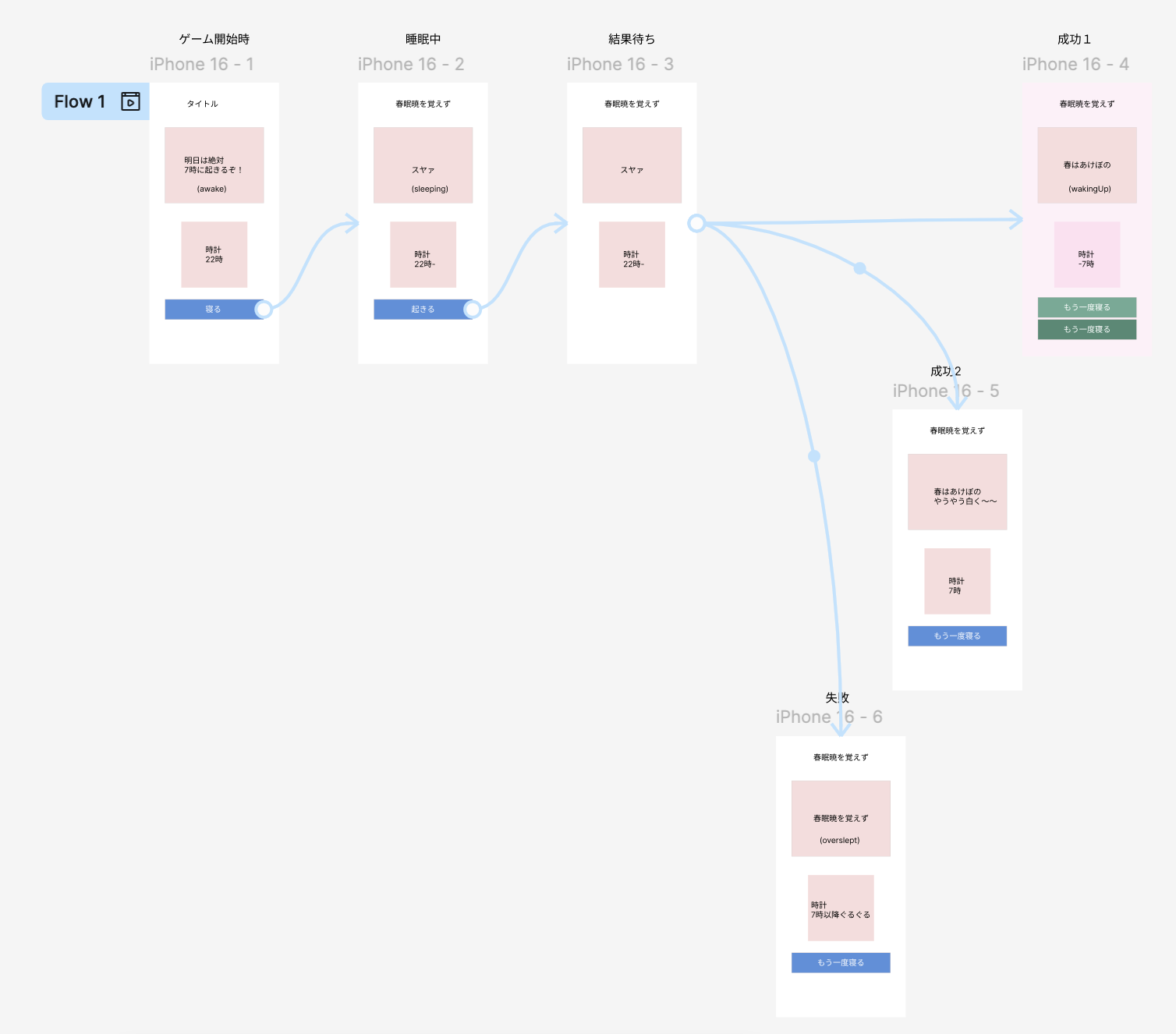
その後、UIの想定をラフに可視化しつつゲーム結果に合わせた分岐を表現するため、もう少し細かいフローを作りました。

(昨今の画像生成AIのクオリティをだいぶ下回るめちゃくちゃ雑なUIですが、いいんです。自分が整理するためのものなので。)
ここまでで事前検討は終了!
ここからClaudeにプロンプトを入力し、開発をスタートしました。
開発プロセス(ハイライト)
大きな流れは前回の記事とあんまり変わらないのでハイライトな感じでいきます。
Claude3.7 Sonnetへの入力
こんな感じ。コンセプトと要件定義を画像付きで入力しました。
それなりに長文のプロンプトですがあまり気を使わずに書いてます。これまでの検討プロセスを思い浮かべてざっと書けばあとはいい感じに解釈してくれました。
プロンプト全文です。
チキンレースのようなゲームを作りたい。
スマホ向けのwebアプリを想定しています。
ソースコードと実装方法を教えて
ゲームの概要:
* 寝ている人をゲーム内時計で7時ピッタリに起こすゲーム
* プレイヤーは画面内で時間経過していく時計を見ながら7時よりも前の時間に「起きる」ボタンを押す。その後、45分ほど時間経過した後にゲーム内のキャラクターが起きる。
* 7時より前に起きれた場合はゲーム成功。起床時間が7時に近いほど良いスコアになる。
* 7時ちょうどに起きれた場合はゲーム大成功
* 7時を過ぎた場合はゲーム失敗となり、キャラクターは寝続ける
* 起床後は「もう一度遊ぶ」ことができる
具体的なゲームのフロー:
以下の4フローで構成されます
1. ゲーム開始時:キャラクターは夜、これから寝る状態。「寝る」ボタンを押下すると次のフローに進む。
2. 睡眠中(プレイヤー操作前):キャラクターは夜、寝ている状態。「起きる」ボタンを押下すると次のフローに進む。
3. 睡眠中(プレイヤー操作後):キャラクターは夜、寝ている状態。7時までに起きられるか、プレイヤーは結果を待つ。
4. 結果表示:キャラクターは7時以前に起きた、あるいは寝過ごした状態。ゲームの結果に合わせた結果が表示される。「もう一度寝る」ボタンを押下するとフロー1に進む。
フローの詳細は添付の画像を参考にしてください。
UI:
以下の構成です。
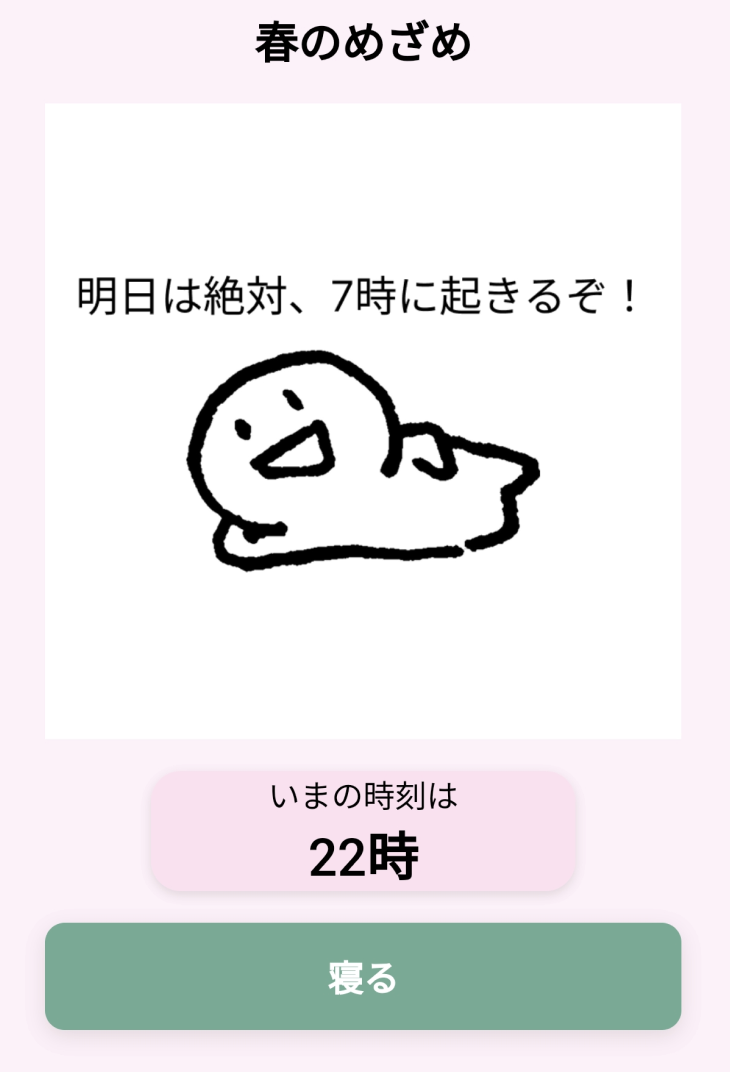
* タイトル
* フロー、ゲーム結果に合わせたキャラクター画像
* アクションボタン
* 寝る、起きる、もう一度寝るをフローに合わせて表示する
* フロー3の場合はボタン非表示
UIの詳細は添付の画像を参考にしてください。
その他の機能要件:
* 誰でもURLを踏めばログイン不要で遊べるゲームにしたい
* ランダム性は不要
* 時計の計算は分単位で良い
実装方針:
* HTML/CSS/JSで構成したい。
* Google App Scriptで実装したい。
* キャラクターの画像などのアセットはgoogle driveに保存しておきたい
プロトタイプが動くまで
とりあえず4つの状態を遷移しゲーム成功/失敗ができるところまではほぼコピペで行けました!
今回も、最初は外部リソースの画像呼び出しは行わず、まずはテキストベースでゲームの骨組みを作りました。

まだUIが極めて簡素。
でも期待通りに7時に起きるゲームとしては遊べる状態です。
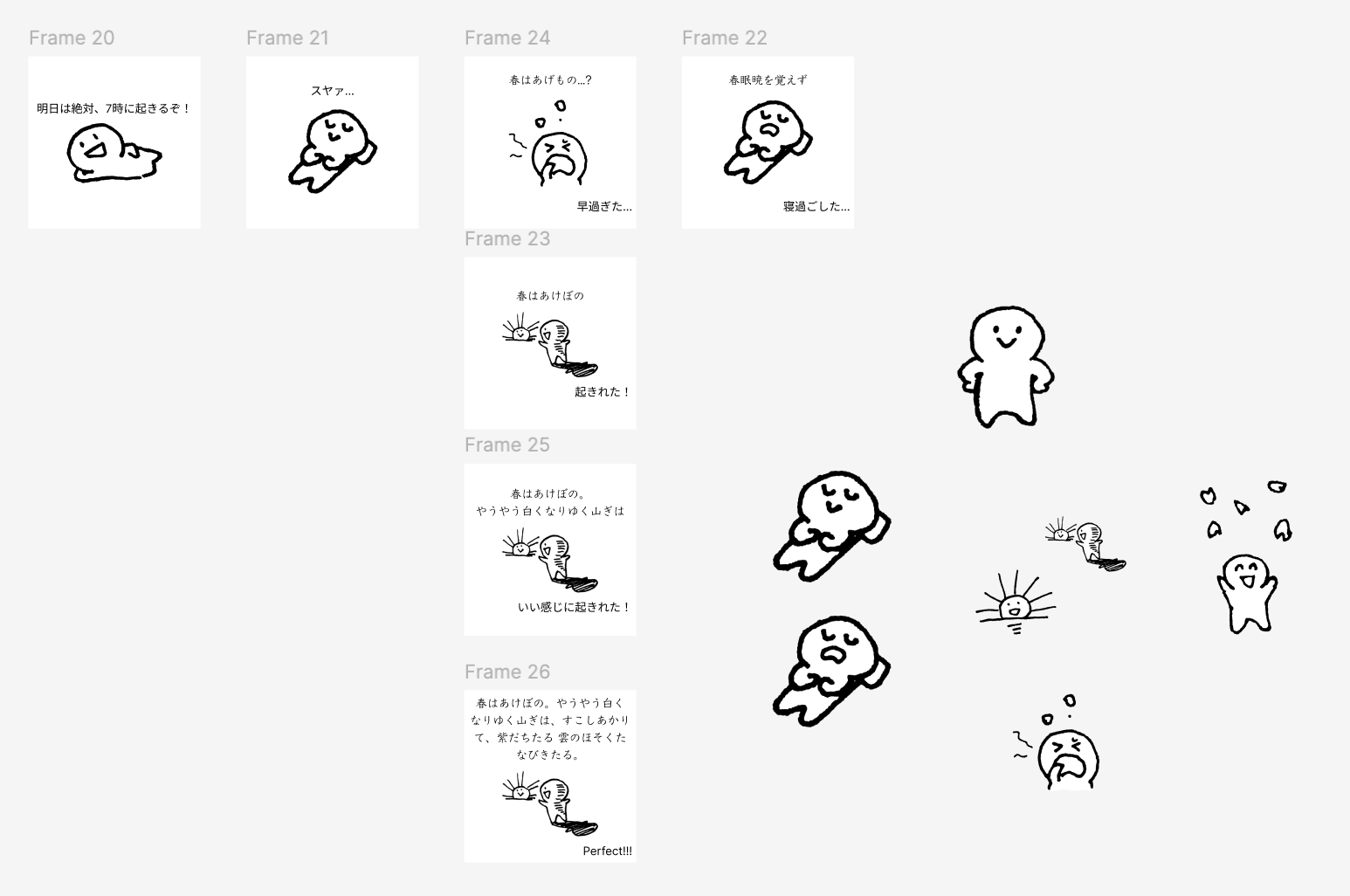
本番用の画像作成
トンマナにマッチしたフリー素材を収集してキャラクター画像を作成しました。
こちらのサイトを利用しました。めちゃくちゃ可愛い。

ちなみに、当初は画像生成で素材を用意しようとしましたが、いまいちニュアンスが出ずでした。
なーんかお堅いんだよね、AIくん。開発直後にでたChatGPT 4oの新画像生成ならまた話は違うのでしょうか。

あと、このタイミングでボタンカラーや背景色なども春っぽく変えました。
挙動やUIの微調性:寝過ごした感の演出
大方いい感じに仕上がったので、細かい演出を整えました。
具体的には、修正前は寝過ごした場合でも7時台で時計が止まる仕様だったのですが、それだと 「寝過ごした感」 がないため、7時を過ぎたら高速で12時まで強制的に飛ばす制御を足しました。

他にも、2回目遊びたくなるTipsや世界観にあった文言の修正などを行いました。
セキュリティチェック
そんなこんなでアプリは完成。私と家族の手元のスマホでも期待通りの仕様、パフォーマンスで動作確認できました。
今回は一般公開してみよう!と思っていたので、リリース前にセキュリティ的に変じゃないかのチェックをClaudeにお願いしました。
具体的には、リソース画像をGASで自分のGoogle driveのフォルダから呼び出しているのでその辺からの意図しない情報の漏洩や、そもそもGASのwebアプリを公開していいのかな?みたいな部分を気にしていました。
コンテキストにソースコードがすでに含まれているため、デプロイのオプションを添えて質問。
公開しても問題ないことを具体的なレビューとともに教えてくれました。

細かいですが、プロンプトに続く文章を確率的に生成するLLMの動作原理から、懸念があります、と言われやすくなるように「〜〜ない?」「〜〜大丈夫?」ではなく「〜〜ある?」という語尾で聞きました。
また、具体的な懸念を書くとそれ以外の要素を見落とされそうなためあえてオープンクエスチョンにしました。
念の為、自分でも軽くリサーチし、okそうなので公開に踏み切りました!
所要時間
大体4~5時間くらいでしょうか。事前のコンセプト設計とゲームバランス調整に時間をかけました。
- 着想:5分
- コンセプト設計、要件定義:45分
- 初回プロンプト〜動くまで:10分
- 見た目の仕上げ(素材作成含む):90分
- ゲームバランスの調整:60分
- その他の修正:30分
- セキュリティ診断(自己調査含む):15分
- デプロイ:10分
- 最終テスト:10分
大事なポイント
初めてのゲーム開発を体験して、いくつか「ここ大事だなあ」というポイントが見えたので書きます。
体験設計
とにもかくにも体験設計(UXデザイン)が超大事だなと思いました。
それも、前回作った便利系アプリとゲームとでは勘所が少々異なる感じがしました。
便利アプリなら、シンプルに課題が解ければ(ニーズ満たせれば)それで良いですが、ゲームにおいては特に課題がない。
その分、誰かを楽しませる存在として、ゲームにおいては「楽しみポイント」「楽しみ方」を設計しておくことが大事だと気づきました。
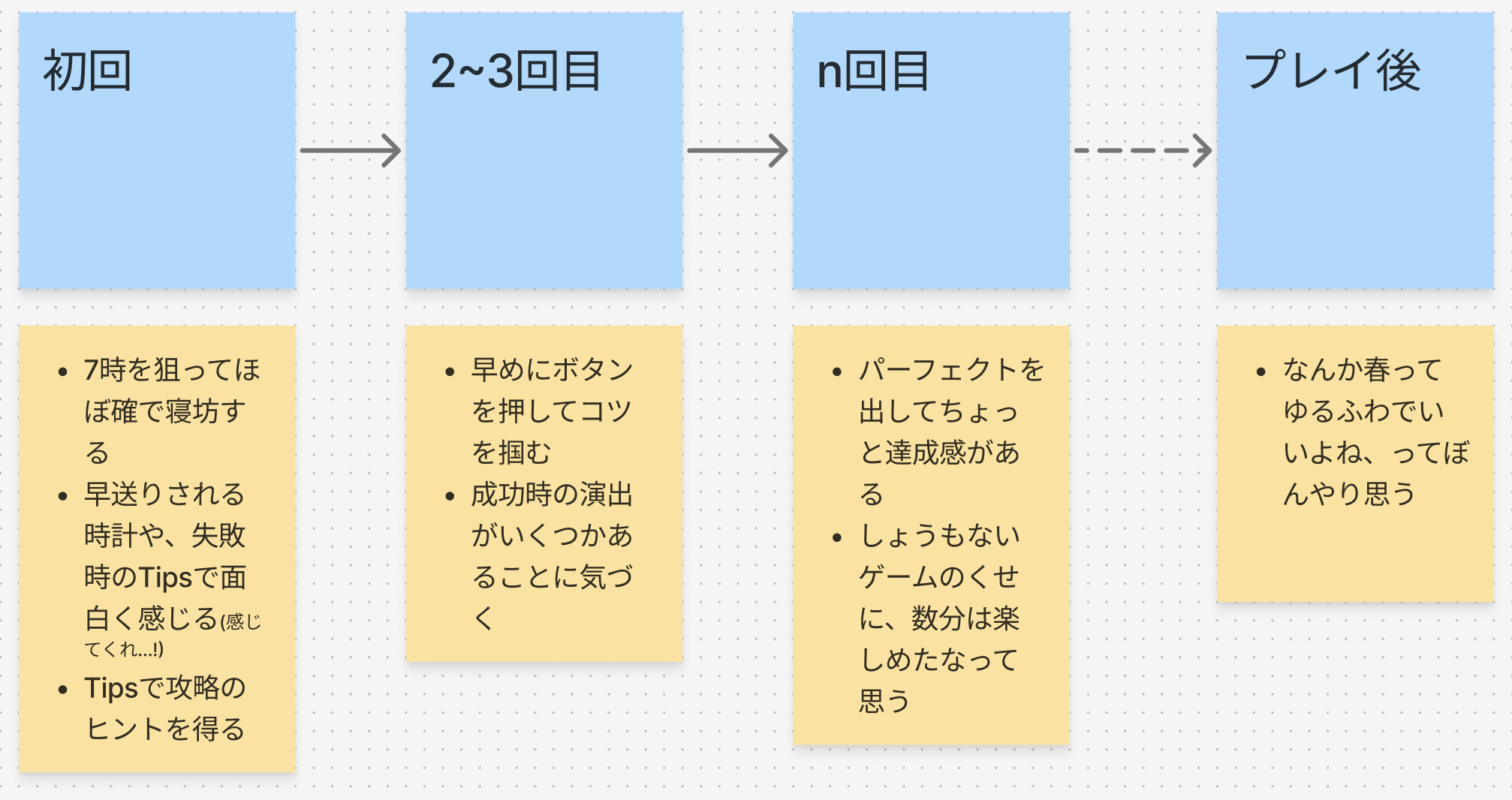
このゲームの場合は、1回目、2~3回目、繰り返し(n回目)の3パターンで「こんな体験になってほしいな」を設計しました。また、遊び終わった後にほんわかした気持ちになってほしいな、とぼんやり思ってコンセプトを作っています。

なお、体験設計が大事な一方で、強烈に「この体験であれ」と遊び方を強制するのは良くないなと感じました。
設計者としてはこう楽しんでほしい、と考えてルートは用意するものの、ユーザーが自由に遊べればそれでいいのでしょう。この辺はUXとUXデザインの差分って感じがします。
UXとUXデザインの違いについて
- UX:サービスの利用を通じてユーザーがやったこと、感じたこと、思ったことなどその人の体験そのもの。
- UXデザイン:ユーザーが理想的な体験を得られるようにサービスを企画・設計すること
世界観とプレイ方法の伝え方
いかに世界観を壊さずに、ゲーム性やプレイ方法を伝えられるかが大切だと気づきました。
今回作ったゲームは端的に言えば「チキンレース」です。 そう言われたら、「あ、目標に近づくようにすればいいのね、閾値を超えたらゲームオーバーね」とルールが伝わりやすいと思います。
でも、それを直接そう表現してしまうと萎えちゃうんですよね。
例えば、モンハンを「モンスターがグーを出したら間髪開けずにパーを出すゲーム」、FPSを「的にマウスカーソルを合わせてクリックするゲーム」と表現したらどうでしょう?
極論としてはそんなに間違ってないかもしれませんが、大事な世界観がごっそり抜け落ちてめちゃくちゃつまらない感じがします。
ゲーム性を、世界観でくるんで伝える必要がある。
そこで今回はゲームを遊ぶ上で必要な「目標」「現在の状態」「ネクストアクション」を余計に説明せずUIやキャラクターから自然と理解できるように表現することを意識してみました。
特に初期画面がそんな感じです。
また、世界観はオブジェクトの動きや、文言、画像のテイストなど構成要素全てで表現されるなあと思いました。
7時以降、時計を加速させる振る舞いは「寝過ごし」をよく表現できたかな?って思ってます
ゲームバランス
普段ゲーマーとしてよく感じている部分ではありますが、作っていてもやはり大事さを実感した部分でした。
ゲームバランスは体験設計とよくリンクしている、というか一体となっていると気づきました。
今回、以下の3つの要素は特に大事にしてバランス調整をしています。
- そもそも、カジュアルに数秒で遊べるようにしたい
- 初回プレイ時はできれば寝過ごしてほしい
- 何回かやったらコツが掴めるようにして、ちょっと真面目にやったらPerfectを出してほしい
これが実現できるように、タイマーの速度を速過ぎず遅過ぎない値に調整するのに結構時間がかかりました。
また、すぐクリアできるようにランダム性を排除する意思決定をしました。
性能との戦い
どんなゲームが一番遊びたくないか?
私の場合は、チートよりも何よりも 「ラグいゲーム」 です。
Apex Legendsで長年チーターと戦ってきたので自信があります。
チートはまあ、やり過ごせるし悪意が明確なので割り切れますが、唐突なラグは「もう触りたくない」となる。
そこで、ラグくならないように工夫しました。
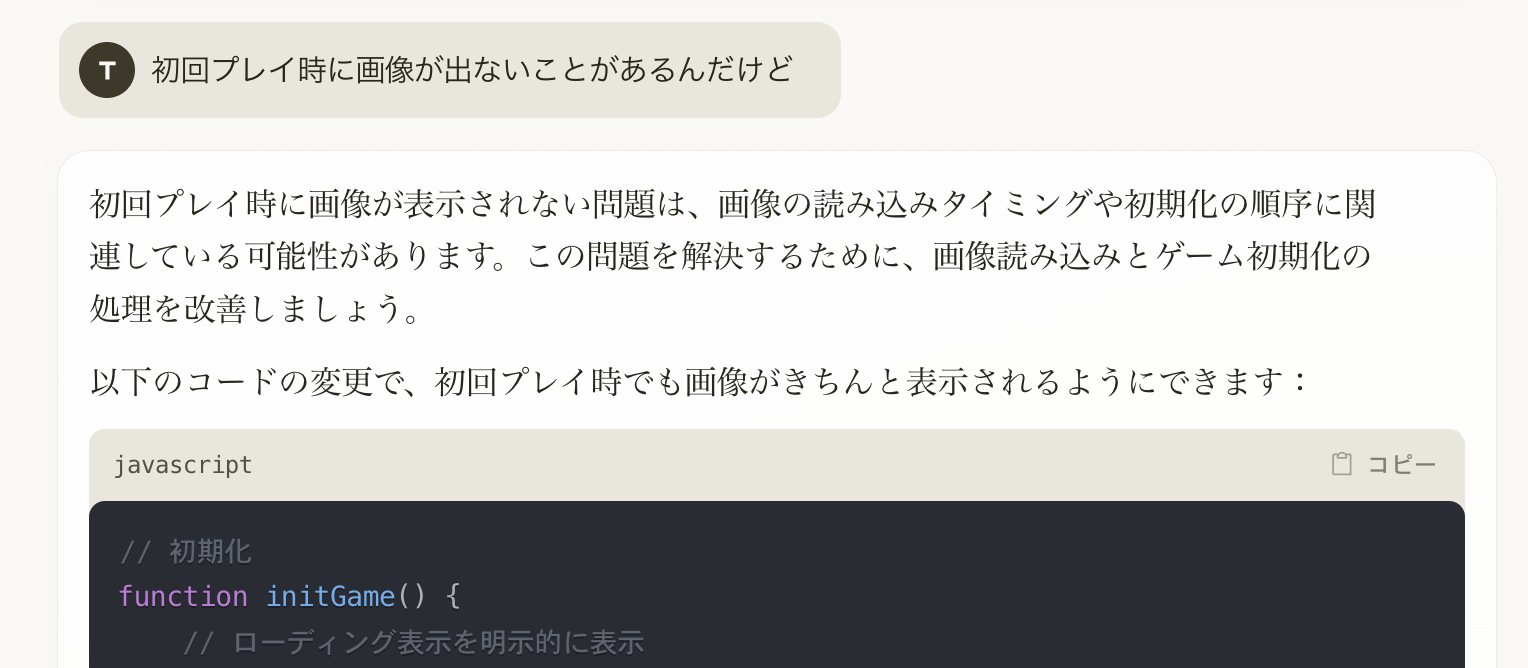
具体的には、最初のコード生成時には処理の随所で(必要になったタイミングで)画像を呼び出していたのですが、それだとプレイ中の状態遷移にラグが生じます。
そこで、初期化した際に全部の画像を呼び出しておくように処理フローを変えました。
この辺のこだわりはClaudeも流石に空気を読んでいなかったので、能動的に変更かけました。

こんな言葉足らずだしなんか不機嫌な感じの入力にちゃんと応えてくれるClaudeくん、優秀すぎか。
ありがとう。いつもごめんて。
感想
最後に、ゲームを作ってみた感想です。
ゲームクリエイターへの多大なる尊敬の念
いつもありがとうございます。
もう、本当にそれに尽きました。
コンセプト設計から世界観の表現、ゲームバランスまで、ゲーム開発がなんて難しいのか身をもって知りました。
ボタンを1回押すだけのゲームでこんなに考えることが多いなんて。。。 世の中のゲームは一体どうなってるんだい。
最近はモンハンワイルズで遊んでますが「ムービー長い」「ハンマー弱すぎ」とか軽々しくほざいてすみませんでした。
生成AIが浸透した後のアプリ/ゲームの世界
前回は便利アプリ、今回はゲームを作ってみての感想です。
どこかで見た言葉を借りているのですが、生成AIの登場は「映像業界におけるiPhoneの登場」に似ているな、と最近すごく感じます。
当時iPhoneやスマホが出たての頃、「誰でも映画監督になれる」なんて言われていたが実際にはそうはならなかった。
代わりにshort動画が広まったり、日常の動画をSNSで気軽に投稿したり、そういうインスタントな映像制作が広まった。
というやつです。
IT業界でも生成AIの普及でエンジニアがいらなくなる!なんて煽られますがそうではないなと感じます。
つまり、いまプロフェッショナルが作っている/支えているしっかりしたアプリ、大規模なアプリはやはり(生成AIを味方につけた)プロの仕事。
そういうのがAIに置換されるのではなくて、僕が作ったような超小規模ユーザー向けのアプリやメンテしない前提の使い捨てアプリ、身内ネタで楽しむ即席ゲームなんかを作る人?市場?が増えるんじゃないかなあ。
X(Twitter)やyoutubeに生息している面白い人たちが考えるゲーム、遊んでみたい...!!
そういう市場、きてほしい...!!
そんなことを思いました。
以上です!
長々と読んでいただいてありがとうございましたー!