初めに
この記事は、上記記事で紹介したポートフォリオで使用した技術を切り出した記事になります。もし宜しかったらこちらもご覧ください。
イメージ図

今回紹介する縁取り文字を使用すると、上記の「Typing for Programer with Typie」の部分のように、「文字の外側を縁取る」ことが簡単に出来るようになります。
どんな場面で有効か
上記画像はポートフォリオのランディングページなのですが、ご覧の通り画像を画面一杯に使用しております。この場合、画像の上に文字を表示することになるのですが、背景に明るい場所や暗い場所があるので、どんな色を採用しても読みづらい部分が必ず出てきます。かといって、文字を表示する部分を塗りつぶしてしまうと、画像を使っている意味が半減してしまうと考えました。
そこでたどり着いた結論がこの**「縁取り文字」**でした。
これならば背景色が何色だろうと文字を把握することが出来る上、画像を隠す範囲を最小限にすることが出来ます。人間の脳って、こういう「縁があるもの」を1つのカタマリとして認識しやすい構造になってるんでしょうね。
縁取り文字の作り方
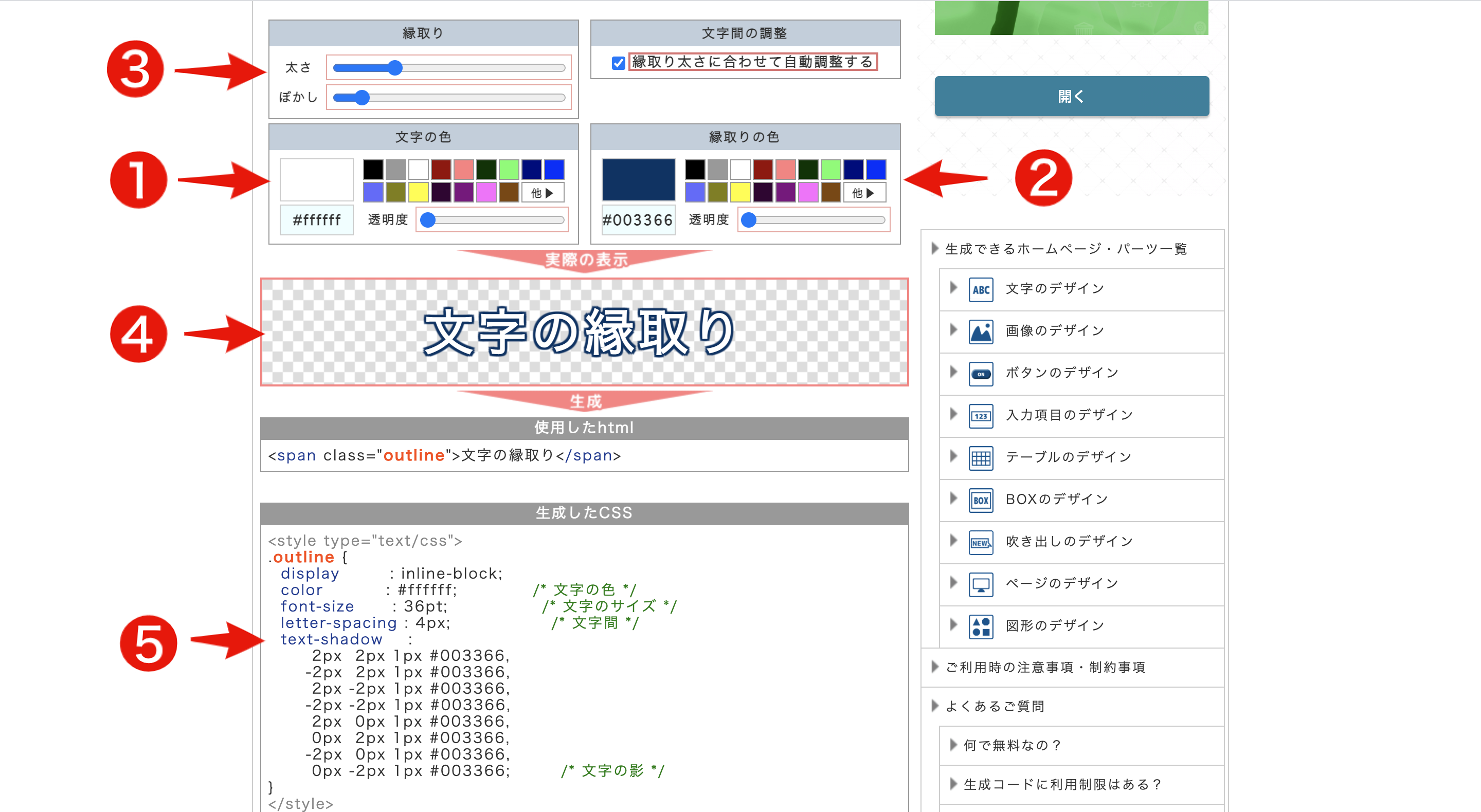
上記URLの「CMAN」というサイトを活用させて頂きました。

手順
- 文字の色を決める
- 縁取りの色を決める
- 縁取りの太さやぼかし加減を決める
- 実際にどう表示されるのか確認しながら微調整していく
- 出来上がったCSSを自分のアプリにコピペし、この内容を反映させたい要素のクラスに"outline"を書き足す
以上です!!!
文字色や縁取りの太さの変更はリアルタイムで下の見本に表示されるので、これだ!と思うデザインになるまでいくらでも自由に編集可能ですし、完成したらそのCSSをコピペするだけで自分のアプリへ反映することが出来ます。
本当に便利ですので、もし宜しかったら一度試してみてはいかがでしょうか?
また、この「CMAN」というサイトは「縁取り文字」だけでなく色んなWEBパーツを同様の方法で作成することが出来ます。作れるデザインの幅が格段に広がるかと思いますので、是非アクセスしてみてください!!