皆さんはじめまして、@creativewebjpです。Angularは初めてですがよろしくお願いします。
最近、Ionic 2 を使い始めたので Ionic 2 のことを書こうと思って参加しました。しかし、Angular 2 がベータになる前に怒濤の勢いで破壊的変更をおこなっていたのですが、それが Ionic 2 にも影響を与えているようで、最近は Ionic 2 の変更が多くエラーが多発します。自分は初心者なので対応が難しい状況で、もう少ししたら Ionic 2 もベータになると思うので、それから本格的に使おうと思っています。
それで、Ionic 2 のことだけだと内容がないので Ionic 2 を使いたいと思った理由も書くことにしました。なお、自分は、Webの開発・運営していて、Googleアドセンスで収入を得ています。
今日みたら、ionic-frameworkは2.0.0-alpha.45のままですが、ionic-cli の方が beta.15 になっていて、それなりにサンプルが動くようになっているので本格的に使っていこうと思っています。(12月31日追加)
Angular2 への期待
Angular2を使おうと思ったのは直接的には、MicrosoftのChannel9のASP.NET + SPAという動画をみたことです。
以前から、データを表示する画面を扱うことが多いので、AngularJS を使いたいとは思っていたのですが、自分の場合は集客が Google の検索エンジンに依存しているため、AngularJS のよく言われている以下の欠点は致命的なので、使うのは無理だと思っていました。
- ファーストビューの時間
- 全ページ分を一括してダウンロードするためファイルサイズが大きく、JavaScriptを評価してからの表示になるので、ファーストビューに数秒が必要。
- SEO
- 最近は、Googleのクローラーの性能がよくなってきて JavaScript でも認識してくれるようにはなってきているのですが、それでも HTML の場合と比べるとまだ劣るようです。
しかし、Angular Universal を使えばサーバーサイドレンダリングができるので、この問題が解決できるということがわかりました。
また、今年は、Google が Angular 2 の開発に Microsoft の TypeScript を採用し、一方、Microsoft では、ASP.NET 5 が OSS 化され Mac や Linux でも動作するようになったり、Visual Studio Code が公開されたりという Webの世界での大きなでき事がありましたが、Microsoft 系の開発ツールを使っていたので Angular 2 は、かなり身近な存在になったように思います。
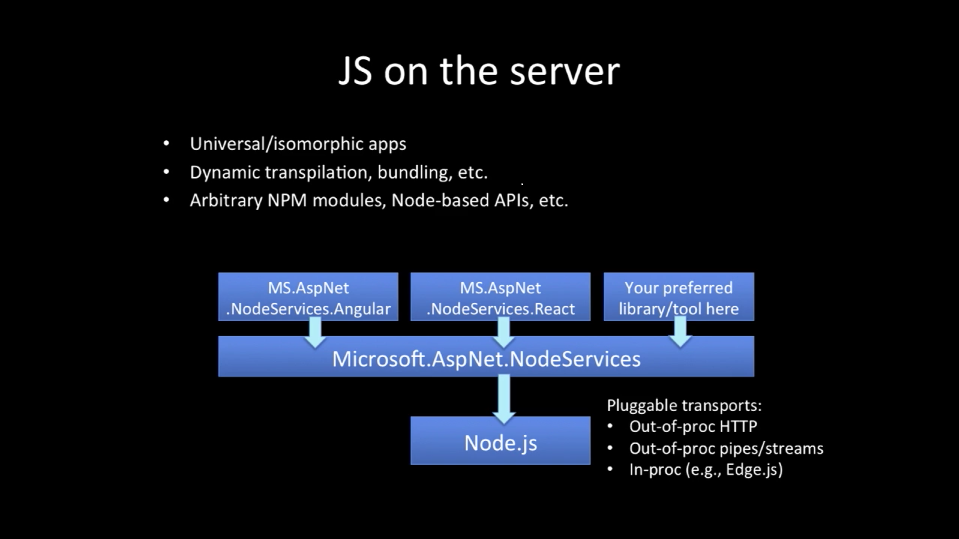
なお、最初の動画は、興味がある人は少ないと思いますが、AspNet.NodeServices の話です。Edge.js というライブラリーを使うと、ASP.NET から in-proc で Node.js のルーチンを呼び出すことができます。また、AspNet.NodeServices の GitHub のページのサンプルには Music Store の Angular 2 版があるので、ASP.NET 5 の WebAPI の使い方も含めて参考にしています。

Ionic2を始めた理由
Angular Universal に期待はしていますが、現実にどの程度使えるものかはよくわからないので、Mobile ファーストで Cordova アプリから作っていくのが現実的だと思って、使えるフレームワークを調べると、Ionic か Onsen UI かということになりました。
Onsen UI の方は、CodeIQ MAGAZINE の記事にあったのですが、Angularから独立するようです。
既にOnsen UI2.0は開発が進められている。今回のバージョンでは「Angularから独立しようと思っている」と田中氏。ピュアなWeb Componentsベースのライブラリにするという。
中のアーキテクチャも刷新され、Angular1.4系とAngular2、そしてReactにも対応していく。「いわばカスタムエレメンツの集まりというスタンスのフレームワークにしていく」と田中氏は解説する。さらにプラットフォーム特有のUIへの対応も進めているそうだ。
一方Ionic2は、Angular2と密結合で、Angular2 の開発と平行して開発が進められています。現在は2.0.0-alpha.45で、もう少しでベータになると思います。
自分の場合は、Angular 2 と密結合であることに問題はないし、むしろ密結合であることでプログラムが簡単になるメリットもあると思っています。
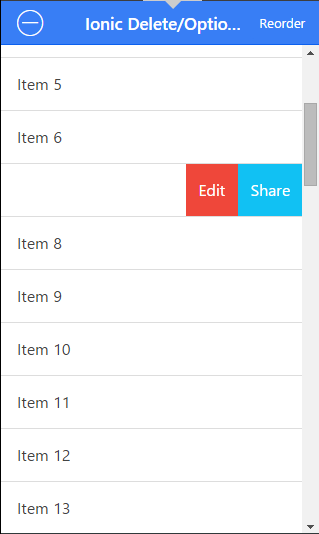
また、Listコンポーネントに、下の図のように並べ替え、削除、スワイプして編集に使えるAPIがあり、それらのサンプルソース(Ionic 1 のものですが)も充実しているというのが使ってみたいと思った理由です。始めて使う場合は、サンプルソースが多いということは本当に助かります。

Ionic 2 のインストール
Ionic 2 のインストールについては、bonar さんが 12日目の記事に書いているので、補足だけにしておきます。
Ionic CLI の方はベータになったので、Ionic SDK のインストールは次のように変わっています。
$ sudo npm install -g ionic@beta
Ionic 1.2 からモバイル用Webサイトの制作についても推奨となったので、Webサイト用ということであれば Cordova はインストールしなくても大丈夫で、以下のように簡単なコマンドで動作します。なお、最近は変更が多い関係でエラーになって動かない場合もあります。
$ ionic start <PATH> --v2
$ cd <PATH>
$ ionic serve
デフォルトでは、タブメニューのテンプレートになりますが、サイドメニューのテンプレートで、TypeScript のものが欲しい場合は、以下のようにオプションを追加します。
$ ionic start <PATH> sidemenu --v2 --ts
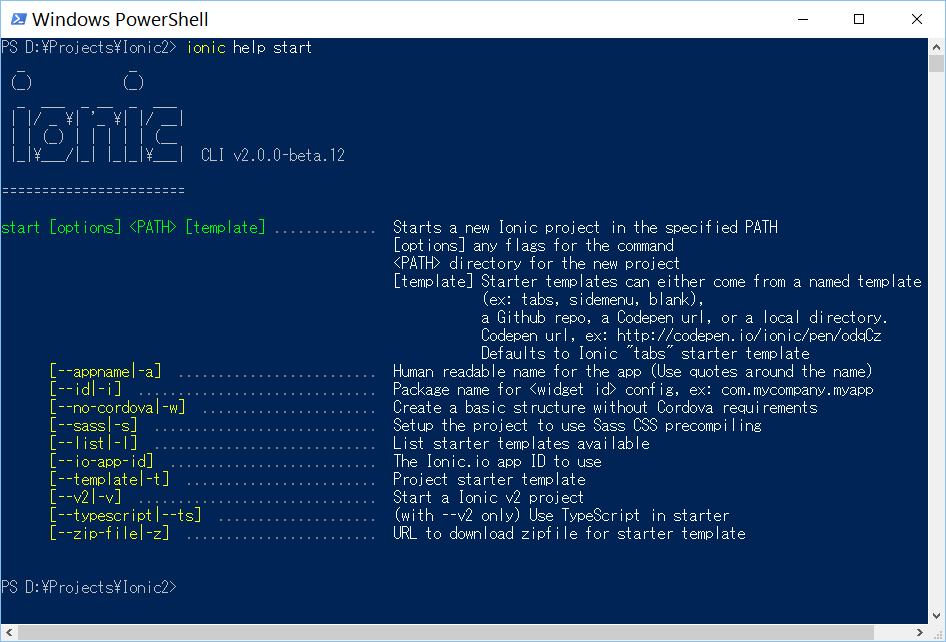
Ionic CLI のコマンドやオプションについては、下の図のように ionic help コマンドで確認することができ、機能はかなり充実していると思います。

Windows PC で開発をしている人へ
Ionicをインストールするためには、Node.js が必要なのですが、その環境を整えるのに、overmorrowさんのブログ「Windowsでnpm installの赤いエラーに悩まされているアナタへ」に書いてあるようにエラーに悩まされました。その記事やその記事の元になったMicrosoftのガイドラインを参考にして設定したらエラーが出ることは少なくなりましたので紹介しておきます。