for of文で配列にpushする際に詰まったので備忘録(楽天API)
使用した技術
- TypeScript
- Vue2
- Vuex
楽天ブックス書籍APIの中身

Items配列の0番目にItemオブジェクトがあり、その中に連想配列として情報が格納されています。
取得したデータをVuex stateの配列に格納する
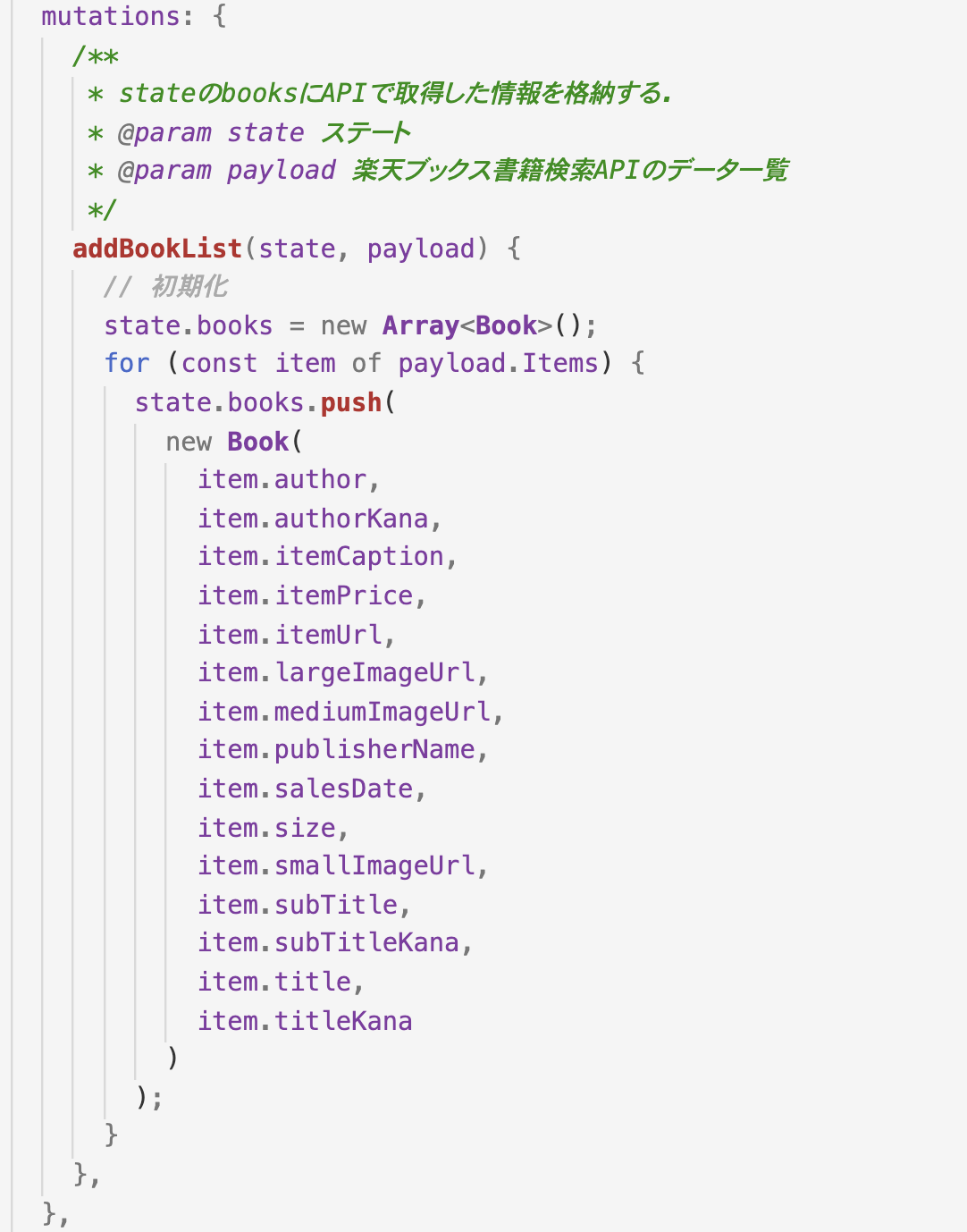
間違ったやり方

payload.Itemsを回し、item.keyでpushしようとしていました。
しかしこれだとItems配列の内のItemオブジェクトの連想配列まで辿り着けておらず、解決策はこうでした↓
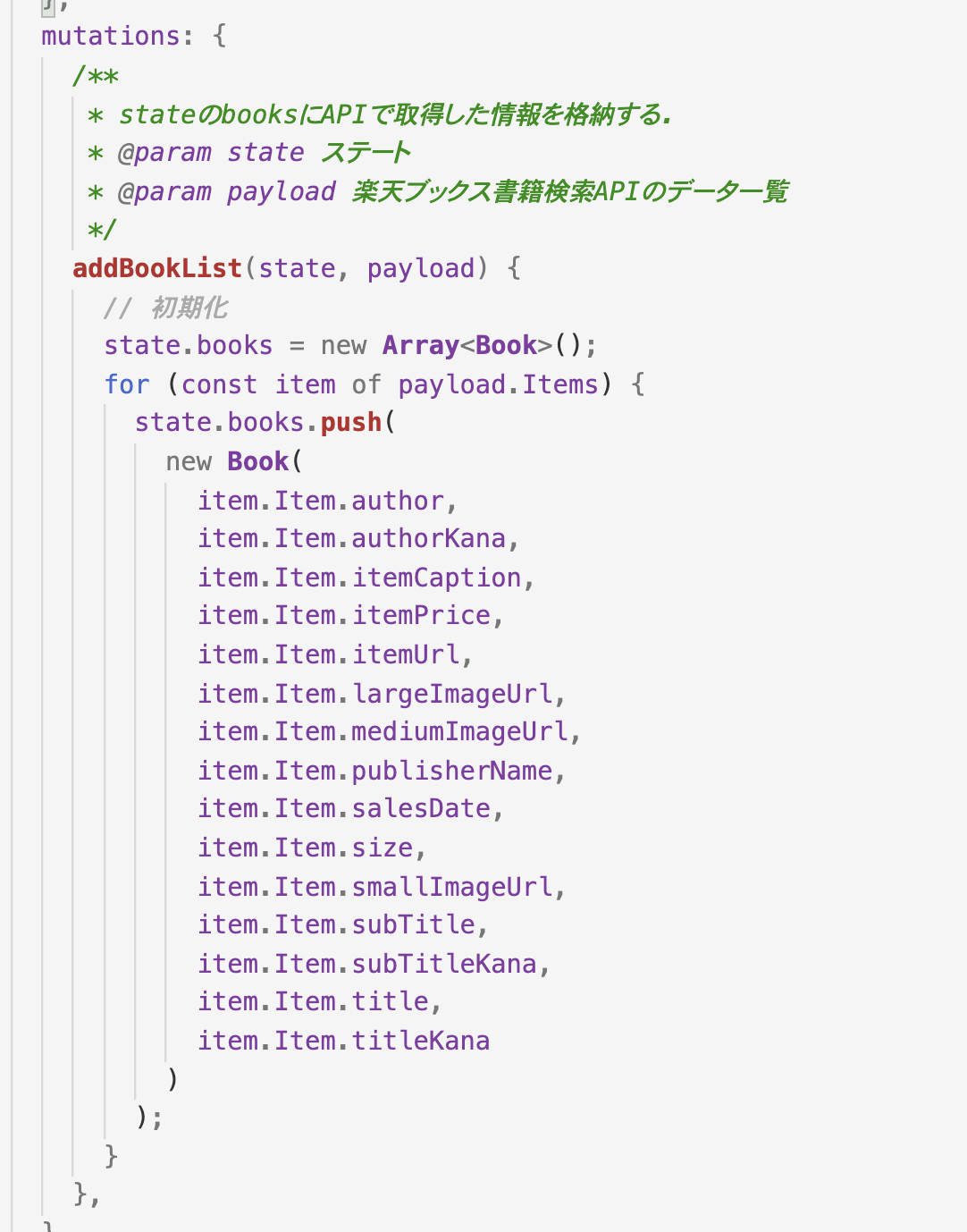
解決したやり方

【 item.Item.key 】と指定することで解決。
for of文で回したitemの中のItem、にしたら無事取り出すことができました。