当エントリは2019年アドベントカレンダー『Looker Advent Calendar 2019』の20日目のエントリとなります。
今回は、LookerでのURLリンク設定方法の紹介です。
機能概要
ダッシュボードのTextからURLリンクを設定することで、関連したLookや、内部、外部サイト、スライドやスプレッドシートなどにワンクリックで飛ぶことができます。
URLリンクの活用例とメリット
BIツールを運用していくと、要件や施策が増えることに比例してダッシュボード数が増加していきます。そしていつかは大量のダッシュボードが溢れることになると思います。そうなるとBIを活用するビジネスメンバーは定常的に業務上で必須で見る必要があるダッシュボードのみをお気に入りなどに登録して、日々それだけを参照するようになってきます。
この時にお気に入り登録したダッシュボードから他のダッシュボードへURLリンクを設定しておくと便利な場合があります。
例えば、
ゲームなどのアプリケーション運営を例に挙げると、
日々の顧客数の推移や、売上推移を参照するダッシュボードが構築してあるとします。
この時、顧客数が前日比で急激に変化した場合、なぜそうなったのか?を運営側で把握する必要が出てきます。
そういった場合、以下のように顧客数を分解して考えます。
顧客数 = 新規顧客 + 継続利用顧客 + カムバックした顧客 ー 前日からの離脱顧客
この情報が見えると、
・新規顧客が増えたから顧客数が増えた
・継続利用顧客が減少したから顧客数が減った
・カムバックした顧客が増えたから、顧客数が増えた
などの判断がつくわけです。
上記の通り、顧客数の入ったダッシュボードからURLリンクを設定しておくことで、顧客数の分解情報が見れるダッシュボードへワンクリックで移動できるようにしておくのは結構なメリットがあるのです。
LookerへのURLリンク設定手順
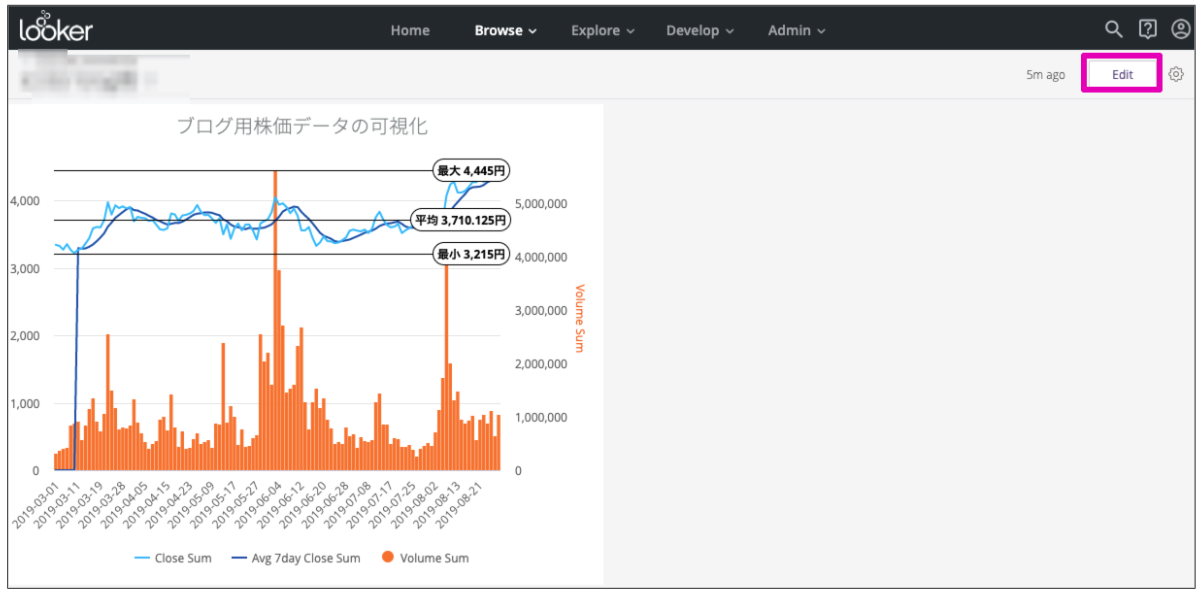
・Lookerのダッシュボードを開き、右上のEditをクリック

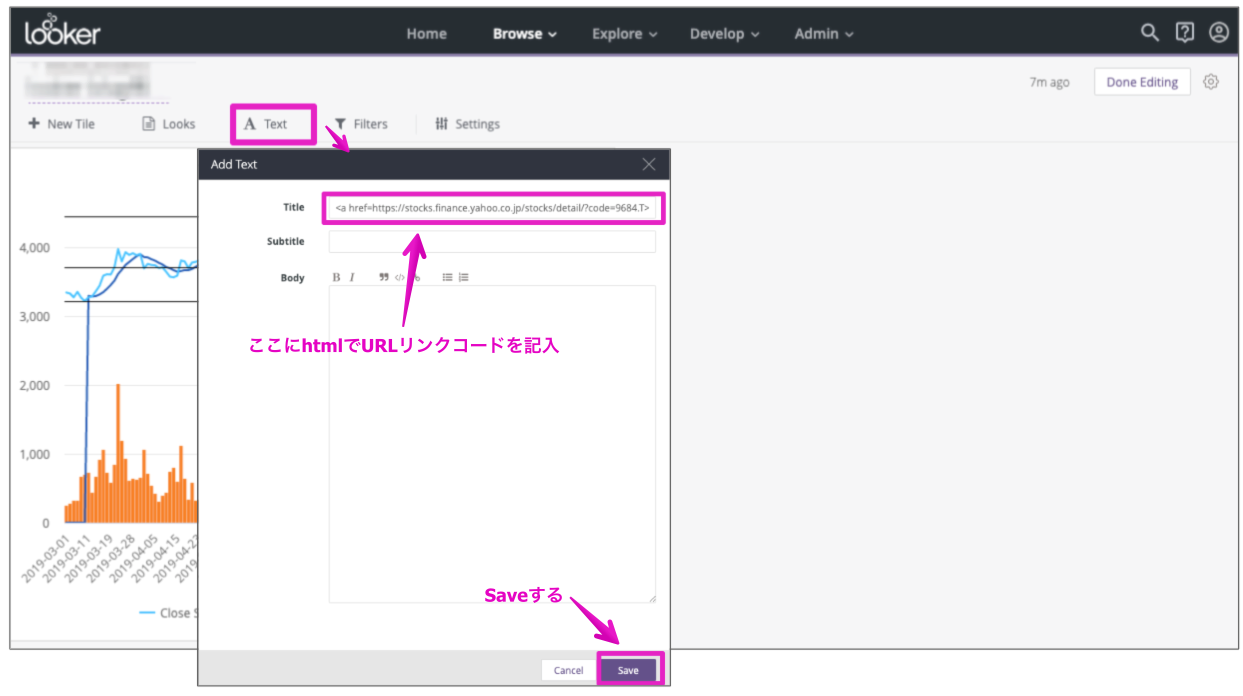
・左上のTextを選択して、表示されたAdd TextのTitle欄にhtml形式でURLリンクを記入する

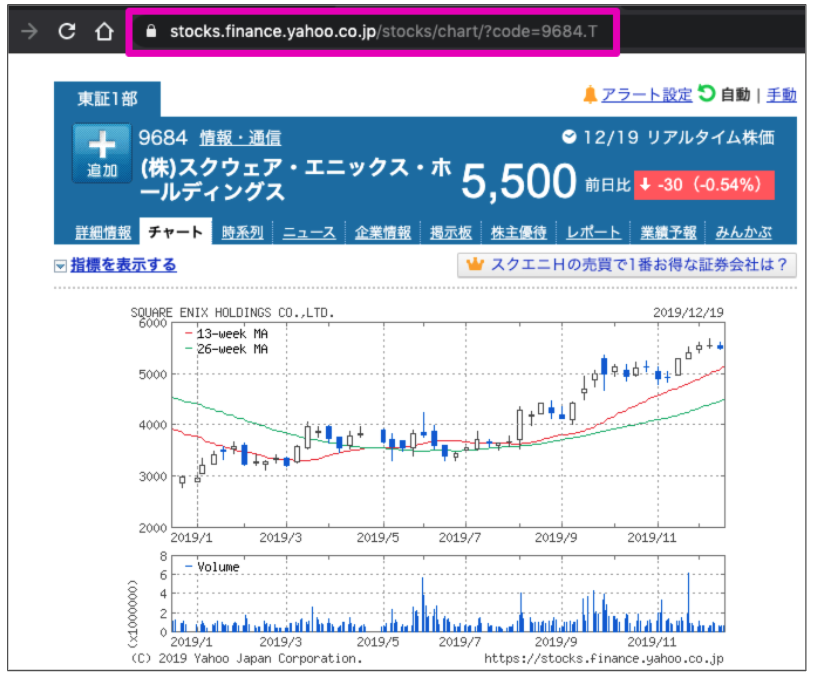
記入したhtmlのコードはこちら(yahooファイナンスの株価情報へのリンクを貼らせていただきました)
<a href=https://stocks.finance.yahoo.co.jp/stocks/chart/?code=9684.T>スクエニの株価リンク</a>
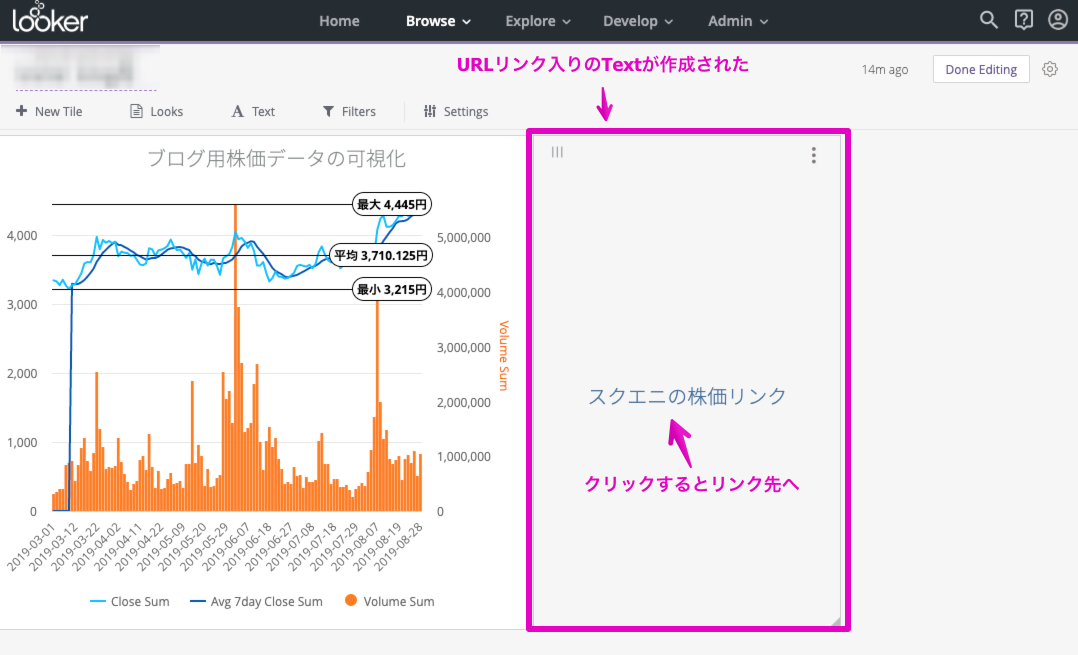
・URLリンク入りのTextが作成されるので、スクエニの株価のテキストをクリックする

まとめ
Lookerではhtml とbootstrap(Looker7.0以降から利用できなくなった模様!?)が利用可能ですので、URLリンクはhtmlのコードを活用することで対応可能となってます。
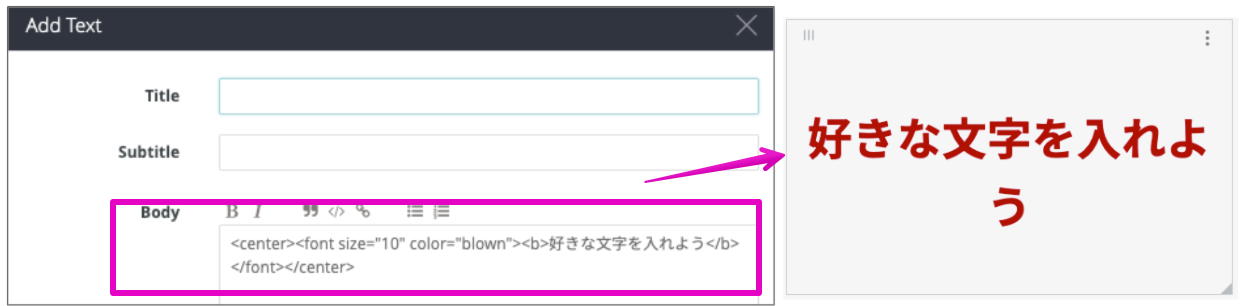
以外にもテキストの文字を大きくしたり、色をつけたりも可能です。↓

<center><font size="10" color="blown"><b>好きな文字を入れよう</b></font></center>
ちなみに、ライブチャットで問い合わせたらbootstrap htmlの利用も可能だが推奨はしていない(いずれサポート対象外で使えなくなるかも?)ということでしたので、今後も使えるかは微妙かもしれませんが、現時点では利用可能ですので、色々試してみることをお勧めします。
そして他にもいい感じのhtmlコードがありましたら、是非Lookerブログに書いて紹介いただければと思います!