開発している Web アプリケーションをスクリーンリーダーでも扱えるようにするにあたって、 VoiceOver を使いはじめてみたら思ったより簡単だったので、やり方についてまとめてみます。
この記事内では macOS High Sierra (10.13.6(17G65)) を前提としていますが、 VoiceOver の操作方法などはバージョンが変わってもあまり変わらないんじゃないかと思います。
VoiceOverとは
Appleが macOS や iOS に搭載しているスクリーンリーダーです。視覚障害者向けに画面上に並んでいるものを音声読み上げしてくれます。
VoiceOver は macOS に内蔵されているので、 Mac さえあれあばスクリーンリーダーを試してみることができます。
iOS の VoiceOver を試してみるには以下の記事が参考になります
iPhone の VoiceOver を使ってみよう! - Qiita
VoiceOver をはじめるために読んだもの
上記の Apple 公式のガイドだけ読みました。自分の作った Web ページを Voice Over で試してみたい程度であれば、必要なところだけ読む感じで充分だと思います。
とにかく2つだけ覚えましょう
- VoiceOver を有効/無効にする方法
- VoiceOver キー
VoiceOver を有効/無効にする
とにかく VoiceOver を有効/無効にするやり方を覚えるのがいちばん大事です。
VoiceOver をオン/オフにする - VoiceOver スタートアップガイド
以下のどれかを使います。
- Command + F5 を押す
- Command を押しながら Touch ID を素早く3回押す
- Siri に「VoiceOver をオン(オフ)にして」と言う
TouchBar つきの Macbook Pro を使っていると、 F5 キーは押しにくいですし、 Command キーを押しながら Touch ID を素早く3回押すのがいちばんやりやすいなと個人的には思います。
VoiceOver が有効になったとき、 macOS の操作がけっこう変わってきてしまいます。特に TouchBar 上のボタンが一発で押せなくなるというのがつらくて、たとえば Esc キーを押すのに3回タップする必要が出てしまってけっこうな苦痛となるので、 VoiceOver をオンにするのはスクリーンリーダーでの挙動を確認したいときのみにしておくのが賢明だと思います。
VoiceOver キー
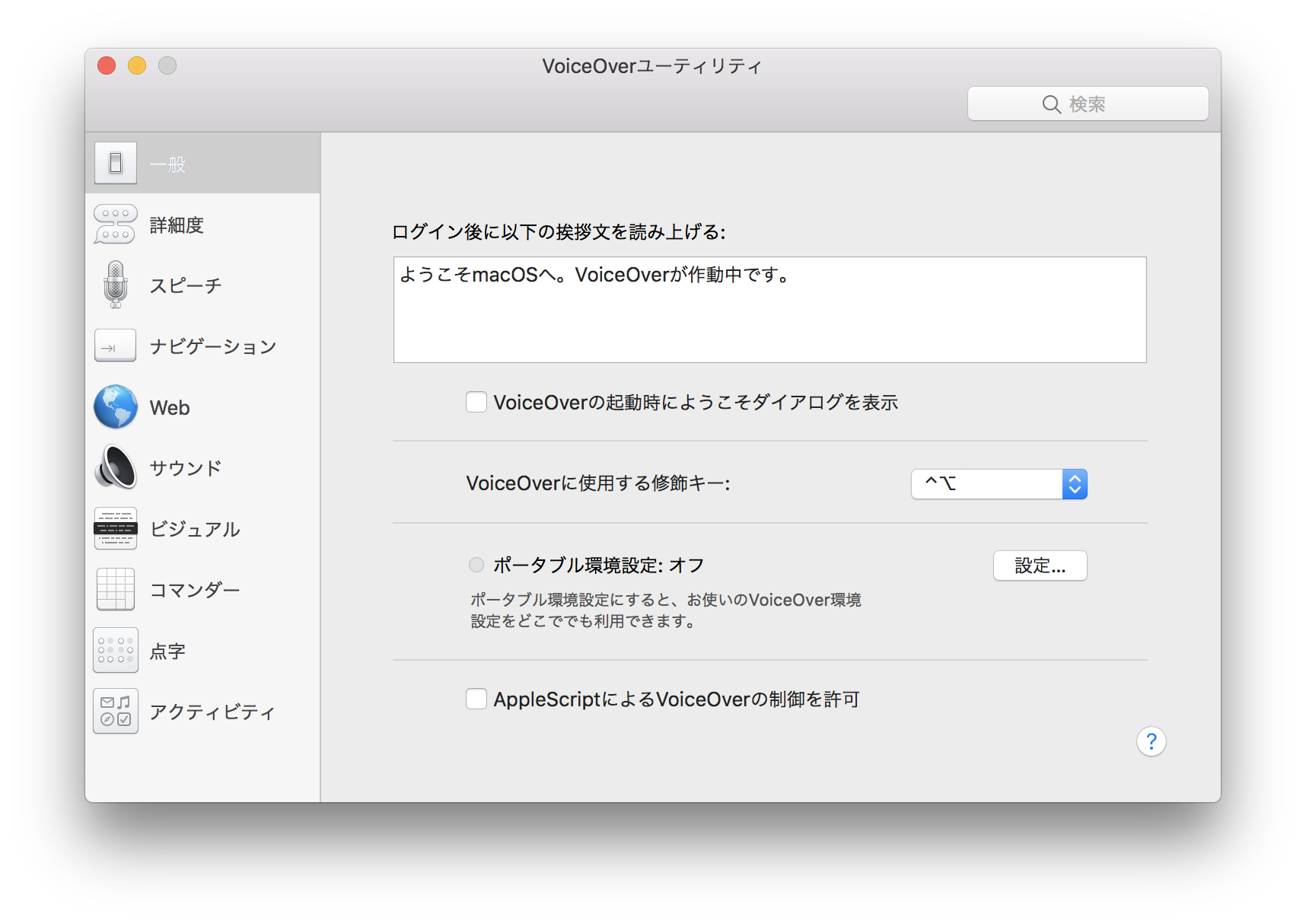
VoiceOver を使った macOS の操作には VoiceOver キー(VO キー)を使います。VoiceOver キーはデフォルトでは CapsLock になっているようですが、 Control + Option にも変更できます。変更はシステム環境設定から「アクセシビリティ」→ Voice Over を選び、 VoiceOverユーティリティで行います。
私は CapsLock を Control キーに変更している都合上、 Control + Option に変更しました。
また、MacBook Pro に繋いで使っている自作キーボード (Ergo42) の左手最下段に1キーで Control + Option を押したことにできるキーをつけ、さらに VoiceOver の操作でよく使う Shift と Space も隣に並べるように配列を変更しました。この3つのキーと、右手最下段に並べた矢印キーだけでそれなりの操作ができるようにしています。このキーマップはGitHubに公開しています。
VoiceOver で Web ページを読んでみる
VoiceOver を試してみたい Web ページを開いたところで、 VoiceOver を起動しましょう。VoiceOver は macOS 上の操作が何でもできるようにできているんですが、 VoiceOver なしで操作ができている人がぜんぶの作業を VoiceOver でやろうとすると大変です。
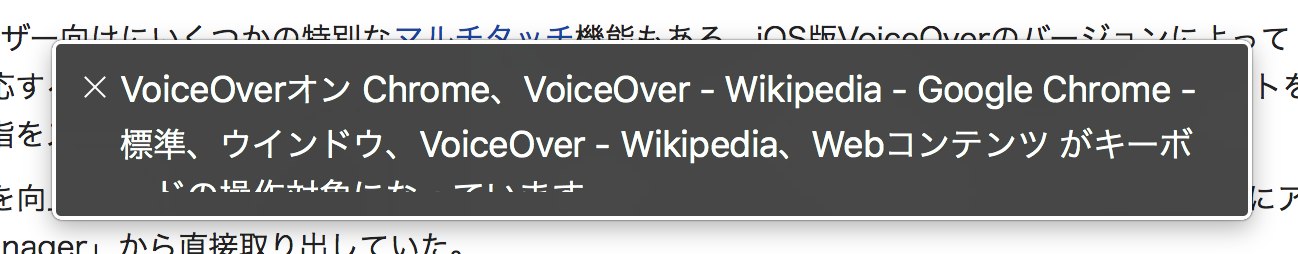
VoiceOver をオンにすると、黒っぽいウインドウが表示されます。VoiceOver が読みあげる内容がこのウィンドウに表示されます。
VoiceOverをいきなり有効にすると、突然いろいろなことを読みあげはじめてしまって、何をすれば Web ページを読みあげはじめるのかわからなくて混乱すると思います。
もちろん、障害があって VoiceOver を使用する人はここから読み上げとキーボード操作だけで Web ページを読んでいくわけですが、 Web 開発者がスクリーンリーダーを試したいような時であれば、読みあげてみたいところの周辺をとりあえずドラッグしたりダブルクリックしたりして選択してみるのがよいでしょう。選択部分をとりあえず読みあげてくれます。1
そこから先は、 VoiceOver キーを押しながら左右の矢印キーを押せば、その先へその先へと読んでいけます。VoiceOver キーを押しながら左右キー押下が VoiceOver での基本の移動方法になります。
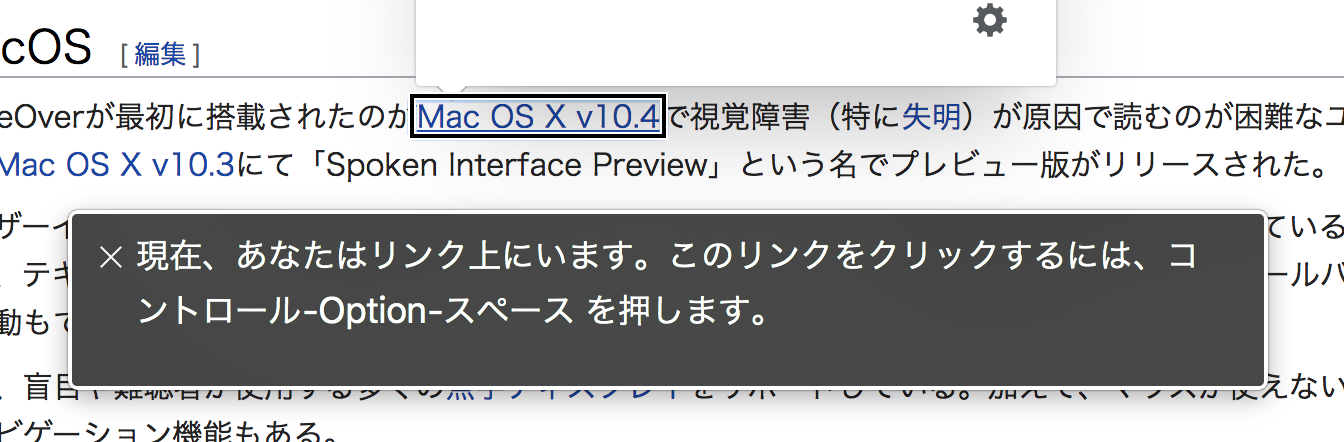
リンクやボタンの操作は、 VoiceOver キーを押しながらスペースキーを押すとクリックすることができます。このあたりの操作は、読み上げが終わるまで待つと「現在、あなたはリンク上にいます。このリンクをクリックするには……」と操作方法を教えてくれます。基本的に操作方法は喋ってくれるので、落ちついて聞いていけばすぐに操作できるようになるでしょう。
見出しやランドマークを移動する
さきほど、マウスポインタを使って読み上げたい場所を選択する方法を紹介しましたが、実際のスクリーンリーダーのユーザーは見出しやランドマーク要素を使って読みたい部分まで移動したりしています。こちらのやり方も紹介します。
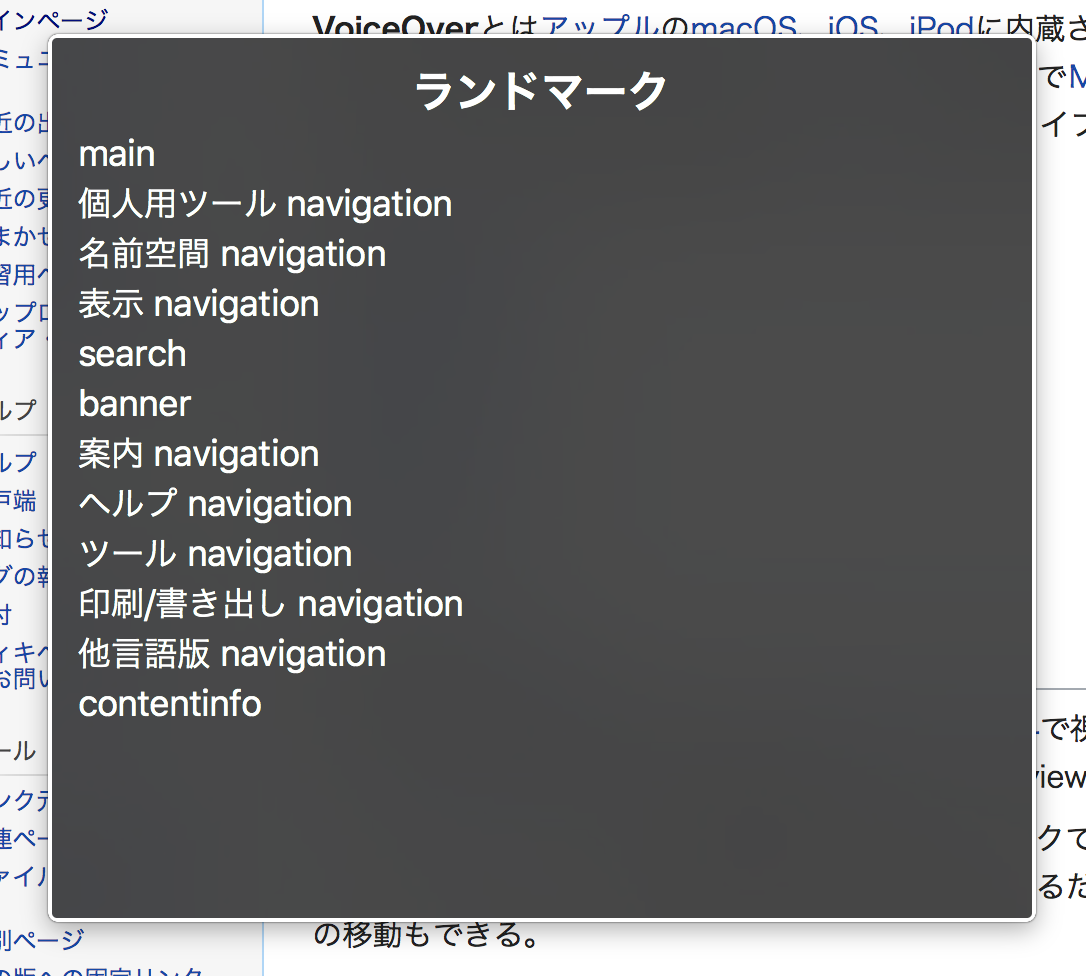
VoiceOver キーを押しながら U キーを押すと、「ローター」というメニューが表示されます。ローター内は上下左右の矢印キーで操作できます。
ローターを使用して移動する - VoiceOver スタートアップガイド
Web ページ上で main 要素や nav 要素でランドマークが設定されていたり、h1 などの見出し要素が使われていると、このローターを使って目的の場所にジャンプすることができます。
おわりに
この記事では Voice Over の簡単な使い方を紹介しました。ここまで紹介してきたとおり、ふだん Mac を使っている人はほぼ何の設定もせずにスクリーンリーダーを試すことができます。自分で作っている Web ページだけでなく、いろんな Web ページで試してみると、思いもしない方法でアクセシビリティへの配慮が入れてあったり、あるいは普段ふつうに使っている Web ページがスクリーンリーダーだと全く使いものにならないことに気付くこともできます。 Mac をお使いの方はぜひ試してみることをオススメします。
-
Safari, Chromeではできたのですが、Firefoxでは上手くいかないみたいです……。 ↩