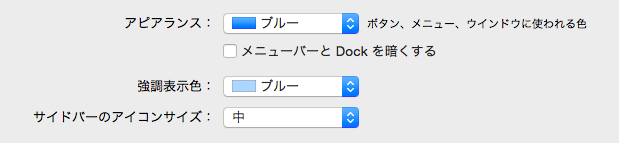
Yosemiteではセレクトボックスの選択肢を開くボタンが標準で青くなる(システム環境設定の「一般」→「アピアランス」で「グラファイト」を選択すると灰色になります)ようになっているようです。
これは当然Webブラウザにも影響があるのですが、その影響のされ方が少しむずかしいようです。実際にやってみた結果を紹介します。
検証に使用したHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>スタイルなし</h1>
<select>
<option>選択肢1</option>
<option>選択肢2</option>
</select>
<h1>width, height</h1>
<select style="width:200px; height:30px;">
<option>選択肢1</option>
<option>選択肢2</option>
</select>
<h1>border</h1>
<select style="border: 1px solid #f00;">
<option>選択肢1</option>
<option>選択肢2</option>
</select>
<h1>border-radius</h1>
<select style="border-radius: 8px;">
<option>選択肢1</option>
<option>選択肢2</option>
</select>
<h1>background-color</h1>
<select style="background-color: #f00;">
<option>選択肢1</option>
<option>選択肢2</option>
</select>
<h1>box-shadow</h1>
<select style="box-shadow: 1px 1px 2px 0px rgba(0,0,0,0.3);">
<option>選択肢1</option>
<option>選択肢2</option>
</select>
<h1>全部入り</h1>
<select style="width: 200px; height: 30px;
border: 1px solid #f00;
border-radius: 8px;
background-color: #f00;
box-shadow: 1px 1px 2px 0px rgba(0,0,0,0.3);">
<option>選択肢1</option>
<option>選択肢2</option>
</select>
</body>
</html>
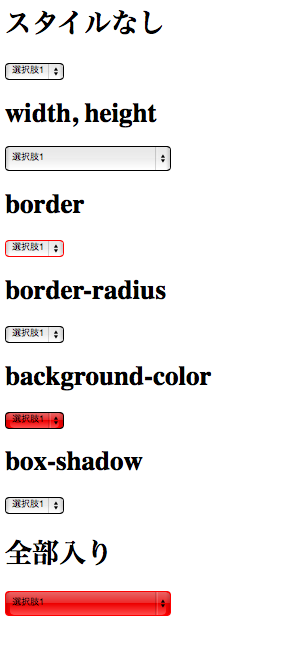
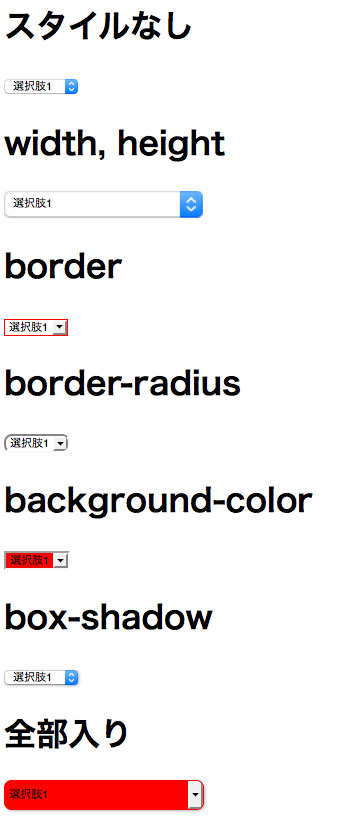
Safari 8.0 (10600.1.25)
スタイルを指定すると青い選択ボタンは消えてYosemite以前の懐かしい感じのスタイルになります。スキューアモーフィズム時代の名残なのか、微妙に立体感があるので背景色を指定すると気持ち悪いですね。
他のスタイルと併用した時のみheightの指定が効きましたが、border-radiusとbox-shadowの指定は常に無視されるようです。
表示倍率を変えてみる
ブラウザの表示倍率を変更すると、とつぜんOS標準の青い選択ボタンは消えて、heightの指定が効くようになりました。
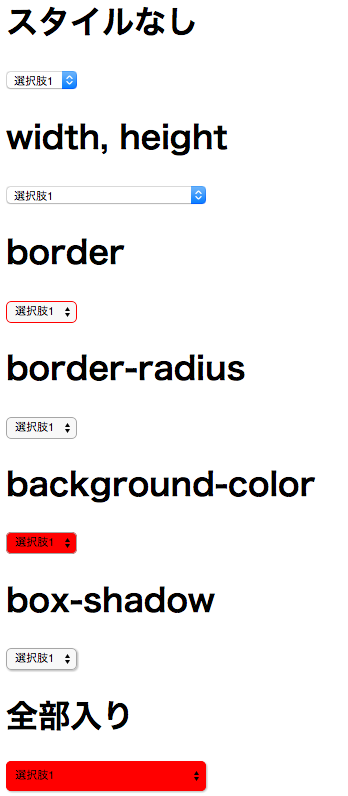
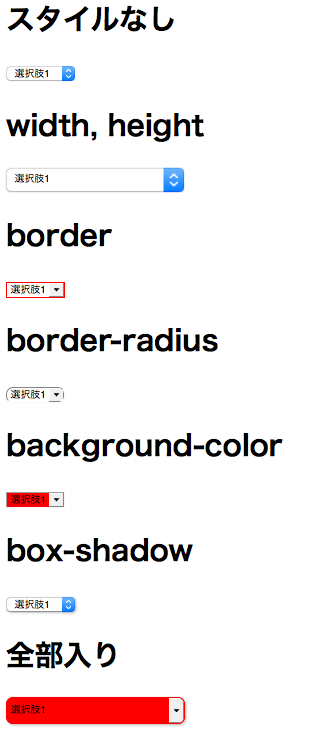
Google Chrome 39.0.2171.42 beta (64-bit)
Chromeのみベータ版を使用していますので正式版との間に差があるかもしれません。ご注意ください。
Safariとほとんど変わらない結果になりましたが、Chromeはbox-shadowを指定できるようです。あと、スタイルを指定したときのセレクトボックスに立体感がありません。これは筆者の記憶では半年ほど前にChromeのセレクトボックスのスタイルがフラットな感じになったと記憶しています。
表示倍率を変えてみる
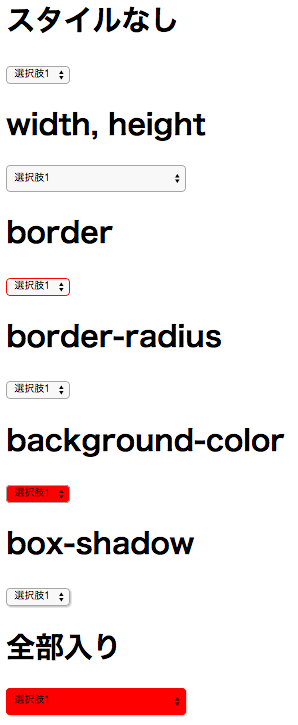
Firefox 33.0.2
なんと、Firefoxはheightを指定したときにYosemite風のセレクトボックスのボタン部分を拡大してくれるようです。おかげでheight指定もバッチリ効きますが、ぼやけた感じの表示になってしまっています。border-radiusの指定もバッチリ効くようですが、このときのボタンがとてもレトロな感じになってしまうのが少し残念。box-shadowは唯一Yosemite風のまま効いています
表示倍率を変えてみる
Firefoxの場合、表示倍率を変更してもほとんど差はないようです。
まとめ
- Yosemite風のセレクトボックスの場合、heightの指定は地雷
- SafariとChromeではYosemite風のセレクトボックスが表示される場合にheightの指定が無視される
- Firefoxの場合、表示が汚い
- box-shadowの指定はSafariには通用しない
- border-radiusの指定はSafariにもChromeにも通用しない
- 全てのブラウザで表示が同じにならない覚悟を持ちづづけて周囲を説得する強い気持ちが必要