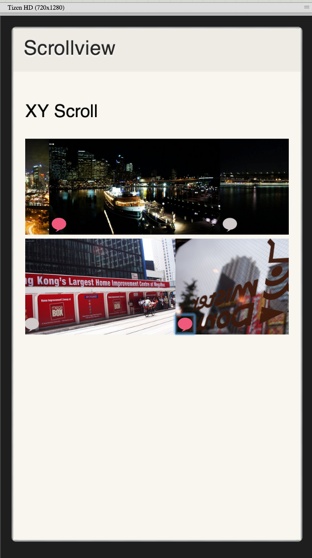
TizenのUI Frameworkのui-scrollview-viewを使って、サムネイル画像の上にカスタマイズしたチェックボックスを配置してみた。
<div data-scroll="xy" style="height:360px">
<div class="ui-scrollview-view" style="width:1176px" id="scrollview_items"></div>
</div>
$( "#scrollview_xy-demo" ).on( "pageshow" , function() {
for (var i=1;i<10;i++){
$("#scrollview_items").append(
"<div style='float:left;margin-left:-26px;'><input type='checkbox'><img src='./test/0"+ i + ".jpg' height='120px' alt='"+i+"'></div>"
);
}
});
$("#scrollview_items").on( "vclick", function ( e ) {
alert(e.target.src);
});
下記のスタイルをあてる。
.ui-icon-checkbox-on{
-webkit-appearance: none;
position: relative;
display: inline-block;
width: 100px;
height: 100px;
background: url(../img/checkbox.png);
background-size: contain;
}
.ui-icon-checkbox-off{
-webkit-appearance: none;
position: relative;
display: inline-block;
width: 100px;
height: 100px;
background: url(../img/checkbox_off.png);
background-size: contain;
}
.ui-icon-checkbox-on-press,
.ui-icon-checkbox-off-press{
background: url(../img/checkbox_off.png);
}
input[type="checkbox"]{
-webkit-appearance: none;
position: relative;
display: inline-block;
left: 25px;
top: 0px;
width: 20px;
height: 20px;
background: url(../img/checkbox_off.png);
background-size: contain;
}
input[type="checkbox"]:checked:before {
content: "";
position: absolute;
left: 0px;
top: 0px;
display: inline-block;
width: 20px;
height: 20px;
background: url(../img/checkbox.png);
background-size: contain;
}
```