透過PNGを良い感じのアイコンとして使うためのCSS
はじめに
- こんな感じの 透過PNG を Webページ上のアイコンにしたい・・・ということはよくあるかと思います。
-
入手先:Ionicons
-
シンプルにアイコン表示・・・だけでなく、一工夫加えて表示させる方法をまとめてみます。
拡大縮小だけして表示
- まずはシンプルに基本編です。調べれば他にもいろいろとやり方はありそうです。
ポイント
-
backgroundプロパティのショートハンドを使ってシンプルに書きます -
background-positionとbackground-sizeはposition/size形式で指定します -
background-imageプロパティを指定するクラスを分離して作成しておきます
/* ~ 略 ~ */
.tool-icon {
width: 3em;
height: 3em;
display: inline-block;
background: no-repeat center/70%;
}
.card {
background-image: url(./img/card.png);
}
/* ~ 略 ~ */
ソースコード全文
ここをクリックしてソースコードを表示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PNG ICON CASE 1</title>
</head>
<body>
<div class="tool-bar">
<div class="tool-icon card"></div>
<div class="tool-icon camera"></div>
<div class="tool-icon calendar"></div>
<div class="tool-icon calculator"></div>
</div>
<style>
.tool-bar {
width: 100%;
height: 3em;
background: #eee;
}
.tool-icon {
width: 3em;
height: 3em;
display: inline-block;
background: no-repeat center/70%;
}
.card {
background-image: url(./img/card.png);
}
.camera {
background-image: url(./img/camera.png);
}
.calendar {
background-image: url(./img/calendar.png);
}
.calculator {
background-image: url(./img/calculator.png);
}
</style>
</body>
</html>
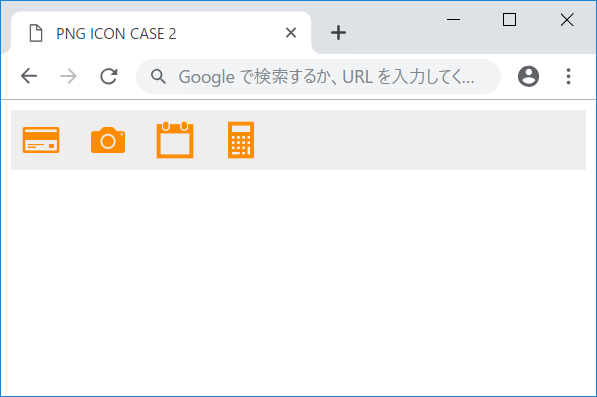
アイコンに色をつける
- 透過PNG の 非透過部分に、好きな色を着けることができます。
ポイント
-
maskプロパティをbackgroundプロパティの代わりに使います。 -
mask-imageプロパティでアイコンファイルを指定します。 -
background-colorプロパティで着色したい色を指定します。 - つまり 透過PNG の 「透過」部分で、単色の背景(background) を隠して(maskして) います。
- その結果、隠されていない部分(非透過部分)だけが表示されます。
- 2019/02 現在 Chrome 等での動作には
-webkit-プレフィクスが必要 です。
/* ~ 略 ~ */
.tool-icon {
width: 3em;
height: 3em;
display: inline-block;
mask: no-repeat center/70%;
-webkit-mask: no-repeat center/70%;
background: darkorange;
}
.card {
mask-image: url(./img/card.png);
-webkit-mask-image: url(./img/card.png);
}
/* ~ 略 ~ */
ソースコード全文
ここをクリックしてソースコードを表示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PNG ICON CASE 2</title>
</head>
<body>
<div class="tool-bar">
<div class="tool-icon card"></div>
<div class="tool-icon camera"></div>
<div class="tool-icon calendar"></div>
<div class="tool-icon calculator"></div>
</div>
<style>
.tool-bar {
width: 100%;
height: 3em;
background: #eee;
}
.tool-icon {
width: 3em;
height: 3em;
display: inline-block;
mask: no-repeat center/70%;
-webkit-mask: no-repeat center/70%;
background: darkorange;
}
.card {
mask-image: url(./img/card.png);
-webkit-mask-image: url(./img/card.png);
}
.camera {
mask-image: url(./img/camera.png);
-webkit-mask-image: url(./img/camera.png);
}
.calendar {
mask-image: url(./img/calendar.png);
-webkit-mask-image: url(./img/calendar.png);
}
.calculator {
mask-image: url(./img/calculator.png);
-webkit-mask-image: url(./img/calculator.png);
}
</style>
</body>
</html>
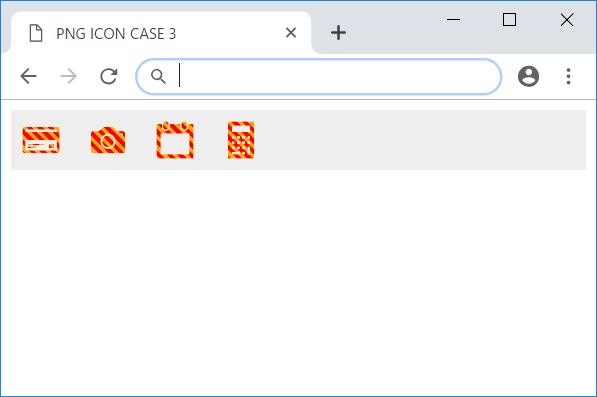
ストライプ柄のアイコンを作る
ポイント
- 基本的に前のソースコードと同一です。
- アイコンの
backgroundプロパティ に repeating-linear-gradient() 関数(直線的なグラデーション) を指定し ストライプ柄 なアイコンを作り出しています。
/* ~ 略 ~ */
.tool-icon {
background: repeating-linear-gradient( 45deg, orange, orange 3px, red 3px, red 6px );
}
/* ~ 略 ~ */
背景に写真を指定してみる
ポイント
- 基本的に前のソースコードと同一です。
- アイコンの
backgroundプロパティ に 背景画像ファイルを指定することで その画像ファイルをくり抜いたアイコンとして表示されます。
/* ~ 略 ~ */
.tool-icon {
background: url(./img/back.jpg);
}
/* ~ 略 ~ */