CSSをがっつり触る機会があまりないので、勉強がてらドラクエ風のロゴを作成してみました。
汚いソースではありますが、下記URLに全部のっております。
chromeでしかチェックしてないので、他のブラウザでうまく表示できてなかったらごめんなさい。
https://s3-ap-northeast-1.amazonaws.com/awsyk/index.html
ポイントは以下の3つ!
- text-shadowで文字に厚みを出す
- rotate3dで文字に奥行きを出す
- linear-gradientで文字にグラデーションをかける
3Dの指定が1文字ずつやらないと綺麗にできなそうだったので、1文字ずつタグで囲ってCSSで指定するようにしてます。
text-shadowで文字に厚みを出す
まずtext-shadowの使い方を確認
text-shadow: <x軸のずれ> <y軸のずれ> <ぼかしぐあい> <色>
X軸のずれ、Y軸のずれ、ぼかし具合は全てpxで指定します。ぼかし具合がpx指定なんか違和感あるけど、、、
影の太さは残念ながら指定できず、1px分しかないのですがカンマ区切りでいくらでもつくれるので、X軸とY軸を1pxずつずらしていって、好きな厚さにすることができます。
またDRAGONとQUESTで影の向きが逆になっているのですが、マイナスの値を指定することもできるので、逆方向に影を設定できます。
「D」の部分指定は下記の通り。
色も指定できるので1つずつ色を変えてグラデーションもかけられるけど、特にやってないです。
text-shadow: -1px 1px 0 #D2AE2C,-1px 1px 0 #D2AE2C, -2px 2px 0 #D2AE2C, -3px 3px 0 #D2AE2C, -4px 4px 0 #D2AE2C, -5px 5px 0 #D2AE2C, -6px 6px 0 #D2AE2C,-7px 7px 0 #D2AE2C,-8px 8px 0 #D2AE2C,-9px 9px 0 #D2AE2C,-10px 10px 0 #D2AE2C,-11px 11px 0 #D2AE2C,-12px 12px 0 #D2AE2C,-12px 12px 0 #D2AE2C,-12px 12px 0 #D2AE2C, -13px 13px 0 #D2AE2C,-14px 14px 0 #D2AE2C,-15px 15px 0 #D2AE2C;
rotate3dで文字に奥行きを出す
まず前提としてtransformはinline要素へ指定ができません。
なので文字をdivタグなどのブロック要素で囲って上げる必要があります。
今回はspanタグに`display: inline-block'の指定をしました。
rotateにはいくつか種類がありまして、
- rotate
- rotateX
- rotateY
- rotateZ
- rotate3d
文字が奥にいきながら微妙に曲線を描くあの感じを出すにはrotate3dじゃないと難しそうだったので、rotate3dで文字に立体感をだします。
使い方
rotate3d(<X座標>, <Y座標>, <Z座標>, <回転角度>)
XとYとZで軸を決めて、回転角度分だけ3D回転をさせます。
正直まだあまりイメージついてなかったりする・・・3D系苦手。
とりあえず今回は「D」に下記のように指定しました。
transform: rotate3d(180,300,1,65deg);
「DRAGON」の文字はこんな感じの指定を各文字ごとに回転角度を変えて指定します。
「QUEST」部分は下記のようになります。回転が逆になるのでマイナス指定ですね。
transform: rotate3d(-300,200,1,-30deg);
linear-gradientで文字にグラデーションをかける
文字がのっぺりしたままだとカッコ悪いのでグラデーションをかけます。
CSSでテキストにグラデーションをかける方法として僕が調べたところによると2つやり方がありました。
- background-clipを使って背景色にグラデーションかけるパターン
- 擬似要素とmask-imageを使ってグラデーションを書ける方法
1のパターンだと結構お手軽感があったのですが、この場合文字が背景扱いになってしまうせいかtext-shadowのが効かなくなってしまいました、、、
なので今回は2の方法を採用。
詳しいやり方は
http://kudakurage.hatenadiary.com/entry/20111113/1321170623
こちらを参考にしました。
ちょっと前の記事なのですが、特に問題は無い気がします。
2のパターンだとpotisionの指定を:beforeの擬似要素と合わせる関係上top: 0、left: 0を指定しなければならないのですが、最初に伝えたとおり今回は1文字ずつタグで囲っているので、結構面倒、、、
結果htmlタグとしては下記のような感じに(^^;)
いけてない感満載ですが、別にメンテナンスしないのであまり気にせず行きます。
class="wrapD"とかで実際の文字の位置を指定してます。
<div id="main">
<div class="wrapD"><span id="d" class="common" title="D">D</span></div>
<div class="wrapR"><span id="r" class="common" title="R">R</span></div>
<div class="wrapA"><span id="a" class="common" title="A">A</span></div>
<div class="wrapG"><span id="g" class="common" title="G">G</span></div>
<div class="wrapO"><span id="o" class="common" title="O">O</span></div>
<div class="wrapN"><span id="n" class="common" title="N">N</span></div>
<div class="wrapQ"><span id="q" class="common" title="Q">Q</span></div>
<div class="wrapU"><span id="u" class="common" title="U">U</span></div>
<div class="wrapE"><span id="e" class="common" title="E">E</span></div>
<div class="wrapS"><span id="s" class="common" title="S">S</span></div>
<div class="wrapT"><span id="t" class="common" title="T">T</span></div>
</div>
グラデーションを指定しているCSS部分は下記になります。
# d, #d:before, #r, #r:before, #a, #a:before,
# g, #g:before, #o, #o:before, #n, #n:before,
# q, #q:before, #u, #u:before, #e, #e:before, #s, #s:before, #t, #t:before {
/* top: 0、left:0を指定して:beforeの擬似要素と重なるようにします */
color: #AD6FBF;
position: absolute;
top: 0;
left: 0;
}
# d:before, #r:before, #a:before, #g:before, #o:before,
# n:before, #q:before, #u:before, #e:before, #s:before, #t:before {
color: #492A56;
content: attr(title);
-webkit-mask-image:-webkit-linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,1));
}
おまけ
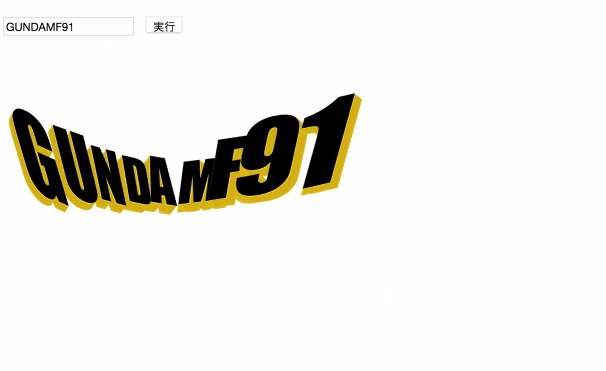
未完成ですがドラクエ風のロゴを作るジェネレータを作成しました。
https://s3-ap-northeast-1.amazonaws.com/awsyk/index2.html
文字にグラデーションがかかってなかったり、入力する文字によって文字間隔とか調整しきれてないのですが、とりあえず動きます。文字数は11〜12文字ぐらいが一番綺麗にできると思います。
CSSむずい、、けど面白...!