Pepperのカメラを使って写真を撮影し
Pepperの胸のディスプレイ上に撮影した写真を表示させる手順
- おまけ(Show Imageボックスの使い方) です
※ はじめに ※
あくまでも簡易的な実装方法です。
エラーの発生等は考慮していません![]()
1. 写真を撮影する
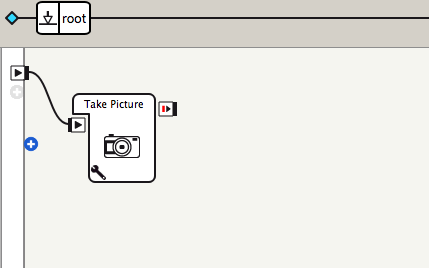
1-1. Take Pictureボックスを配置
Sening > Vision > Camera Actions > Take Picture

1-2. htmlフォルダを作成
アプリ内に写真を保存するhtmlフォルダを作成します。
Windowsの場合はエクスプローラ
Macの場合はFinderで
現在作成中のアプリのフォルダを開きます。
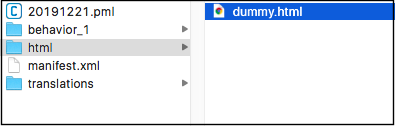
アプリフォルダ内直下にhtmlフォルダを新規作成します。
また、htmlフォルダの中になんでもいいのでダミーファイルを用意します。
※ 空フォルダのままではアプリをPepperに送信する際に
「何もファイルが無いならこのフォルダ要らないやつでしょ」と判断されて(?)
Pepper上には作成してくれません。

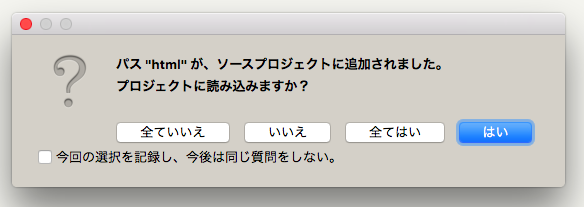
choregrapheに戻り、下図のようなダイアログが表示されたら
「全てはい」を選択します。

1-3. 撮った写真の保存先をhtmlフォルダに
1-2. で作成したhtmlフォルダ内に写真が保存されるように変更します。
1-1. で配置した Take Pictureボックスをダブルクリックしてコードを追記します。
def onLoad(self):
self.bIsRunning = False
try:
self.photoCapture = ALProxy( "ALPhotoCapture" )
# 追加ここから
self.framemanager = ALProxy("ALFrameManager")
# 追加ここまで
def onInput_onStart(self):
# 追加ここから
import os
self.recordFolder = os.path.join(
self.framemanager.getBehaviorPath(self.behaviorId), "../html")
# 追加ここまで
if( self.bIsRunning ):
return
これで
変更前: (ホームディレクトリ)/recordings/cameras/
↓
変更後: (実行中のアプリのディレクトリ)/html/
となります。
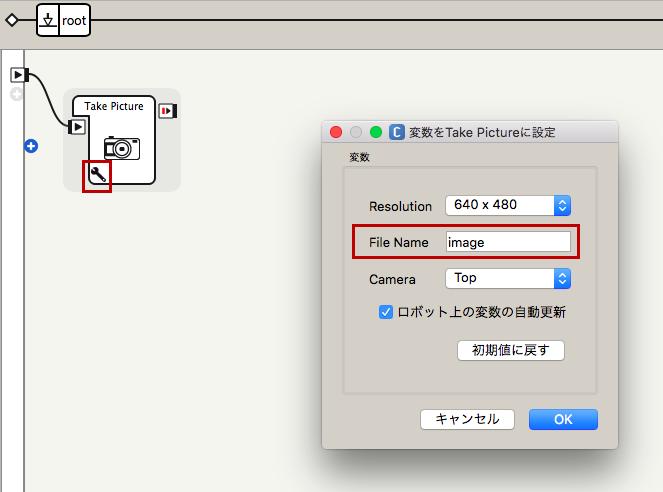
1-4. 写真のファイル名を確認
Take Pictureボックスの設定を開き
「File Name」を確認します。

(実行中のアプリのディレクトリ)/html/image(.jpg)として保存されることがわかります。
2. 胸のディスプレイに写真を表示する
2-1. Show Imageボックスを配置
Multimedia > Tablet > Show Image

2-2. ファイル名を指定
Show Imageボックスの設定を開き
「ImageUrl」に写真のファイル名を拡張子付きで入力します。

3. 動作確認
アプリをPepperで実行し、写真撮影とディスプレイ表示ができることを確認します。
4. 複数回アプリを実行しても画像が更新されるようにする
最初に撮影した画像がwebブラウザ上にキャッシュされてしまい、
以降別の写真を撮影して表示させようとしても
最初に撮影した写真が表示されてしまうという事象を回避します。
4-1. 画像URLにクエリパラメータを追加する
画像URLにクエリパラメータとして現在時刻の文字列を追加することで
webブラウザに「新しい画像だよ!」と伝えます。
2-1. で配置した Show Imageボックスをダブルクリックしてコードを2箇所追記します。
def onInput_onStart(self):
# 追加コード: ここから
import time
# 追加コード: ここまで
# We create TabletService here in order to avoid
# problems with connections and disconnections of the tablet during the life of the application
tabletService = self._getTabletService()
if tabletService:
try:
url = self.getParameter("ImageUrl")
if url == '':
self.logger.error("URL of the image is empty")
if not url.startswith('http'):
url = self._getAbsoluteUrl(url)
# 追加コード: ここから
url += "?" + str(time.time())
# 追加コード: ここまで
tabletService.showImage(url)
except Exception as err:
self.logger.error("Error during ShowImage : %s " % err)
self.onStopped()
else:
self.logger.warning("No ALTabletService, can't display the image.")
self.onStopped()
4-2. 動作確認
複数回アプリを実行してみて正常に写真が更新されることを確認します。
おまけ1:画像を表示して次の処理へ
(注意)Show Imageボックスは(画像表示処理が成功した場合)
onStopped出力は発火しません。
そのため次の処理に簡単につなげる方法は下図の通りです。

※ マーケットにリリースするアプリの場合は
画像が表示されたかどうかチェック・エラーの場合も考慮する必要があると思います。
そもそもパフォーマンス等も考慮してShow Imageボックスは使わずに
jsで画像を出し分けたりしますよね![]()
おまけ2:画像の非表示
ディスプレイ上から画像を消したい場合は
Show ImageボックスのonHideImage入力を発火させます。

以上![]()
もっとスマートな書き方作り方あるかもしれませんが
動作確認できないのでとりあえずこれで![]()