はじめに
本システムを作るに至った動機、必要な機器等は前回の記事をどうぞ!
前回はRaspberry Pi側の実装を紹介していきましたが、今回はRaspberry Pi以外であるIFTTT、GoogleSpreadSheet側を紹介していきます。
実装(IFTTT、GoogleSpreadSheet編)
IFTTT 側
6. IFTTTがGoogle Spread Sheetの体重表に体重値を追記する
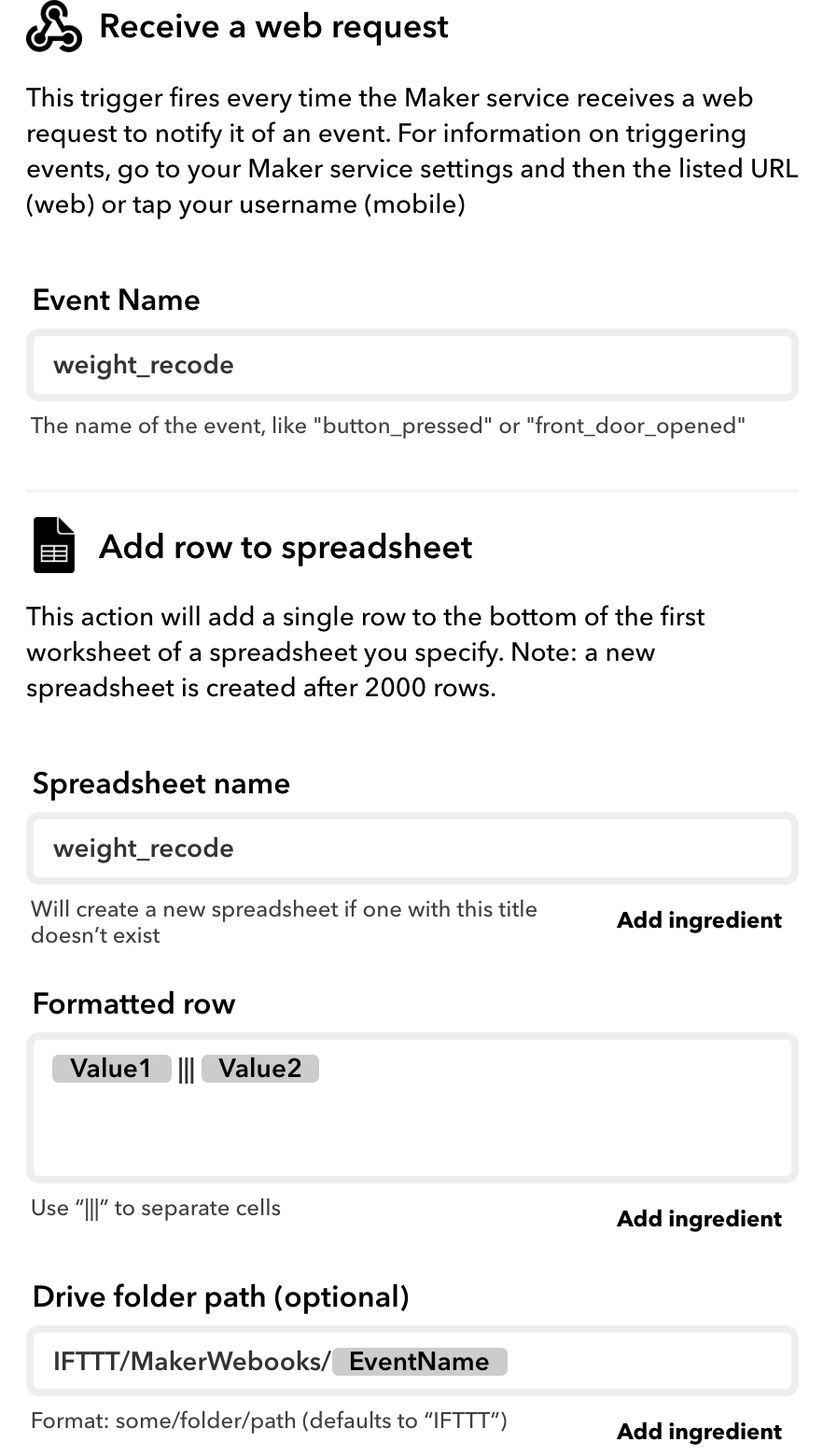
Raspberry Piからvalue1に日付情報、value2に体重値が送られてくるので、それをWebhookで受け取ってそのままGoogle Spread Sheetに書き込みます。IFTTT側の登録内容は以下のような感じ。予めGoogle Spreadsheetに"Spreadsheet name"に対応するシートを用意する必要があります。
GoogleSpreadSheet 側
こちら側ですがGoogleSpreadSheetのgs(Googleのマクロ)を利用します。
7. GoogleSpreadSheetが体重表から体重推移グラフを作成する
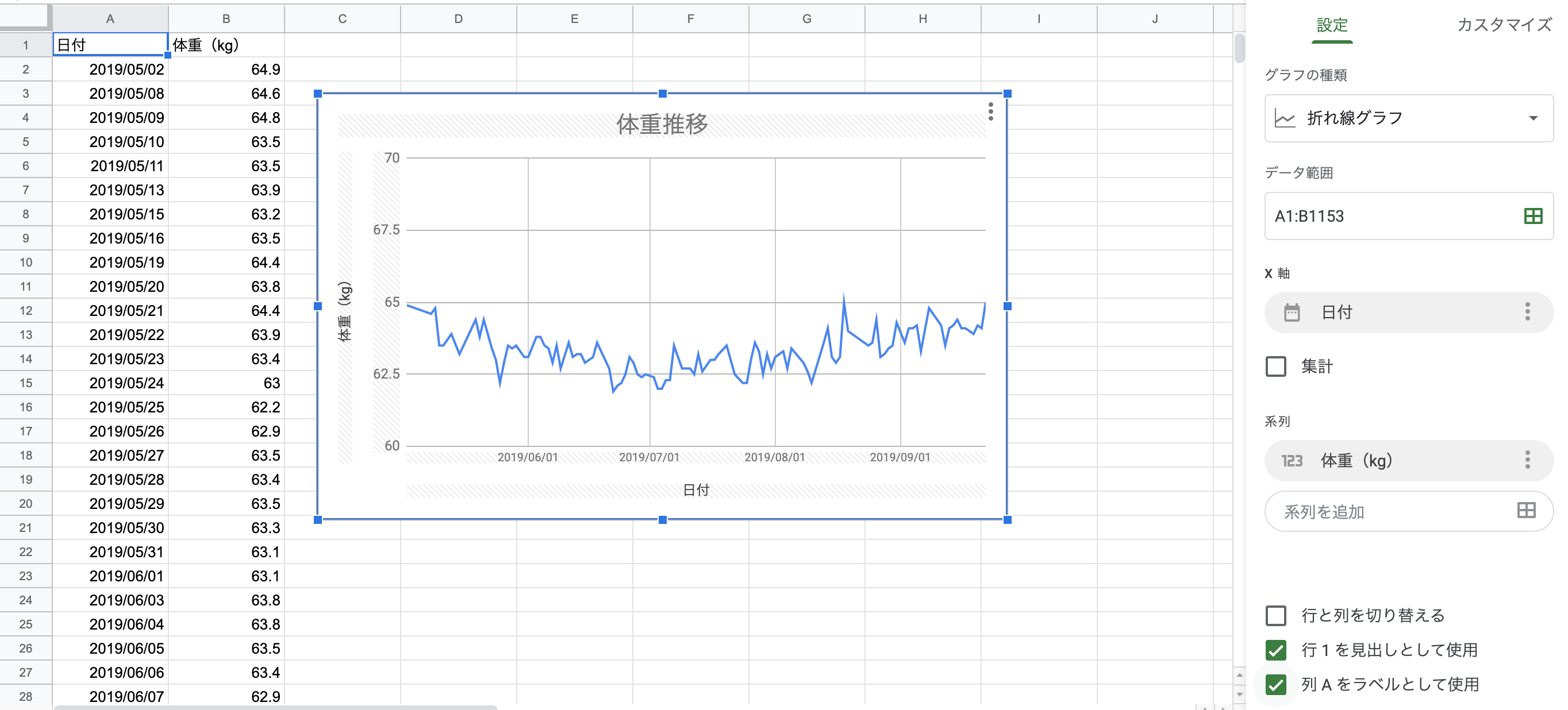
グラフの設定を下記します。下記のような設定にすると、データを追加すると自動的にグラフも更新されるようになります。グラフのデータ範囲は1153行となっていますが、これはGoogleSpreadSheetの仕様上の限界の行数にしています(もっとスマートな指定の方法がありそう)。

8. GoogleSpreadSheetが体重推移グラフをLINEへ通知する
gsを用いて以下のような流れで処理していきます。gsのトリガーはシートの変更としています。
① 7.で作成したシートの取得
② LINEに通知するメッセージの作成
ちょっとした工夫として前回記録時との差分を出すようにしています。
③ LINEに通知
function main() {
sendGraphImage();
}
function sendGraphImage(){
/* シートの取得 */
var ss = SpreadsheetApp.openById('【スプレッドシートのID】')
var sheet=ss.getSheetByName('sheet1');
var charts = sheet.getCharts();
/* POSTするメッセージと画像を作成 */
var last_row = sheet.getLastRow()
var current_weight = sheet.getRange(last_row, 2).getValue();
var before_weight = sheet.getRange(last_row - 1, 2).getValue();
var msg_current_weight = "\n本日の体重は" + current_weight + "でした。\n";
var msg_compare_before = "前回との差は" + Utilities.formatString("%+.1f", (current_weight - before_weight)) + "です。";
var post_msg = msg_current_weight + msg_compare_before;
Logger.log(post_msg);
var chartImage = charts[0].getBlob().getAs('image/png').setName("graph.png");
/* POSTの実行 */
var token = "【LINE API トークン】";
var payload = {'message' : post_msg, 'imageFile' : chartImage};
var options =
{
"method" : "post",
"payload" : payload,
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
おわりに
既存サービスに少し手を加えるだけでそれなりに便利なシステムを作ることできる時代になったなあ、と思いました。スマート体重計なるものも出ていてIFTTT連携可能とのことですが、自分のオリジナルにチューニング(今回だと人感センサを使ったりとか)するなら自作したほうが勉強にもなるし良いのかなと(言い訳)。最後まで読んでいただきありがとうございました!何か感想等ありましたら、コメントお願いいたします!