作ったもの
gulp-svg-gallery

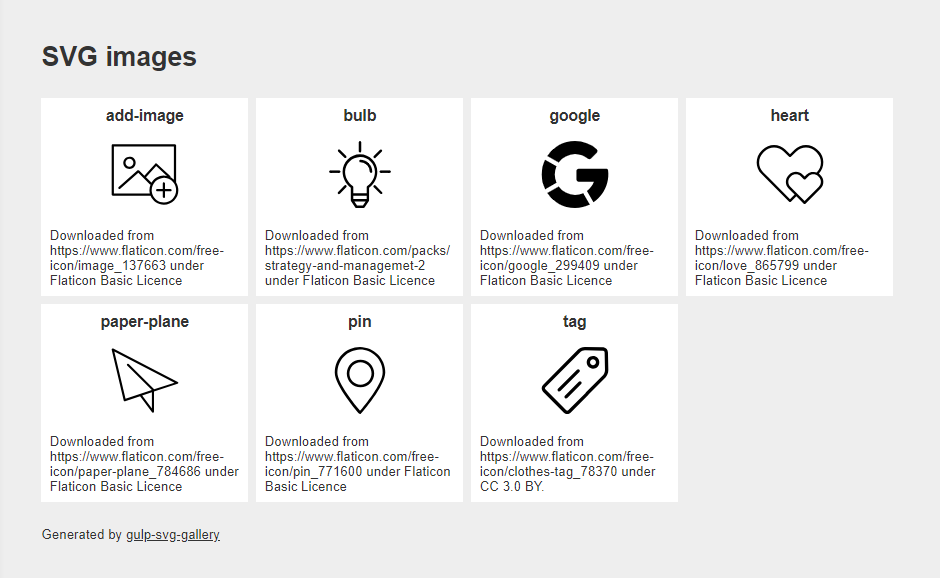
SVGファイルと、SVGファイルのキャプションを書いたテキストファイル(.txt)を与えると上の画像のような静的HTMLを生成します。
きっかけ
フリーのSVG素材の多くは、使用条件として出典を明記することを挙げています。決まった作者のSVG素材しか使わないのであれば、フッターにその作者に対するクレジットを示すことで対応できますが、複数の作者/サイトの素材を組み合わせて使う場合、上記の方法では、どの画像がどの作者によるものなのかが分からなくなるという問題があります。そこで、画像のサムネイルと、その画像の出所やライセンスを組み合わせて表示したいと考えました。
技術的なこと
gulpプラグインを作るのはこれが初めてだったので、@morouさんの分かりやすい入門記事を参考にしました。独立したSVGファイルをインライン化するための加工にはcheerioを使いました。
苦労したこと
初めてのgulpプラグインでしたが、作り込まなければ意外に簡単にできることが分かりました。作り始めてから2時間くらいで、SVGをHTMLに無加工で埋め込むだけの単純な機能が実装できました。その後、SVGを正しくインライン化するためにcheerioでいくつかの加工を施すようにしたのですが、cheerioのAPIになかなか馴染めず、かなり時間がかかってしまいました。
今回はcheerioで苦労しましたが、gulpのプラグイン自体はかなり簡単に作れるもののようです。ちょっと自動化したいタスクがある、という場合には自分用のプラグインを作ってみてはいかがでしょうか。