pͪoͣnͬpͣoͥnͭpͣa͡inͥの作り方
ぽんぽんぺいんを簡単に作るサイトを作ったのでよかったら使ってみてください。
ponponpain(haraita-i)とは
画像でいうとこんなやつのこと。

今回参考にさせていただきましたが、以下のサイトによくまとまっていると思います。
まあ要するに、不思議な上付き文字を組み合わせて、文字に副題(ルビ)をふろうって感じの遊びのことで、昔流行ったみたいです。
今回はクリックだけで上付き文字を加えられるサイトを作ったのでぜひみんなに遊んでほしいなと思っています。
投稿について
UbuntuのChromeだと綺麗に表示されないのですが、Twitterだといい感じになるみたいです。
傑作ができたら、 #pͪoͣnͬpͣoͥnͭpͣa͡inͥを支える技術 とかハッシュタグつけてツイートしてくれるか、Qiitaにコメントいただけると全部見ます!!!
私が作ったのは ponponpain(moudameda)です。電車の中で、この文字を見ていただけると幸いです。

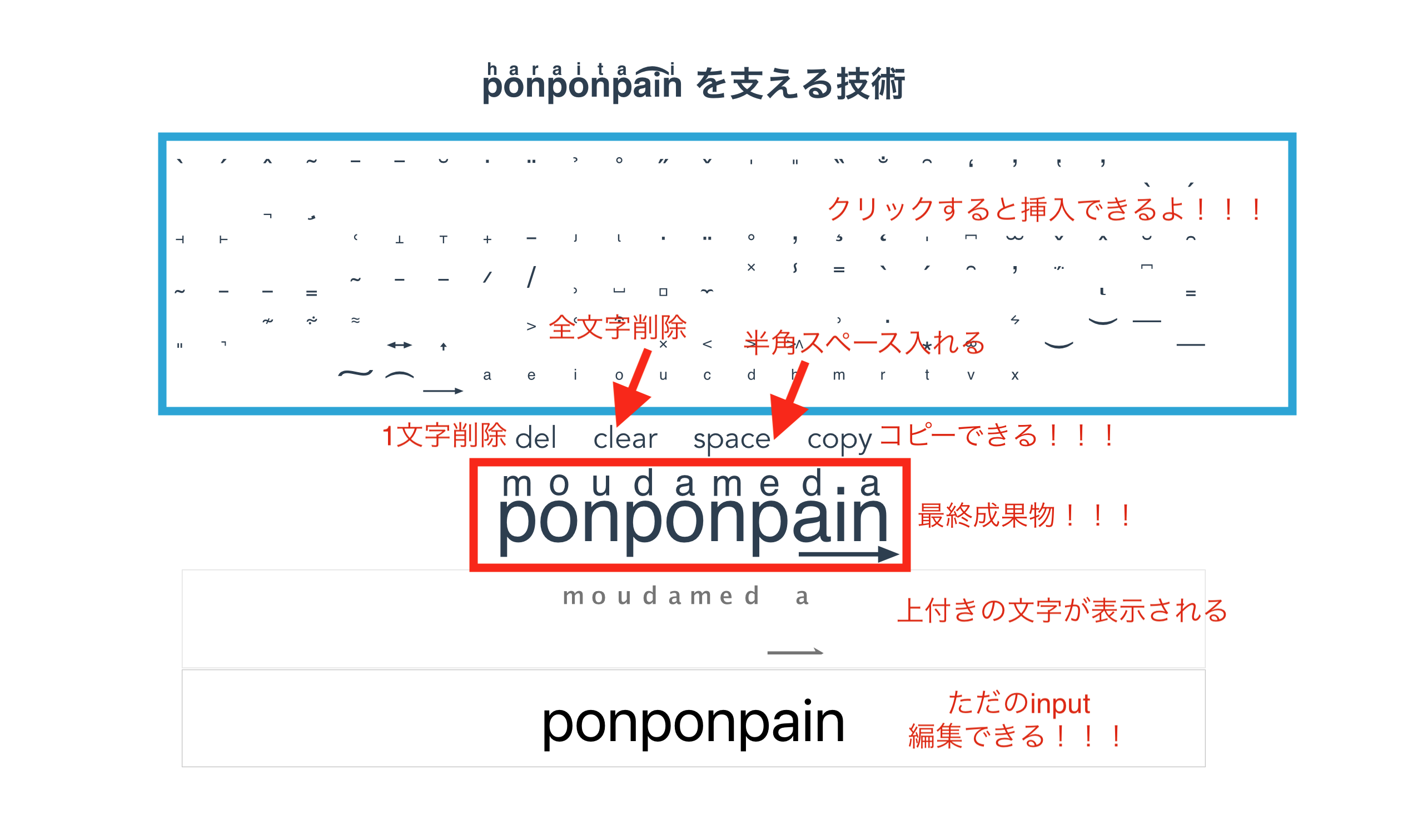
使い方
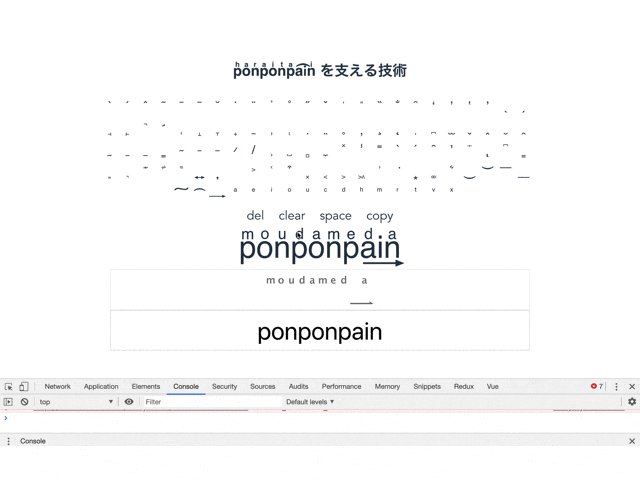
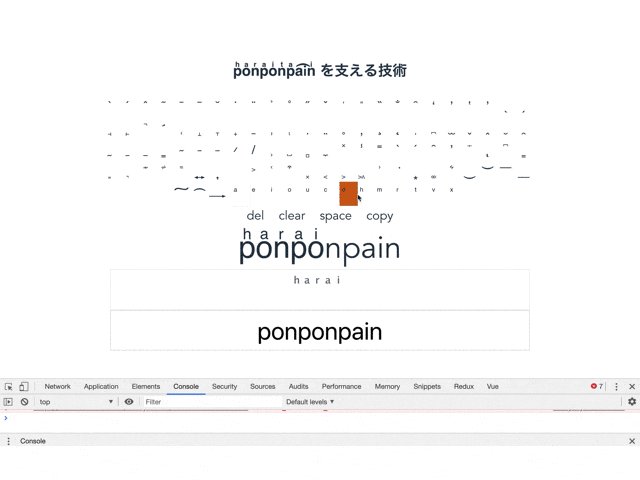
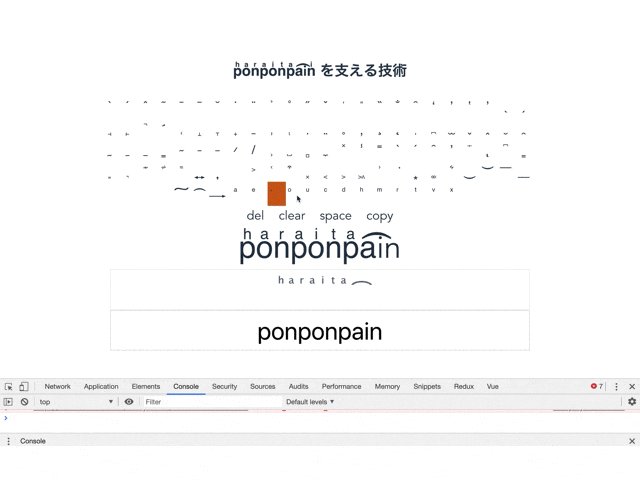
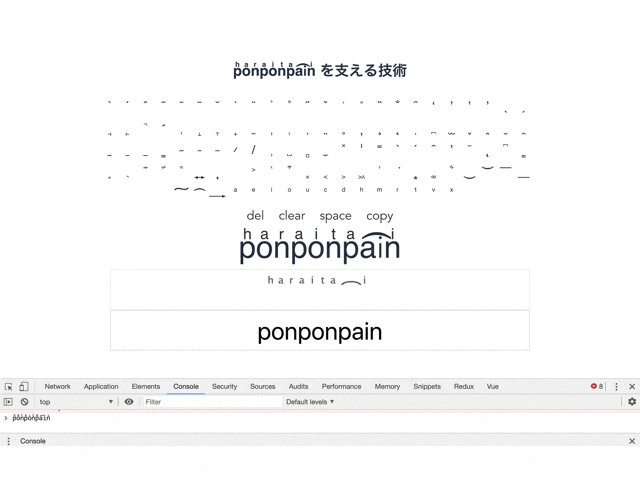
そんなに難しくないので、こちらの画像を見ていただけるとなんとなくわかるかと思います。もしくは既出のGIF動画を見てからお使いください。

おわり
たくさん、遊んでいただけると幸いです!!!
以下は、ちょっとだけ、真面目な話するよ、読む人は優しい心を持ってみてね!!
真面目な話
この上付きの文字は ダイアクリティカルマーク というみたいで、日本語の パ の ̊ とかそういうもんだと考えればなんとなく文字コードが別にあっても不思議ではないのではないでしょうか。
// Chromeのコンソールで以下のコードを入力してください
` ${String.fromCharCode(867)} ` // 見やすい様に半角スペースいれている
// ͣ がでてきます。
ダイアクリティカルマークは番号でいうと 768 ~ 879 HEXでいうと 0x300 ~ 0x36F が該当するみたいです。
逆向きの変換は 'A'.codePointAt(0); みたいなStringのAPIを使えば、 A の文字コード。
pͪoͣnͬpͣoͥnͭpͣa͡inͥ の文字コードはというと
"pͪoͣnͬpͣoͥnͭpͣa͡inͥ".codePointAt(0) // 112 普通のpが一文字目
"pͪoͣnͬpͣoͥnͭpͣa͡inͥ".codePointAt(1) // 874 上付きのhが二文字目にきます
// 気になる人はChromeのコンソールに右の値を入れましょう ` ${String.fromCharCode(874)} `
// ͪ がでてきます
てな感じになります。
javascriptでいい感じに扱いやすくしたのは GitHub に乗せているので良かったら使ってください。↓以下のようなコードになります。
const codes = [
{ "id": 768, "hex": "0x300", "val": "̀" },
{ "id": 769, "hex": "0x301", "val": "́" },
{ "id": 770, "hex": "0x302", "val": "̂" },
// ryaku
]
またフロントエンドの実装はVue.jsでサクッとやったので、参考にする奇特な方がいたらこちらをどうぞ!!
https://github.com/ykhirao/qiita/blob/master/ponponpain/src/components/DraggableText.vue このあたり。
右から左に文字列を読むアラビア語などのために U+202Eという制御コードがあったり、UnicodeがーーとかSJISがーーーとか、正直難しい世界ですよね。
なんで今回文字コードを追ってみようと思ったかというと、弊社でよく文字コードを見る機会があって、具体的には日本郵便とかに出す送り状を印刷している部分がWindows上のC#で書かれたアプリケーションでやっていて、WinのMS系のフォントにない文字コードのものは文字化けして大変なことになるんです。
文字コードの深淵を覗く時、文字コードの深淵もまたあなたを覗いているとニーチェが言ったとか(言ってない)ありますけど、今回いろいろ調べたので少しだけ文字コードと仲良くなれた気がします。
以上。ありがとうございました。
.