Chrome(Electron)にて、スクロールバーのデザインをカスタマイズしたいと思い、調査してみた。
この記事はChrome(128.0.6613.84)で動作確認したサンプルを添付しております。
Webkit系以外のブラウザでCodePenのサンプルは想定通りの動作しない可能性があります。
スクロールのカスタマイズは現在標準化が行われており、scrollbar-color、scrollbar-widthのCSSプロパティが利用できるようになっているが、細かいデザインができない。(ex. border-radiusで丸みをつける。)
::-webkit-srcollbar-*は標準化CSSプロパティに比べて細かいデザインができる。ただし、ベンダプレフィクスがついている通り、今後使用できなくなる可能性がある。1
調査内容
scrollbar-* が設定された場合、::-webkit-srcollbar-* は無効になる。
CSSWG2にて、議論されていたようで結論が出ている。
RESOLVED: If either scrollbar-width or scrollbar-color are anything other than initial values, then we ignore legacy -webkit-scroll pseudos
そのため、ユーザスタイルシート、ブラウザデフォルトスタイルシートなどでこれらが設定されていた場合、基本的に::-webkit-srcollbar-*は無効になる。
その場合、scrollbar-* : initialを設定することで::-webkit-srcollbar-*を有効化できる。
See the Pen Untitled by ykawakamy (@ykawakamy) on CodePen.
::-webkit-srcollbar-*:hoverは有効
下記のセクション参照
transition, @keyframes animation系は無効
See the Pen webkit-scrollbar:animation not work by ykawakamy (@ykawakamy) on CodePen.
スクロールバーのmarginは限定的に可能。
marginは縦スクロールであれば上下、横スクロールであれば左右のみ有効。
See the Pen Untitled by ykawakamy (@ykawakamy) on CodePen.
| 疑似要素 | 概要 | カラー | margin | padding | border |
|---|---|---|---|---|---|
| ::-webkit-scrollbar | 描画範囲、背景 | グレー | × | × | 〇 |
| ::-webkit-scrollbar-thumb | スクロール位置 | 赤 | × | × | 〇 |
| ::-webkit-scrollbar-track-piece | スクロール可能範囲 | 青 | 〇 | × | 〇 |
| ::-webkit-scrollbar-track | track-pieceの背景 | 黄色 | 〇 | × | 〇 |
スクロールバーは強制パディングとなるため、重ね合わせできない。
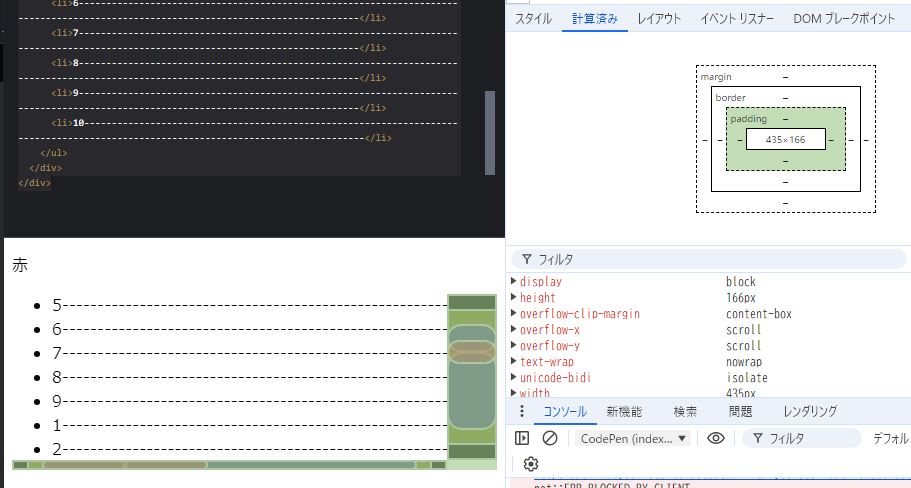
スクロールバーはコンテンツのパディングに含まれないが内部的には含まれている模様。(下図の緑部分参照)

そのため、コンテンツとスクロールバーを重ね合わせて表示するようなことはできないと思われる。
ちなみにvscodeでは、Javascriptでスクロールバーを構成しているため、スクロールバーとコンテンツの重ね合わせを実現している。