前々から温めてたのに実装方法が思いつかなかったんだけど、ようやくプロト出来た!
まえせつ
自分の住んでいる町を迷路とかゲームのマップとして簡単に使えたら、遊び方が広がらないかなって思っててOpenStreetMap→Blender変換とかやってたけどうまくいかなくって。
で、とある日、ぼーっとGoogleマップ見てたら
https://www.google.co.jp/maps/@35.6608375,139.7008749,3a,75y,43.91h,92.5t/data=!3m6!1e1!3m4!1sDrFpHa0VreQbapnpTC-QgA!2e0!7i16384!8i8192
あれ・・?このURLの"@"の後って緯度経度・・・?
!!!!!!!!
こっからの実装へのブレークスルーは実に早かった。
つくってみたわ
宝探しを通じて現実の町探検を仮想で楽しむゲームです。
- Googleマップの緯度・経度を使って各プレイヤーのスタート地点とゴールを決めます
- ゴールまでにヒントのテキストや、画像を仕掛けたりできます
- プレイヤー同士でメッセージをやりとりしたり、書置きを読んだりできます
・Windows、Linux、Rasbian対応のGolang製Websocketサーバー
サーバーとするPCで動かしてください。
・Chrome拡張 (Chromiumも対応)
ゲームする端末上のChrome(と互換ブラウザ)で動かしてください。サーバーと同居できます。
v0.2
ユーザー名を指定したログイン機能と、メッセージをログイン名宛てに送れる機能を追加しました
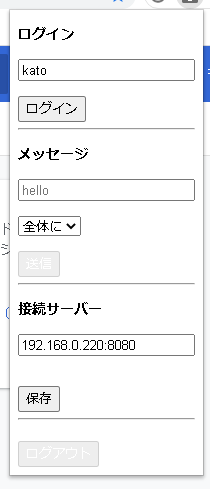
こんなかんじに拡張機能からサーバーにユーザー名を決めてログインします。(旧版はChrome拡張起動時に自動ログイン)
メッセージ送信時に自分以外のユーザー名が一覧で表示されるようになりました。
送信先では送り元のユーザー名も表示されます。
v0.3
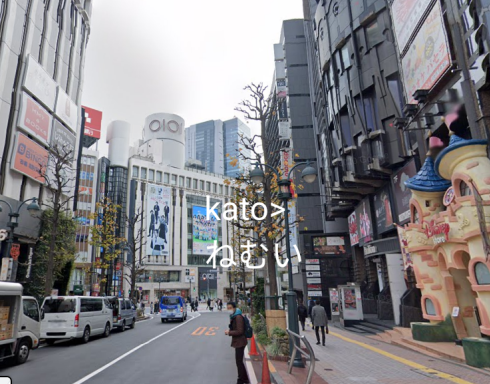
ログイン時に指定したユーザー名と画像をアバターとして近くに来たら表示するようにしました
注意! Chrome拡張とサーバを同じ版数に揃えないと動作しませんので注意
じゅんび:
Googleマップで遊びたい町を開いてください。
こんなかんじでURL出ますんで下線の緯度経度をピックアップしてコンフィグを作ります。
コンフィグの例は以下です。
[PLAYER]
https://www.google.co.jp/maps/@35.6608375,139.7008749,3a,75y,43.91h,92.5t/data=!3m6!1e1!3m4!1sDrFpHa0VreQbapnpTC-QgA!2e0!7i16384!8i8192
https://www.google.co.jp/maps/@35.6613982,139.7001959,3a,75y,131.45h,104.53t/data=!3m6!1e1!3m4!1szZPFU_fUtAcf-e3DGysGlw!2e0!7i16384!8i8192
[GOAL]
35.6618983,139.7008538
[RESULT]
ゴールに着きました!
[ACTION]
35.6602069,139.7007403 マックに着きました~
35.6632348,139.701151 https://www.google.co.jp/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png
- [PLAYER]はスタート地点です。URLをベタ貼りしてください。遊ぶ人数分貼ってください。
- [GOAL]は目的地(ゴール)の緯度・経度を書いてください
- [RESULT]はゴール時のメッセージです。httpから始まるURL指定で画像も指定できます
- [ACTION]は緯度経度とメッセージをタブで区切ったもので来た時にメッセージや画像を表示します
緯度経度を調べながらヒント作ったり、画像貼ったりでゲームの"面"を作ってください
きどうほうほう:
始めにGo言語のWebsocketサーバーを起動します。同フォルダにコンフィグ置いて実行すれば動きます。
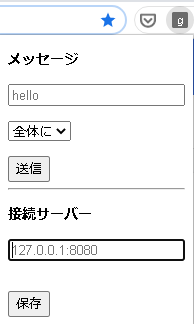
次にChrome拡張インストールします。ブラウザとサーバーが別PCの場合は拡張のアイコンを開いて**「接続サーバー」欄にサーバーのIPアドレスとポート番号を指定してください。保存して拡張を再起動**します。
IPアドレスとポート番号はサーバー上に10秒に一回表示されます
join client!と出たら接続成功です。スタート地点のマップが自動的に開きます。
うごかしかた:
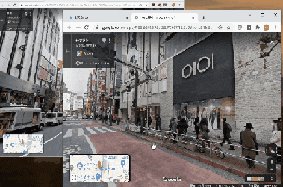
ルールとしては宝探しなのでGoogleマップで一番先に目的地に着けば良いです。その他は要素はゲーム装飾です。
コンフィグで指定した任意の場所でメッセージを出せます
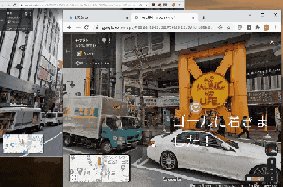
任意の場所で画像も出せます
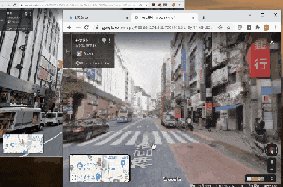
SNSぽく、参加者全員にメッセージを表示できます。
他プレイヤーにお知らせが出ました
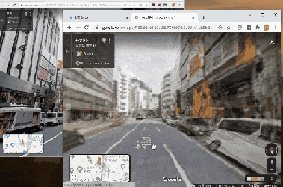
特定の場所に書置きができます。メッセージ通知を後から追加できる機能です
あとがき
バーチャルリアリティはあくまで仮想の世界であってリアリティが今一つだと思ってる。
人がアバターになって出てきても、街という人の生活感が感じられる部分が薄いからと思ってる。
このゲームは現実の町で、仮想的に探検するという真逆の発想で産まれました。
たぶん他に無いアイディアなのでSNS化など、もっともっと育てたいです。