Cisco Webex Room Kit には HTTP や SSH でアクセス可能な xAPI 、タッチパネルで UI をカスタマイズ可能な In Room Control など開発者向けの機能があります。
ただ、その環境を得るには実機が必要でした。 Cisco DevNet では、そういったシスコ機器開発環境あるあるを解決するため、Cisco DevNet Sandbox を提供しています。今回は、Sandbox 上での Cisco Webex Room Kit の環境予約方法と開発環境利用を解説します。
Cisco DevNet へのログイン
SIGN UP Free からアカウントを作成することができます。 Cisco.com のアカウトである必要はなく、GitHub、Facebook などから Oauth を使ってプロファイルを作成することもできます。

Cisco DevNet Sandbox の選択
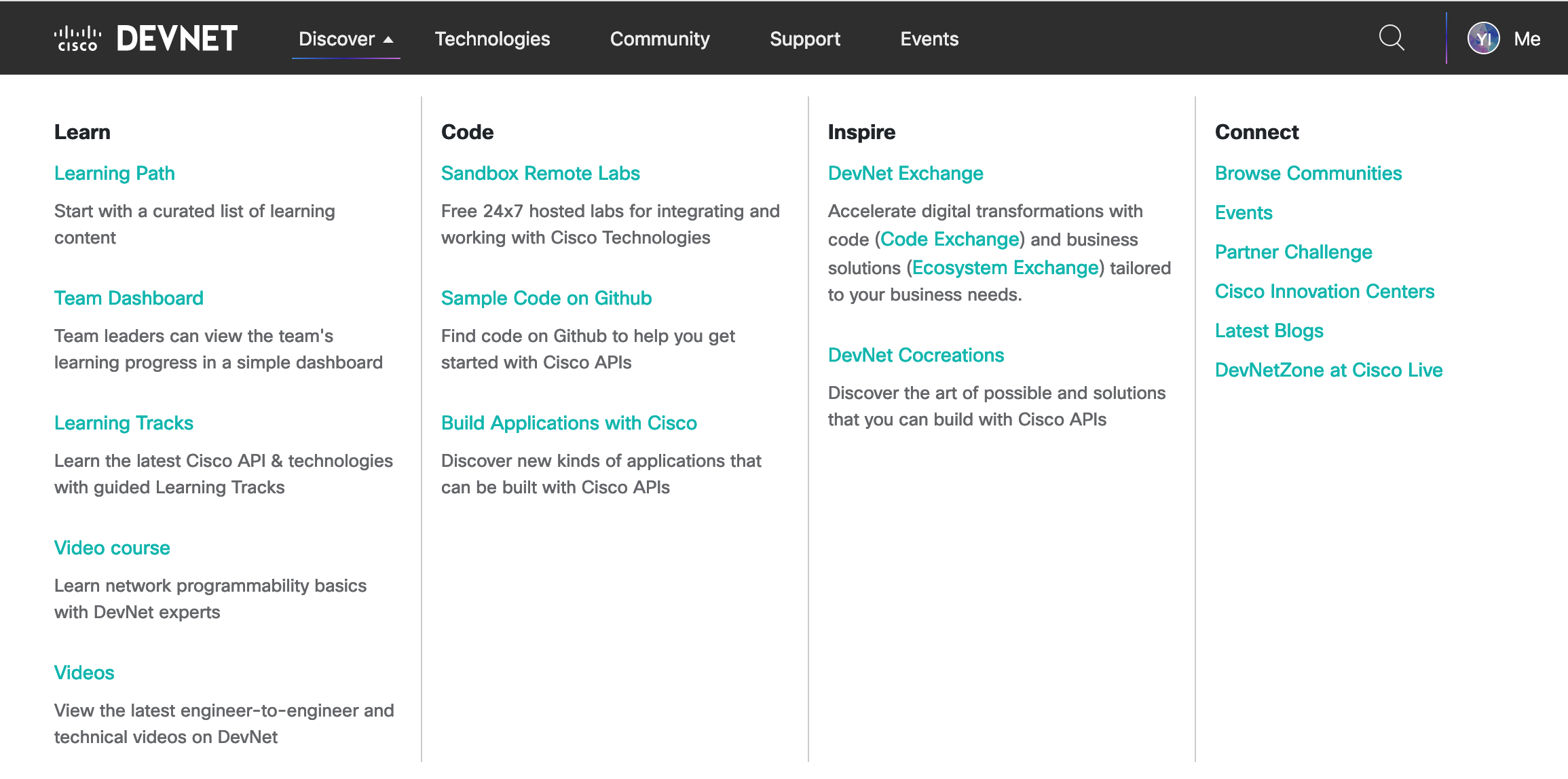
ログイン後、Discover から Code > Sandbox Remote Labs を選択します。

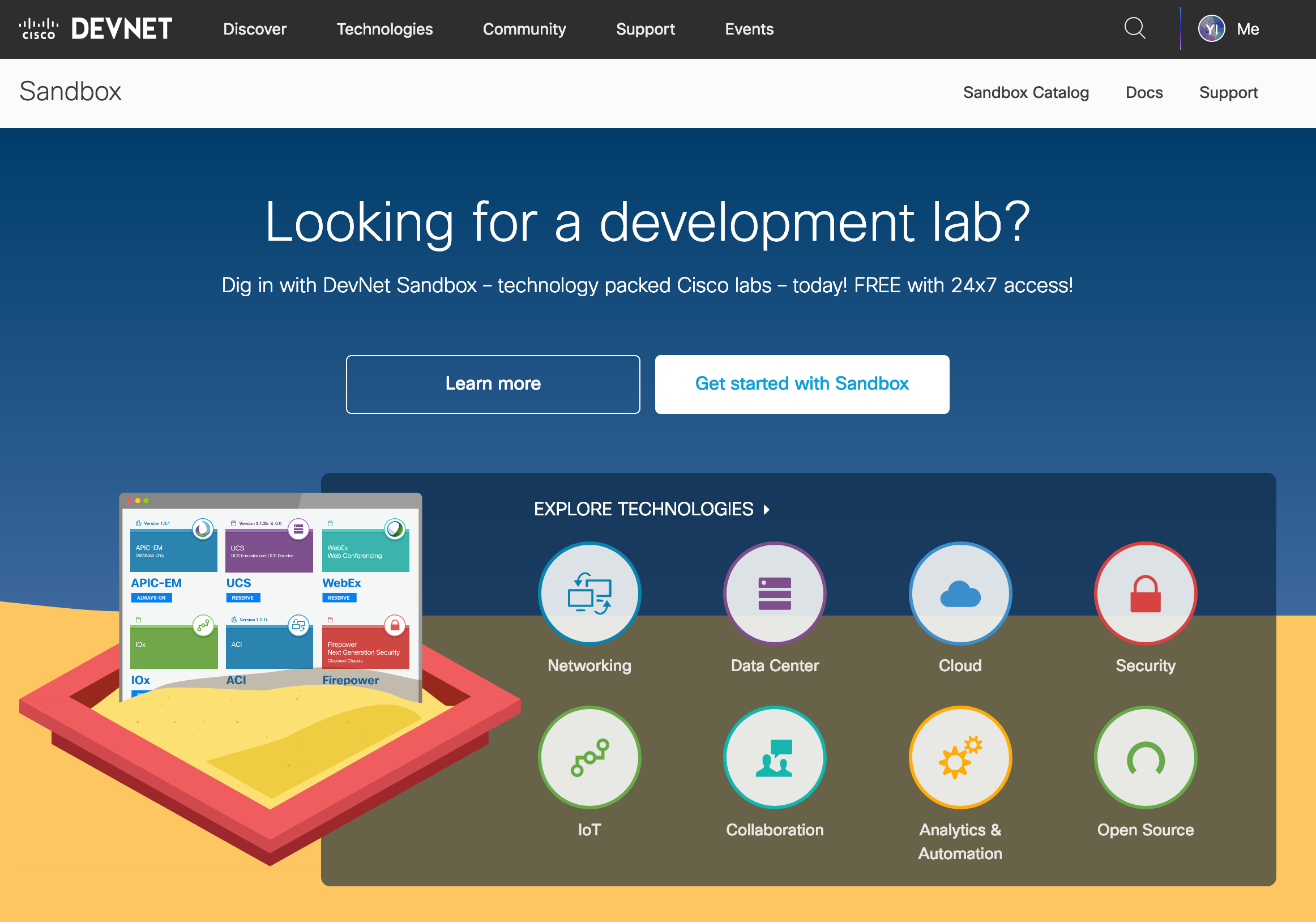
All Collaboration Sandboxes から here をクリックします。

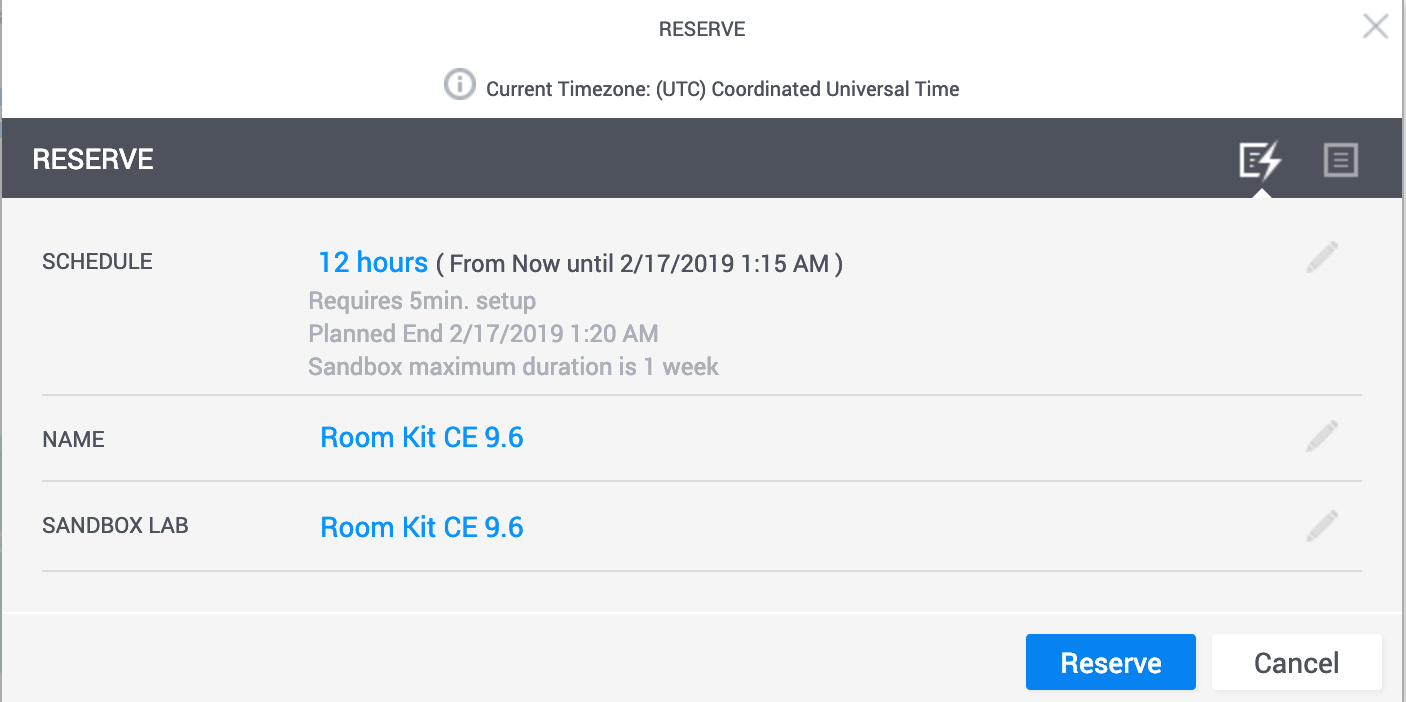
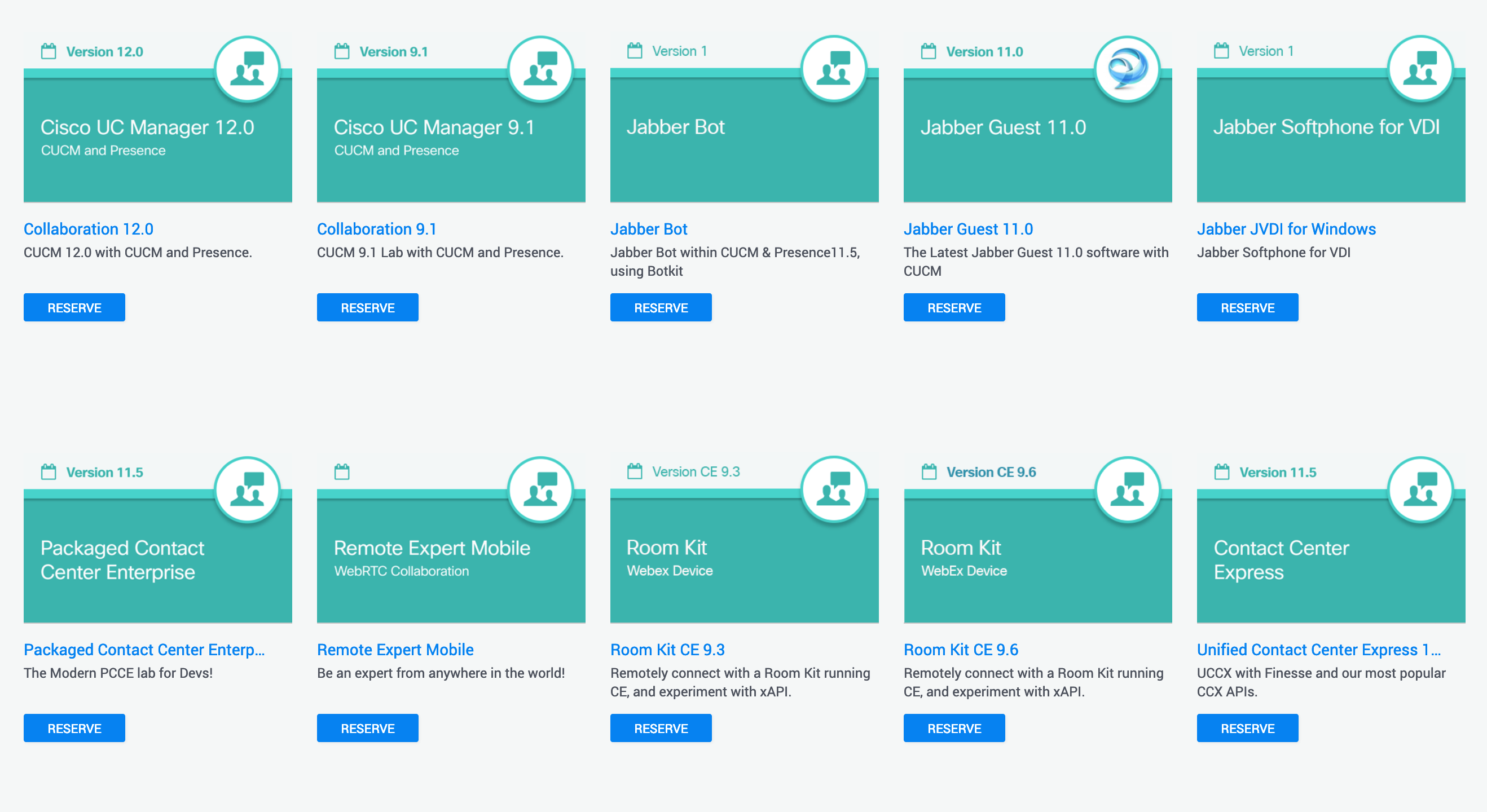
リストの中から Room Kit を探します。 ファームウェアのバージョンにより CE9.3 と CE9.6 があります。ここでは最新の CE9.6 を選択します。

最大1週間予約可能です。

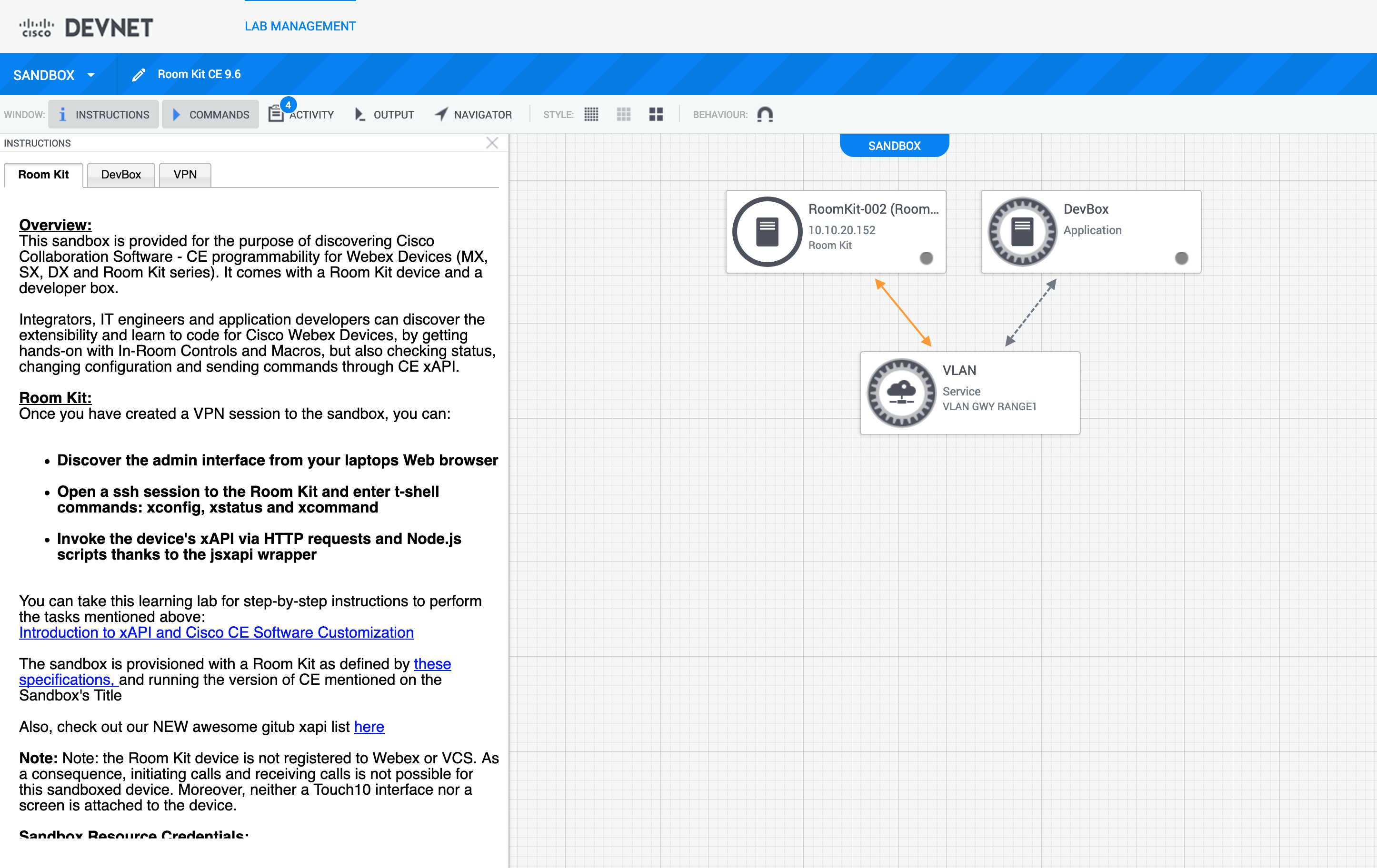
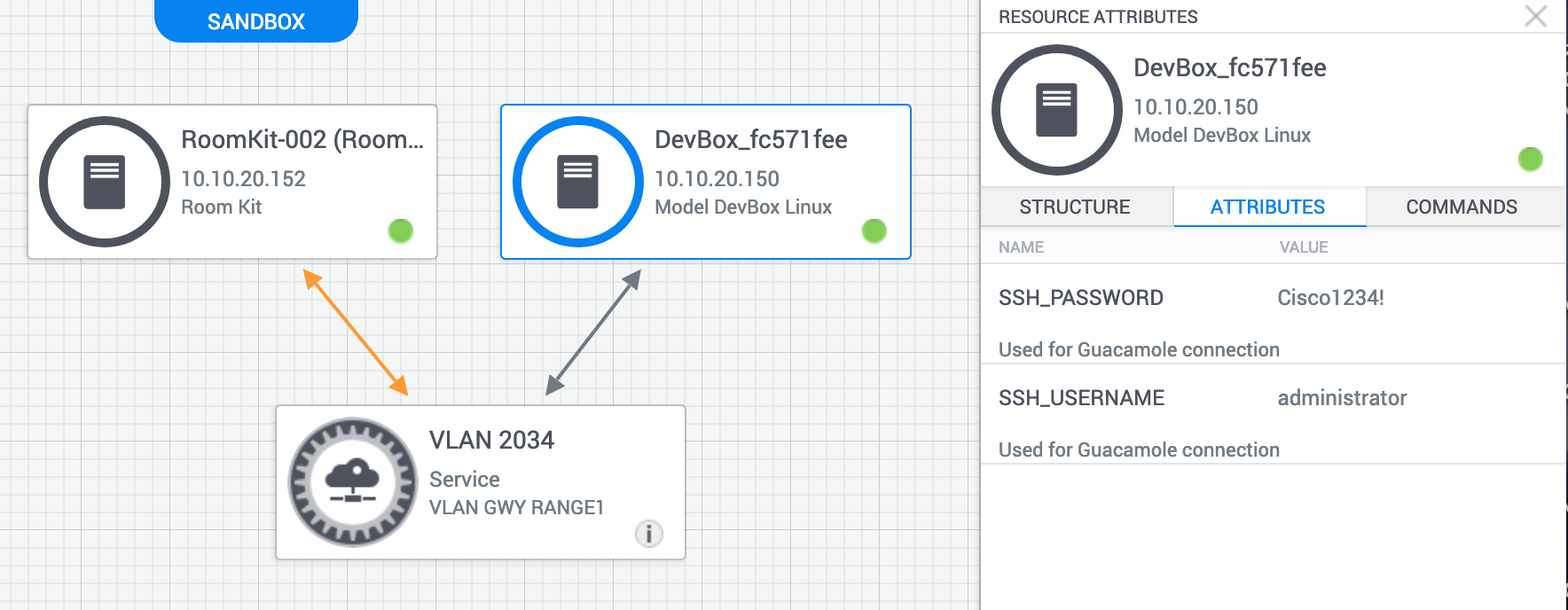
開発環境のトポロジーが表示されます。5分から10分ほど起動に時間がかかります。

Cisco DevNet Sandbox Room Kit AnyConnect VPN アクセス
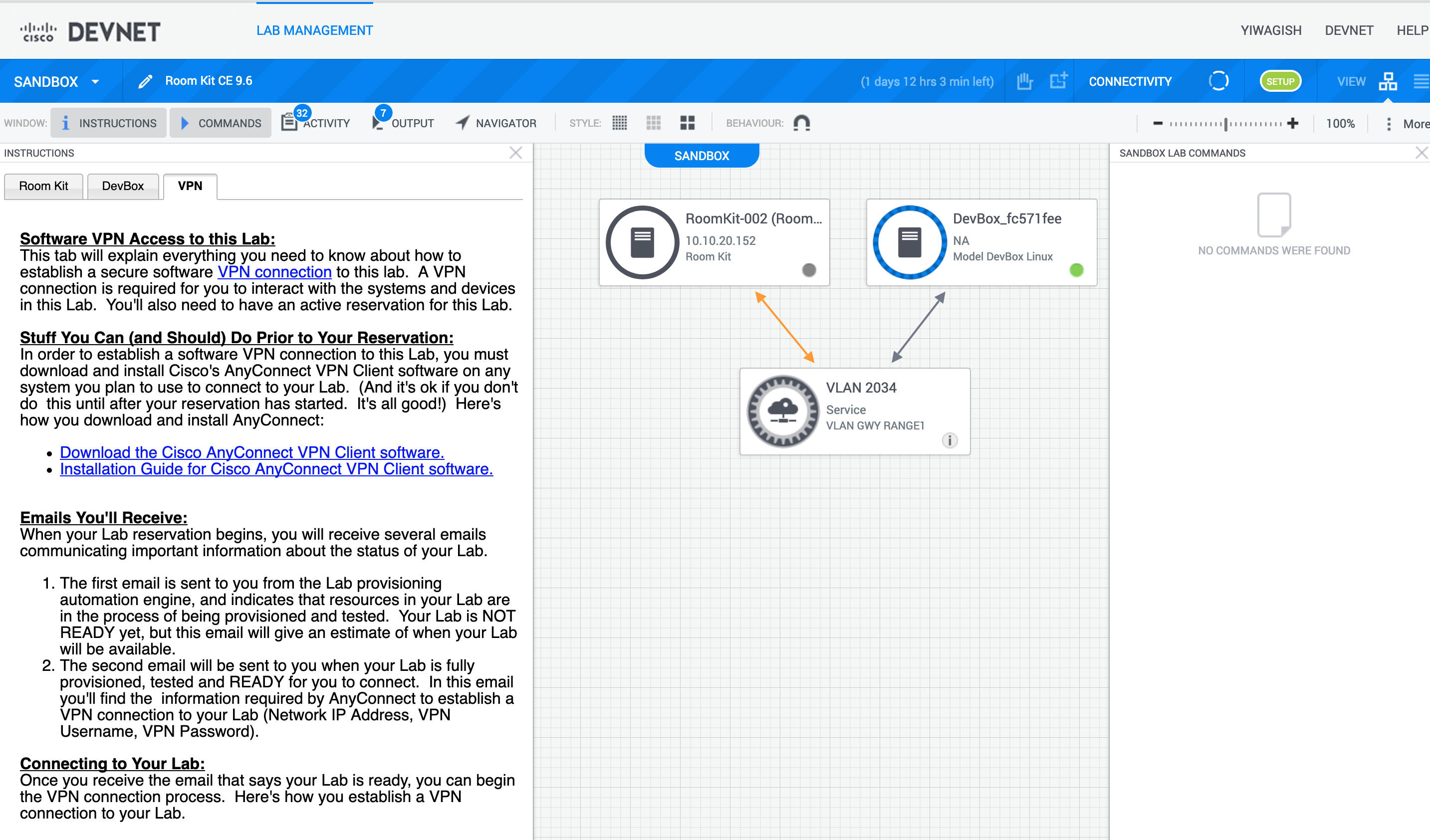
起動が完了すると AnyConnect を使った VPN 情報がメールで送信されます。AnyConnect がインストールされていない場合、 VPN タブのインストラクションに従ってインストールします。

Your Cisco DevNet Sandbox Lab is Ready というタイトルのメールが送られてくるので、Lab Network Address,Username,Password を Cisco AnyConnect に入力し、VPN アクセスします。


Cisco Webex Room Kit へのアクセス
Topology から Room Kit と Node.js 用 Ubuntsu のアクセス情報が アイコンをクリックし、Attribute を選択することで確認可能です。


More Options から HTTPS を選ぶことで Room Kit の Web 画面に入ることができます。信頼できない証明書を受け入れます。

少し時間が経った後にログイン画面が出るので Attribute に記載の Username/password でログインします。

Integration > Macro Editor でマクロ開発環境を得ることができます。

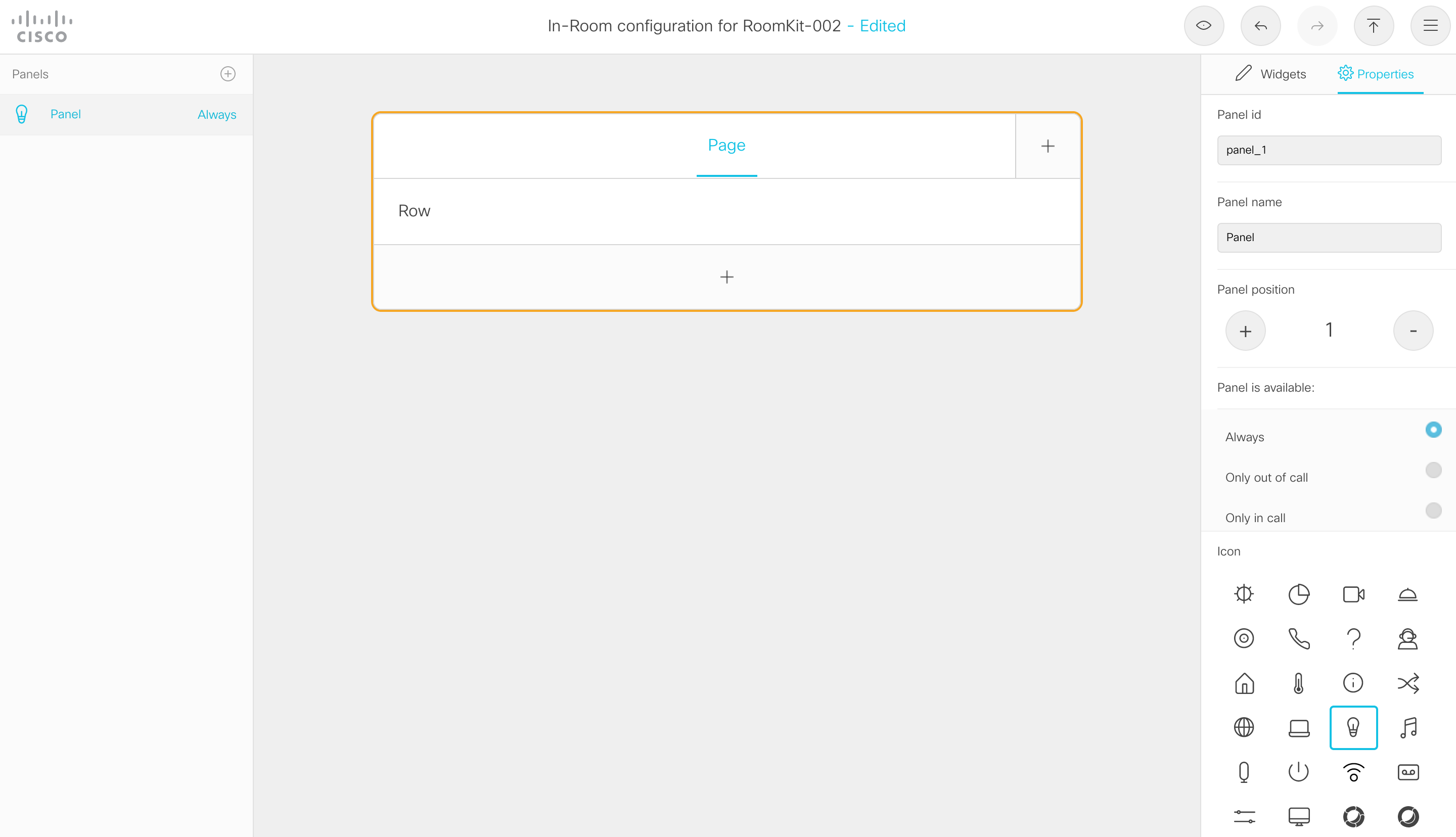
Integration > In Room Control でIn Room Control 開発環境を得ることができます。

コントローラであるTouch 10 への In Room Control 機能を表示することができます。

DevNet Learning Lab の Introduction to xAPI and Cisco CE Software Customization に従って進めるも良いですし、マクロや端末単体の機能を色々試すこともできます。環境にある Node.js の他、手元のPC から命令を送ることもできます。

VPN を経由している分、 Web 管理画面の反応は実機よりもだいぶ遅くなる傾向がありますが、それ以外のアクセスは問題なさそうです。実機を手元に持っていない場合は活用価値ありそうですね。