〇参考サイト
ドットインストールReact入門
作るもの
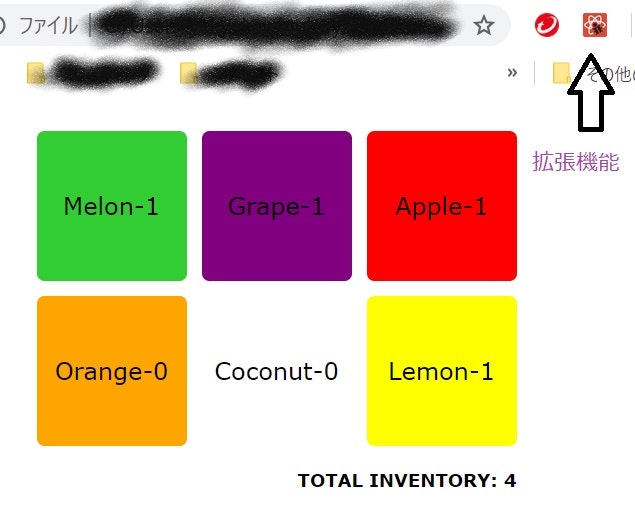
商品の在庫数をカウントできる、カウンターアプリ

カウンターをクリックすれば、果物の個数が増えていきます。
初期設定
まず初めに、Chromeの拡張機能である、React Developer Toolsを導入します。検索すれば出てきます。
また今回は、ローカルファイルで開発するので、「拡張機能を管理」 → 「ファイルへのアクセスを許可する」をONにしてください。
そうすれば、上の画像のように赤いカッコいいマークが出てきます。
コード
コードの説明はコメントで書いています。
headのscriptの部分はReactの公式サイトの開発用スクリプトをコピペしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>React Practice</title>
<link rel="stylesheet" href="MyreactApp/css/styles.css">
<!-- Reactの本体 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<!-- Reactの結果をブラウザのDOMに反映させていくためのライブラリ -->
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- JSXやES6の文法を使うためのBabelというライブラリ -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<!-- Reactを使ったUIを表示する領域を作る -->
<div id="root"></div>
<script type="text/babel">
//即時関数で囲いたい→JSXの記法であるアロー関数式
(() => {
// Props(propaties)がここに渡される
function Counter(props){
return(
<li style={{backgroundColor:props.counter.color}} onClick={() =>
props.countUp(props.counter)}>
{props.counter.id}-{props.counter.count}
</li>
);
}
// propsが渡ってくる
function CounterList(props){
// 渡ってきたpropsのcountersをmapで処理
const counters=props.counters.map(counter => {
return(
<Counter
//{}でJavaScriptの式を書ける←JSXの記法
counter= {counter}
// ループ処理するために値を付ける
key={counter.id}
countUp={props.countUp}
/>
);
});
return(
<ul>
{counters}
</ul>
);
}
// Counterの情報をこのstateで管理 stateを変更できるのはここだけ
class App extends React.Component{
constructor(){
super();
this.state = {
counters: [
{id: 'Melon', count: 0, color: 'limegreen'},
{id: 'Grape', count: 0, color: 'purple'},
{id: 'Apple', count: 0, color: 'red'},
{id: 'Orange', count: 0, color: 'orange'},
{id: 'Coconut', count: 0, color: 'white'},
{id: 'Lemon', count: 0, color: 'yellow'}
],
total: 0
};
this.countUp=this.countUp.bind(this);
}
countUp(counter){
this.setState(prevState => {
const counters=prevState.counters.map(counter => {
return{id: counter.id, count: counter.count, color: counter.color};
});
const pos=counters.map(counter => {
return counter.id;
}).indexOf(counter.id);
counters[pos].count++;
return{
counters: counters,
total: prevState.total + 1
};
});
}
render(){
return(
// HTMLで言うclassはclassNameで書く
<div className="container">
<CounterList
// ここにカウンターのデータが渡ってくる
counters={this.state.counters}
countUp={this.countUp}
/>
<div>TOTAL INVENTORY: {this.state.total}</div>
</div>
);
}
}
ReactDOM.render(
<App/>,
document.getElementById('root')
);
})();
</script>
</body>
</html>
Reactの仕組み
ここで仕組みを少し解説します。
Reactで重要なのが、
- Componet
- props
- state
です。
stateはUIの書き換えに必要となるComponentの変数を管理しています。
そして、propsはComponent間の変数の受け渡しをしています。
ReactではComponent単位で細かく変数を管理することで、機能を拡張したり再利用したり、を簡単にしています。
つまずいたこと
ある時、エラーが出て、Developer Tools(Ctrl+Shift+iで表示)で確認したら、「〇行目が間違ってるよー」と出ました。
その行のコードと30分以上にらめっこしていたが全く分からず。
原因は,を付けていないことでした。
