やっとSwift 5 async/await 研究読本リリースできました。最初にツイートしたのが2018年5月9日でした。
そのため、リリースまでおそらく2ヶ月弱かかったのでしょう。内容はPDFでB5 45ページくらいなので、結構時間がかかった気もします。今は次の電子書籍も作っているのですが、作業時間を測ってやってます。1つの章にどれくらいの時間を費やしているのかを把握して、「進捗がわからなくなってやりすぎて飽きたり嫌になる」ということを防げる気がします。もちろん公開日のゴールは決めたほうが良いです。
おそらく飽きてモチベーションが落ちてしまうことが一番やっかいな事だと思います。それに比べてweb上に記事を書くことが圧倒的に楽ですね。
他にもやってよかったこと等をまとめて書いておきます
やってよかったことやその他
やってよかったこと
- 目次をツイートして客観的に見てみる
- 内容の一部分をQiitaに書いて反応を見たり客観的に自分の文章を読む
- Dockerでtextlint, re:view, md2reviewの環境を用意する
- リリースするおおざっぱな日を決める
- 勉強会で発表してみる
- フィードバックを貰える人を探す(ツイートして)
- 勉強会に参加して、運営の人が感謝してくれているところに付け込んでフィードバックを貰えるように促す
- BOOTHのショップ情報を登録してみる
- textlintで文章にlintを適用する
途中の成果物をqiitaに書いて公開するのが良かったです。
記事に対する誰かの何かしらのアクションがあるたびに記事を読み返すんですが、もっとよくできるなあと思えるので、自分には向いた方法なんでしょう。
iOSアプリ開発モブプログラミング会でasync/awaitについてコードを書いて、懇親会でHydraのコードをみんなで読みながら適当に感想言うのが良かったです。
参加してもらった方のツイートからHydraの他にgoogle/promisesというライブラリでもasync/awaitできることがわかって、それも副産物でした。
google/promisesについてもasync/await研究読本で少し触れています。
やればよかったこと
- 最初からtextlintを使えばよかった
- 作業時間を測ればよかった
- あらかじめepubでデザインを考えればよかった。pdfでTeXのレイアウトと格闘してしまった
- 内容量が多すぎる気もする。少し押さえて金額を安くして続編を書くほうが良いかもしれない
ほんとうにepubで提供することを最初に考えればよかったです。まずPDFで作ってそのためにTeXのスタイルについてかなりあーだこーだやってしまった。objc.ioのようにシンプルで読みやすいスタイルのepubを作りたいものです。
やろうかと思ったけどやらなかったこと
- Circle CIでpdf作ったりtextlintの結果チェック。一人だとCircle CI使わなくてもいい
どうやってやったか
文書はマークダウンで書いてmd2reviewでre形式にし、reからre:viewを使ってPDFにしました。エディタはquiver, Inkdrop, Atomを使い分けています。それぞれ一長一短あり、全てで賄うということはやっていません。
アイデア出しはquiverで雑に書く。目次もquiverで書いて構成を決めます。雑な技術アイデアをquiverに溜めているので、ごちゃごちゃしても気にしません。
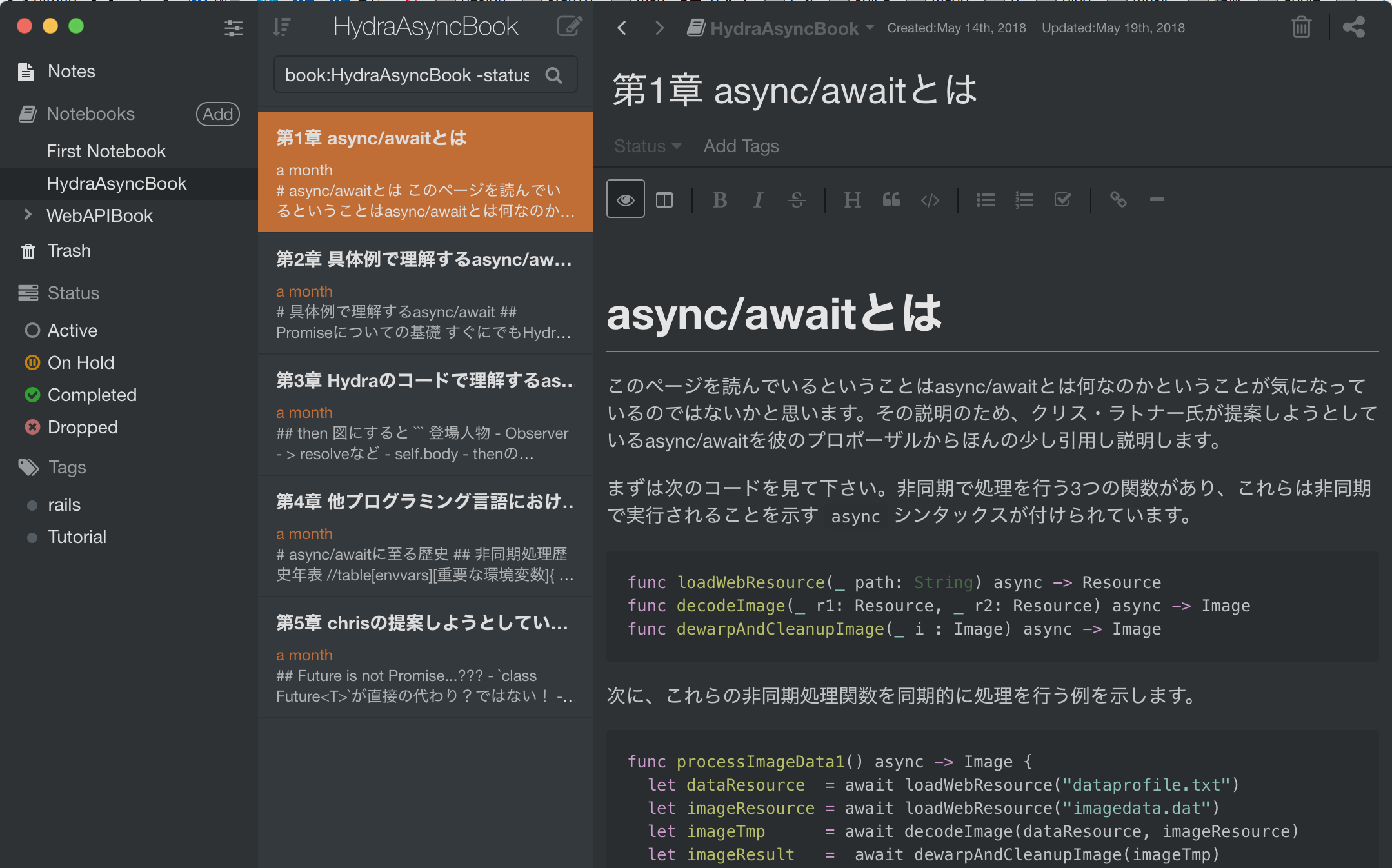
構成が決まったら章ごとにInkdropで書きます。Inkdrop は画像をドロップできるしquiverよりmarkdown書きやすいので清書したものが章ごとに並ぶようにします。余計な情報をとにかく目に触れないように集中できるようにして書きます。

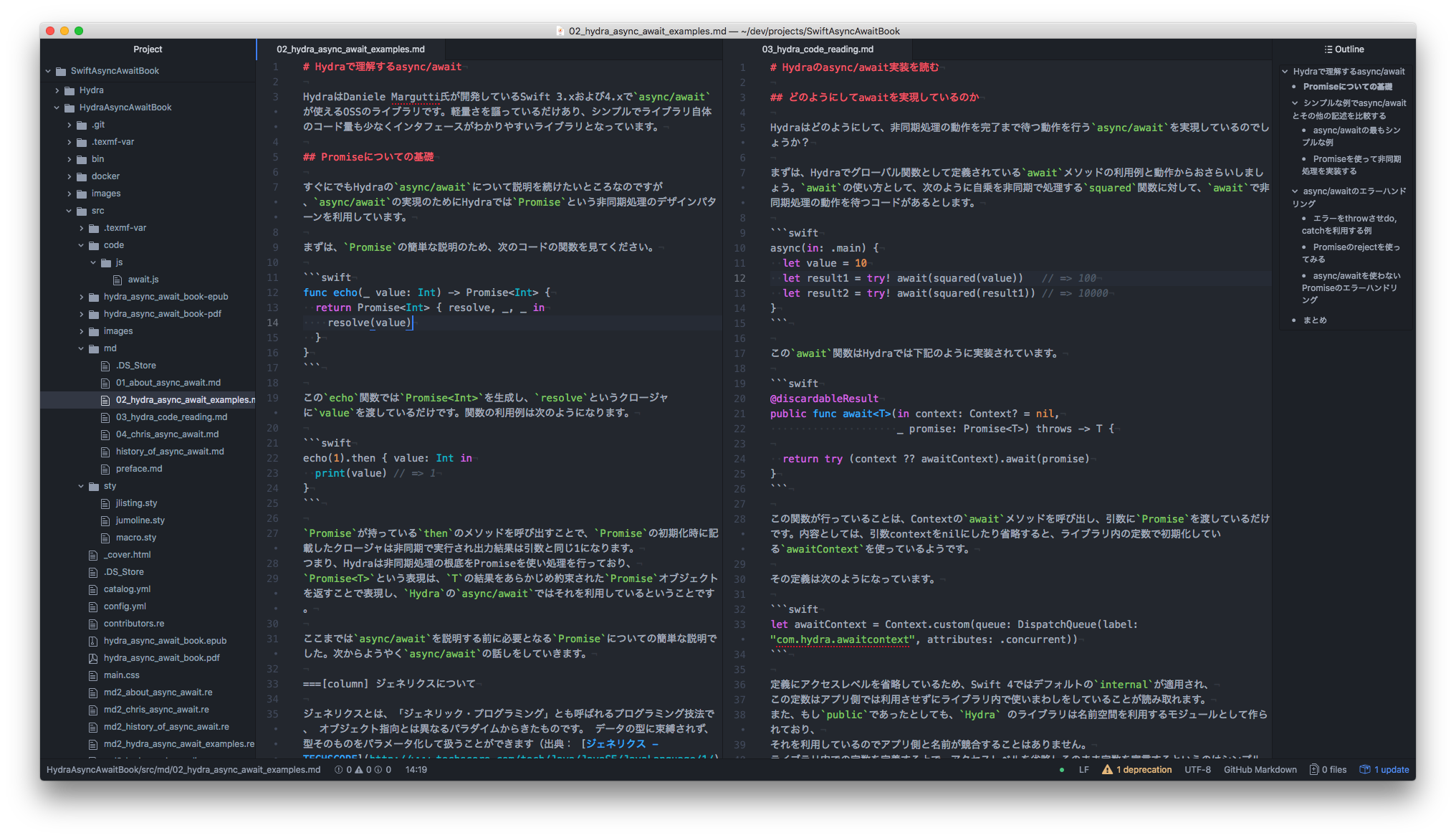
最後にAtomで書きます。Atomには様々なプラグインが入れられるのでこれを使うことで細かな微調整を行います。Outlineというプラグインがマークダウンの構成をリスト化してくれるのが一番気に入っています。ここまできてもまだ構成に追加したいこともあるので、構成にぶれがないかをOutlineで確認します。
quiver
- 特徴
- エディタ部分でソースコードハイライトしてくれない
- 画像をドロップすると保存して表示してくれる
- 使い分け
- 自分は気軽に技術メモを書き溜めているため検索するといろいろ情報が出てくる
- 最初のアイデアと目次を書く
Inkdrop
- 特徴
- エディタ部分でソースコードハイライトしてくれる
- 画像をドロップすると保存して表示してくれる
- 箇条書きのインデントがタブを押すと深くなって助かる
- 使い分け
- 本を書く内容のみを書いているので検索するとノイズがない
- 目次もこちらに書く
- 誰に向けた内容か、など方向性もここで目にするようにしておく
Atom
- 特徴
- エディタ部分でコードハイライトしてくれる
- Outlineプラグインみながら調整できる
- 使い分け
- 全体ができたら使い始める
- reファイルへの変換後のファイルやconfig.ymlもAtomで確認
Dockerコンテナを電子書籍のために使う
Dockerはmd2reviewとreviewを1つのコンテナにし、textlintを1つのコンテナでそれぞれ都度実行します。2つのコンテナに分けているのは前者はわりと同時に実行するからです。
reviewコンテナ
FROM vvakame/review:2.5
RUN apt-get install -y --no-install-recommends \
gcc \
ruby-dev \
make \
libicu-dev
RUN gem install md2review --no-rdoc --no-ri
textlintのコンテナ
FROM node:8.1-slim
RUN npm install -g \
textlint \
textlint-rule-preset-ja-technical-writing \
textlint-rule-preset-jtf-style \
textlint-rule-preset-ja-spacing \
textlint-rule-spellcheck-tech-word \
textlint-rule-no-mix-dearu-desumasu
COPY .textlintrc /work/
WORKDIR /work
ENTRYPOINT ["textlint"]
CMD ["-h"]
webサービスとは違って、コマンドごとにdockerコンテナを都度立ち上げまくってるとファイルを逼迫してくるので、気づいたらdocker system pruneをしていくのが良いでしょう。
まとめ
フィードバックをもらうと嬉しいですし自分の発想にないことを言ってくれるので大変うれしいです。
飽きないうちにがんがんやっていきましょう。