この記事は古い記事です
すでに Firefox は便利なスクリーンショット機能がネイティブ搭載されていますので、そちらを使いましょう。
(コメントでの言及にもあるように)インスペクタから「ノードのスクリーンショットを撮影」なども役立ちます。
この記事で紹介している開発ツールバーは、Firefox 62 で削除されました。
引き続きスクリーンショットをコンソールで撮りたい場合は、開発ツールバーの代わりに、開発者ツールのコンソールで :screenshot と打ってみてください。
私は Firefox を常用していますが、アドオンを使わなくても、ブラウザだけでスクリーンショットを撮れます。しかも開発ツールバーを使うと超速。
改めて探したら散々概出でしたが、アドオン使うのは信用ならねえ、という方に、自分の忘備録も兼ねてメモ。
今表示している部分を撮る
開発ツールバー
screenshot
こんな感じで撮れます。 ![]()
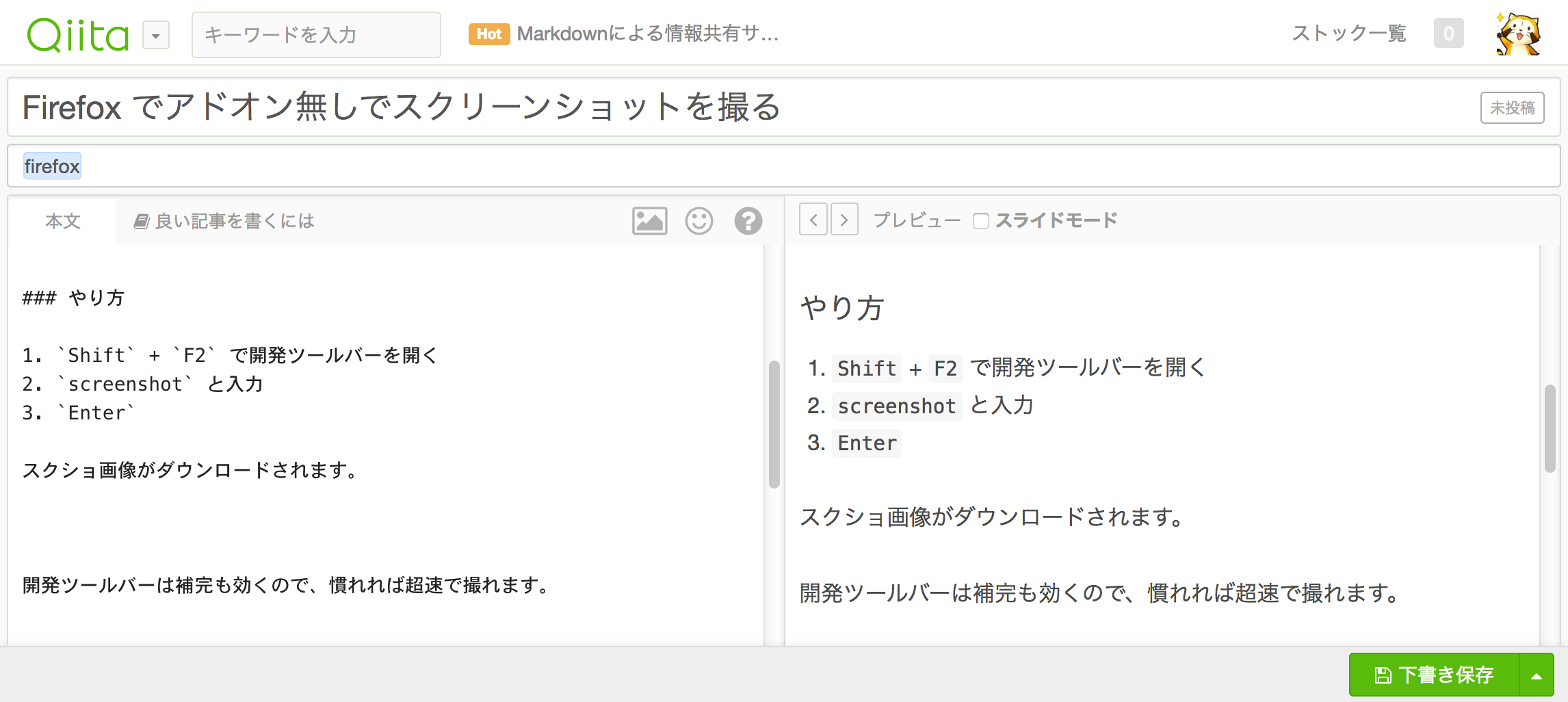
やり方
-
Shift+F2で開発ツールバーを開く -
screenshotと入力 Enter
スクショ画像がダウンロードされます。

開発ツールバーは補完も効くので、慣れれば超速で撮れます。
オプション
ページ全体を撮る
開発ツールバー
screenshot --fullpage
そのほか使いそうなもの
--fullpage: ページ全体を撮る--clipboard: クリップボードにコピー--imgur: imgur.com にアップロードする-
--chrome: ウィンドウも含めて撮る -
--delay 5: タイマー (5秒) -
--dpr 2: ピクセル比 (2倍の解像度)