はじめての投稿
APIの使い方がわからないので参考ページを参照して実行してみた。できた!やった!
メモまで
index.html
test.js
を作成して、ChromeのJavascriptコンソールにて確認
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Javascriptの練習</title>
</head>
<body>
<script src=test.js></script>
</body>
</html>
test.js
var script = document.createElement('script');
script.src = "https://randomuser.me/api?callback=jsonData"
document.body.appendChild(script);
document.body.removeChild(script);
//コールバックされたJSONデータの読み込み
function jsonData(data) {
console.log(data);
}
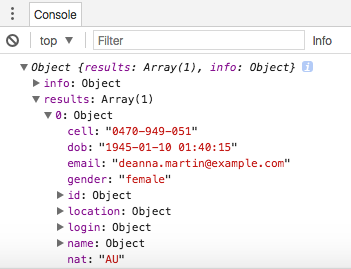
コンソールの結果
参考
面倒な手続き不要!「Web API」の超お手軽活用術をJavaScriptコード付きで一挙大公開! - paiza開発日誌