アドベントカレンダーがやってきましたね。毎年この時期は面白い記事がたくさん読める祭りのような雰囲気で楽しいです。この記事では、記事を執筆する際に気をつけたいポイントの一つ、画像の代替テキストについて紹介します。
代替テキストとは?
代替(だいたい)テキストは、読んで字の如く画像の代替(代わり)となる文字です。英語で代替テキストを表す "alternative text" の略で ALT(オルト)とも呼ばれることもあります。
代替テキストは画像の内容を説明し、画像が利用できない場合に重要な役割を果たします。
なんで代替テキストを書くの?
代替テキストを書く理由は、最も多くの人に伝わるのは文字だからです。
文字は声で伝えることもできますし、点字で伝えることもできます。次のような支援技術で視覚や読字に障害がある状況であっても情報を伝えることができます。
- スクリーンリーダー(画面の表示内容を読み上げるソフト)
- 点字ディスプレイ(文字を点字として表せる機械)
また、以下のような画像が使用できない状況で画像の代わりになります。
- CLI環境などで使用されるテキストブラウザ
- 画像のリンク切れ
- 低速度、オフライン環境
- Google などのクローラによる閲覧
このような状況のように、様々な状況でも情報が使える(アクセスできる)ことをアクセシブルであると言い、情報が使える状況の幅広さをアクセシビリティといいます。Webはアクセシビリティを担保しやすいメディアです。ネットワークとHTMLを解釈できるソフトウェアがあれば誰でも情報にアクセスできます。さらに、利用者が利用しやすいように形を変えることができます。
- ブラウザの設定(色、フォントなどの変更)
- 音声や点字への変換
- ブラウザの翻訳機能で言語を変更する
Webの考案者でありWeb技術の標準化を推進する団体W3Cのディレクターであるティム・バーナーズ・リーはこう述べています。
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
日本語に訳すると「ウェブの力はその普遍性にあります。障害の有無にかかわらず、誰もがアクセスできることが不可欠な要素です」となります。
この記事を読んでいるあなたもWebの恩恵を受けていると思います。あなたが執筆する記事も立派なWebを構成するコンテンツです。記事に代替テキストを付けてWebをもっと素敵な場所にしていきませんか。
ChatGPTなどAIは画像の内容を説明できるようになっています。しかし、画像の内容は推測できても文脈などから「その画像で伝えたかったこと」が正確にわかるのは本人だけです。これはAIに限った話ではなく、コンテンツ制作者ではない他人にも同じことが言えます。このことから、筆者は画像の代替テキストはコンテンツの制作者本人がつけるべきであると考えています。
代替テキストの作り方、良い代替テキストとは?
しばしば代替テキストが「image.jpg」や「スクリーンショット 2023-12-02 14.08.14.png」のようにアップロード時に入ってしまったままになっているパターンをよく見ますが、これらは画像の代替になっていないので不適切です。では、どのような代替テキストを書けばより良い画像の代替と言えるでしょうか。
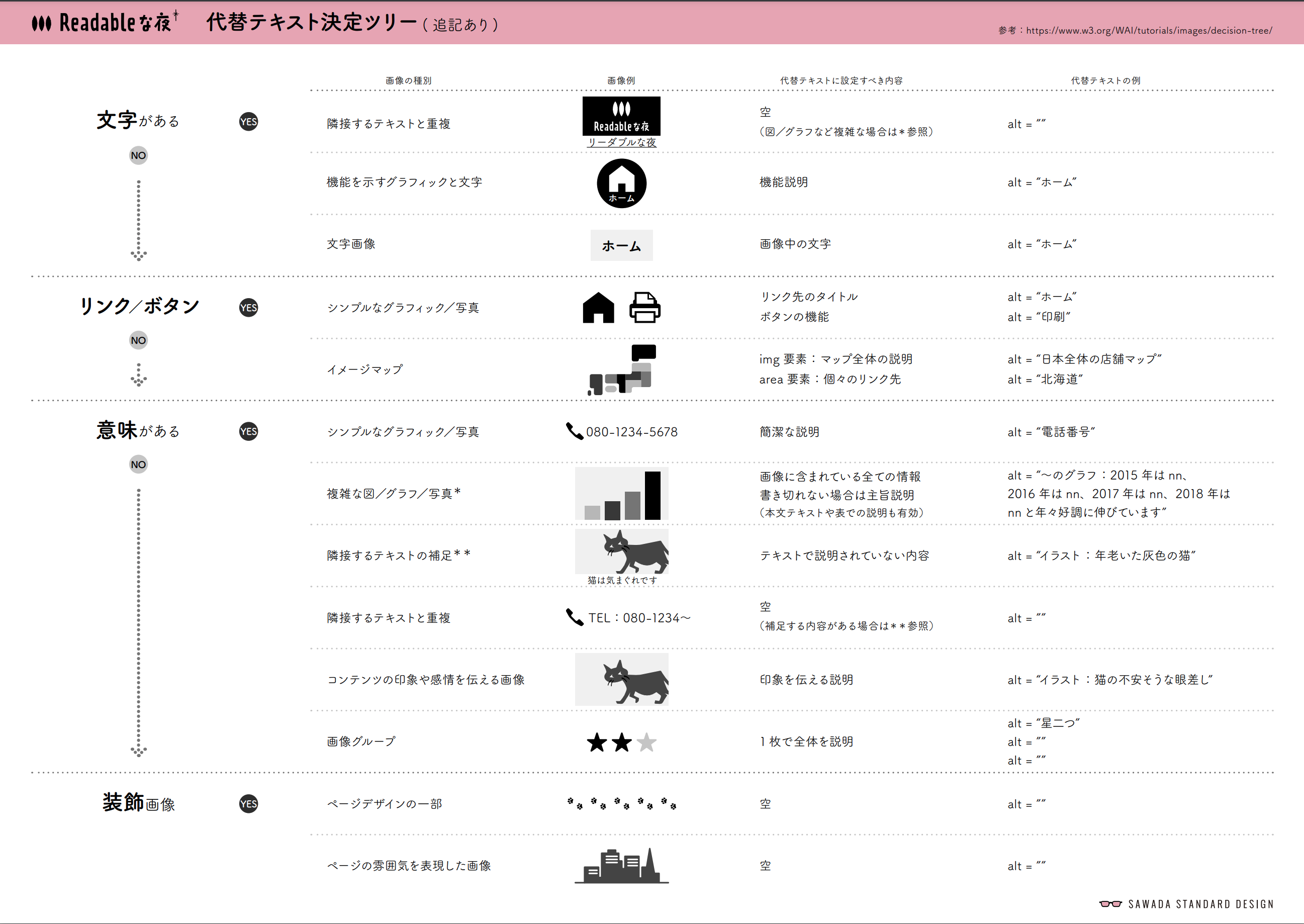
代替テキストは画像を「代替」するもので、画像の補足や説明ではありません。画像が表すことを過不足なく書くことが大切です。特に、視覚情報と代替テキストの両方を使用する弱視やディスレクシアの読者にとっては視覚から受け取る情報と代替テキストの一致は重要です。代替テキスト決定ツリー も代替テキストを決めるのに参考になります。
画像に含まれる主要な文字はすべて記載し、図やグラフは全ての情報を含むか、主旨を説明するようにします。
特に複雑なデータは表で別に記載しておくとすべての読者にとってわかりやすいほか、スクリーンリーダーでは表を構造的に読み上げる機能があるため便利です。
あまり記事では見かけないですが、無くても内容が変わらない装飾的な画像では空文字列を設定します。ただし、空文字列を設定する場合は本当にそれが装飾用であることに注意してください。「この画像装飾かどうか迷うなぁ〜 この代替テキストが読み上げられたら邪魔そうだし……」というように迷う場合は設定しておきましょう(スクリーンリーダーには代替テキストを読み飛ばす機能があります)。
記事を書くときのテクニックとして、画像を容易する前に代替テキストを書いてしまう方法もあります。代替テキストを書きやすくなるほか、画像を作成しやすくなる効果が期待できます。
スクリーンリーダーは読み上げを中断する機能があるので、以下の順番で書くと読者が続きを読み上げるかどうか判断しやすいでしょう(出典:書籍「Webアプリケーションアクセシビリティ」)。
- 画像の種類(「イラスト:」「写真:」「スクリーンショット(画面イメージ):」)など
- 画像の概要、タイトル
- 画像の詳細な説明(任意)
- 画像のさらに詳細な説明(任意)
代替テキストの設定方法
Qiita/Zenn/GitHub
Markdownを使用して記事を書くプラットフォームでは、以下のように代替テキストを設定できます。

 <!-- 装飾用で空にする場合 -->
note
記事編集画面にて画像をクリックして出るポップアップのツールバーの「ALT」と表示される(スクリーンリーダーでは「代替テキスト」と読まれる)ボタンを押すと設定できます。
はてなブログ
MarkdownモードではQiitaと同様に設定できます。「見たままモード」、「はてな記法モード」については【SEO効果も】はてなブログで画像にalt属性(代替テキスト)をつけてみよう!使い方からメリットまで詳しく解説 - 週刊はてなブログをご覧ください。
X
画像アップロード後「説明を追加」ボタンから追加できます。画像の説明リマインダー を設定しておとくと代替テキストの設定し忘れを予防でき、便利です。
その他
WordpressやMediumなど他のプラットフォームでも設定できるものは多いので、ぜひ調べてみてください。
画像についている代替テキストを確認するには以下のような方法があります。
- 画像を右クリックし、「画像の検証」や「要素の検証」を選択し、開発者ツールで
<img>タグのalt属性を確認する - 代替テキストを確認できるブラウザ拡張機能を使用する
- スクリーンリーダーで読み上げてみる
一番準備が少ないのは開発者ツールを使用する方法ですが、スクリーンリーダーで読み上げると正しく読み上げられないものや、不必要に長くなってしまっているものなどがわかりやすいです。
おわりに
この記事では、記事の画像の代替テキストについて、概要、書き方、設定方法などを解説しました。この記事の内容は記事執筆のためのものであり、Webサイト制作やアプリケーション開発にそのまま使えるわけではありません。もっと知りたい方は、使用するプラットフォームのヘルプや下記参考文献をご覧ください。この記事が皆さんの記事執筆の助けになれば幸いです。
参考文献
- 「代替テキスト決定ツリー」の使い方
- An alt Decision Tree | Web Accessibility Initiative (WAI) | W3C
- altは入ってれば良い訳じゃない!?alt勉強会を開催|sawa / note inc.
- 「伝わる」を拡張するアクセシビリティ(間嶋沙知) - アクセシビリティカンファレンス福岡2023 セッション1 - YouTube
- ウェブアクセシビリティ導入ガイドブック|デジタル庁
- Accessibility | Our mission | W3C
- Markdown記法 チートシート #Qiita - Qiita
- 【SEO効果も】はてなブログで画像にalt属性(代替テキスト)をつけてみよう!使い方からメリットまで詳しく解説 - 週刊はてなブログ
- Xのアクセシビリティ機能 | Xヘルプ
- 書籍『Webアプリケーションアクセシビリティ』
- 書籍『「困った!」を解決するデザイン』
- 達成基準 1.1.1 を理解する | WCAG 2.0解説書
- 参考資料: 非テキストコンテンツ - A11yc アクセシビリティ チェック サービス