イントロダクション
さて、Life is Tech ! のキャンプではLinux機はサポートされていません。(2016年現在)
 |
|---|
| ▲ PCをお持込みの方へ Life is Tech ! より |
しかし、僕はLinuxのPCしか持っていません。(Windowsは重い)(スペック的にも問題があるのですが……)
なので、いつもレンタルPCで開発を行っているのですが、家に帰ると開発ができないというのは嫌です。
そこで、Life is Tech ! のコースの開発環境構築のやり方を書いていこうと思います。
この投稿は、キャンプ中でなく、家に帰ってからの開発環境構築のやり方です。
キャンプ中はレンタルPCを使いましょう(何かあったときのために)。
前提条件
OS: Ubuntu 16.04
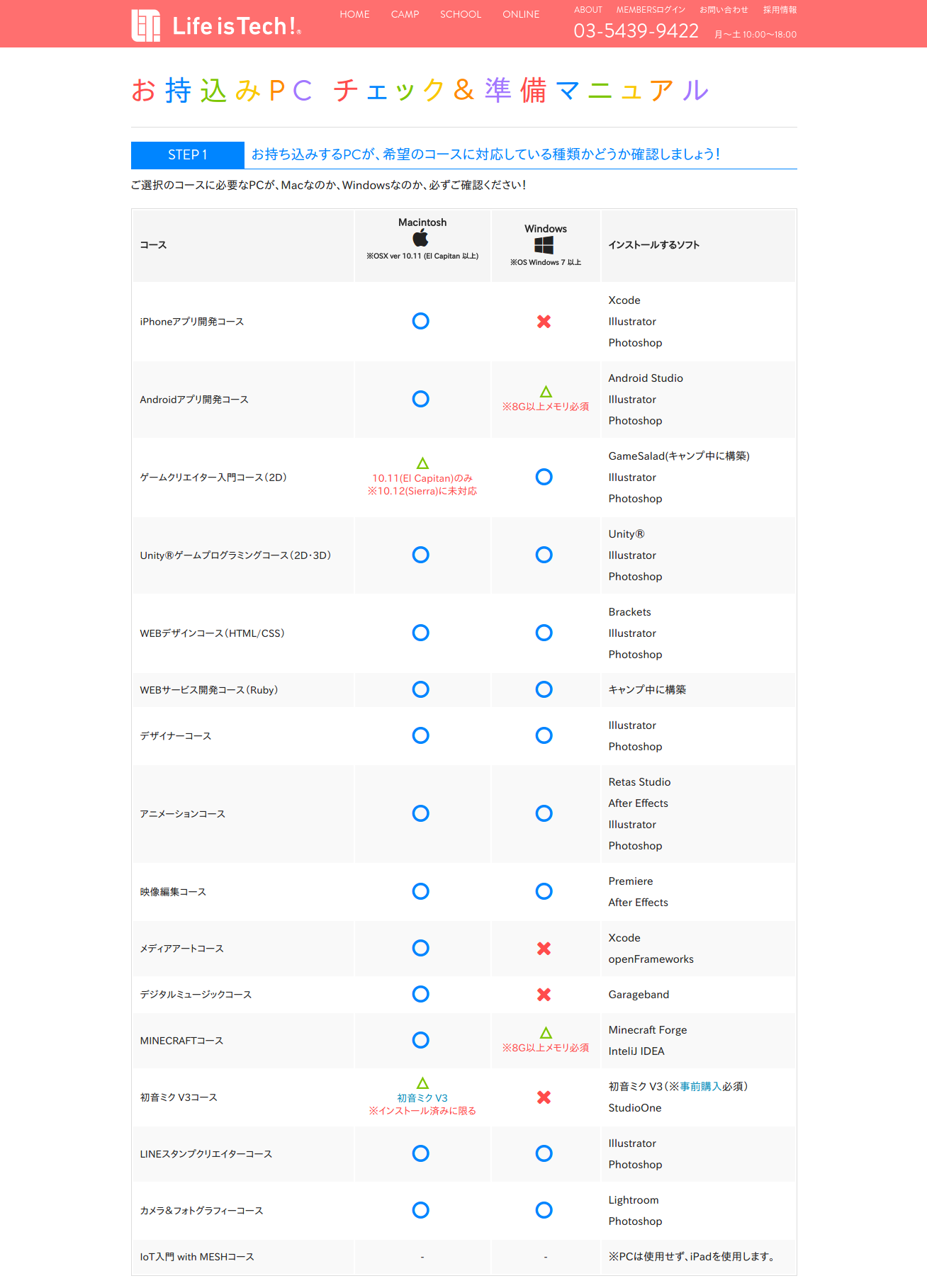
できるコース、できないコース
近年、サーバーやモバイル機器で広く使われたり、Microsoftが大好きと言ったり、重要視されつつある状況の中で、様々な開発環境も整ってきているLinuxですが、Linuxでは開発が難しいコースもあります。
例を上げれば、
- iPhoneアプリ開発コース(Xcode)
- ゲームクリエイター入門コース(GameSalad)
- デザイナーコース(Adobe)
- アニメーションコース(Adobe)
- 映像編集コース(Adobe)
- デジタルミュージックコース(Garageband)
- LINEスタンプクリエイターコース(Adobe)
- カメラ&フォトグラフィーコース(Adobe)
ほとんどがAppleかAdobeですね。
また、以下のコースはいけるそうですが試していません。
- MINECRAFTコース
- 初音ミク V3 コース
他のコースは基本いけると思います。
また、IoT with MESH コースはPCを使わないのでここでは書きません。
Let's Start!
特に記載がない限り
こういうの
は「端末」でのコマンド入力とします。
はじめに
Ubuntu Make
Ubuntuには万能開発環境構築コマンド、ubuntu-makeというものがあります。
手前味噌で恐縮ですが、過去にこの記事にてまとめさせていただきました。
今回も活躍しまくりますのでコース関係なくインストールします。
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
sudo apt-get update
sudo apt-get install ubuntu-make
Oracle Java 8
Android, MINECRAFT, メディアアートコースはJavaが必要です。
Ubuntu MakeではOpenJDKが入ってしまうので外部のリポジトリから入れます。
こちらの記事にインストールの仕方が書いてあります。
Androidアプリ開発コース
Android Studio
第一弾はAndroidです!
先ほど申し上げたUbuntu Makeで簡単に入れられます。
umake android android-studio
はじめにインストールディレクトリのパスを聞かれますが、特に問題がなければyを入力してEnterしてください。
次に、ライセンスへの同意を求められるので、特に問題がなければaを入力してEnterしてください。
暫く待つとインストールが完了し、Dashにアイコンが登録されます。
Genymotion
Android端末の高速エミュレータ、Genymotionをインストールします。
最初に、GenymotionはVirtualBoxのラッパーなのでVirtualBoxをこちらから自身のOSのバージョン、アーキテクチャのものをダウンロードしてdpkgなどでインストールします。
次に、Genymotionをインストールします。
このサイトの真ん中にある「Download Genymotion Personal Edition」と書かれたボタンをクリックし、ログイン(Genymotionアカウントを持っていなければ作ってください)すると、ダウンロードサイトへ飛びます。
インストールしたいディレクトリでダウンロードしたファイルを実行するとGenymotionがインストールできます。
ここでは/opt/genymotion/下にインストールするものとします。
sudo mkdir /opt/genymotion
sudo mv genymotion-*.bin /tmp
cd /opt/genymotion/
sudo chmod +x /tmp/genymotion-*
sudo /tmp/genymotion-*
これでインストールが完了しました。
次に、デスクトップエントリを使用してアイコンを作ります。
cat << EOF > /usr/share/applications/genymotion.desktop
[Desktop Entry]
Encoding=UTF-8
Name=Genymotion
Comment=VirtualBoxベースの高速Androidエミュレータ
Exec=/opt/genymotion/genymotion
Icon=/opt/genymotion/icons/icon.png
NoDisplay=false
Terminal=false
Type=Application
Categories=Application;Development;
EOF
これでDashからGenymotionが起動できます。
Unity ゲームプログラミングコース
Unity Editor, Mono Develop
コマンド一発です。
umake games unity3d
Ubuntu Make 最強!
WEBデザインコース
Brackets
Brackets公式サイトからダウンロード、dpkgなどでインストール
WEBサービス開発コース
この前教科書を読んだら、開発環境がCloud9に戻っていました。
また、キャンプ中使うサービスのリンクも貼っておきます。
(もはやLinux関係なし)
Cloud9
アカウントをお持ちの方はログインしてください。そのまま利用が可能です。
アカウントを新規に作られる方は、ページの真ん中にある入力欄にメールアドレスを打ち込んで、Sign Upを押すか、上のGitHubのマーク(Octocatといいます)をクリックして、GitHubアカウントからアカウントを作成します。
また、アカウント作成にはクレジットカードが必要ですが、おさいふPontaを利用することでクレジットカードを使わずにアカウントを作成することができるようになります。
Heroku
アカウントを作成し、heroku toolbeltからデプロイできます。
詳しくは教科書(TechFile)をご覧ください。
Cloudinary
写真を扱うにはCloudinaryが便利です。
URLやAPIから簡単に画像を加工することも可能です。
詳しくは、画像加工のドキュメントをご覧ください。
メディアアートコース
openFrameworks
openFrameworksのdownloadページより、自身のアーキテクチャのファイルをダウンロードします。
ダウンロードしたファイルを(ここでは~/oFに)展開します。
mkdir -p ~/oF
unzip [DLしたファイル] -d ~/oF
※展開したディレクトリが実行ツール/アプリのワークスペースディレクトリになります。
依存しているものをインストールします。
cd ~/oF/scripts/linux/ubuntu
sudo ./install_dependencies.sh
同ディレクトリにあるinstall_codecs.shがバグが起こっているので Ubuntu restricted extras でコーデックをインストールします。
sudo apt install ubuntu-restricted-extras
途中で何回かライセンスに同意を求められるので同意してください。
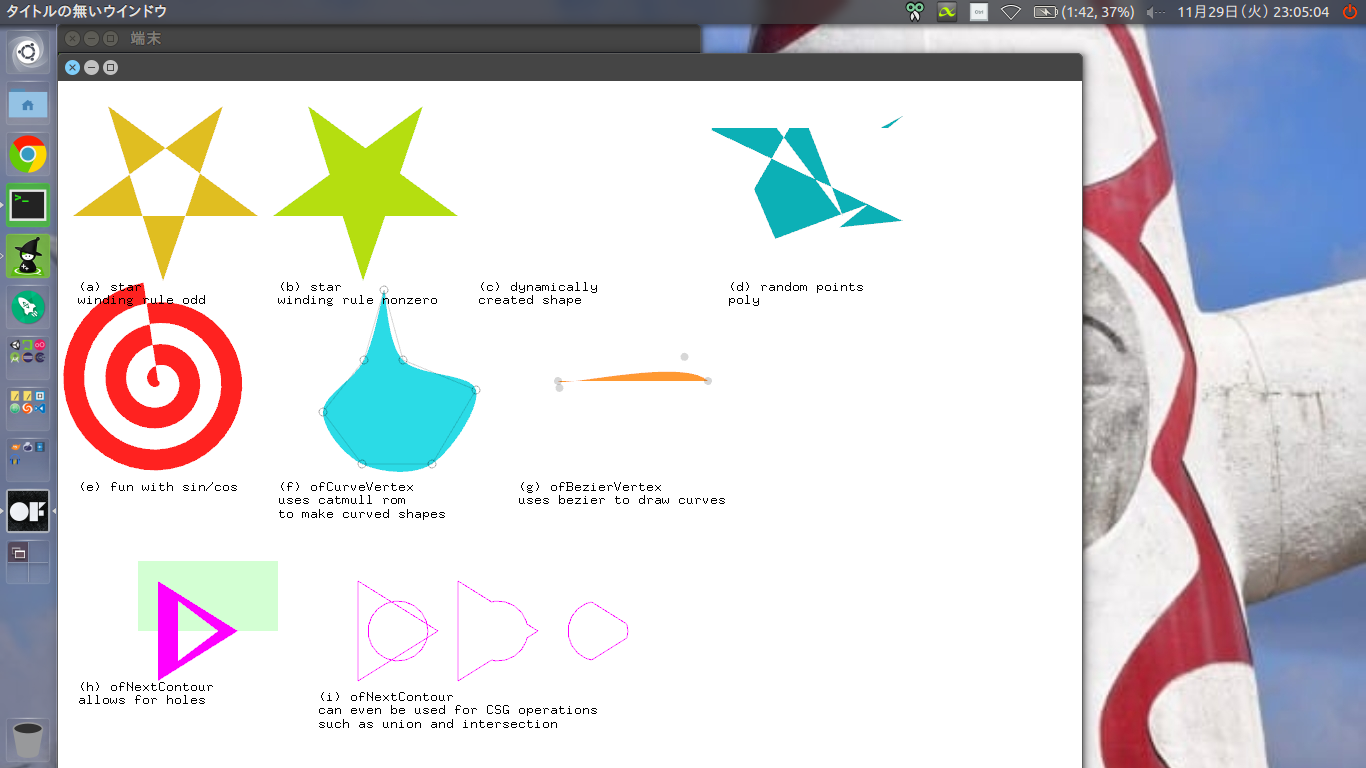
openFrameworksがきちんとインストールできたかテストをします。
cd ~/oF/examples/graphics/polygonExample
make
cd bin
./polygonExample
 |
|---|
| ▲ 正常な実行結果 |
このようになれば成功です。
Eclipse C++
umake ide eclipse-cpp
Ubuntu Make 最k(ry
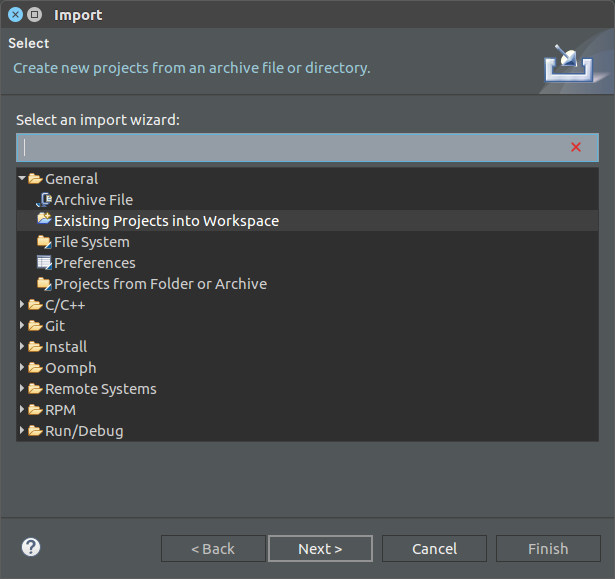
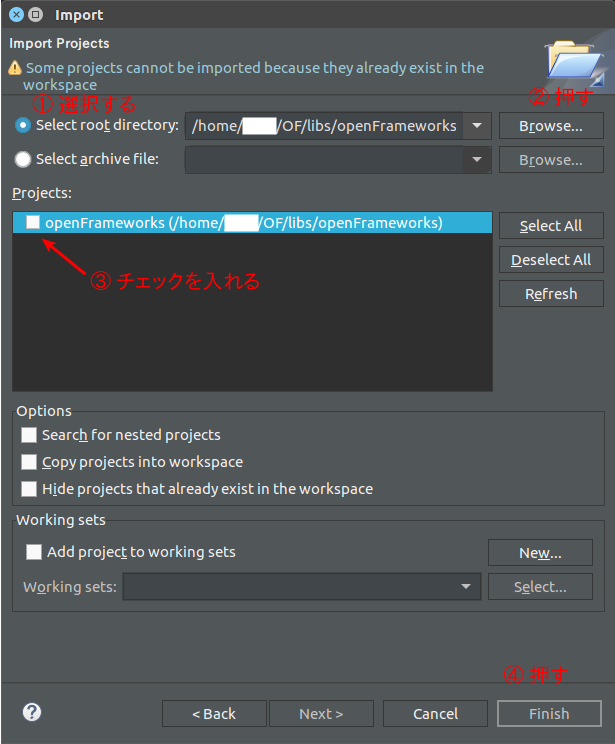
Eclipse C++ を起動したらアプリケーションメニューの File > Import を選択して、出てきたウィンドウのGeneral > Existing project in the workspace... を選択して、Nextを押してください。
Select root directory にチェックを入れ、Borwse...から~/oF/libs/openFrameworksをインポートしてください。
アプリケーションメニューの Help > Install New Software... を選択して、Work with: に
http://openframeworks.cc/plugins/eclipse
を入力してください。openFrameworks pluginsにチェックを入れたあと、ライセンスに同意してインストールします。
インストールが終わればEclipseの再起動を忘れずに。
再起動が終われば、アプリケーションメニューの File > New > Project... から、C/C++ > openFrameworks を選択し、アプリ名を入力するとプロジェクトが作られます。
MINECRAFTプログラミングコース
Intellij IDEA
umake ide idea
最後に
Ubuntu Make すg(ry
いよいよ12月ですねー。
僕は学校の関係でクリキャンにはいけないのですが Life is Tech! Camp のページを覗いてはすげぇと唸っております。
春には参加できたらいいなと思います。
さて、2日めは@KawakawaRitsuki(ごっちゃん!!)さんの「自宅サーバーという選択肢」です!
自宅鯖は僕もやってたことありました。
それではまたいつか!