はじめに
初学者向けにNuxt.jsにおけるプラグインの導入方法を今回書いてみました。npmインストールしたけど、「あれ?動かない?」と詰まった初学者は多いはず!(あれ、私だけ?![]() ...実は公式ページにちゃんと書いてあるんですが、当時はどういうことか理解できませんでしたww 今でこそわかりやすいと感じますが....)
...実は公式ページにちゃんと書いてあるんですが、当時はどういうことか理解できませんでしたww 今でこそわかりやすいと感じますが....)
Nuxtを新規で立ち上げて、そこにプラグインを導入する手順をハンズオン形式で進めていこうと思います。
ここでは、vue-flag-iconを例に進めていきます。
ハンズオン
1. nuxt.jsのインストール
既にプロジェクトをお持ちの方はここはスキップして頂いて構いません。サンプル用に新しくここでは作ってみました。
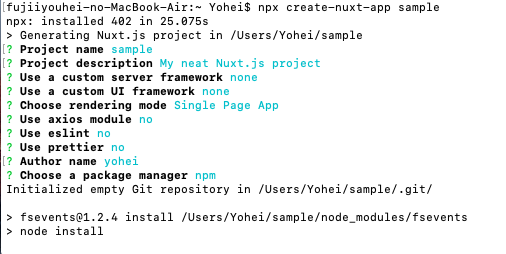
$ npm create-nuxt-app sample
eslintやaxiosなどのインストールは各自で必要なものに合わせてください。ここでは全てnoにしておきます。
インストールが完了したら、対象のディレクトリに移動して立ち上げてみましょう。
$ cd sample // ここではsampleという名前のディレクトリですのでそこに移動
$ npm run dev
無事にnuxtが立ち上がっているのが確認できました。
2. vue-flag-iconの確認
さあ、ここでは例としてvue-flag-iconを使ってみます。
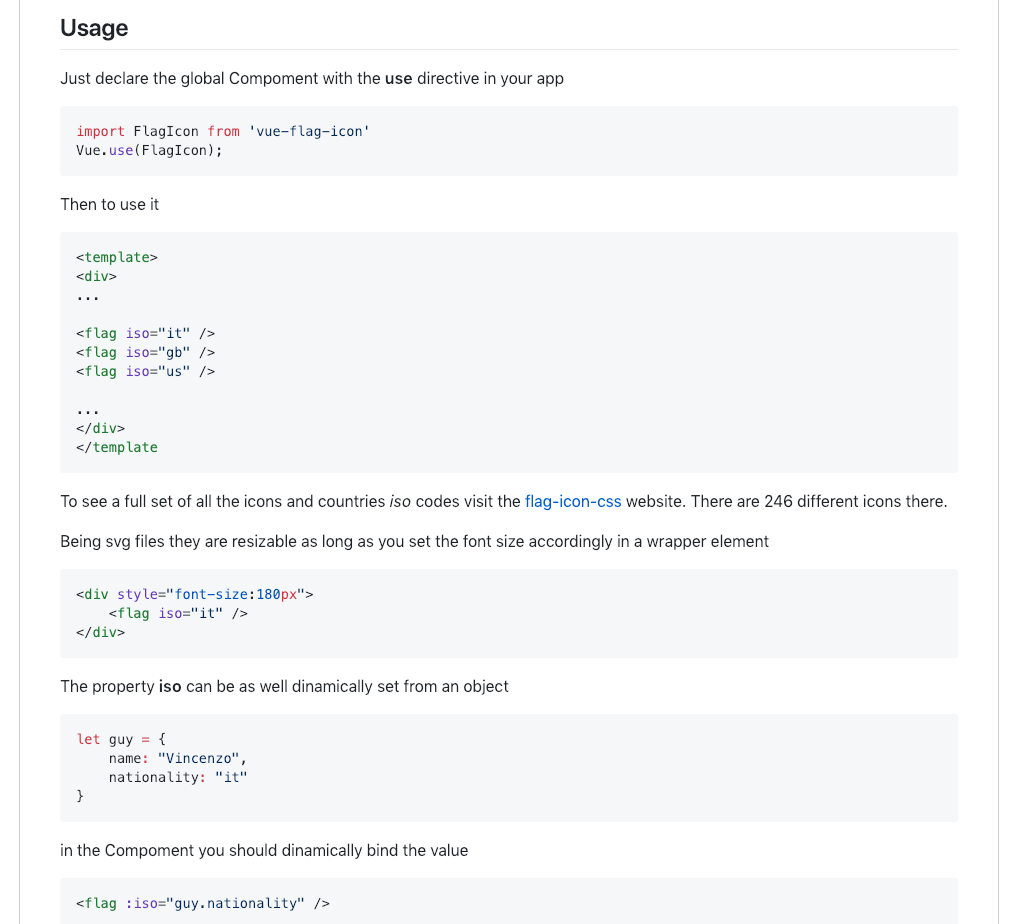
どうやら<flag iso="it" />でフラグが表示できるようですね!!
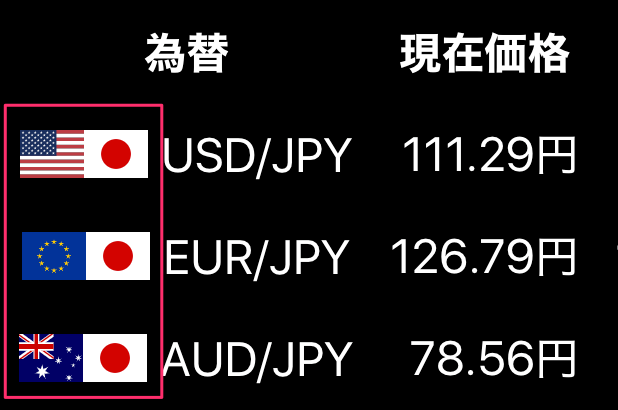
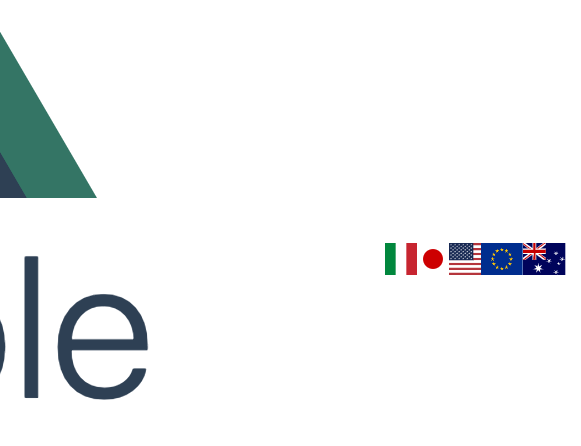
以前作ったあるWebアプリの実用例をここでご紹介。
こちらは以下のタグを利用した例です。
<flag iso="us" /><flag iso="jp" />
<flag iso="eu" /><flag iso="jp" />
<flag iso="au" /><flag iso="jp" />
3. タグの記述
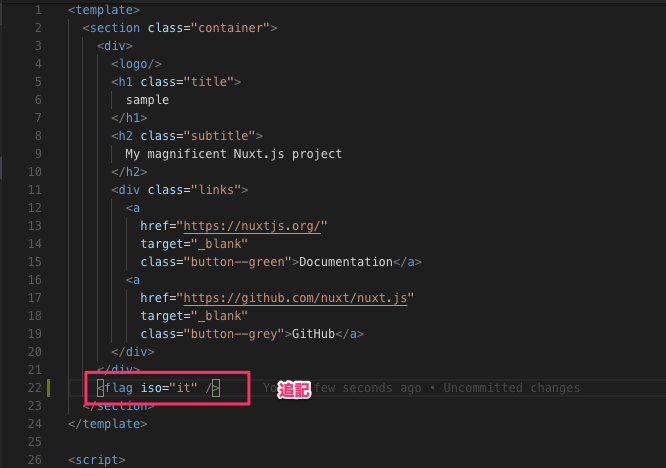
では、早速使ってみましょう!index.vueにタグを書きます。
あれ?<flag iso="it" />を書きましたが、表示されません.....
そうもちろん、まだインストールをしていないからですね。
早とちりでしたwww
では、まずはプラグインのインストールから
4. npmインストール
ターミナルで対象のプラグインをインストール
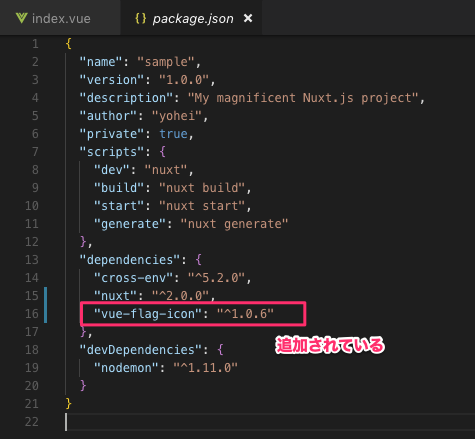
$ npm i --save vue-flag-icon
すると、きちんとpackage.jsonに追記されていますね
この状態でもまだ表示はされません。
5. importと設定
https://github.com/vikkio88/vue-flag-iconに設定方法が書いてありますので、見てみましょう。
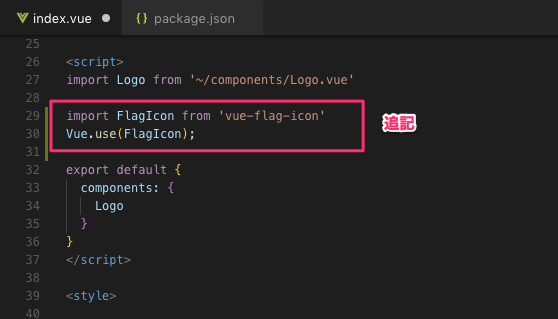
上記の設定が必要だそうで、index.vueのscript内に追記します。
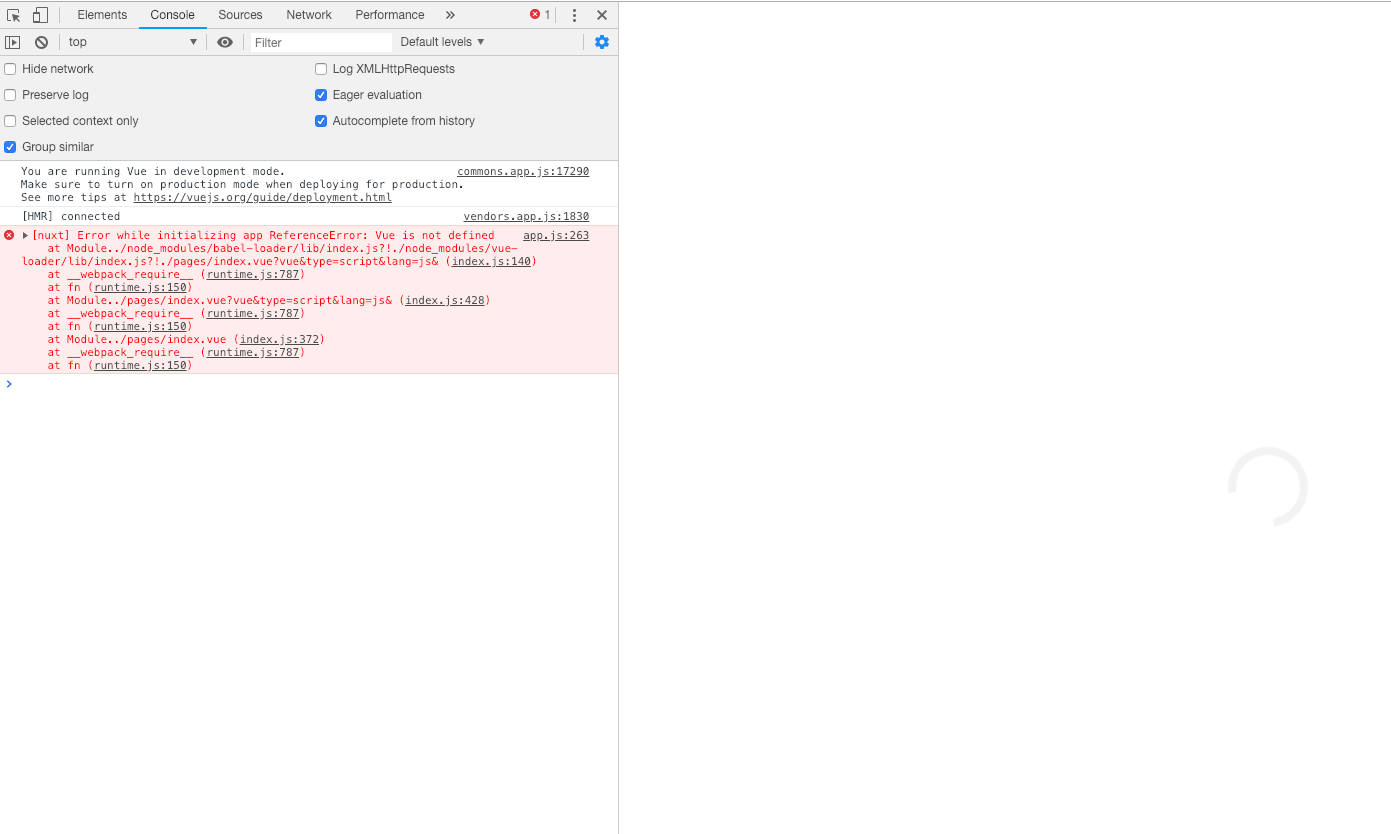
しかし、このままではエラーが出て表示されません。
そうですね。このファイルでVueがimportそして定義されていないですからね。
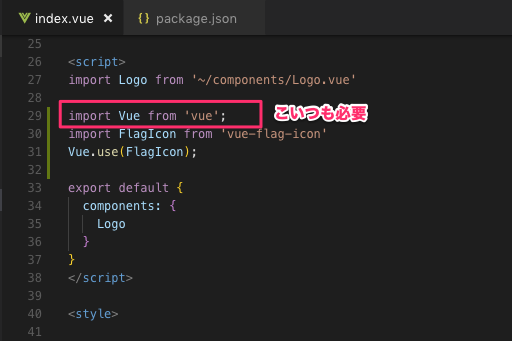
Vueもimportしましょう
import Vue from 'vue'を追加します。
これで確認してみましょう!
すると........
おおー!表示されています!
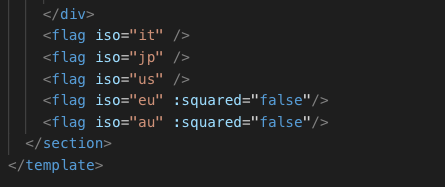
他のフラグも増やしてみましょう!
5つくらいいけー!
うほーー!ちゃんとと国旗が表示されています!
(flag iso="eu" :squared="false"というように、squared属性をfalseにしておくと、長方形になってくれます)
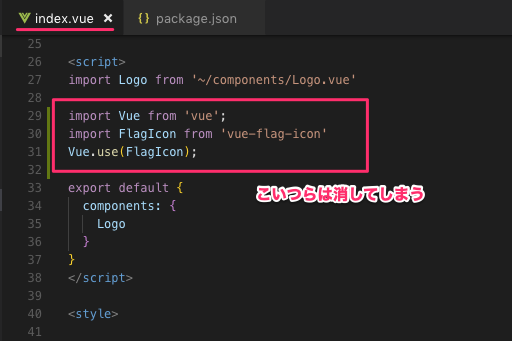
これで、一応使えるのですが、このままではひとつ不便な点があります。それは、そのファイルごとに
import Vue from 'vue';
import FlagIcon from 'vue-flag-icon';
Vue.use(FlagIcon);
を記述しないといけないこと。今後コンポーネントが増えてくる場合に、いちいち全てのファイルにこの記述をするのは面倒です。どのファイルからでも<flag iso="eu">のように記述するだけで、使えた方が便利です。では、その設定を見てみましょう。
6. pluginsに設定
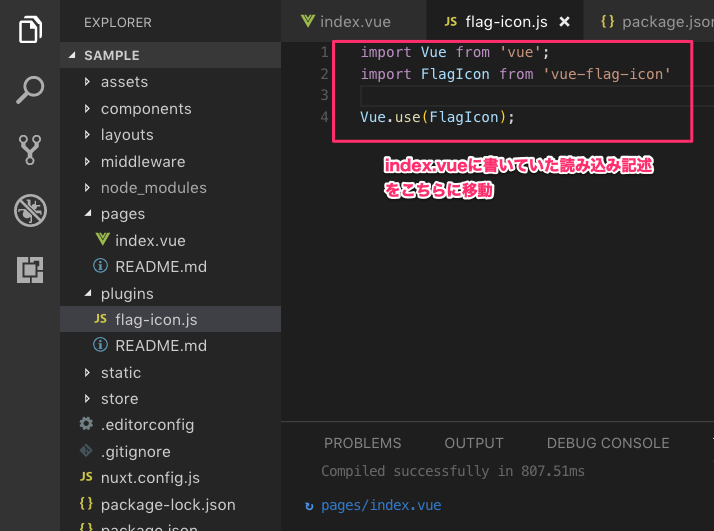
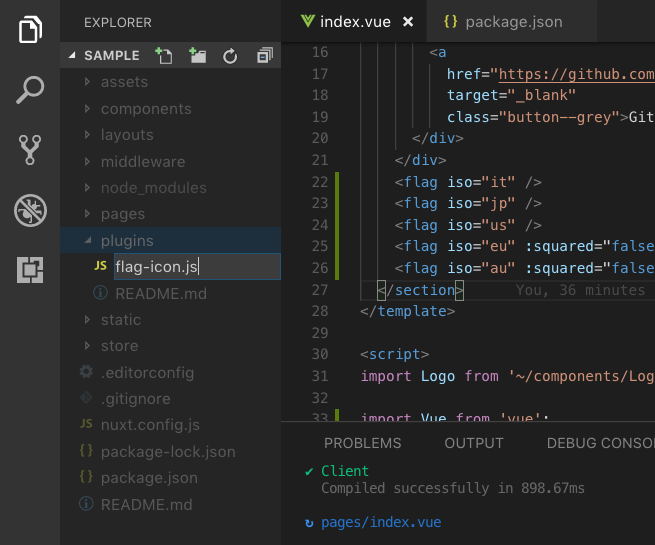
まず、pluginsディレクトリ直下にjsファイルを追加します。
ここでは、flag-icon.jsという名前でファイルを作成しておきます。

作成できましたら、そこに移動して、先ほどの設定を記述します。
index.vueで書いた部分は消しておきましょう。
次にこのpluginsに作成したファイルを全体で使えるように設定します。
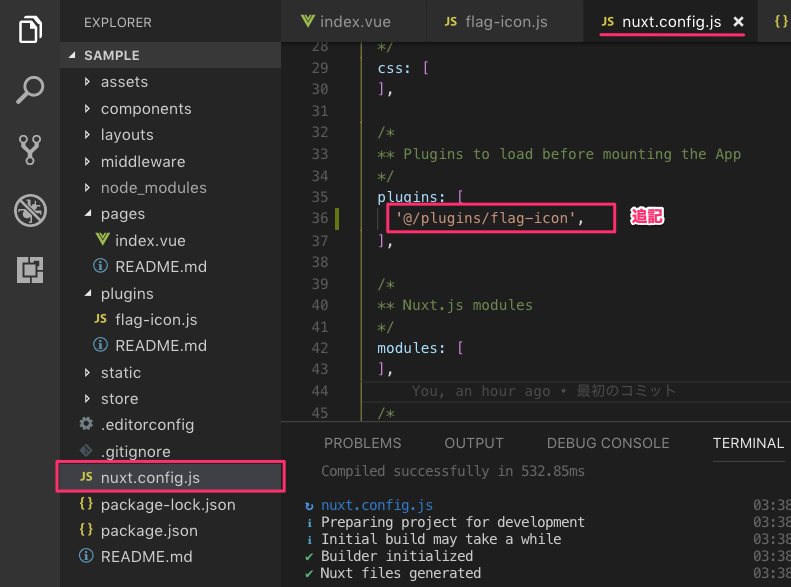
7. nuxt.config.jsに追記
先ほど、pluginsに作ったflag-icon.jsファイルを読み込みます。
追加する場所はnuxt.config.jsのpluginsです。
パスに気をつけてくださいね。
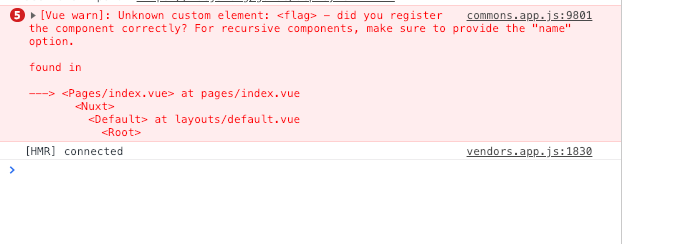
さて、ここで、ブラウザを確認してみましょう。
あれ....きちんと設定したはずなのに、エラーが出ています。
ここで注意点。nuxt.config.jsは何か変更を加えた場合、一度サーバーを落として再起動する必要があります。
8. 再起動して確認
ですので、一度ターミナル部分で、ctrl + cで立ち上がっているプロジェクトを止めて、
npm run dev
で再開します。
そして確認すると、
**おお!**エラーも解消されて、再びきちんと表示されています!
これで、他のコンポーネントなどからでも同じように、 <flag>タグが使えるようになりました。
最後に
ここで手順をおさらいします。
-
npmでプラグインのインストール -
pluginsにファイルを作り、そこに読み込み記述 -
nuxt.config.jsのpluginsに追加したファイルのパスを追記 - サーバーの再起動
いかがだったでしょうか?プログラミング始めて間もない方など、プラグインと聞いても導入方法がわからなかったりするので、その参考になればいいなと思います。
font-awesome-iconなど他のプラグインを入れる場合も同様の手順で導入が可能です。(element-uiなどnuxtをインストールする時にデフォルトで入れれる場合はそちらの方が楽ですね)
よくVueやNuxtの気になった記事など、呟いています。わからないことなどあれば気軽にメッセージで聞いてください![]() Twitter:@yohei_fujii1127
Twitter:@yohei_fujii1127