更新情報
無料で利用できたUnuboのサービスですが、残念ながら2020/05/29をもってサービスが終了してしまいました。
We’re shutting down our cloud deployment platform
Hello xxxxx,
We’ve made a tough call to shut down our cloud deployment platform. In the end we couldn’t make the unit economics work for this kind of business, and the product we wanted to offer. We’ll be deleting all customer records and associated data in 10 days: 29 May 2020
サマリ
GraphQLを試したいと思ったので、他の投稿者の方の情報から、私なりに簡単に構築可能な検証環境の作り方をメモしてみた。
認証、アクセス制限に関して、緩和した設定なので、そこは留意していただきたい
( 認証についてはこちらのHasura GraphQLとAuth0で認証をするが大変役に立ちます )
Unuboのサインアップ
Unuboは無料でも利用できるホスティングサービスです。

(こちらの記事Unuboを使ってみた話 を参照しました)
サインアップの流れは参照元の記事、Node.js,Python,RubyなどのWebアプリを完全無料でホスティング可能な「Unubo」を使ってみた!でご確認いただき、アカウントを作成します。
Deployの作成
アカウント作成後に、プロジェクトを作成するところで、アプリケーションサーバーのコンテナではなく、DBやサービスというのも作成可能なので
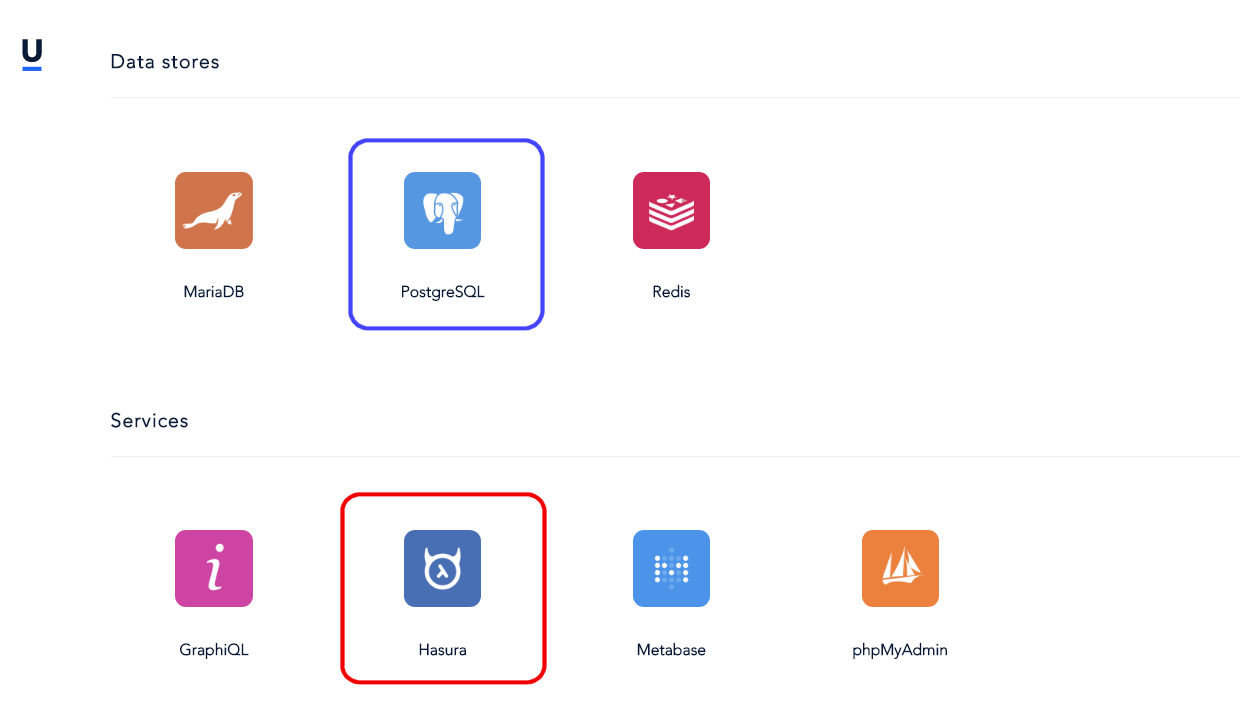
Choose what you want to deploy
と聞かれる画面で

PostgreSQLとHasuraの2つを作成します。
-
PostgreSQL

APP NAMEを任意に決めて、REGIONを選択するのですが、ここでREGIONは**”United States”を選択します。(このインスタンスと次に作るHASURAのインスタンスを接続させたいのですが、REGIONをASIAにしましたら、接続できませんでした。)**
作成終わると(10秒もかからないかと思います)作成済みのインスタンス情報が表示されますので、ここのDATABASE URLをコピーしておきます。

-
HASURA
PostgreSQL同様にAPP NAMEを決めてREGIONを**"United States"**で作成します。
インスタンス作成後、ダッシュボードが表示されるので、Secretsのところを展開して、設定を入力します。
HASURA_GRAPHQL_ADMIN_SECRET:管理コンソールにログインするときのパスワード値。デフォルト値がUnuboにて設定ずみなので、必要に応じて変更
HASURA_GRAPHQL_DATABASE_URL:先ほど作成したPostgreSQLのDatabase URLをそのまま入力
New Secretのところに
NAME=>HASURA_GRAPHQL_UNAUTHORIZED_ROLE
Value=>anonymous
としてSAVEボタンで項目追加を行います。

それでは、画面一番下にある DEPLOY ボタンを押してインスタンス作成します。

完了したら、VIEW APPボタンを押すと、ログインページが開きます。ここで入力するのは、HASURA_GRAPHQL_ADMIN_SECRETの値ですね。

Hasuraでの操作
ログインしました。先ほど初期状態のPostgreSQLを作成したところなので、DATAタブを選択して、HASURAからテーブルを作成してみます。

Create Tableをクリック

todoを下記のように入力して

Add Tableします。

作成済みテーブルの編集画面へ変わります。Permissionsへ切り替えます。

Roleとしてanonymousを追加

selectだけ権限を追加してみます。selectのカラムにマウスを移動するとEdit permissionsが表示されるので、クリック。

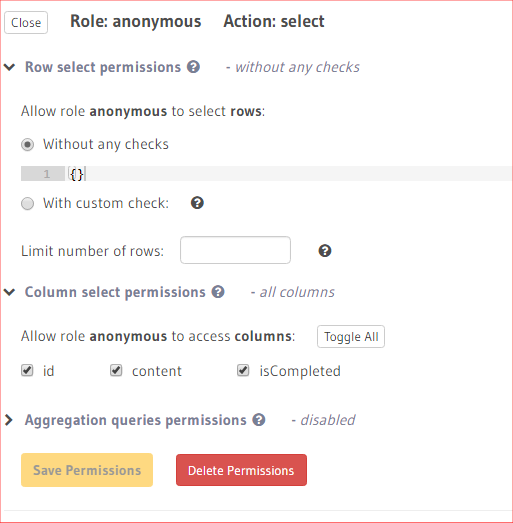
Row select permissionsを Without any checks、Column select permissionsでToggle Allで全列有効にして、Save Permissionsをクリックします。

ADD NEW MUTATIONで追加を行ってください。

insert_todoのツリーが左Explorerに現れるので下記のようにcontent、isCompletedを設定、returingの全項目をチェックしてください。右のGraphiQLのところにgraphqlの書式が生成反映されます。

GraphiQLの右の三角ボタンで実行します。正しくinsertされれば、右側にinsertの結果がJSONで戻ります

Insertしましたので、今度はGraphiQLの下にmutation Mymutation {.......となっている入力領域を一度消去し、Exploreの九会ryMyQueryのtodo ツリーを下記の通り設定して、再度実行ボタンを押します。select相当の処理が実施されて右にJSONの取得結果が表示されています。
外部からのアクセス
Windows10の最近のコマンドに標準でcurlがインストールされていると初めて知りました。
curlで先ほどのQueryを発行してみます。
curl https://[あなたのAPPNAME].unubo.app/v1/graphql -k \
-H "Content-Type:application/json" \
-d "{\"query\": \"query {todo { id content isCompleted}}\"}"
成功していれば下記の通り結果が返ります。
(Windows10プリインストールのcurlではシングルクォート ' が使えないらしく、はまりました)
{"data":{"todo":[{"id":1,"content":"todo of 2019/12/1","isCompleted":false}]}}
あとはさらにNode.jsやPythonなどのアプリケーションインスタンスを生成してサーバーを作成しGrpahQLでアクセスしたり、Unuboの提供しているServerlessのインスタンスで同様のことをしたり、といった応用ができるかと思います。
最後に
NetlifyやFirebaseといった、クラウド上でサービス化されて、1つ上のレイヤーを提供するものがだんだんと充実してきているなと、実感しています。
