1. はじめに
仮想マシン上でOmeka Classicを動かして色々設定を試してみたかったので,VirtualBox+vagrant+ubuntu16.04にOmeka Classic2.6.1をインストールしてみました。
仮想マシン上にインストールすることによって,手元のMacから気軽にゼロから試せるようにできることに主眼を置いています。あくまでもプロトタイプ環境の構築ができればいいやというのが前提です。
ですので,公開するために必要な,ファイアーウオールの設定やドメインの設定などは省いてあります。
2018-12-27にインストールを行った時のメモです。自分用のメモとして作ったのでいくつか足りない部分があるかとは思いますが公開します。
1.1 環境など
- ホストOS: macOS High Sierra 10.13.6
- ゲストOS: ubuntu 16.04
- VirtualBox
- vagrant
- PHP 7.0.32
- MySQL 5.7.24
- Apache/2.4.18(Ubuntu)
- ImageMagick 6.8.9-9 Q16 x86_64
- Omeka Classic 2.6.1
1.2 例で使う値
- httpポートフォワーディング80を8084に
- sshポートフォワーディング22を2224に
- vagrant用作業フォルダ vagrantwork/vagrantwork20181227-2
- MySQLのrootのパスワード: omeka2018
- MYSQL データベース名:omeka_db
- MYSQL ユーザ名:omeka_user
- MYSQL パスワード:upw_omeka2018
2 Mac(ホストOS) での作業
2.1 VirtualBoxのインストール
- https://www.virtualbox.org/ にアクセス
- Downloadsをクリック
- OS X hosts をダウンロード
- ・・・ 省略
2.2 vagrant のインストール
- https://www.vagrantup.com/ にアクセス
- Downloadをクリック
- macOS版をダウンロード
- Vagrant.dmg をクリック
- vgarnt.pkg をダブルクリック
- 「続ける」 パスワード入力などとしてインストール 「閉じる」
2.3 vagrant 用の作業ファイル置き場のフォルダを作成する
「ターミナル」を立ち上げて以下のコマンドを実行してフォルダを作る
$ mkdir vagrantwork
$ mkdir vagrantwork/vagrantwork20181227-2
($は入力しません。プロンプトの意味です。以降同様)
(今後いろんな仮想マシンを作ることを想定して,親フォルダも作っています)
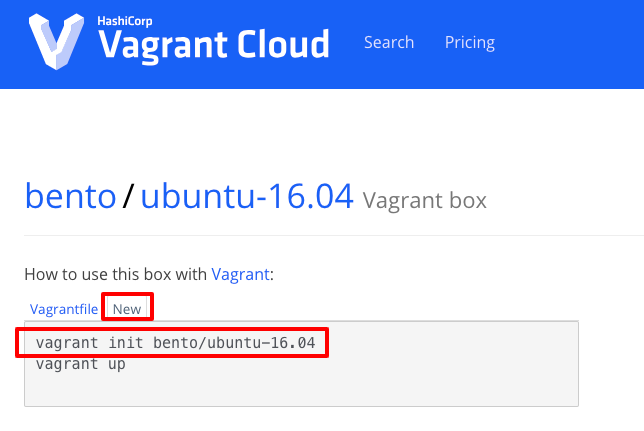
2.4 OSのたね(ubuntu 16.04)をダウンロードするためのコマンドをコピー
- https://app.vagrantup.com/boxes/search にアクセス
- bento で検索し、 bento/ubuntu-16.04
をたどる - 「new」タブのコマンドをコピーする

2.5 先ほど作った作業フォルダに移動して,コピーしたコマンドを実行する
$ cd vagrantwork/vagrantwork20181227-2
$ vagrant init bento/ubuntu-16.04
2.6 仮想マシンの設定ファイルを修正する
基本は標準のままにしますが,以下の2点のみ修正します。
- ポートフォワーディングの設定(80を8084に; 22を2224に)
- メモリの設定(2048 にします)
仮想マシンの設定ファイルVagrantfileに対して,a) 〜 e) の修正を行います。
$ vi Vagrantfile
(この文書の説明ではviエディタを使っています1。以下,同様。)
# Create a forwarded port mapping which allows access to a specific port
# within the machine from a port on the host machine. In the example below,
# accessing "localhost:8080" will access port 80 on the guest machine.
# NOTE: This will enable public access to the opened port
config.vm.network "forwarded_port", guest: 80, host: 8084
# a)↑の冒頭の#を消す、適宜host: の値を修正ここでは8080から8084 に
config.vm.network "forwarded_port", guest: 22, host: 2224
# b)↑を追加
#3メモリの設定(メモリを倍にする(2048MBに))
config.vm.provider "virtualbox" do |vb| # c) これの冒頭の#を消す
# # Display the VirtualBox GUI when booting the machine
# vb.gui = true
#
# # Customize the amount of memory on the VM:
vb.memory = "2048" # d) 冒頭の # を消し, 1024 を2048に変える
end # e) これの冒頭の#を消す
2.7 VM(仮想マシン)の起動
$ vagrant up
これですっぴんOS(ubuntu-16.04)の仮想マシンが起動しました。
動いているかどうかは、virtualboxのアプリを立ち上げると実行中となっているのでわかります。
2.8 起動したVMにsshでログインする
$ vagrant ssh
3. Ubutsu16.04(ゲストOS)上の作業
現在のOmeka Classic のsystem requirements2 は以下の通り
- Linux operating system
- Apache HTTP server (with mod_rewrite enabled)
- MySQL version 5.0 or greater
- PHP scripting language version 5.3.2 or greater (with mysqli and exif extensions installed)
- ImageMagick image manipulation software (for resizing images)
1はクリアしているが,最新にアップデートしておくとよい。2〜5は一つつづインストールや設定を行っていく。
3.1 Linux operating system のパッケージを最新に
まずはOSのパッケージリストの更新,パッケージの更新をします。
3.1.1 grub-pc を apt upgrade 時に除外する設定をします。
途中,GRUBで止まっていくつか入力が要求されてしまうので,GRUBは更新しないように指定します。
$ echo grub-pc hold | sudo dpkg --set-selections
ref. Vagnrat Ubuntu16.04 apt upgrade のGRUBで更新が止まる時の対策
3.1.2 パッケージリストの更新とインストールされているパッケージの更新
$ sudo apt-get -y update
$ sudo apt-get -y upgrade
(少し時間かかります)
-y は,常に,Yesで答えるという意味です3。
ref. [Ubuntu] apt-get まとめ
3.2 Apache HTTP server (with mod_rewrite enabled) をインストールと設定
3.2.1 まず,Apacheをインストールする。
$ sudo apt-get -y update
$ sudo apt-get -y install apache2
マニュアルもインストールしておきます。
$ sudo apt-get install apache2-doc
インストールできたので,ブラウザで http://localhost:8084/ にアクセスしてみる
無事,表示されたら!できたってこと! (:8084なのは,仮想マシンの設定でポートフォワーディングするようにしたから)
ref. Ubuntuでapacheを使ったwebサイトのローカル環境を作ってみる(基礎)
3.2.2 mod_rewirte をenabled にする
まずはmod_rewriteが利用可能となっているかを確認する。
$ cat /etc/apache2/mods-available/rewrite.load
LoadModule rewrite_module /usr/lib/apache2/modules/mod_rewrite.so
/etc/apache2/sites-enabled/000-default.conf を編集します。
(このファイルを編集するには管理者権限いるのでsudo でエディタ(この例ではvi)を立ち上げて編集します)
$sudo vi /etc/apache2/sites-enabled/000-default.conf
<Directory /var/www/html/>から</Directory>の行を</VirtualHost>の前に挿入。
<Directory /var/www/html/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
</VirtualHost>
ref. How to Install Omeka Classic 2.4 CMS on an Ubuntu 16.04 LAMP VPS
a2enmodというコマンドを実行します。
$ sudo a2enmod rewrite
Enabling module rewrite.
To activate the new configuration, you need to run:
service apache2 restart
忘れずにapacheをrestartします
$ sudo service apache2 restart
これで有効になったはず(確かめかたわからん)。
(.htaccess については,あとでOmeka ClassicのダウンロードデータからコピーしたものでOKなのでここでは作業ありません)
ref. Ubuntu版Apache2でmod_rewriteを有効にする
注:httpd.conf = Ubuntu/Debianだったらapache2.conf4
3.3 MySQL version 5.0 or greater のインストール
現在インストールされているものを確認します。
$ sudo ufw app list
Apache
Apache Full
Apache Secure
OpenSSH
ref. Ubuntu 16.04におけるmysqlのインストールと設定、エラー対応のまとめ
MySQLをインストールします。ここで,mySQLのパスワードも設定します。コマンド発行後に,Y,rootのパスワード,rootのパスワード(確認)を入力することになります。
ここでは,rootのパスワードは omeka2018 としています。
$ sudo apt-get install mysql-server
After this operation, 162 MB of additional disk space will be used.
Do you want to continue? [Y/n]Y
New password for the MySQL "root" user: omeka2018
Repeat password for the MySQL "root" user: omeka2018
sudoなしでmysqlにアクセスできるようにするために
まずは 一旦 sudo で root にログインして,root の認証方法を変更する。
$ sudo mysql -u root -p
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'omeka2018';
mysql> FLUSH PRIVILEGES;
mysql> exit
念のため、別のターミナルを開いて sudo 無しでログインできるか確認する。先ほど登録したrootのパスワードを入れる。
$ mysql -u root -p
Enter password:omeka2018
mysql> exit
ref. MySQL 5.7 で sudo 無し root ログイン [Ubuntu]
MySQLにあらかじめインストールされているセキュリティスクリプトを実行し,
セキュリティ向上を図ります。このコマンドでrootパスワードを忘れたときもパスワードの再設定できます。rootのパスワードとYを入れることになります。ただし,Would you like to setup VALIDATE PASSWORD plugin?にYと答えるとrootのパスワードを複雑なものに変える必要があるなどあったので,今回はNとしています。また,Change the password for root ? にYと答えるとrootのパスワードを変えることになるのでこちらもNとしています。
$ sudo mysql_secure_installation
Enter password for user root: omeka2018
Would you like to setup VALIDATE PASSWORD plugin?
Press y|Y for Yes, any other key for No: N
Using existing password for root.
Change the password for root ? ((Press y|Y for Yes, any other key for No) : N (rootパスワードを変えたいなら Y)
By default, a MySQL installation has an anonymous user,
allowing anyone to log into MySQL without having to have
a user account created for them. This is intended only for
testing, and to make the installation go a bit smoother.
You should remove them before moving into a production
environment.
Remove anonymous users? (Press y|Y for Yes, any other key for No) : y
Normally, root should only be allowed to connect from
'localhost'. This ensures that someone cannot guess at
the root password from the network.
Disallow root login remotely? (Press y|Y for Yes, any other key for No) :y
By default, MySQL comes with a database named 'test' that
anyone can access. This is also intended only for testing,
and should be removed before moving into a production
environment.
Remove test database and access to it? (Press y|Y for Yes, any other key for No) :y
Reloading the privilege tables will ensure that all changes
made so far will take effect immediately.
Reload privilege tables now? (Press y|Y for Yes, any other key for No) :y
ref1. MySQL 5.7 で sudo 無し root ログイン [Ubuntu]
ref2. MySQL 5.7 をインストールしたら最初に行うセットアップ
3.4 PHP scripting language version 5.3.2 or greater (with mysqli and exif extensions installed) のインストール
$ sudo apt-get -y install php php-gd php-mbstring php-common php-mysql php-imagick php-xml libapache2-mod-php php-curl php-tidy php-zip
ref. How to Install Omeka Classic 2.4 CMS on an Ubuntu 16.04 LAMP VPS
apacheが最初に探すファイルを”index.php”にするように/etc/apache2/mods-enabled/dir.confを編集します(前の方に移動します)。
(このファイルを編集するには管理者権限いるのでsudo でエディタ(この例ではvi)を立ち上げて編集します)
$ sudo vi /etc/apache2/mods-enabled/dir.conf
<IfModule mod_dir.c>
DirectoryIndex index.php index.html index.cgi index.pl index.xhtml index.htm
</IfModule>
apacheを再起動します。
$ sudo service apache2 restart
Apacheの状態を確認するには以下のようにします。
$ sudo service apache2 status
以下のような確認用のファイル/var/www/html/info.phpをエディタで作ります。
(このファイルを編集するには管理者権限いるのでsudo でエディタ(この例ではvi)を立ち上げて編集します)
$ sudo vi /var/www/html/info.php
<?php
phpinfo();
?>
http://localhost:8084/info.php をブラウザからアクセスしてみます。
PHP Version 7.0.32-0ubuntu0.16.04.1 などエラーっぽくないものが表示されたらOK
接続が確認出来たら先ほど作った確認用のファイルを削除したほうがよいでしょう。
$ sudo rm /var/www/html/info.php
ref. ubuntu18.04にLAMP環境をインストールする
3.5 ImageMagick image manipulation software (for resizing images)のインストール
$ sudo apt-get -y install imagemagick
ref. How to Install Omeka Classic 2.4 CMS on an Ubuntu 16.04 LAMP VPS
3.6 MySQLのデータベースを作る
設定例:データベース名:omeka_db, ユーザ名r:omeka_user,パスワード:upw_omeka2018
$ mysql -u root -p
Enter password: omeka2018 (rootのパスワード)
mysql> CREATE DATABASE omeka_db CHARACTER SET utf8 COLLATE utf8_general_ci;
CREATE USER 'omeka_user'@'localhost' IDENTIFIED BY 'upw_omeka2018';
GRANT ALL PRIVILEGES ON omeka_db.* TO 'omeka_user'@'localhost';
FLUSH PRIVILEGES;
EXIT;
bye が表示されてプロンプトが戻ってきたら成功
ref. How to Install Omeka Classic 2.4 CMS on an Ubuntu 16.04 LAMP VPS
注: macで入力した時に ' が ‘ に勝手に変換されてて,うまくいかなかった場合は,以下のようになったりする
エラー例:
mysql> CREATE DATABASE omeka_db CHARACTER SET utf8 COLLATE utf8_general_ci;
Query OK, 1 row affected (0.00 sec)
mysql> CREATE USER 'omeka_user'@'localhost' IDENTIFIED BY ‘upwomeka2018';
'> GRANT ALL PRIVILEGES ON omeka_db.* TO 'omeka_user'@'localhost';
'> FLUSH PRIVILEGES;
'> EXIT;
'>
'>
3.7 omekaインストールファイルのダウンロードと解凍
ファイルダウンロードのためwget,解凍のためzip, unzipコマンドのインストール
$ sudo apt-get install wget
$ sudo apt-get install zip unzip
https://omeka.org/classic/download/ にアクセスし,Get Omeka Classic v2.6.1のリンク先URL: https://github.com/omeka/Omeka/releases/download/v2.6.1/omeka-2.6.1.zip をコピーし,wgetコマンドでそのURLを使ってダウンロード。
$ wget https://github.com/omeka/Omeka/releases/download/v2.6.1/omeka-2.6.1.zip
インストールファイルの解凍
$ unzip omeka-2.6.1.zip
omeka-2.6.1 というフォルダ以下に必要なファイル群が展開される
3.8 omeka classic の言語設定
言語設定を日本語にするために設定ファイルを修正する
omeka-2.6.1/application/config/config.iniをエディタで修正する
locale.name = “ja” # "" -> "ja"というように修正する
ref. Installation - Omeka Classic User Manual
3.9 omeka classic CMS のデータをインストールする
公開ディレクトリに移動
$ cd /var/www/html/
apatcheインストール時のindex.html を待避
$ sudo mv index.html ~/index.html.org
omeka CMSファイルを移動
$ sudo mv ~/omeka-2.6.1/* /var/www/html
$ sudo mv ~/omeka-2.6.1/.htaccess /var/www/html
注!.htaccess がコピーされないので明示的にコピー必要(参考にしたチュートリアルにない)。
パーミッションを変更
$ sudo chown -R www-data:www-data * ./
apacheの再起動
$ sudo service apache2 restart
ref. How to Install Omeka Classic 2.4 CMS on an Ubuntu 16.04 LAMP VPS
3.10 Omeka Classic CMS database設定ファイルの修正
設定ファイルをエディタで開き修正します。MySQLの設定で,設定したusername, password, データベース名に修正します。
(このファイルを編集するには管理者権限いるのでsudo でエディタ(この例ではvi)を立ち上げて編集します)
$sudo vi ./db.ini
[databese]
host = "localhost" # XXXXXXX --> localhost
username = "omeka_user" # XXXXXXX --> omeka_user
password = "upw_omeka2018" # XXXXXXX --> upw_omeka2018
dbname = "omeka_db" # XXXXXXX --> omeka_db
prefix = "omeka_"
charset = "utf8"
;port = ""
3.11 アクセスしてみる
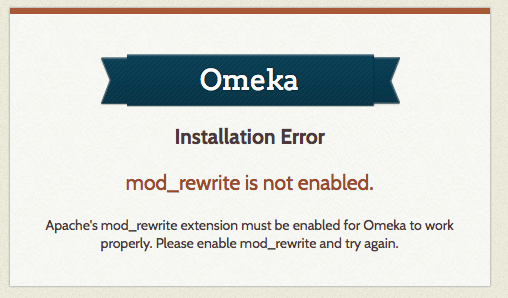
以下のような画面だったらどこかかできてないので再設定する
(mod_rewirteとは限らない,.htaccess がないということもある)
うまくいったら以下のような画面が出る
3.12 omekaの管理者情報,サイトの情報を登録する
必須項目(入力例):
- ユーザー名 admin2018
- パスワード adminpw2018
- Email {mail}
- 管理者のEmail {mail}
- サイト名 OMEKA2018インストールテスト
ref. How to Install Omeka Classic 2.4 CMS on an Ubuntu 16.04 LAMP VPS
インストール ボタンをクリック
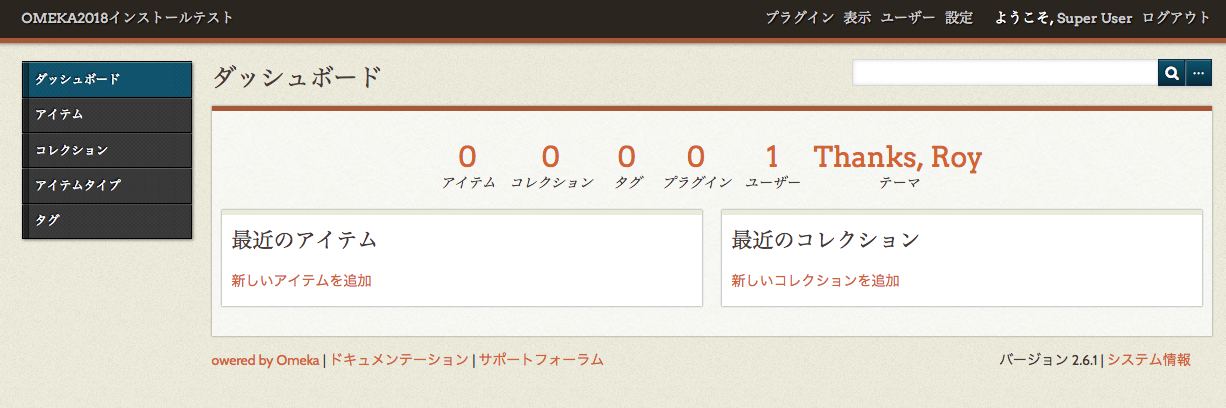
できた!
Admin Dashbord をクリック
ユーザー名 と パスワード を入力してログインボタンをクリック
ログインできた!
3.13 画像を一つ登録してみる。
画像ファイルが登録できないということがあり得るので,それだけでも試しにやっておく。
- 左メニューの
アイテムをクリック - 左上の
アイテムを追加をクリック - 上の
ファイルリンクをクリック -
ファイルを選択をクリック - 画像ファイルを選択
- 右の
アイテムを追加をクリック - 登録した画像のサムネイルが表示されたらOK

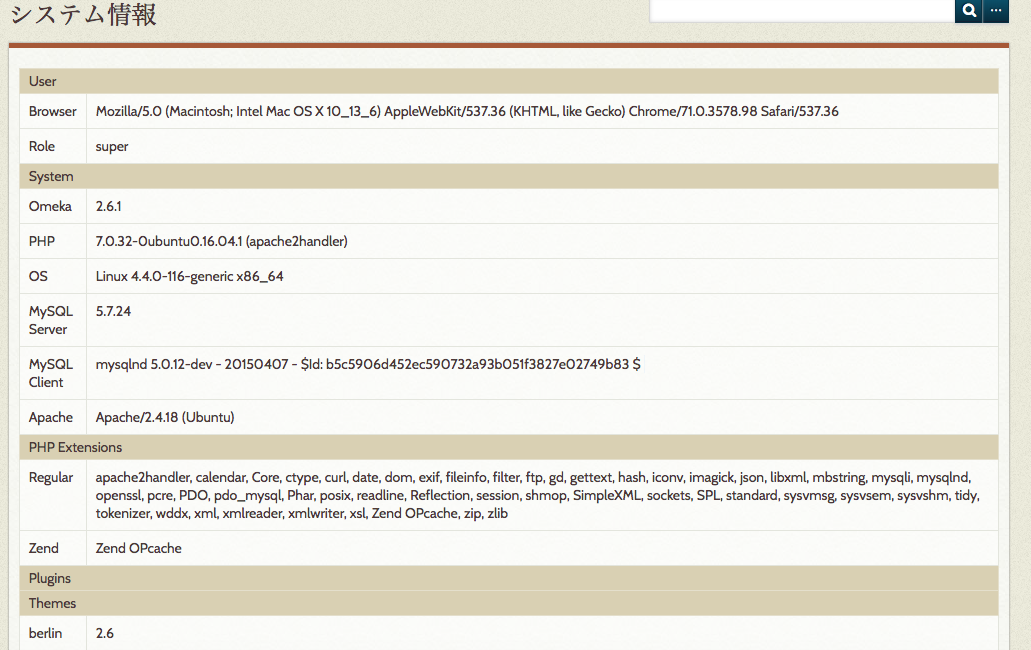
3.14 インストール時のシステム情報
-
エディタは好きなのを使えば良いと思いますが,この文書ではviにしてます。nanoってのがあるんですね。ちょこっと修正するだけでいいなら,コマンドも覚えなくていいし,初心者にはいいかもと思いました。 ↩
-
-y 無しの場合は,途中, After this operation, 34.8 kB of additional disk space will be used. Do you want to continue? [Y/n] というような問いが出てくるのでYと答える必要が出ます。 ↩
-
ref. Apache httpd.confの場所について (Ubuntu/Debianだったらapache2.conf) ↩