毎日何かしらをアウトプットするつもりが、いざやろうとするとやっぱりなかなか難しい。。
(コーディングは毎日やってるので、書くネタはいくらでも出てきてるハズなんですけどね。メモさえきちんと残していれば。)
今日は、UIImageViewを使って画像を表示しようとしたけど、なぜかどうしても拡大表示されたようになって、自分が想定してる”等倍”で表示されない。
だいぶ悩んだ挙句、しょうもないトコで詰まってました。
オチとしては、なんで「画面サイズ」が何種類もあるんだ!?ってトコです。
画面イメージ
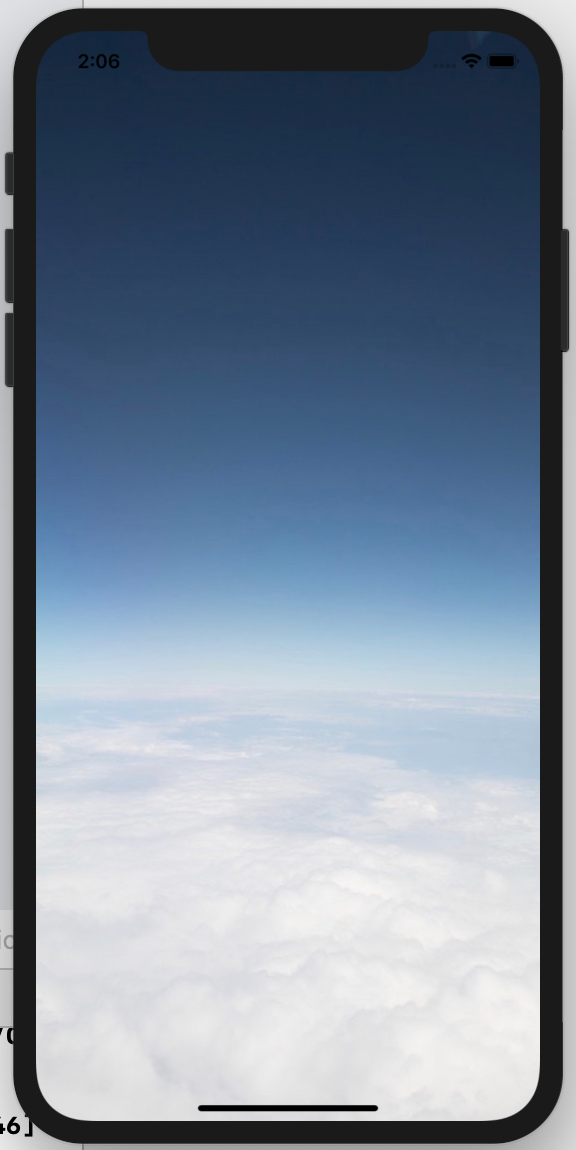
表示したいのは以下”成功パターン”のような空の写真だったんですが・・・
| 成功パターン |
|---|
 |
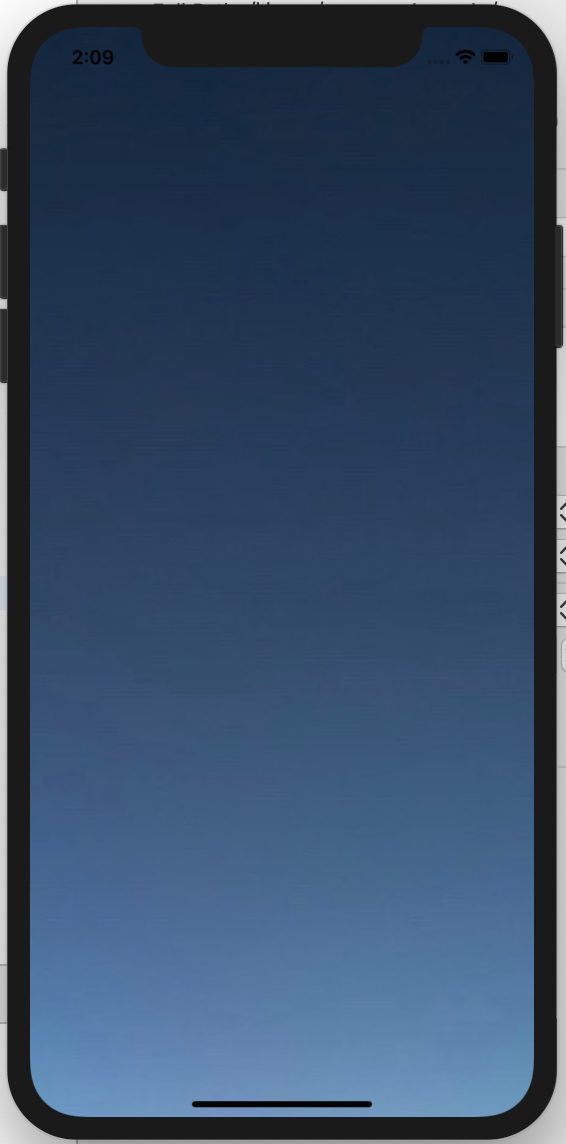
| 失敗パターン |
|---|
 |
失敗パターンでは、なんとなく画像が思いっきり拡大されてるんだろうな〜、って感じですね。
ソース
func setBgImage() {
// 成功パターン
let width = UIScreen.main.bounds.size.width
let height = UIScreen.main.bounds.size.height
// 失敗パターン
//let width = UIScreen.main.nativeBounds.size.width
//let height = UIScreen.main.nativeBounds.size.height
bgImage = UIImage(named: "sky(828_1792)")!
bgImgView.image = bgImage
let bgImageWidth = bgImage.size.width
let bgImageHeight = bgImage.size.height
let scale = height / bgImageHeight
// 画像表示サイズの設定("scale"で倍率調整)
bgImgView.frame = CGRect(x: 0,
y: 0,
width: bgImageWidth * scale,
height: bgImageHeight * scale)
// 画像表示の中心を画面の中心に
bgImgView.center = CGPoint(x: (width / 2),
y: (height / 2))
self.view.addSubview(bgImgView)
self.view.clipsToBounds = true
}
添付する画像のサイズをUIScreen.main.nativeBounds.sizeに合わせた解像度に調整していたんですが、実際の画面サイズはUIScreen.main.bounds.sizeのようなので(前者は後者の2-3倍に設定されている)、いざ自分が”等倍”だと思って画像表示してみると、想定より2-3倍大きく表示されてしまった、というコトのようです。
ポイント
ちゃんとそこを意識してサンプルのロジックと見比べてみればすぐに気づけたでしょうが、「画面サイズ」という概念の理解が浅かったために、どハマりして長々と悩んでしまいました。
とりあえずは「UIViewを取り扱う時の画面サイズはUIScreen.main.bounds.sizeを使おう」を教訓にしておこうかな、という感じです。