初心者のUE4のUI開発の触り
UE4のUIってこんな風に作るんだ という簡単な認識をしてくれれば幸いです
今後UE4は多く使われていくと思うので興味があれば触ってみてください
UMG
UE4でのUI開発にはUMG(Unreal Motion Graphics)が使われています
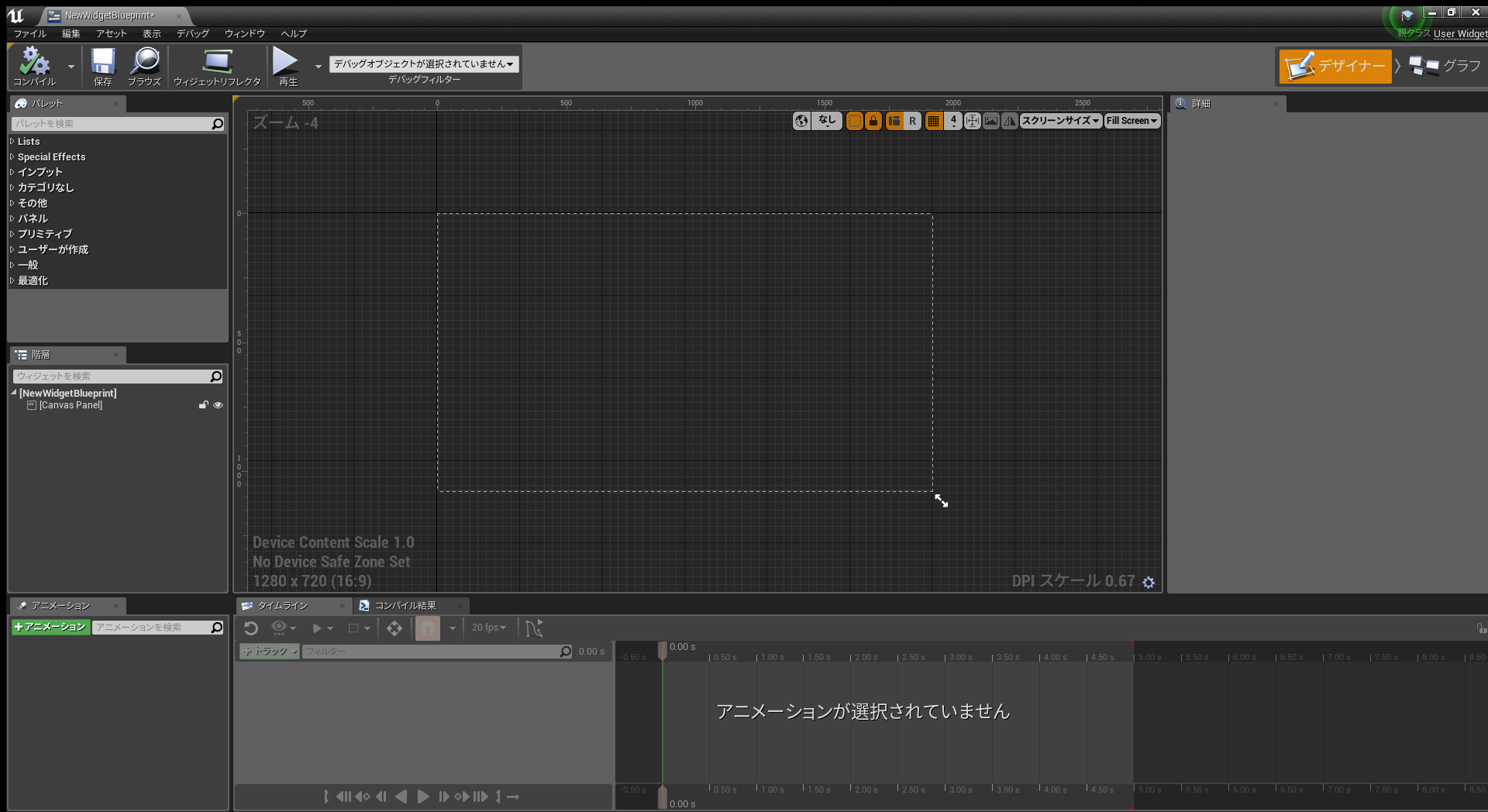
こういった画面で作業します
グラフィッカーの方がプログラムを意識せず画面構成、アニメーションを作成することができます
UMGのパーツ
この画面に色んなパーツを組み込んで画面を構築していきます
パーツ
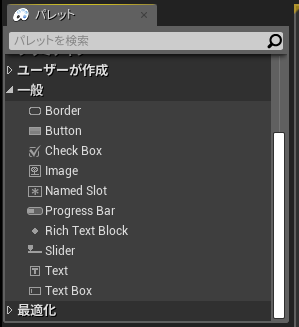
左上の「パレット」から素材を画面上にドラッグ&ドロップしていきます
「パレット」内の「一般」に画像、ボタンなど基本的なパーツが含まれています

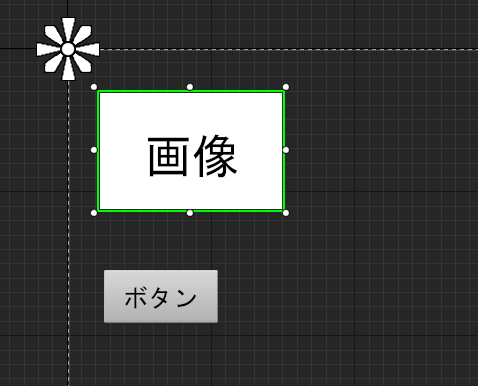
上記から画像、ボタンを引っ張ってくると下記のように簡単に表示されます

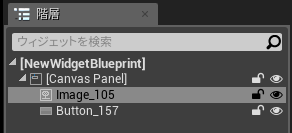
階層
UMGパーツの階層構造が見えます
そこでパーツを選択しパーツ内の設定を変更することができます

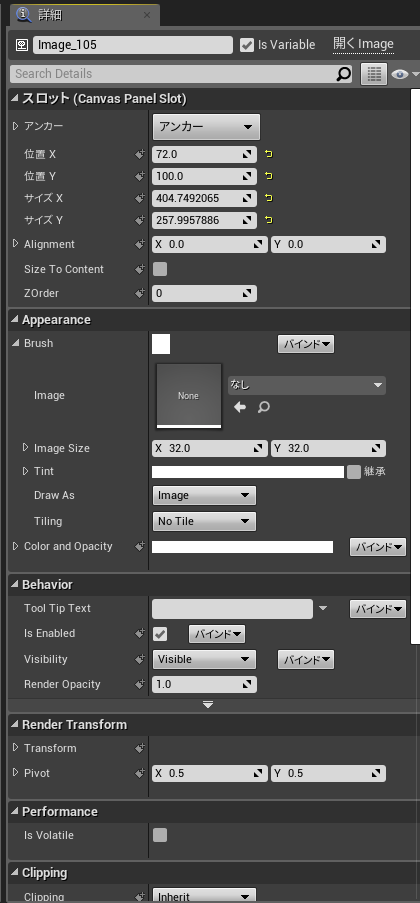
詳細
Slot
Slot内のパーツの位置、大きさの設定
Appearance
画像のリソース、色の設定
Behavior
画像の表示、非表示、入力の当たり判定
画像の透過度の設定
Render Transform
画像の位置からの移動、拡縮、基準(pivot)の設定
主にアニメーションで使われます
などなどほかにも沢山あります
こういった設定をプログラムなしで組めるのがUMGです
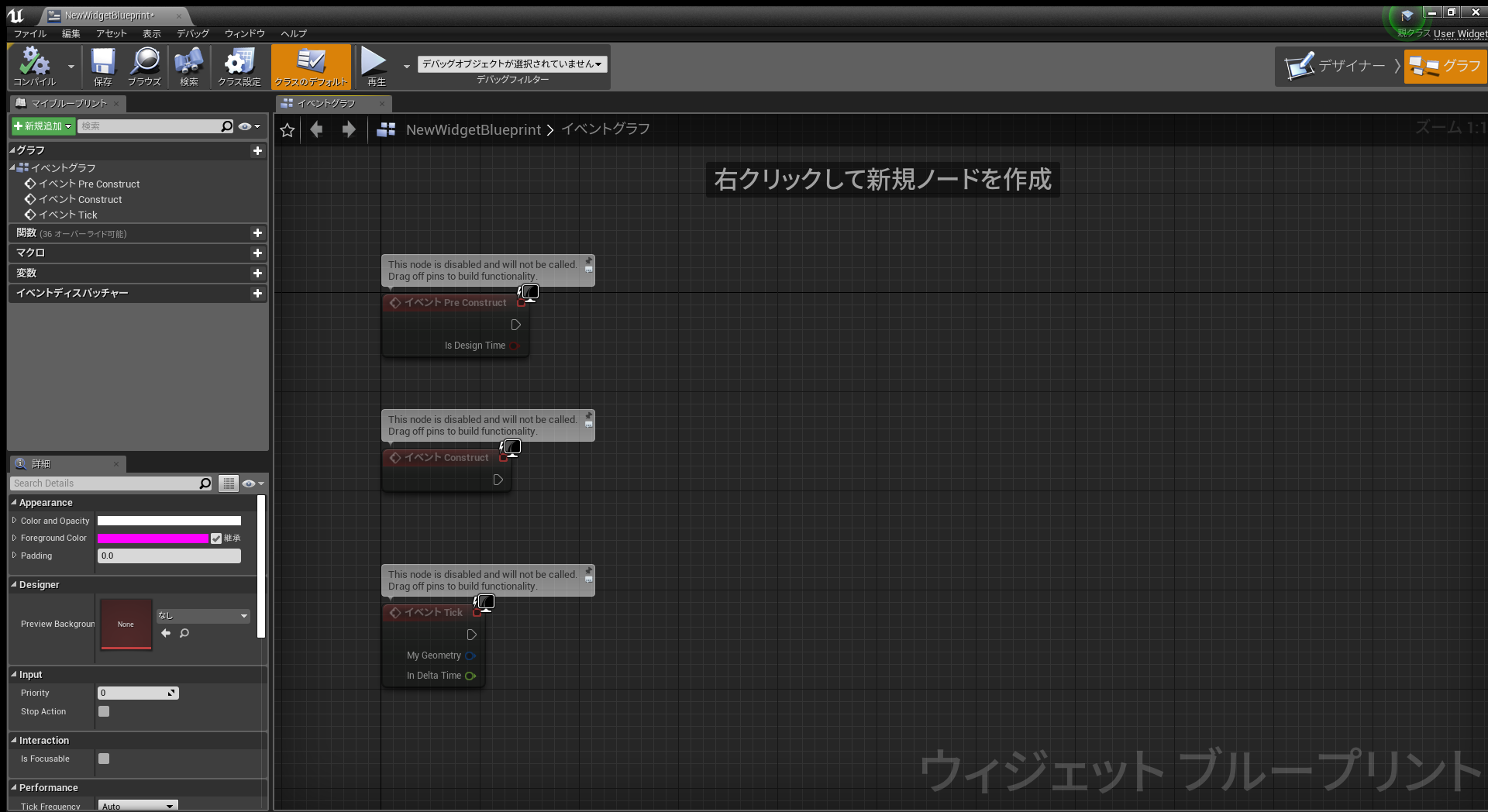
Blueprint
そしてプログラマーの方はBlueprintでUMGのパーツを制御することができます
簡単な記事で申し訳ない
時間がなかったので今回は概要の触りも触りの部分を説明しました
またUMGはUUserWidgetというクラスで中身が見れるので詰まったら参照してみてください
またUMGのパーツを改造して自分のプロジェクトに使いやすいようにパーツを作っみてもいいかもしれません