はじめに
Qiitaでも多数の記事が公開されているChrome拡張の作り方。遅ればせながら自身でも作ってみたので記事にしました。
本稿は、最小限のChrome拡張を作成することを目的とし、Qiitaのトップページに表示される記事リストから「いいね数301以上の記事」をハイライトする仕組みを題材にしています。
なお今後の展開を見越して、この機能実現には必ずしも必要ではないjQueryを取り込んでいます。
環境
| 本拡張の確認日 | 2023/11/08 |
| ChromeのManifest Version | 3 |
| 利用したjQuery Version | 3.7.1 |
登場人物
本稿で必要なファイルは二つ(+jQuery.js)のみです。
①manifest.json
②content.js
(③jquery-3.7,1.min.js)
jQueryは以下から入手し、ローカルへ保存しています。
https://code.jquery.com/jquery-3.7.1.min.js
配置
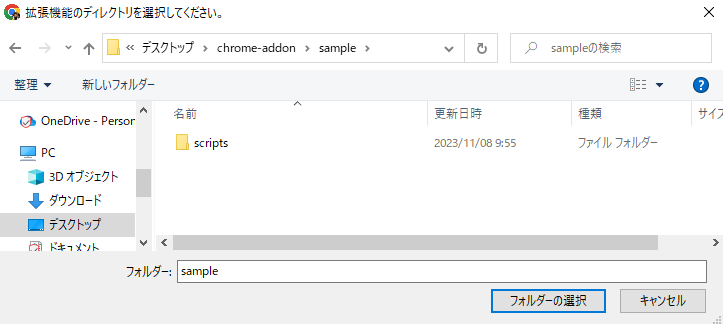
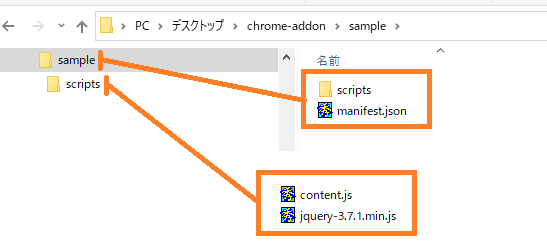
まずはローカルに本拡張の保存ディレクトリを作成します。
今回は「sample」と名付けました。
sample直下に「manifest.json」を配置し、scriptsディレクトリ下に「jquery-3.7.1.min.js」および「content.js」を配置します。

manifest.json
manifest.jsonも可能な限りシンプルに作成します。
{
"manifest_version": 3,
"name": "Qiita投稿用サンプル",
"description": "Qiitaトップページのいいね数301以上をハイライトします。",
"version": "0.1",
"content_scripts": [
{
"js": [
"scripts/jquery-3.7.1.min.js",
"scripts/content.js"
],
"matches": [
"https://qiita.com/"
]
}
]
}
manifestバージョンにより制約や挙動が変わる処理もあります。
今回はページ内のDOMに色付けをするだけなので大きな差はありませんが、Version 3を用いています。
また、icon定義は省略しています。
manifest.jsonの、文字コードはUTF-8にしましょう。
Chrome拡張取り込み時にUTF-8以外でマルチバイトを含む場合エラーが発生します。
manifest.jsonの定義は公式を参照ください。
https://developer.chrome.com/docs/extensions/mv3/manifest/
アプリケーション情報
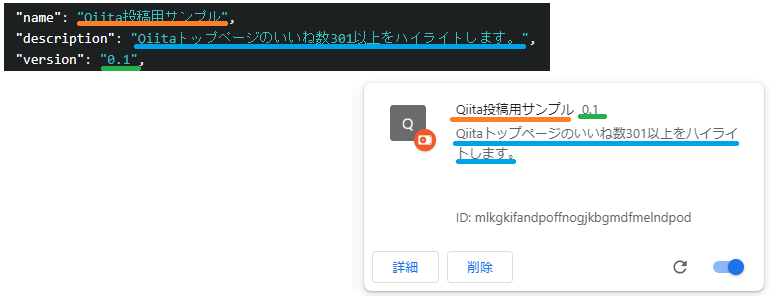
本稿で使用している各定義は以下の通りです。
| 属性 | 値 |
|---|---|
| name | 拡張ツールの名称を定義します |
| description | 同、概要を定義します |
| version | 同、バージョンを定義します |
これらの設定はChrome拡張を取り込んだ後の以下の部分に表示されます。

content_scripts
content_scriptsでは、ページ読み込み時に展開するJavaScriptを定義します。
js
今回はQiitaのトップページを読み込んだ際に、「scripts/jquery-3.7.1.min.js」と「scripts/content.js」を読み込むよう定義しています。
matches
matches要素ではChrome拡張が動作ターゲットとするサイトをURLで記載します。
ワイルドカードなどを用いた定義を行うことが多いですが、今回はQiitaのトップページのみをターゲットとするためトップページのURLを指定しています。
実装の前に確認
content.jsの実装を始める前に、Qiitaのトップページを確認します。
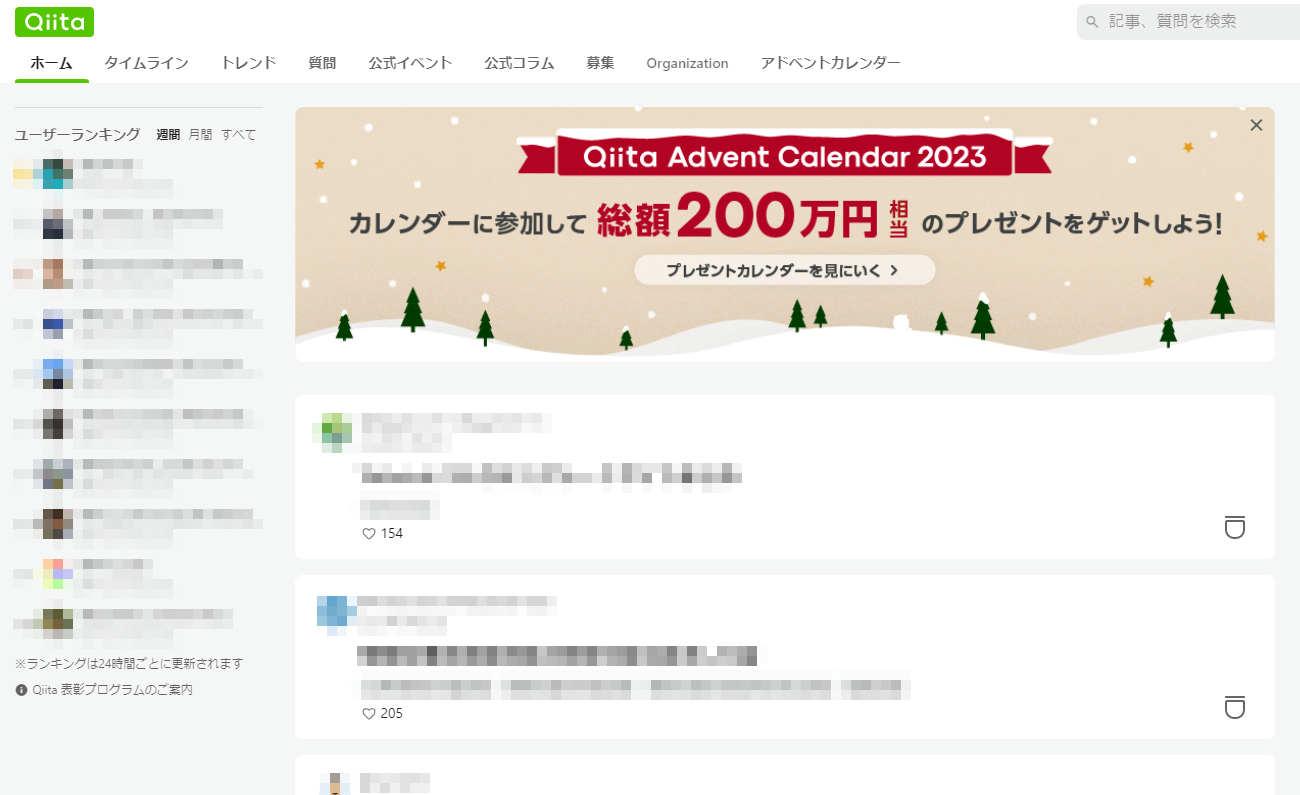
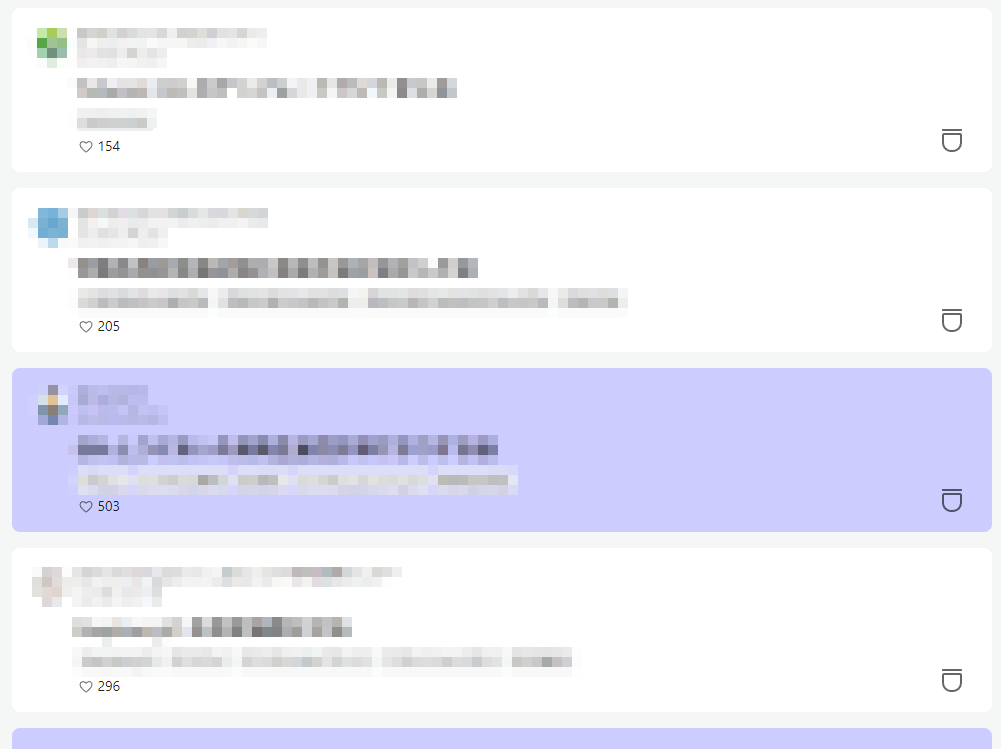
2023/11/08 11:00のQiitaトップページは以下のようなものでした。
※いいね部分以外はマスクしています

メイン部分に表示されている「いいね数」が300以上の記事をハイライトするChrome拡張を作成していきます。

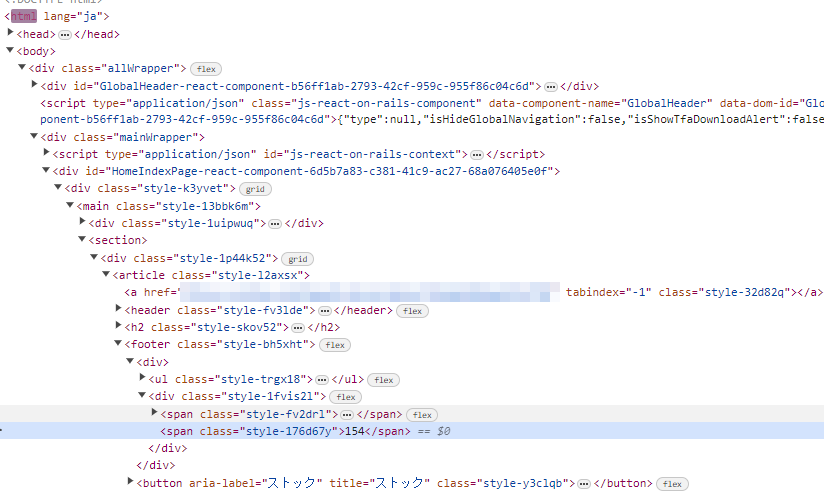
Chromeのdeveloper toolsでDOMを確認します。

mainタグ配下に、sectionが切られており、articleで一つ一つの記事が紹介されています。残念ながら いいね数を意味するclassなどは付与されていません。
今回は、article下のfooter⇒div⇒div⇒spanの二つ目 というDOM構成に頼った指定とすることにします。
content.js
manifest内のcontent_scriptで定義したJavaScriptファイルは当該ページがロードされた際にあたかもそのサイト上のScriptとして動作してくれます。
つまり、サイト上に表示されているDOMにそのままアクセスが可能です。
ということで、、、
// main配下のarticleを取得
var articles = $("main article");
for(var i=0; i<articles.length; i++) {
// いいね数の場所をarticle内のfooter->div->div->spanの二つ目と想定してしまう
var good_cnt = $(articles[i]).find("footer div div span")[1];
// いいね数が300より多ければ
if(parseInt($(good_cnt).text(), 10) > 300) {
// articleの背景を薄い青色にする
$(articles[i]).css("background-color", "#ccf");
}
}
だいぶ強引な実装感は否めませんが、今回はこれで良しとします。
Chrome拡張への読み込み
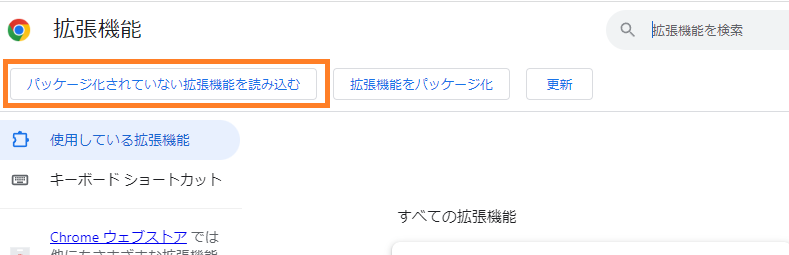
出来上がったChrome拡張を取り込みます。
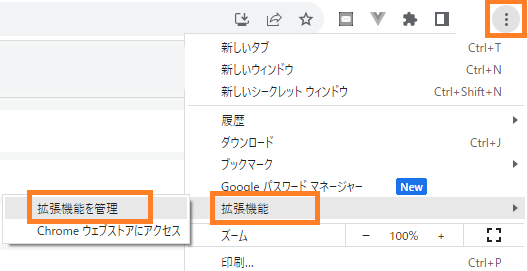
Chromeメニュー⇒拡張機能⇒拡張機能を管理

Qiitaのトップ画面を開いてみる

意図した通り、いいね数503の記事がハイライトされ、154や296の記事はそのまま表示されました。
おわりに
今回はサイト内の情報だけを使い、同サイト内の色を変えるというシンプルなChrome拡張を実装しました。
このように、当該サイトのDOM改変を行うだけであれば、manifest.jsonの定義とcontent.jsの用意だけで実現できます。便利!
おまけ
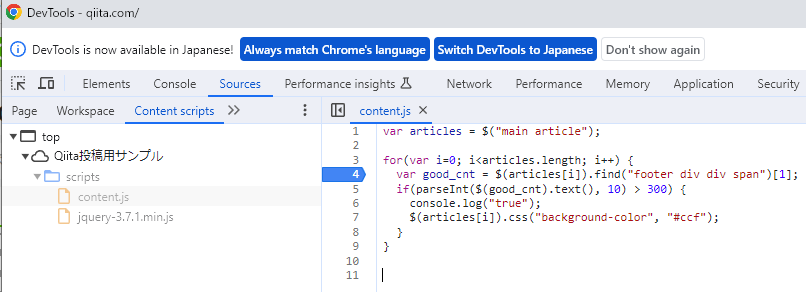
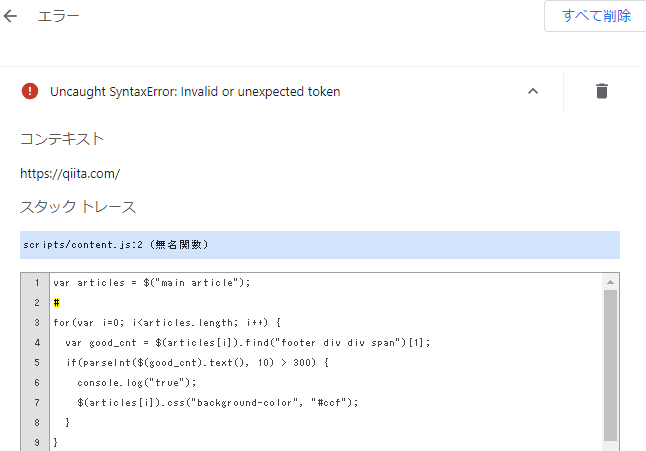
content.jsの動作確認
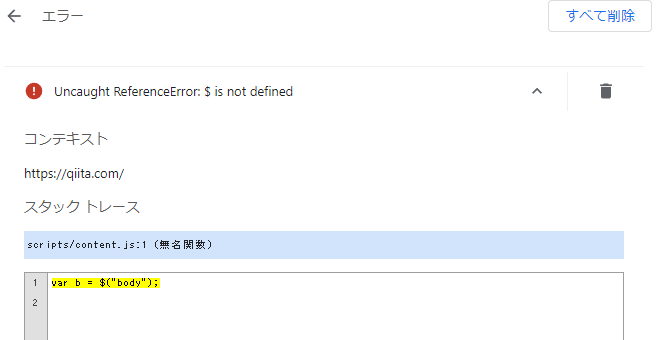
console.logを使ってコンソールにログを出すことが出来ます。
また、Chromeのdeveloper toolsのSourceタブから、Content scriptsを選択してデバッグを行うことも出来ます。