Android 15のパブリックベータ版が公開
2024年のGoogle I/Oで発表となる次期Android 15(Vanilla Ice Cream、バニラアイスクリーム)。そのパブリックベータ版が米国時間4月11日に公開されました。
順調に開発が進めば9月頃に正式版が公開される見通しですが、今回公開されたパブリックベータ版を見ると、今まで貧弱といわれていたAndroidの日本語フォントが、Android 15では大幅に改善しそうなことが判明しました。
本記事では、従来のAndroidと何が違うのかを解説したいと思います。
Android 15の新機能のおさらい
Googleのホームページに新機能についてまとめられていますが、一部を抜粋します。
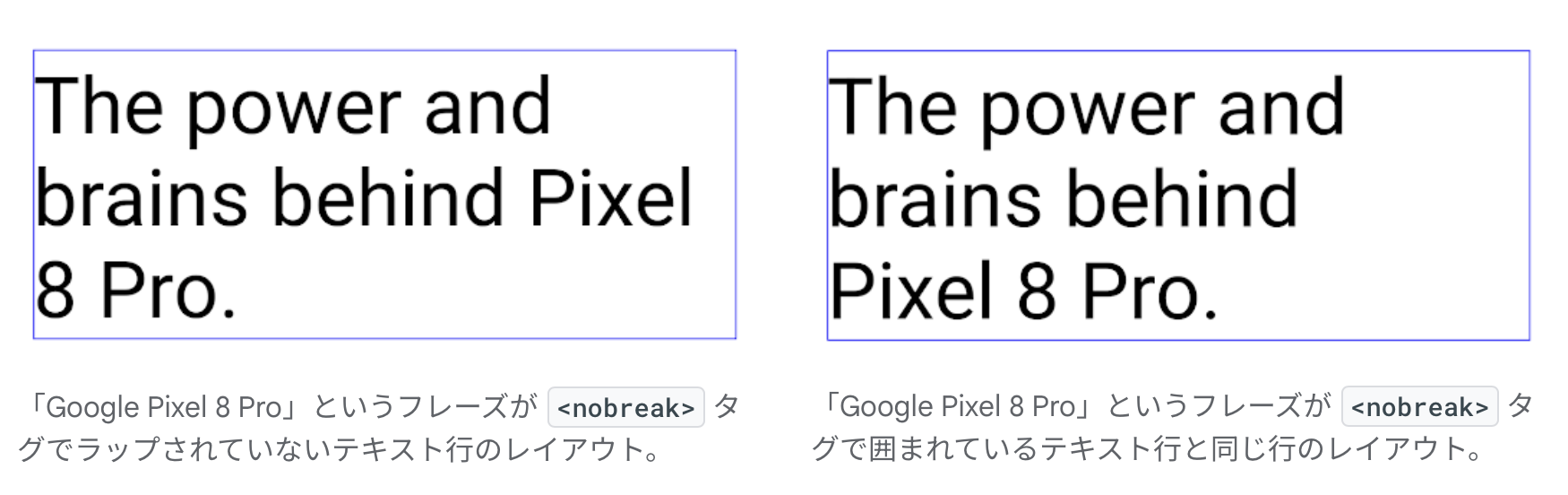
細かな改行コントロール
TextViewの禁則処理が改善され、意図しない場所で改行されないように指定できるようです。
プライバシーサンドボックスのバージョンアップ
ターゲティング広告で必要な広告IDですが、プライバシー保護の観点から広告IDの代わりとなるプライバシーサンドボックスが最新バージョンになるようです。
すでにWeb広告においてはCookieの廃止とともにプライバシーサンドボックスが本格導入されているようですが、Androidにおいてはまだテスト中という段階で、正式リリースはまだのようです。
Android 15での日本語フォントの変化
先ほど紹介した、Googleが公開されている新機能リストには触れられていませんでしたが、今回のAndroid 15では日本語フォントにある変化が見られました。
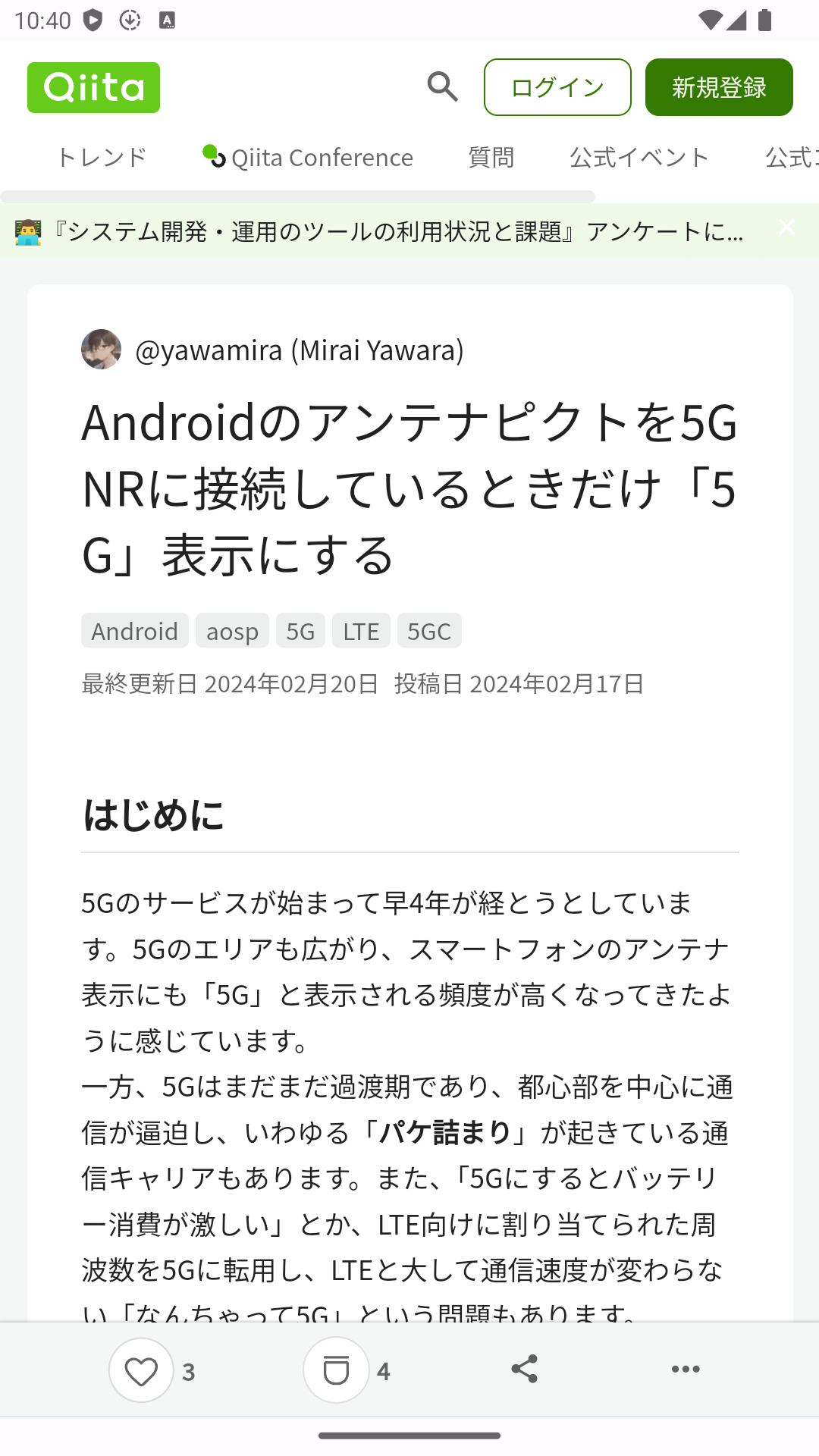
まずはAndroid 14とAndroid 15で、Chromeアプリを使用してWebサイトを表示したときのスクリーンショットをご覧下さい。
| Android 14の表示 | Android 15の表示 |
|---|---|
 |
 |
一番分かりやすいのはタイトルの部分ではないでしょうか。Android 14ではタイトルは標準の太さなのに対し、Android 15では太字で表示されていることが分かります。
そして、見出しや本文中の太字部分も、よく見てみるとAndroid 14では文字が潰れ気味になっているのに対し、Android 15では文字が潰れず、Android 14よりもより太く表示されていることが分かります。
そしてCSSでfont-weightを100から900まで指定した場合の表示もご覧下さい。
| Android 14の表示 | Android 15の表示 |
|---|---|
 |
 |
Android 14では、英数字の部分(Roboto)はfont-weightで指定した太さのフォントが使われているのに対して、日本語の部分(源ノ角ゴシック)はfont-weightが100〜600までは標準の太さ、700以降は太字になっているのに対し、Android 15では日本語の源ノ角ゴシックも含めてfont-weightで指定したとおりの太さのフォントが使われていることが分かります。
従来のAndroidは、日本語フォントは単一の太さのみ搭載
従来のAndroidでは、日本語フォント(源ノ角ゴシック)は1つの太さ(標準、font-weight: 400 W4)のものしか搭載されていませんでした。
そのため、例えばfont-weight: 100としても、font-weight: 100(W1)の太さのフォントが存在しないため、結果として標準(W4)の太さで表示される形となっていました。
また、font-weight: 700(W7)以降は太字で表示されるものの、太字フォントは搭載されていないため、文字を重ねて擬似的に太く見せる形となっており、こうなると文字が潰れてしまっていました。
そして、一方、英字フォント(Roboto)はW1〜W9まで全て搭載されているため、日本語と英字で太さが変わってしまうという状態となり、見た目的にもあまり美しくない状態でした。
Android 15では日本語フォントも全ての太さが搭載されるように
先ほどのスクリーンショットのように、Android 15ではW1〜W9の全てで英字のRobotoと同じ太さで表示されています。
そして、文字の形もよく見てみると太さごとで微妙に異なっており、Android 14のように擬似的に太くしているのではなく、font-weightで指定された太さのフォントが使用されていることがわかります。
Androidでは、システムフォントの指定を/system/etc/にあるfonts.xmlというファイルで行っており、このファイルを見てみても、Android 14まではW4しか指定がなかったのに対し、Android 15ではW1〜W9全て指定されていることが分かります。
Android 14のfonts.xml
<family lang="ja">
<font weight="400" style="normal" index="0" postScriptName="NotoSansCJKjp-Regular">
NotoSansCJK-Regular.ttc
</font>
<font weight="400" style="normal" index="0" fallbackFor="serif"
postScriptName="NotoSerifCJKjp-Regular">NotoSerifCJK-Regular.ttc
</font>
</family>
Android 15のfonts.xml
<family lang="ja">
<font weight="100" style="normal" index="0" postScriptName="NotoSansCJKjp-Thin">
NotoSansCJK-Regular.ttc
<axis tag="wght" stylevalue="100"/>
</font>
<font weight="200" style="normal" index="0" postScriptName="NotoSansCJKjp-Thin">
NotoSansCJK-Regular.ttc
<axis tag="wght" stylevalue="200"/>
</font>
<font weight="300" style="normal" index="0" postScriptName="NotoSansCJKjp-Thin">
NotoSansCJK-Regular.ttc
<axis tag="wght" stylevalue="300"/>
</font>
<font weight="400" style="normal" index="0" postScriptName="NotoSansCJKjp-Thin">
NotoSansCJK-Regular.ttc
<axis tag="wght" stylevalue="400"/>
</font>
<font weight="500" style="normal" index="0" postScriptName="NotoSansCJKjp-Thin">
NotoSansCJK-Regular.ttc
<axis tag="wght" stylevalue="500"/>
</font>
<font weight="600" style="normal" index="0" postScriptName="NotoSansCJKjp-Thin">
NotoSansCJK-Regular.ttc
<axis tag="wght" stylevalue="600"/>
</font>
<font weight="700" style="normal" index="0" postScriptName="NotoSansCJKjp-Thin">
NotoSansCJK-Regular.ttc
<axis tag="wght" stylevalue="700"/>
</font>
<font weight="800" style="normal" index="0" postScriptName="NotoSansCJKjp-Thin">
NotoSansCJK-Regular.ttc
<axis tag="wght" stylevalue="800"/>
</font>
<font weight="900" style="normal" index="0" postScriptName="NotoSansCJKjp-Thin">
NotoSansCJK-Regular.ttc
<axis tag="wght" stylevalue="900"/>
</font>
<font weight="400" style="normal" index="0" fallbackFor="serif"
postScriptName="NotoSerifCJKjp-Regular">NotoSerifCJK-Regular.ttc
</font>
</family>
<family lang="ja">
<font weight="400" style="normal" postScriptName="NotoSerifHentaigana-ExtraLight">
NotoSerifHentaigana.ttf
<axis tag="wght" stylevalue="400"/>
</font>
<font weight="700" style="normal" postScriptName="NotoSerifHentaigana-ExtraLight">
NotoSerifHentaigana.ttf
<axis tag="wght" stylevalue="700"/>
</font>
</family>
メーカーでのカスタマイズがどうなるか
一部の端末メーカーのAndroidでは、日本語フォントが源ノ角ゴシックではなく、メーカー独自のフォントが使われている場合があります。
| ブランド | フォント名 | 搭載ウェイト |
|---|---|---|
| Xperia (一部機種を除く) |
ソニーモバイルUDゴシック (フォントワークス UD角ゴ) |
W3、W4 |
| AQUOS | モリサワ 新ゴ | W4、W5 |
| Galaxy (キャリアフリー端末を除く) |
イワタUDゴシック | W4、W6 |
メーカー独自でフォントをカスタマイズしている場合、基本的に複数の太さが用意されていますが、どのメーカーも2ウェイトまでとなっています。今回のAndroid 15で、W1〜W9までのウェイトの日本語フォントが全て搭載されたことで、上記の端末での日本語フォントの扱いがどのようになるのか注目です。
日本語フォントの多ウェイト化が実現できたことは大きい
英字フォントが複数の太さが用意されていた中で、日本語フォントは長らくW4の太さしか用意されていませんでした。上述したように、一部の端末はメーカー側で太字フォントを用意していましたが、大半のAndroidスマホは標準の源ノ角ゴシックが搭載されている状況です。
一方で、iOSに搭載されているヒラギノ角ゴシックは高速道路の案内標識にも採用されるなど、見やすく美しいフォントです。当然ながら複数の太さも用意されています。この点、長らくAndroidはiOSと比べて見劣りする点でした。
今回、源ノ角ゴシックの太さが全てそろったことで、ようやくiOSと肩を並べることができたのではないでしょうか。Pixelの日本での販売台数が前年比500%超えとなったこともあり、日本市場へ本腰を入れなければならないとGoogleが受け止めてくれたのではないかと思っています。
まだベータ版の状態なので、正式版がどのような形になるのかは分かりませんが、この多ウェイト化は是非とも正式版に採用されて欲しいと願っています。