こんにちは。LIGアドベントカレンダーの22日目は@yasuo424が担当します!
今回はPHPのデバッグをより便利にしてくれるChrome Loggerというエクステンションの導入方法を紹介したいと思います。
Chrome Loggerとは??
google Chromeのエクステンションで、javascriptだけでなく、サーバーサイド言語のログ出力もChromeのコンソール画面で確認できるようにしてくれるとても便利なエクステンションです。
今回はPHPでやってみましたが、他にもこんな言語もサポートしてくれてます。
- Python
- Ruby
- Node.js
- .NET
- ColdFusion
- Go
- Java
- Perl
それではさっそく導入していきましょう!
エクステンションをインストール
なにはともあれChromeのエクステンションをインストールしましょう。
https://chrome.google.com/webstore/detail/chrome-logger/noaneddfkdjfnfdakjjmocngnfkfehhd
公式サイトはこちら
https://craig.is/writing/chrome-logger
インストールが終わったら、logを出したいページでコンソールのマークをクリックします。

あとは公式サイトのGithub上からダウンロードできるChromePhp.phpをサーバーに設置して
デバッグしたいコードの前にこんな風にincludeするだけ。
include 'ChromePhp.php';
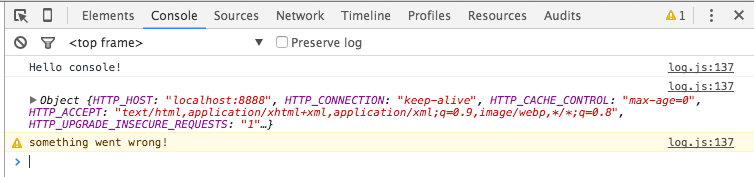
ChromePhp::log('Hello console!');
ChromePhp::log($_SERVER);
ChromePhp::warn('something went wrong!');
これをコンソールで確認すると、、、
これで変数の中身を確認したり、スーパーグローバル変数の中身を確認したりできます。
var_dumpやprint_rなどとは違って、画面上の表示を崩さずにコンソール画面で確認できるとこも手軽でよいですね。
知っておくとけっこう便利に使えるのではないでしょうか。