では、いれてみましょう。
というわけで、ダウンロードしたファイルを早速インストールしてみましょう。
インストール
ダウンロードしたファイルはこういうものでした。
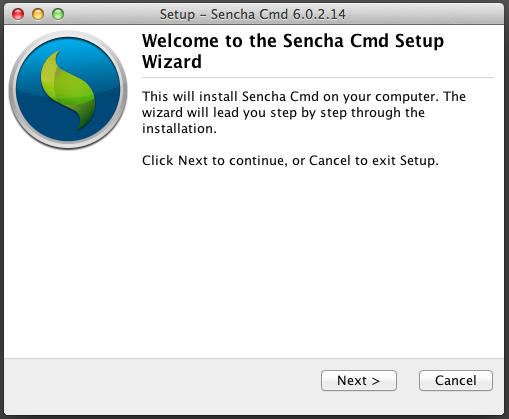
JREが入っていないので、no_jre。これを解凍して、よくあるウィザード登場。
インストール自体は何も迷うことはございません。
あぐりーして、インストール先を選択して入れてしまいましょう。
コマンド実行
インストールして使えるようになるには、コンソール(黒い画面)で、
次のように実行するとわかります。
そう。Sencha Cmdいうくらいなので、コマンドはsenchaです。
近年はWebデザイナーさんでも、SassやらCompassやらで黒い画面を使うことがあると思いますし、黒画面拒絶症候群の人口は減少傾向にあります。(たぶん)
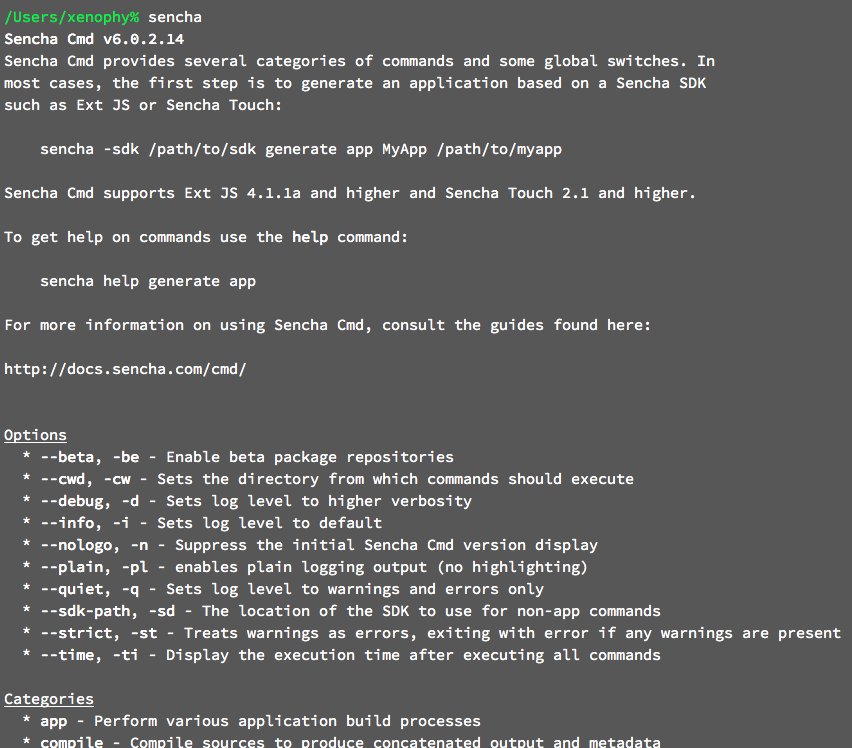
実行パスが通っていれば、バージョン以外にもいろいろ使い方がダーって英語で流れます。
きちんとバージョンが6だということもわかります。
そんなコマンド無いよって言われる方は、パスが通ってないので通しましょう。
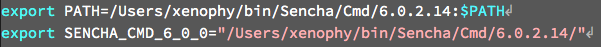
bashをお使いの方は~/.bash。zshをお使いの方は~/.zshrcに、
インストールした先のパスをこんな風に書きます。
後はsource ~/.zshrcで適用させてとかで、再度senchaを実行してみてください。
次はなにをしましょう
めでたく、Sencha Cmdが使えるようになりました。
さて、じゃあこれで一体何をするんでしょう。
そういえば、senchaと入力した時に、出力の最初の方に、「最初のステップでは、アプリケーションのベースをジェネレートしましょう。」的なことが書かれています。
上記で貼り付けたキャプチャーを見なおしてみると・・・
sencha -sdk /path/to/sdk generate app MyApp /path/to/myapp
そのコマンドがこれだということがわかります。
/path/to/sdk を使い、MyAppというアプリケーション名で、/path/to/myappにジェネレートするわけですな!
・・はて、/path/to/sdk 。SDKが必要なのかそうなのか。
前回の記事から読み進めていただいた方ならおわかりですが、
本記事はSDKの入手については触れてません。
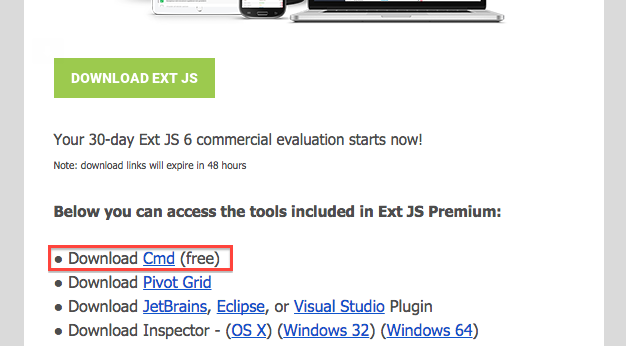
しかし、前回の記事で、受信したメールのキャプチャーの上の方に、
それらしいボタンがなかったでしょうか・・・。
お。ありますな。ありますな。緑のボタン。
DOWNLOAD EXT JS
これじゃないですかね。
30日間期限付きなのは、(SenchaCmdは無償のようですが)そもそもSencha Cmdをダウンロードするときに訪れたページにもそう記載がありました。
とりあえずこれを落としてみましょうか。
SDKを求めて
該当するメールを探しだして、早速ボタンをポチリ。
すると、ブラウザに表示されたのは、な、なんと!
処理中にエラーが発生しました、と。
なんすか。ダメすか。
メールを見なおしてみると、上のキャプチャーにもちーーさい文字で書かれておるんですが、
Note: download links will expire in 48 hours
なるほどなるほど。なるほどですね。
前回の記事から余裕の48時間超えをしているので、ダウンロードは無効となっているようです。
じゃあ・・あのサイトからまたやりますか。
と、だがちょっと待って欲しい。
これも前回の記事になりますが、ダウンロードサイトの上部に何かありませんかね。
わかりますか。右上のところです。緑のボタンです。
やや!
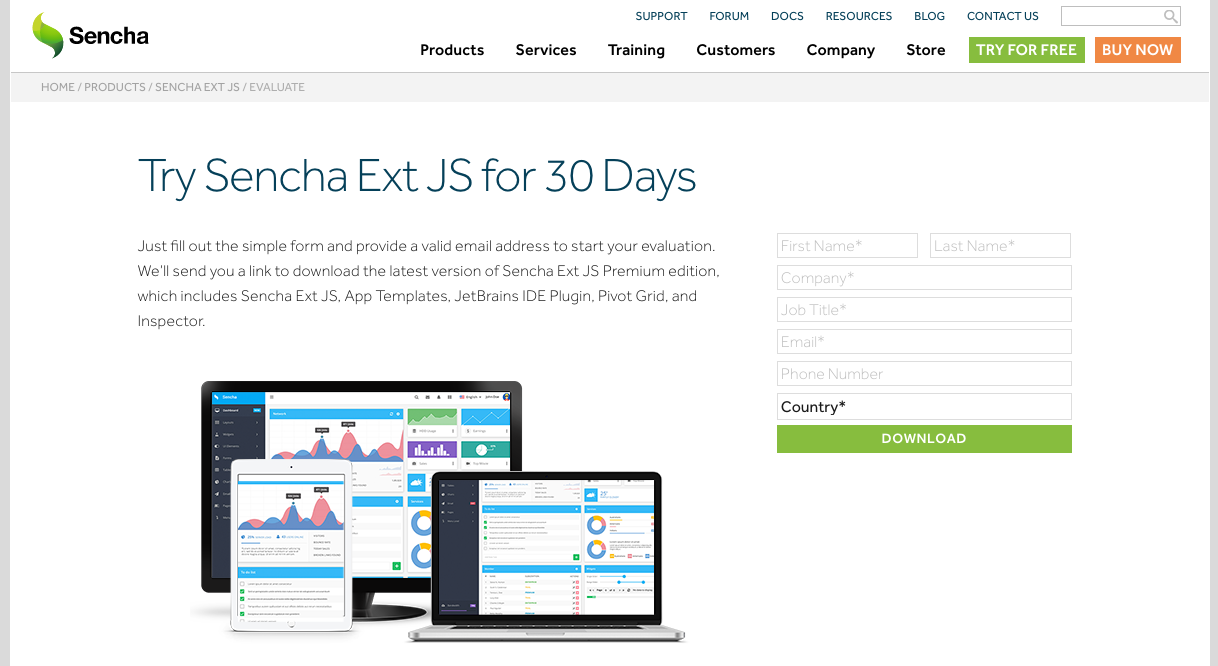
なるほどなるほど。なるほどですね。
え、じゃあ名前とか入力せんでもいけちゃう系男子ですかね。
ポチッとしてみましょう。
キタコレですね。
48時間制限なんていらんかったんや!
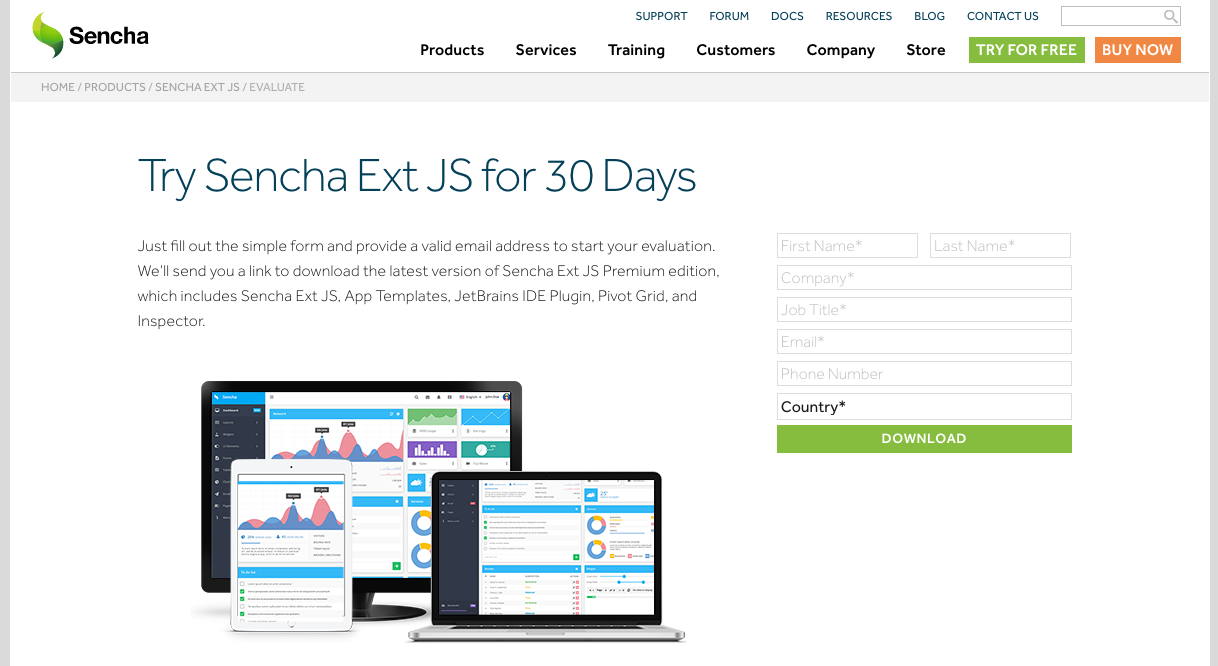
というわけで、早速Sencha Ext JSの「DOWNLOAD」をポチリ。
こちらのページに遷移します。
戻ってきたorz
完全に遊ばれてます。
あきらめてフォームにもう一度入力することにしましょう。
よしよし、ダウンロードが始まりました。
ところで、今はトライアル版で導入を行っていますが、
製品を買うともちろんこのようなことはしなくてよくて、
私は会社にライセンスがあり、その内の1つを使わせてもらっているので、専用のダウンロードサイトがあります。
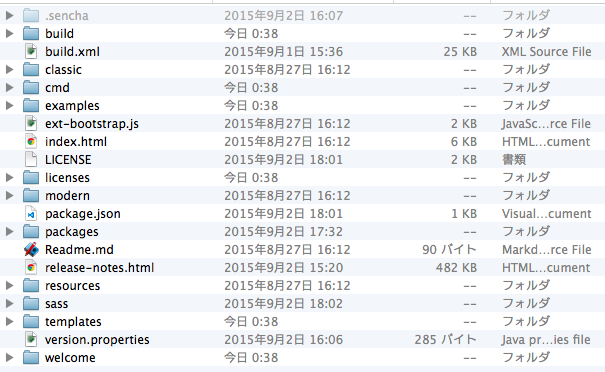
解凍すると、このようなディレクトリが出来て、
これでSDKをGETできました。
では早速、だいぶ先述になってしまいますが、Sencha Cmdでアプリケーションのベースをジェネレートしてみましょう。
generate
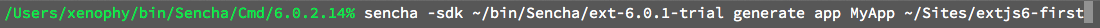
先述のコマンドはこれです。
sencha -sdk /path/to/sdk generate app MyApp /path/to/myapp
この内、/path/to/sdkが決定しましたが、
今はダウンロードフォルダにいるので、綺麗好きな皆さんは、きっと別なディレクトリに移動させますよね。
私も綺麗好きなので、SDKを移動させましょう。
ここでは~/bin/Sencha/ext-6.0.1-trialに移動させます。
アプリケーション名はこのままMyAppを使わせてもらいましょう。
後は/path/to/myappの決定ですが、ここでは、~/Sites/extjs6-firstとします。
すると、コマンドは以下のようになるでしょう。
sencha -sdk ~/bin/Sencha/ext-6.0.1-trial generate app MyApp ~/Sites/extjs6-first
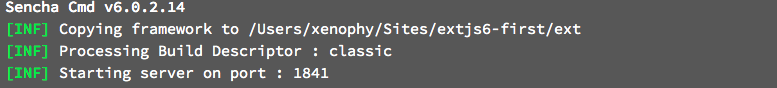
最終的にエラーも出ずにコマンドは終了。
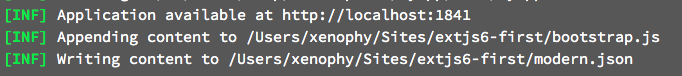
最後はこんな行になっているはずです。
ここで、おやっと。
Application available at http://localhost:1841
とあるではありませんか。
インストールした~/Sites下は自分の環境ではApacheさんで動いているので、一度こいつをとめて、ちょっと試してみましょうか。
アクセスできませんorz
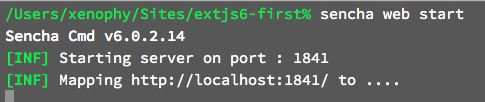
実はこれ、このコマンドを実行することで、アクセスが出来ます。
sencha web start
終了するときはCtrl+Cで止めましょう。
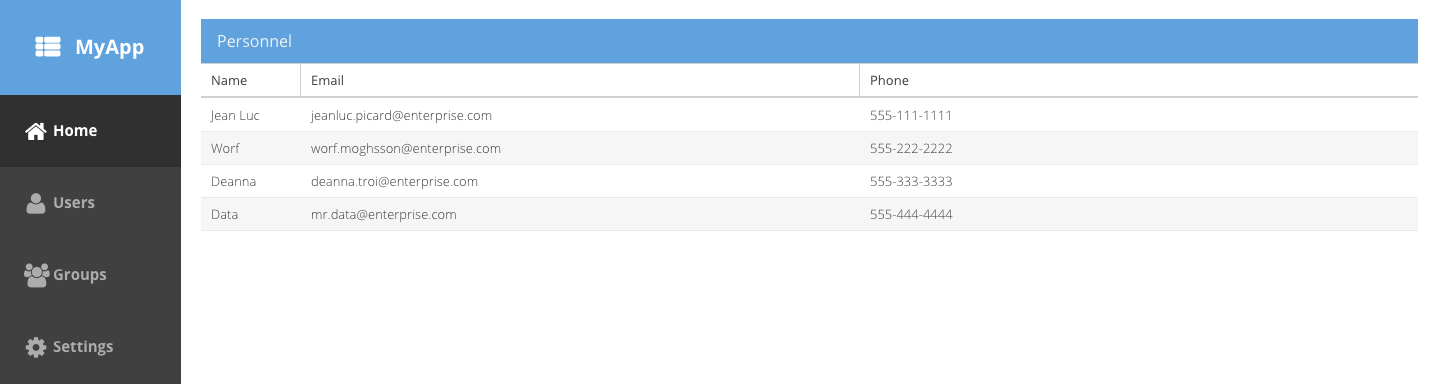
では、もう一度ブラウザを更新してみましょう。
おおお。おおお。表示できましたね。
では、次回はgenerateされたディレクトリの中身を見ていきましょう。