reactだ、Fluxだ、などと聞こえたりしますが、
そんな中ExtJSはバージョン6になっています。
大きな目玉といえば、SenchaTouchとの統合でしょう。
それまでは、PC用とスマートフォン用に分けて開発が行われていたものが、ExtJS6からは1つのコードをベースに開発が可能となりました。
SenchaTouchでは使えなかったものが、ExtJS6からは使えるようになっているのではないでしょうか。
ExtJSが6になったことで、SenchaCmdも6になっています。
Sencha Cmdといえば、アプリケーションのスケルトン作成からビルドまで、開発のサポート的なツールでしたが、ExtJS4あたりからは、Sencha Cmdありきの開発となっています。
特に導入が難しいわけではないからか、このSencha Cmdのインストールについて書かれている記事は少ないのですが、せっかくなのでSencha Cmd6をインストールするついでにまとめてみました。
どこで手に入れるのか
お試し的な感じになりますが、以下のサイトから登録してダウンロードができる流れとなっているようです。
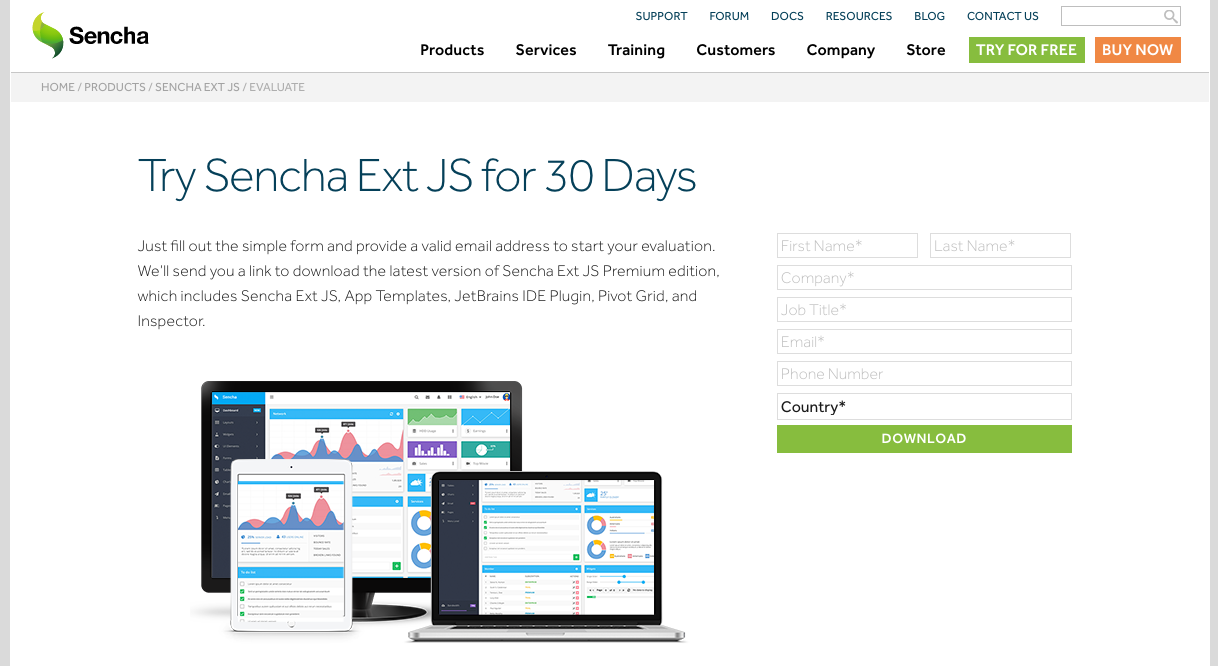
実際にアクセスしてみます。
英語が苦手な方でも、フォームに何を入れたらよいかはわかると思います。
少し戸惑ったのは、「Country」。
いえ、訳せなかったわけじゃなくて、もちろん国の選択なんですが、
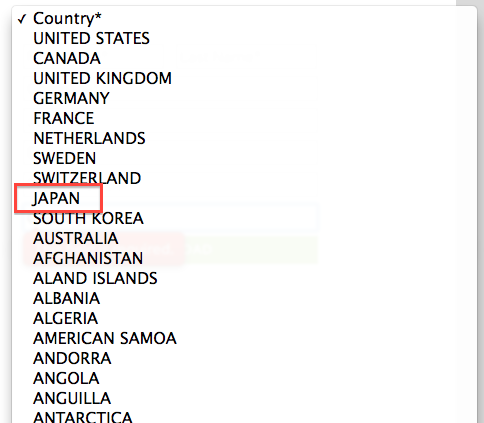
「Japan」が見当たらない。
はて、、日本が干されましたかと思ったら、
ちゃんとあります。
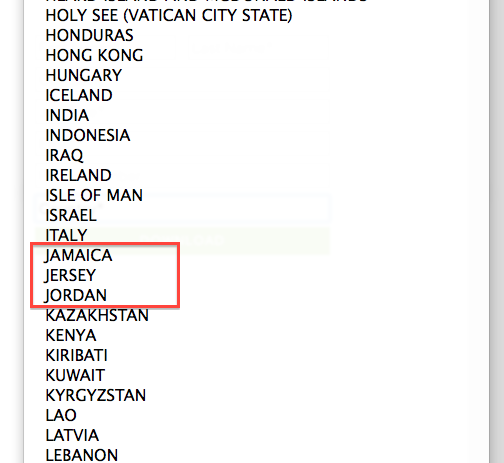
a-z順かと思えば、JAPANはなんと一覧の上の方にあるのですね。
ふむふむ。「ありがとね、ExfJSをダウンロードできるリンクをメールで送ったよ」
みたいな。
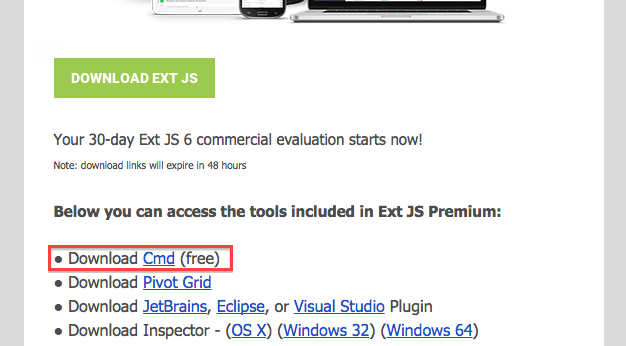
早速受信してみると、届いてました。
これかな?
その下のJetBrainsやEclipse,VisualStadioのプラグインってのも、なかなか気になりますが、とりあえずCmdをポチリ。
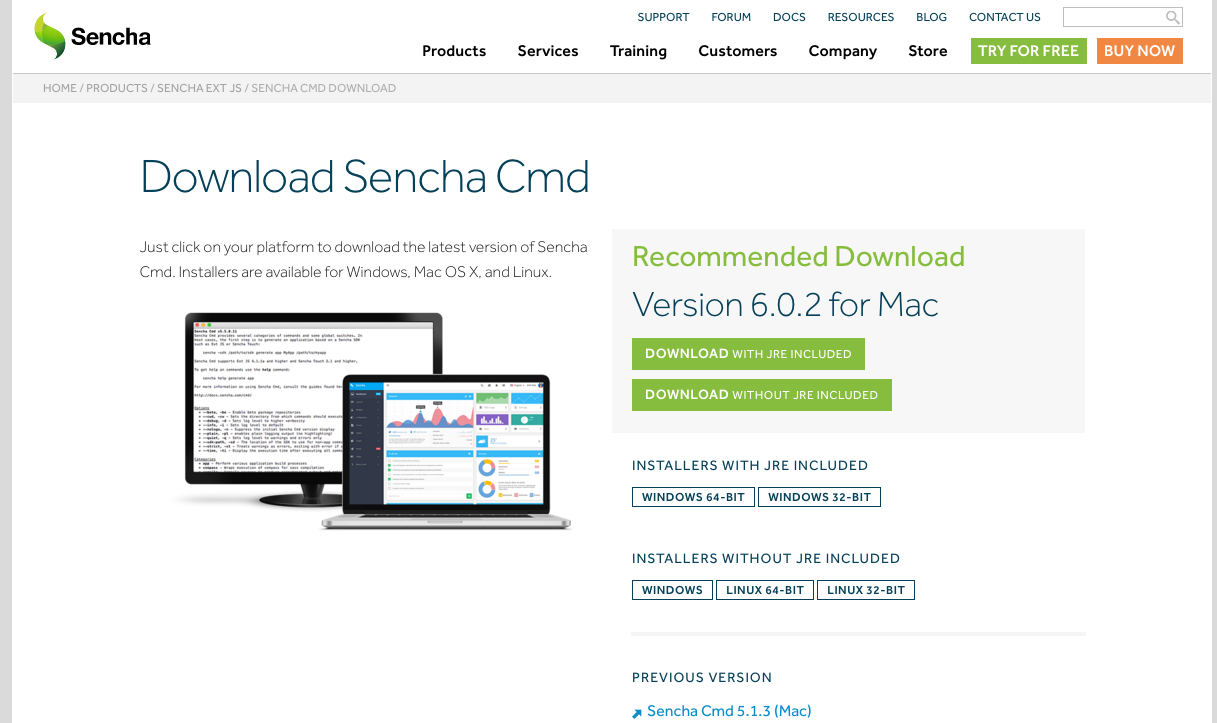
こんなページに飛びました。
ここであなたはその手がピタッと止まります。
そう、ダウンロードボタンが2つあるのです。一体どちらが本物でしょうか。
当然、両方本物ですが、よく見ると1つはJRE入り、もう1つはJRE入ってないやつ、
ということらしいです。
JREがすでに入ってるなら、WITHOUTのほうで良いと思います。
ダウンロードボタンを押すと、サンキュ!って言われます。
だらだら長くて、中身の無い記事になってしまっていますが、、
次回はインストールして、実際にコマンド叩いてみましょう。