
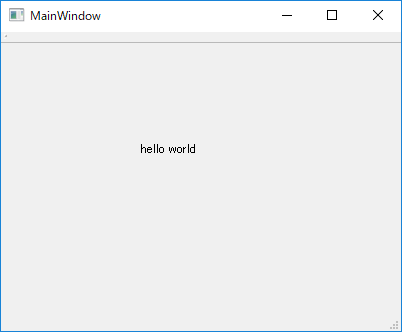
【その1:インストール編】に続き、今回は実際にソフトを作ってみます。「hello world」と書かれた画面があるだけの、入門ではお決まりのものです。
 Qt Creator を起動 ~ プロジェクト作成
Qt Creator を起動 ~ プロジェクト作成
Qtを C:\Qt 配下にインストールした場合、Qt Creator の場所は、
C:\Qt\Tools\QtCreator\bin\qtcreator.exe
にありますので、これを起動します。
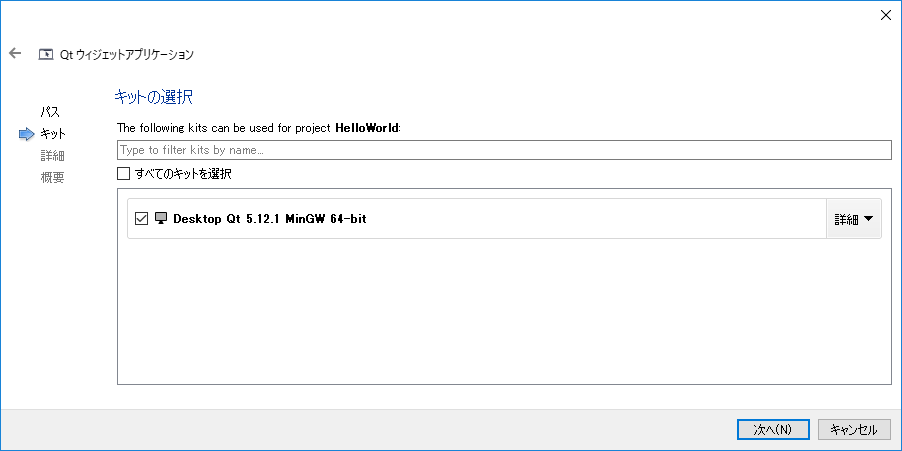
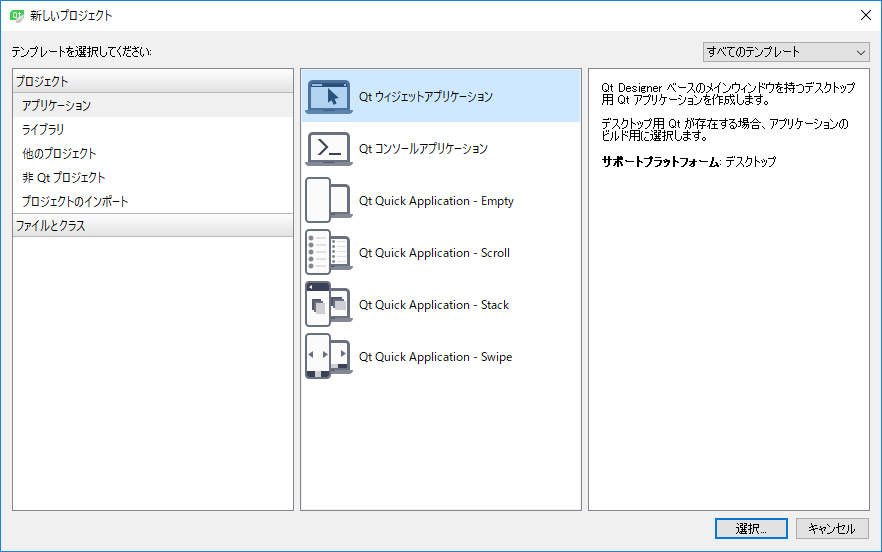
テンプレートは「アプリケーション > Qtウィジェットアプリケーション」を選択します。

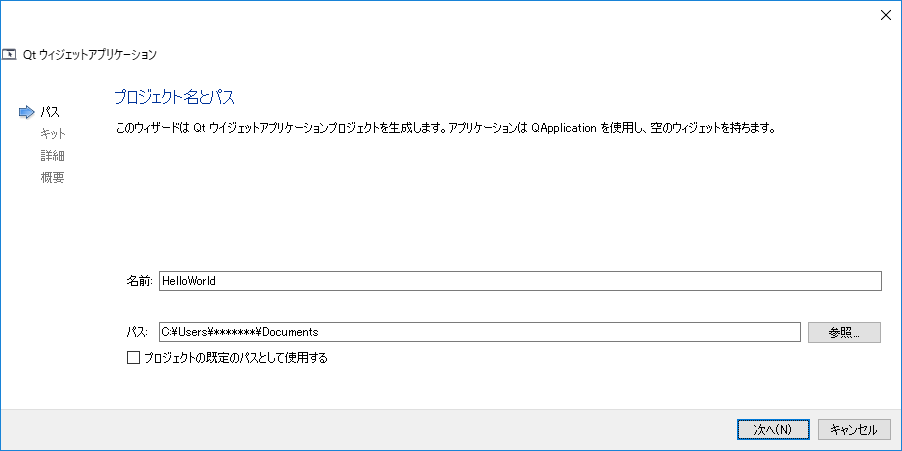
プロジェクト名は「HelloWorld」とし、保存先を指定します。保存先のフォルダパスにも日本語が含まれないよう注意して下さい。

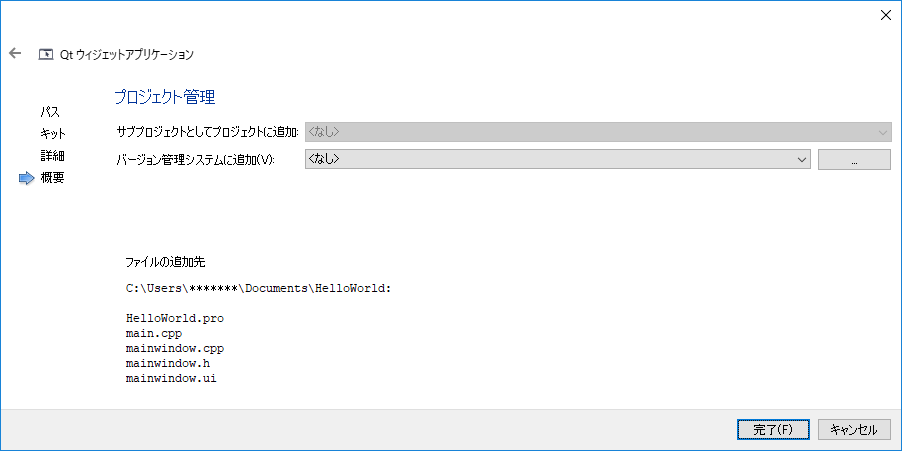
「完了」ボタンを押すと「HelloWorld」プロジェクトが作成されます。

 実際にソフトを作っていく
実際にソフトを作っていく
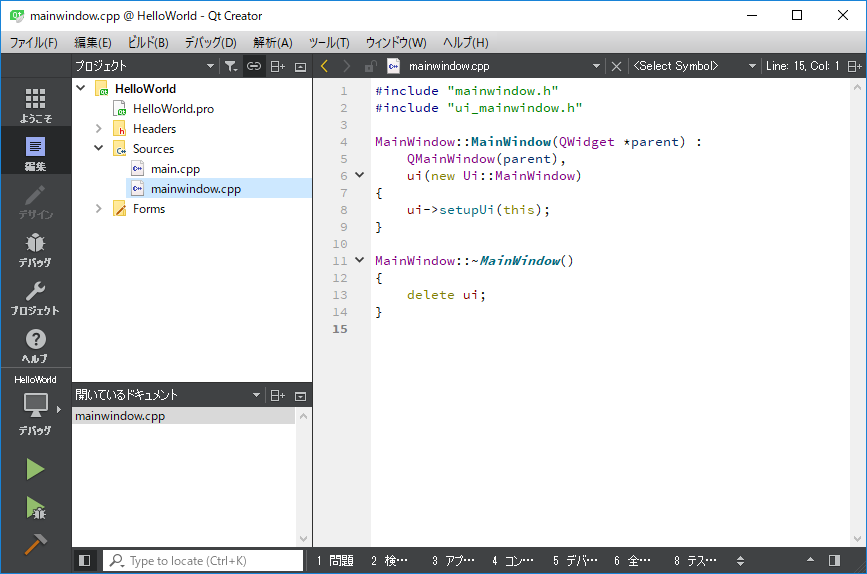
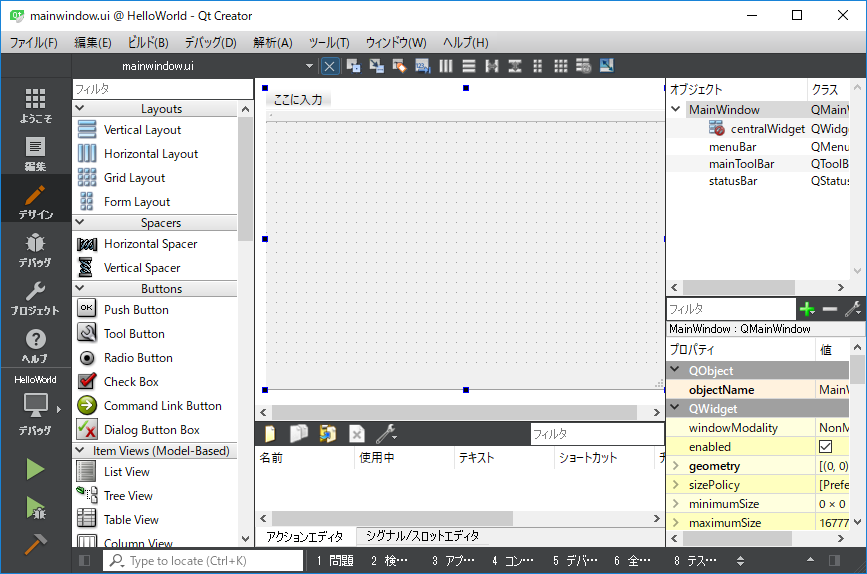
左のソースツリーから「Forms > mainwindow.ui」をダブルクリックすると、画面編集モードになります。

左のコントロール一覧には「Push Button」や「Check Box」など、画面を構成する部品があります。

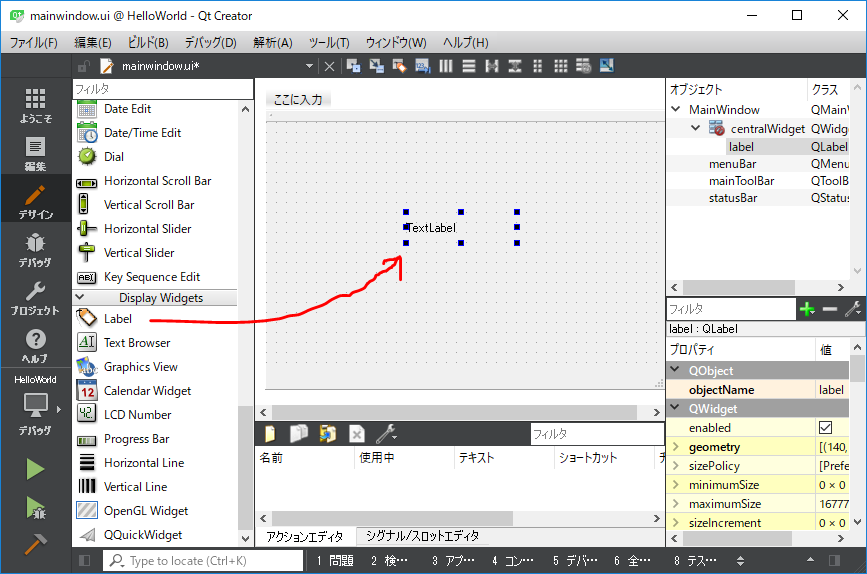
コントロール一覧の下のほうに「Label」があるので、それをドラッグ&ドラップで、画面上に配置します。

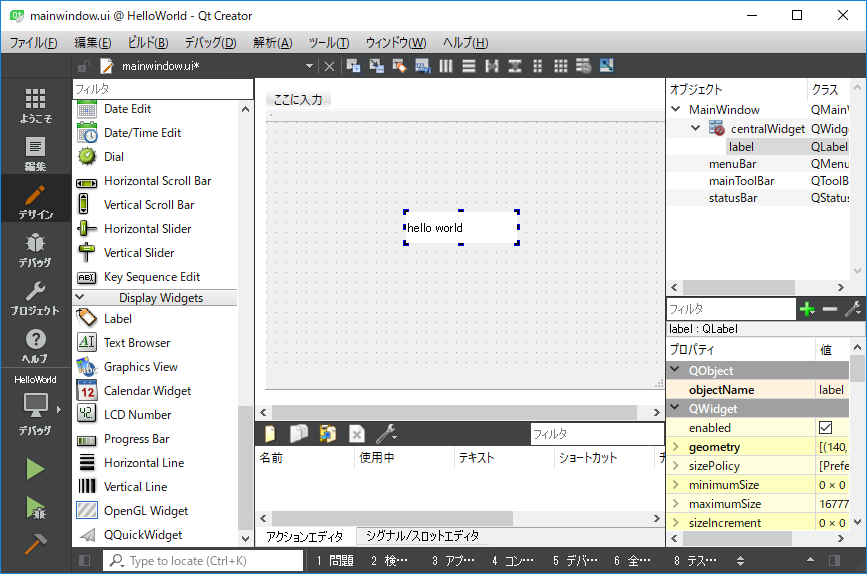
「TextLabel」の部分をダブルクリックして「hello world」と入力します。

キーボード「Ctrl+S」でいったん保存し、「Ctrl+R」で実行します。
自動的にビルドが始まります。最初は少し時間が掛かります。
しばらくすると、「hello world」ソフトが起動します!やったね![]()

次は【その3:ソフト配布編】に続く予定‥。
(・o・ゞ いじょー。