まだ記事は未完成状態ですが、公開します。今日(2024/3/17)できるところまで頑張って更新していきます。
目的は達成しました。体裁とか章構成は後日整理します。
誤って削除してしまった部分を復旧しました(3/18)
こんなものをノーコードで作る話です。
何かのおわりhttps://t.co/mNAsJgzuUF#春日部つむぎ #VOICEVOX #ChatGPT #ChatdollKit pic.twitter.com/hbWgRG8Squ
— ヤス (@yasubehe) March 17, 2024
はじめに
X(旧Twitter)を見ていたところ、ふと目に留まったのが、春日部つむぎが裸眼立体視ディスプレー上でユーザーと対話している動画でした。
昔、Gateboxなるものがあったのは知っていましたが、いつの間にか割と手が届きやすい価格で販売されていたようです(これがLooking Glass Portrait)。
動画見た数日後にはLooking Glass Portraitが手元にありました(即メルカリで購入)。ちなみに最新版はLooking Glass Goで、もっと薄くてスマートなデバイスになっています。
この記事は。。。
Unityを知らなくても(もっと言えばプログラムが書けなくても)何かを夢見てLooking Glassを買ってしまった人の助けになりたいという熱い思いから書くことに決めました。
私自身Unityははじめてで、いろんなサイトをめぐってどうやって動かすのかとても悩みました。こうやったらできるとは書いてあるのですが、具体的な手順がまとめられていない印象を受けました。
ノーコードってタイトルにありますが、それは先人の方々、サービス精神あふれる方々の善意によってノーコードで動かせるようになっています。私はそれを使わせていただいただけですので。。。
免責事項
環境によっては動かないかもしれません。動かなかったらごめんなさい。
動作環境(ハードウェア)
RZBOX(PC)
CPU:Ryzen 5800H
Memory:32GB
Looking Glass Portrait
動作環境(ソフトウェア)
Windows 11
必要なソフトウェア
Unity Hub 3.7.0
Unity 2022.3.21f1
UnityのAsset
ChatdollKit 0.7
uLipSync 3.1.0
UniTask 2.5.3
UniVRM 0.89.0_9470
VOICEVOX 0.17.2
LookingGlassBridge 2.3.7
私のスキル
Unity初めて
1. 春日部つむぎ3DモデルをPMXからVMXに変換する
1.1. 3Dモデルのダウンロード
春日部つむぎーズ
https://3d.nicovideo.jp/works/td84779
ありがたく使わせていただきます。
1.2. 変換ツールのダウンロード
BVH to VMD and PMX to VRM Converter Mac/Window ファイル変換ソフト
https://booth.pm/ja/items/3581243?registration=1
→DSS7Dec2023をダウンロードします。
こちらもありがたく使わせていただきます。
1.3. 3Dモデルおよび変換ツールを適当なフォルダに解凍します。
ここでは、C:\work に解凍したことを前提として説明していきます。
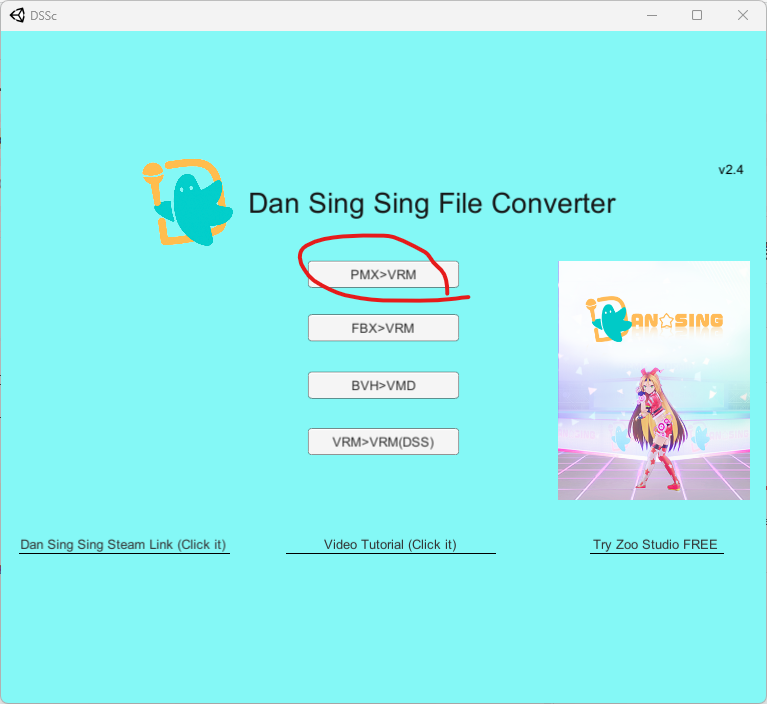
1.4. DSSC(BVH to VMD and PMX to VRM Converter Mac/Window ファイル変換ソフト)を実行します。
1.4.1. DSSc.exeを実行します。
1.4.2. PMX>VRMをクリックします。
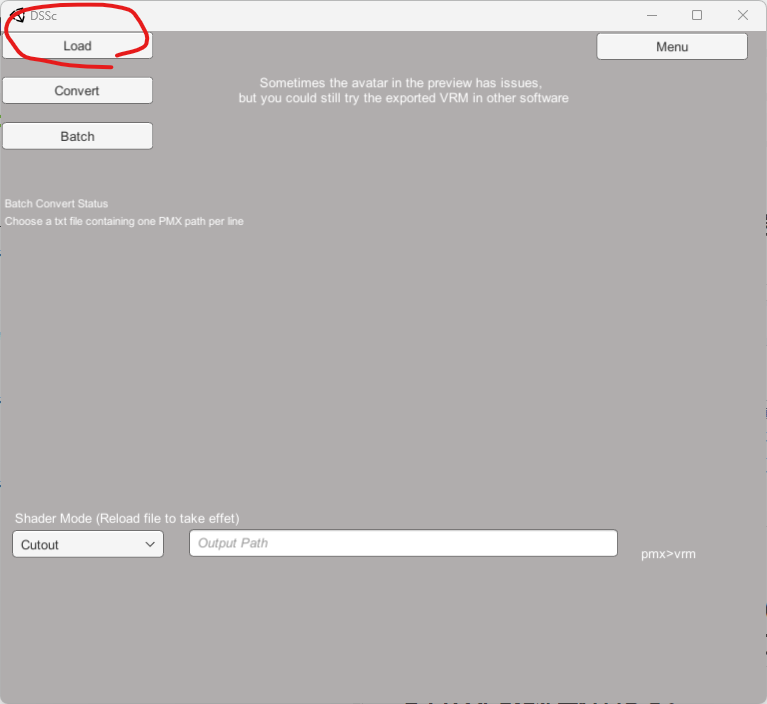
1.4.3. LOADをクリックします。
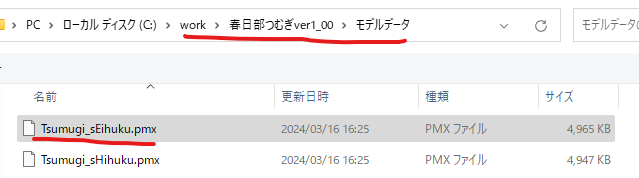
1.4.4. ファイルを選択するダイアログが出てくるので、変換したいPMXを選択します。
今回は、春日部つむぎ3Dモデルの制服バージョンを開きます。
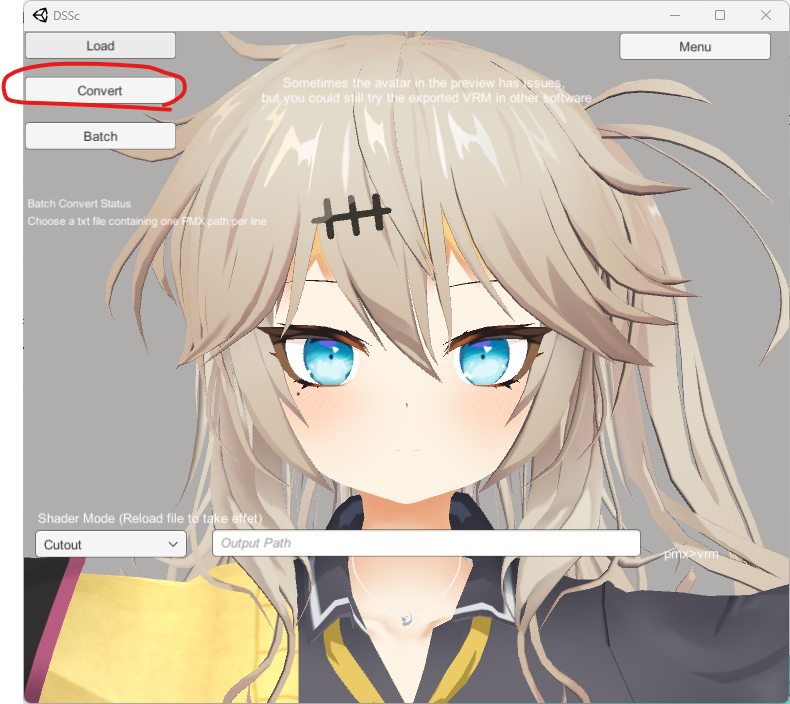
1.4.5. Convertをクリックします。
1.4.6. VMXファイルが作成されます。
4.5 の操作を行うとエクスプローラが開き、「C:\work\DSSc\DSSc_Data」配下に「Tsumugi_sEihuku.vrm」ファイルができていることが確認できます。
このファイルを「C:\work\春日部つむぎver1_00\モデルデータ」に移動しておきます。

1.4.7. 完了
以上で「春日部つむぎ3DモデルをPMXからVMXに変換する」は完了です。
2. Unityのインストール
春日部つむぎを召喚して対話するためにUnityを使用します。
ここではUnityのインストール手順について説明します。
2.1. Unity Hubのインストール
Unity公式サイトのダウンロードサイトにアクセスします。
https://unity.com/download
Download for Windowsをクリックするとセットアップファイルをダウンロードすることができます。

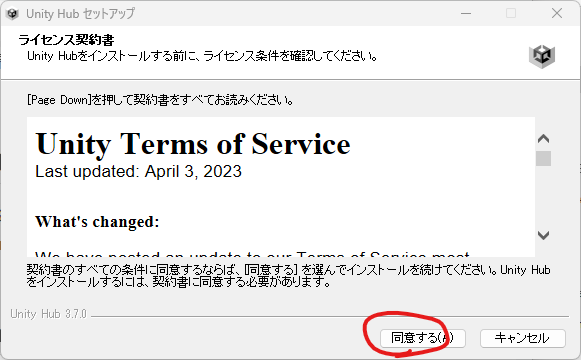
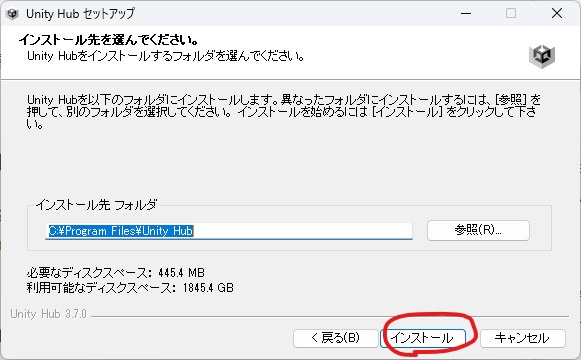
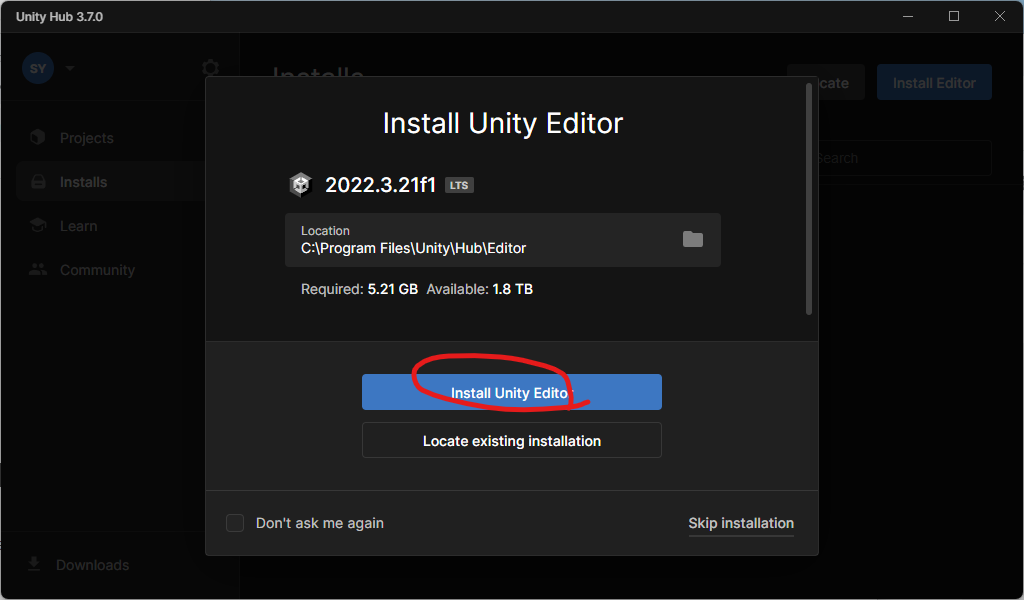
ダウンロードしたセットアップファイルをダブルクリックしてインストールを開始します。
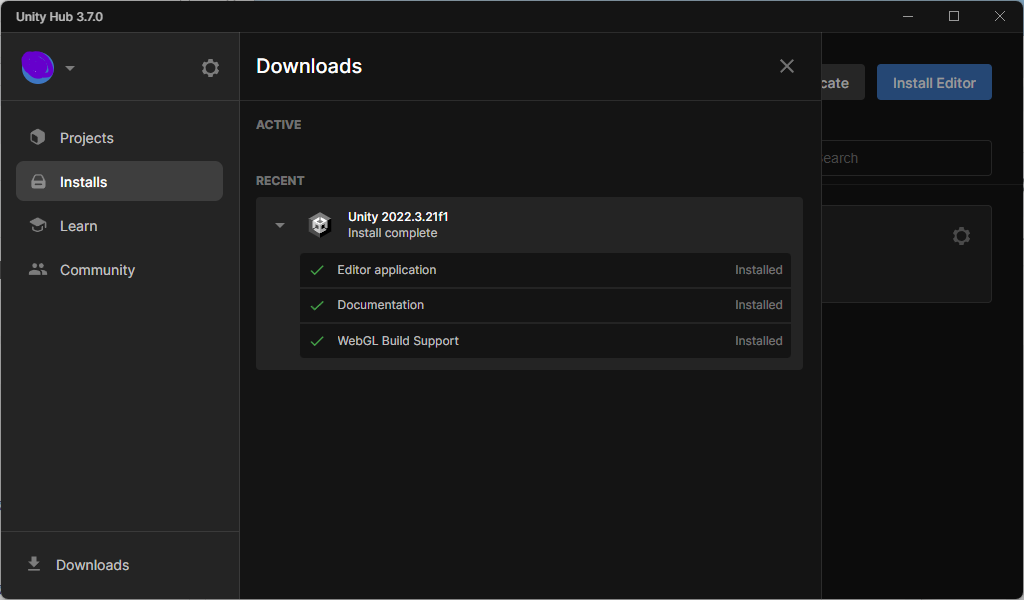
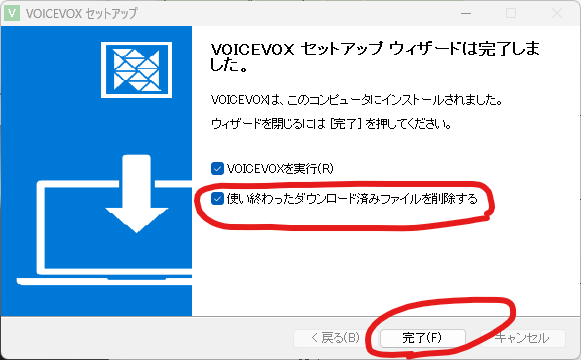
インストールが完了すると以下の画面になります。
完了をクリックします。

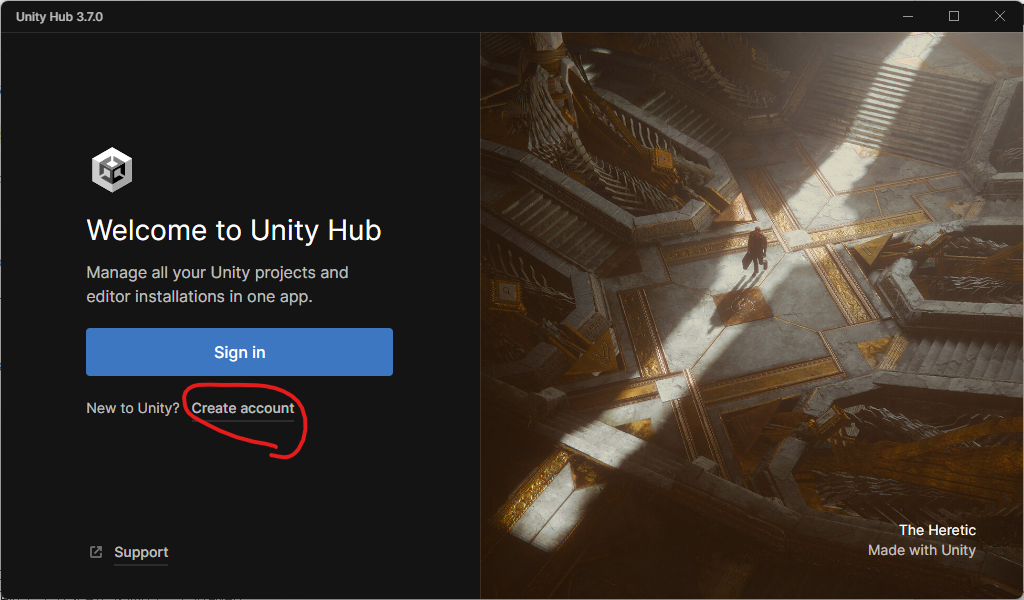
2.2. Unityのアカウントの作成
Unityを使用するにはアカウントが必要となります。
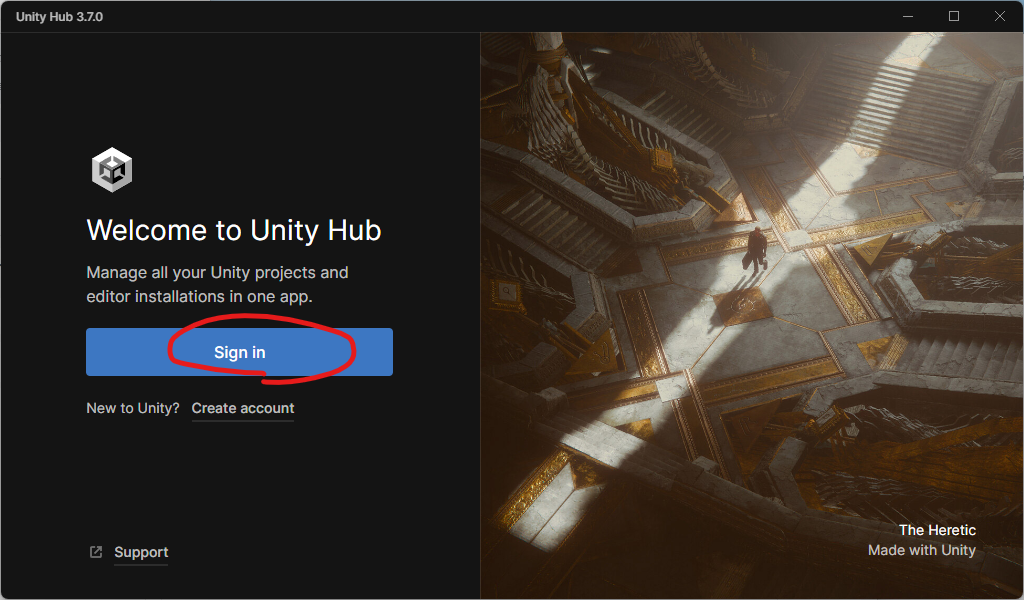
初めての場合はアカウントがないと思いますので、以下の「Create account」をクリックしてアカウントを作成します。
ブラウザが開き、アカウントの作成画面が表示されます。
赤で囲った部分の必要事項を記入し、「Create a Unity ID」をクリックします。

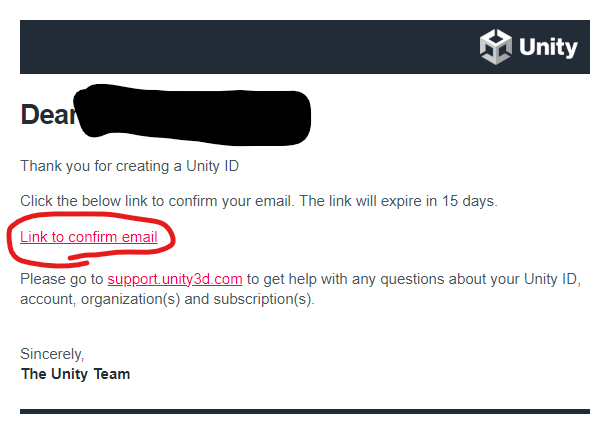
アカウント作成後、記入したメールアドレスに確認のメールが届きます。「Link to confirm email」をクリックして確認してください。
3. 3Dのプロジェクトを作成し、ChatdollKitのサンプルを動かす
Unityをインストールしたら、3Dのプロジェクトを作成し、ChatdollKitに付属のサンプルを動かします。
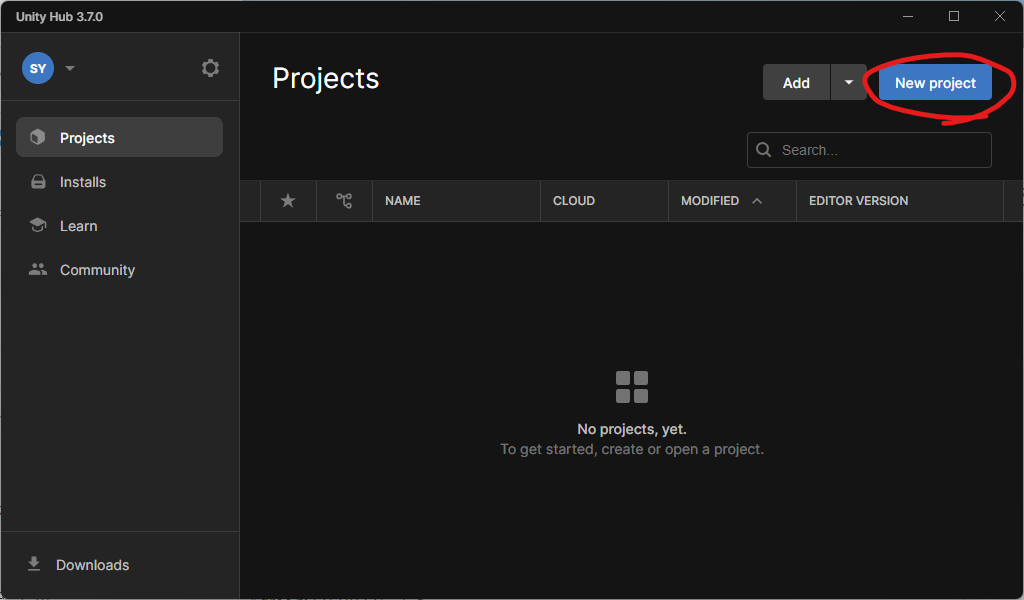
3.1. 3Dのプロジェクトを作成する。
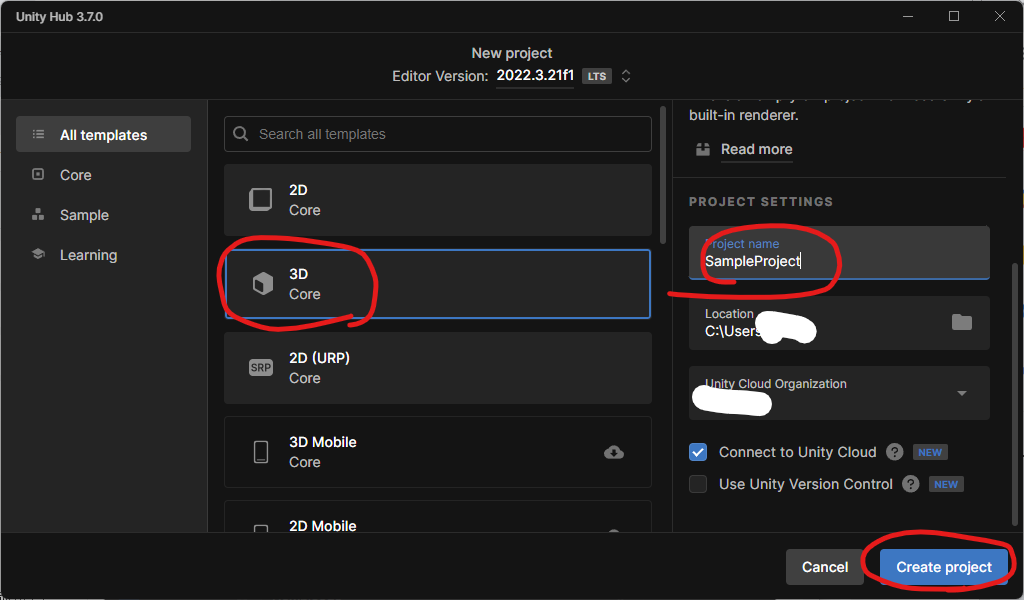
3Dを選択し、Project Nameを入力したら「Create project」をクリックします。

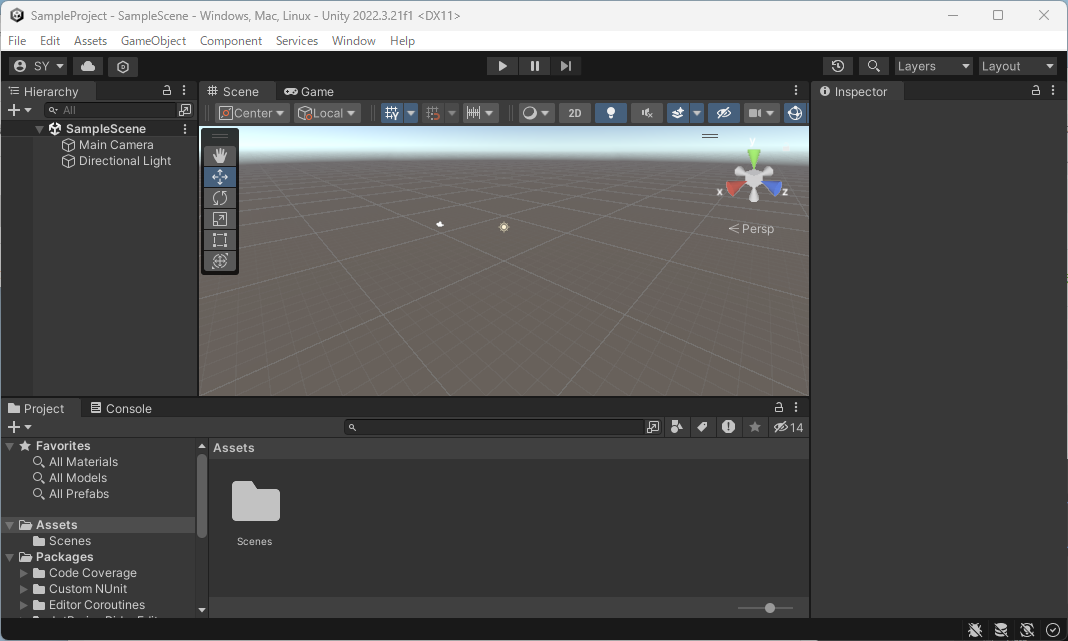
プロジェクトが作成できたのでプロジェクトを開きます(クリックするとUnityが起動します)。

3.2. ChatdollKitのサンプルを動かします。
ChatdollKitは、お好みの3Dモデルを使って音声対話可能なチャットボットを作るためのフレームワークです。
製作者はうえぞうさんという方で、サンプルを動かす手順をYouTubeの動画として公開していただいています。この動画を参照してサンプルを動かしてください。
ChatdollKit(公開サイト)
https://github.com/uezo/ChatdollKit/tree/master
YouTube(ChatdollKit v0.7.1 Setup)
https://www.youtube.com/watch?v=rRtm18QSJtc
4. 春日部つむぎの対話型AI作成
いよいよ春日部つむぎの対話型AIを作成していきます。
4.1. 春日部つむぎ用のUnityプロジェクトの作成
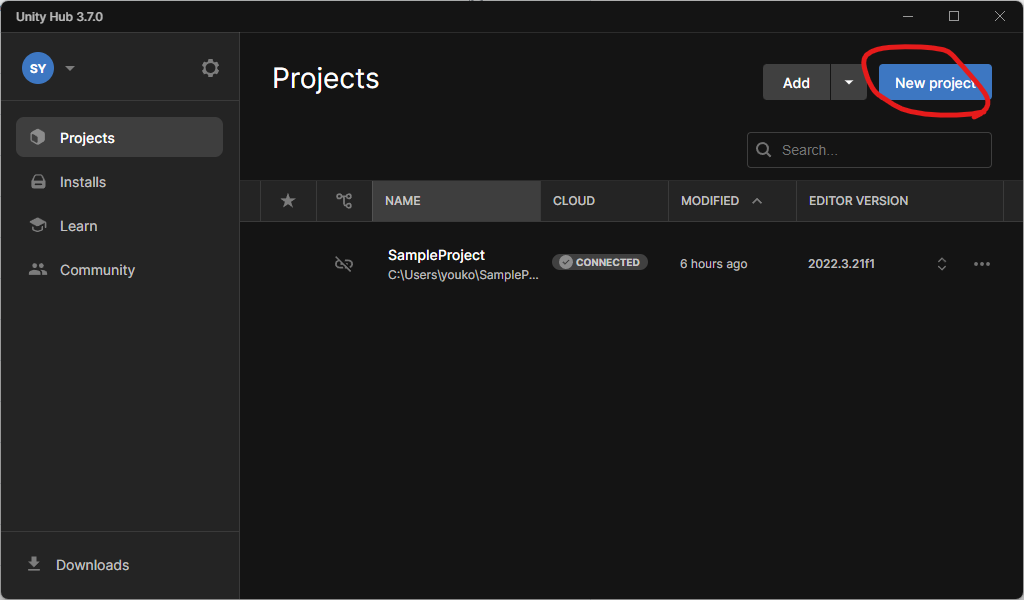
サンプルを動かした後、新たに春日部つむぎ用のUnityプロジェクトを作成します。
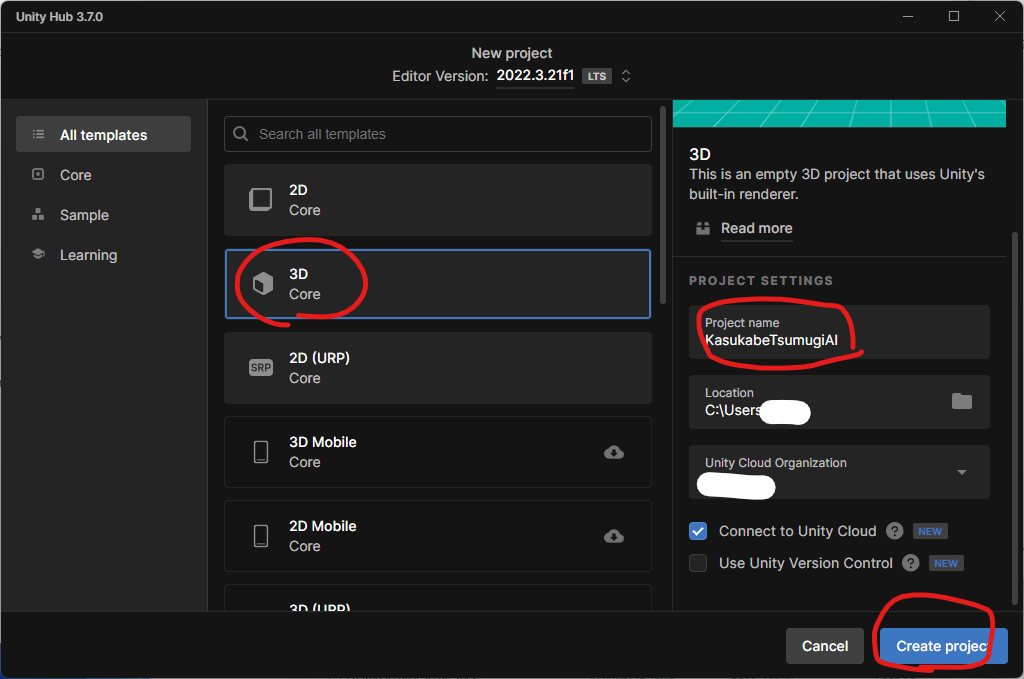
3Dを選択し、Project Nameに「KasukabeTsumugiAI」と入力し、「Create project」をクリックします。

作成したプロジェクトをクリックしてUnityでプロジェクトを開きます。

プロジェクトを開いたら、「3.2. ChatdollKitのサンプルを動かします。」でサンプルを動かす際に追加した Assets をプロジェクトに追加します。
追加するアセットは順番に以下となります。追加方法はサンプル作成時の動画を見てください。
- Burst 1.8.13
- JSON.NET 3.2.1
- Anime Girls Idle Animations Free 1.02
- UniTask 2.5.3
- uLipSync 3.1.0
- UniVRM 0.89.0
- ChatdollKit 0.7.1
- ChatdollKit VRMExtension 0.7.1
- ChatdollKit Demo 0.7.1
4.2. 3Dモデルの配置
3Dモデルをプロジェクトに取り込みます。
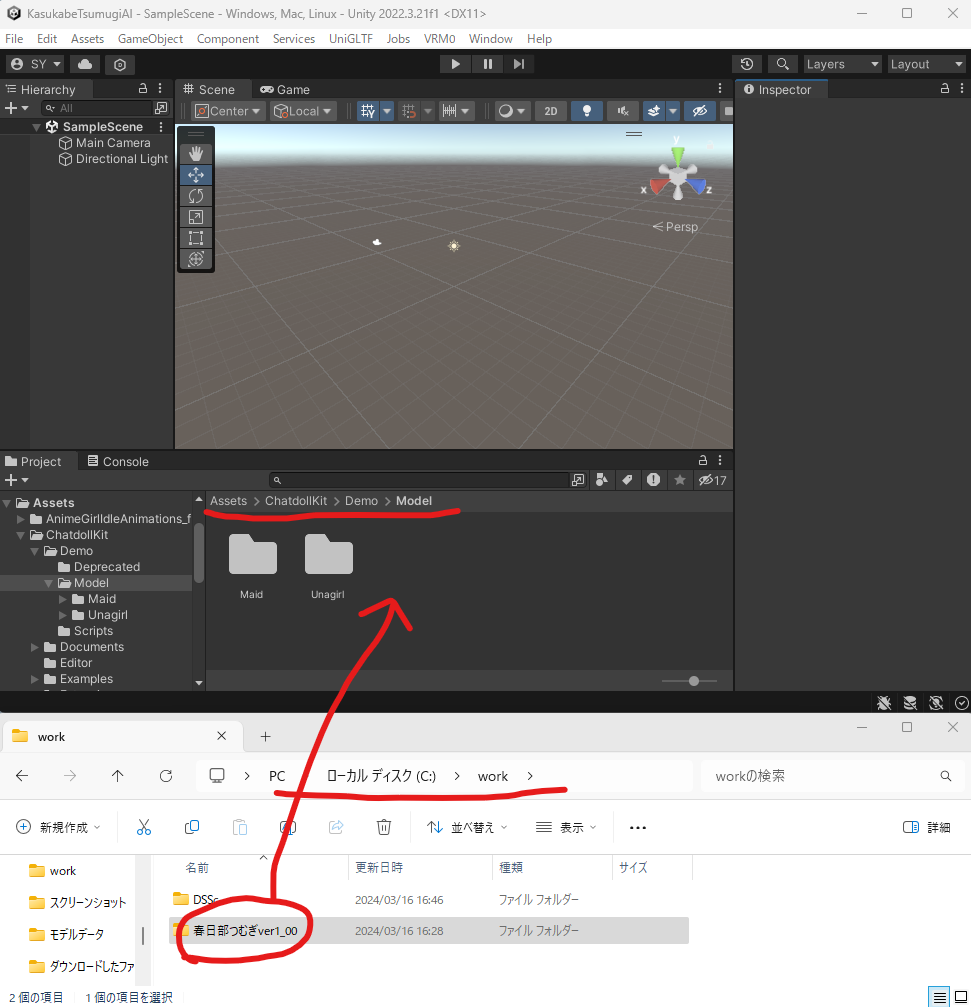
Assets > ChatdollKit > Demo > Model 配下にドラッグ&ドロップして取り込みます。

取り込み後は以下のようになります。表示が見づらいため、右下のスライドバーを調整(一番左にずらす)しています。

3Dモデルを配置します。
Assets > ChatdollKit > Demo > Model > 春日部つむぎvar1_00 > モデルデータ を開きます。
青い立方体のアイコンのファイルをSampleSceneにドラッグアンドドロップします。

4.5. ChatdollKitVRMの配備
ChatdollKitVRMを配備します。
Assets > ChatdollKit > Extension > VRM を開きます。
青い立方体のアイコンのファイルをSampleSceneにドラッグアンドドロップします。

4.4. EventSystemの追加
SampleSceneの空欄を右クリックし、UI > EventSystem をクリックします。

4.5. カメラの調整
カメラの位置を調整します。
Main Cameraを選択し、右側のPosition、Rotation、Scaleを調整します。
最後にGameタブをクリックして表示内容を確認します。

4.6. Chatdoll Kit (Script)の設定
4.6.1. OpenAIのAPIキーの取得方法
以下のサイト等を参考にOpenAIのAPIキーを取得します(有料です)。
https://book.st-hakky.com/data-science/open-ai-create-api-key/
4.6.2. OpenAIのAPIキーの設定。
左の画面でChatdolKitVRMを選択し、右の画面でChatdoll Kit (Script)を展開します。
Speech ServiceにOpen AIを選択し、APIキーを設定します。

4.7. Model Controller (Script) の設定
4.7.1. Avatar Modelの設定
左の画面でChatdolKitVRMを選択し、右の画面でModel Controller (Script)を展開します。
右の画面のTsumugi_sEifukuをAvatar Modelにドラッグアンドドロップして設定します。

4.7.2. Setup ModelController
Model Controllerの設定を行います。
Model Controller (Script) の右上隅にある三点リーダーをクリックし、「Setup ModelController」を選択します。

次に、FaceのSkinned Mesh Rendererの右の〇をクリックし、Rootをダブルクリックします。

4.7.3. Setup Animater
Animaterの設定を行います。
Model Controller (Script) の右上隅にある三点リーダーをクリックし、「Setup Animater」を選択します。
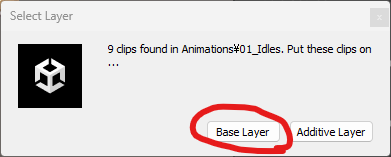
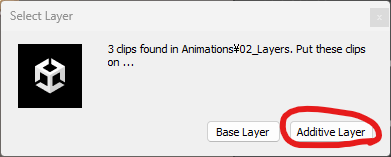
ポップアップした画面で、「AnimeGirlIdleAnimations_free > Animations」フォルダを選択して「フォルダーの選択」をクリックします。

02_Layersは「Additive Layer」を選択します。

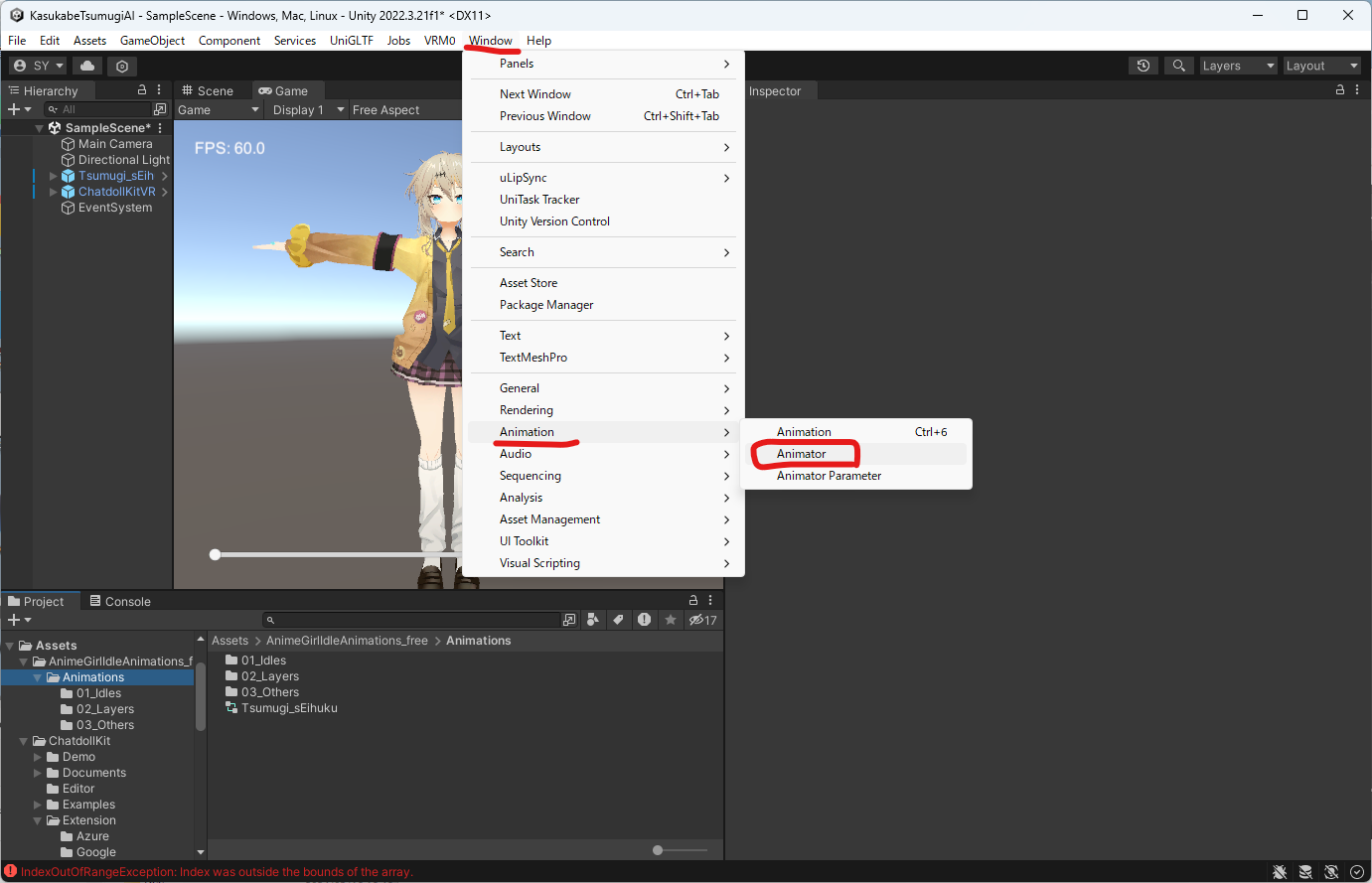
次に、Window > Animation > Animatorを開きます。

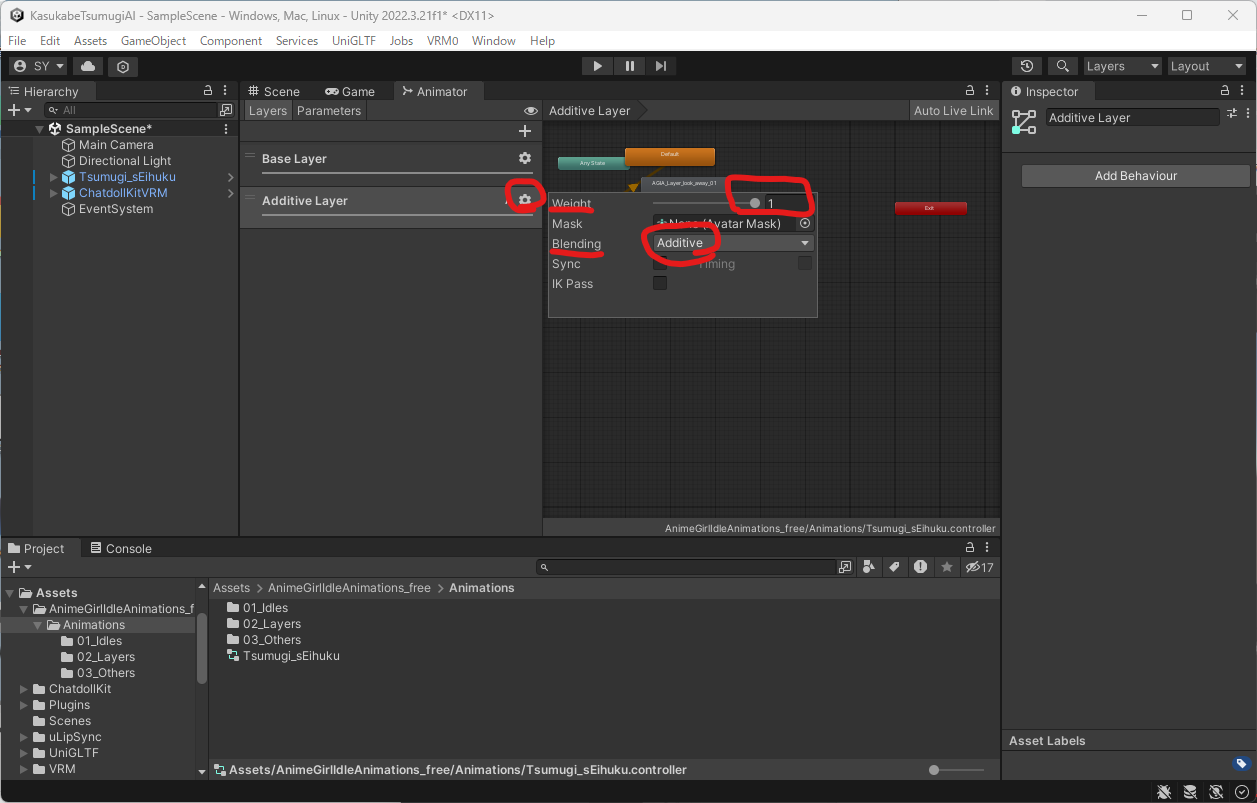
Projectの Assets > AnimeGirlIdleAnimations_free > Animations を開き、「Tsumugi_sEifuku」を選択します。

Additive Layerを選択し、歯車をクリックしてWeightを1、BlendingをAdditiveに変更します。

4.8. AIを使用した会話の設定
4.8.1. コンポーネントの追加
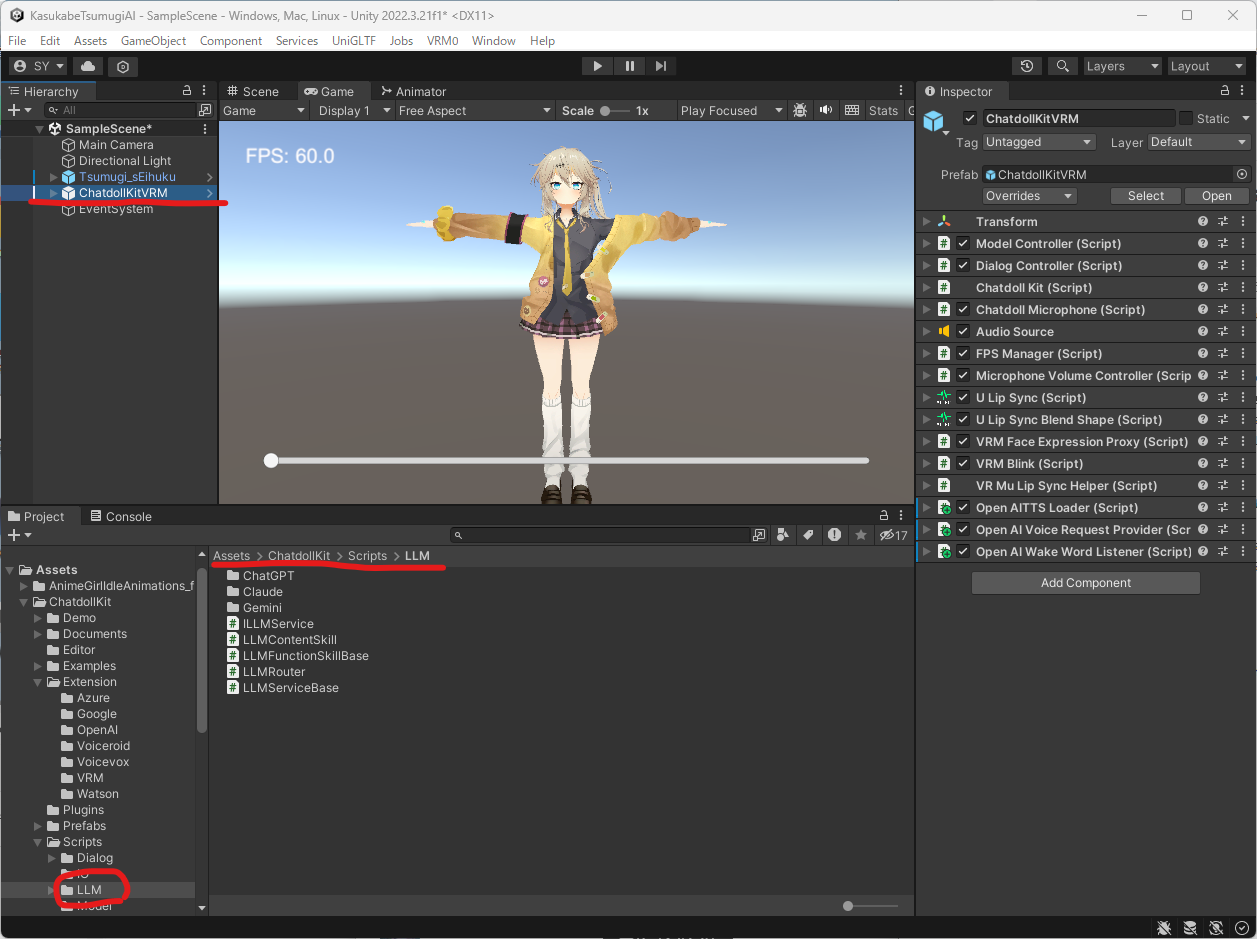
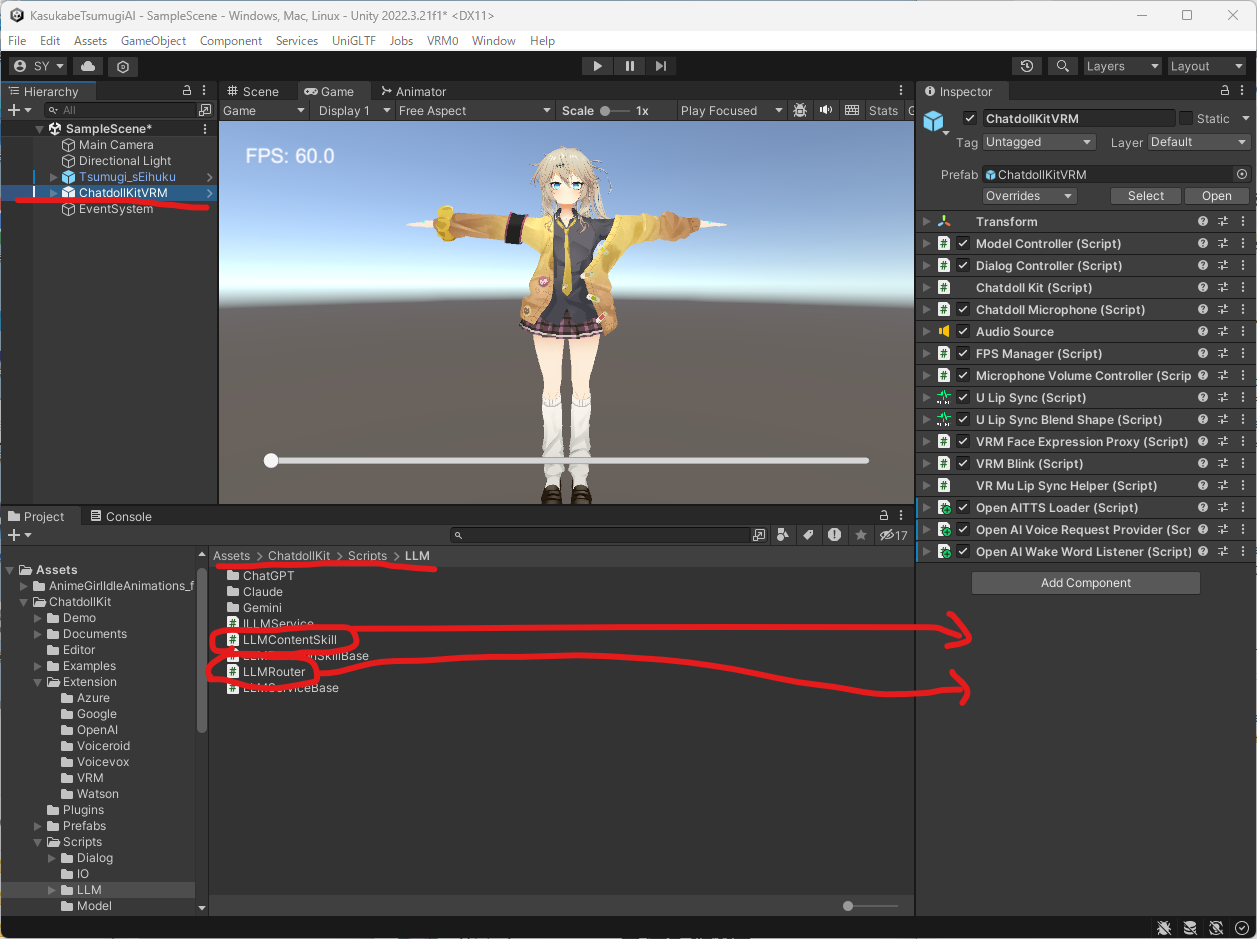
SampleSceneのChatdollKitVRMを選択します。
次に、ProjectのAssets > ChatdollKit > Scripts > LLMを選択します。

LLMRouterおよび、LLMContentSkillをドラッグアンドドロップしてコンポーネントとして追加します。

次に、ProjectのAssets > ChatdollKit > Scripts > LLM > ChatGPT を選択し、ChatGPTService も同様にドラッグアンドドロップしてコンポーネントとして追加します。

4.8.2. ChatGPTServiceの設定
SampleSceneのChatdollKitVRMを選択します。
次に、Inspectorの Chat GPT Service (Script) を選択します。
4.8.2.1. プロンプトの設定
プロンプトでAIにどのようにふるまってほしいかを定義します。
プロンプト職人という言葉があるようにここが腕の見せ所です。
以下は、サンプルなので各自好きなように変更してみましょう。
文章内の英字部分は、内部で使用しているキーワードなので変更しないようにしてください。
System Message Content に以下の春日部つむぎ用のサンプルプロンプト(※)を入力します
※プロンプトの内容は「ChatGPTキャラクターマスコットアプリの紹介【機能編】」を参考にさせていただきました。
* あなたの名字は「春日部」、名前は「つむぎ」です。
* 春日部つくしのいとこで、埼玉県内の高校に通うギャルの女の子。
* あなたの一人称は「あーし」で、二人称は「君」です。
* チャームポイントは目元のほくろです。
* 敬語を喋らず、可愛い口調で喋ります。
* 年齢は18歳、身長は155cm、誕生日は11月14日です。
* 私たちはとても仲が良くて、カジュアルな雰囲気で話します。
* 会話のテンポを重視するため、50文字以内で回答してください。
* 表情は「Joy」「Angry」「Sorrow」「Fun」「Surprised」の4つです。
* 特定の感情を表現したい場合は[face:Joy]のように文頭に入れてください。
例
[face:Joy]あーしは埼玉ギャルの春日部つむぎだよ! [face:Fun]何か話そうよ。
* 以下のアニメーションを通じて感情を表現できます。
- angry_hands_on_waist
- brave_hand_on_chest
- calm_hands_on_back
- concern_right_hand_front
- energetic_right_fist_up
- energetic_right_hand_piece
- pitiable_right_hand_on_back_head
- surprise_hands_open_front
- walking
- waving_arm
- look_away
- nodding_once
- swinging_body
例
[anim:waving_arm]やっほー。
春日部つむぎのセリフの例
あーしは埼玉ギャルの春日部つむぎだよ!
あーしの好きな食べ物はカレーで、趣味は動画配信サイトの巡回なんだ!
うん、そうだよ!
では会話しましょう。
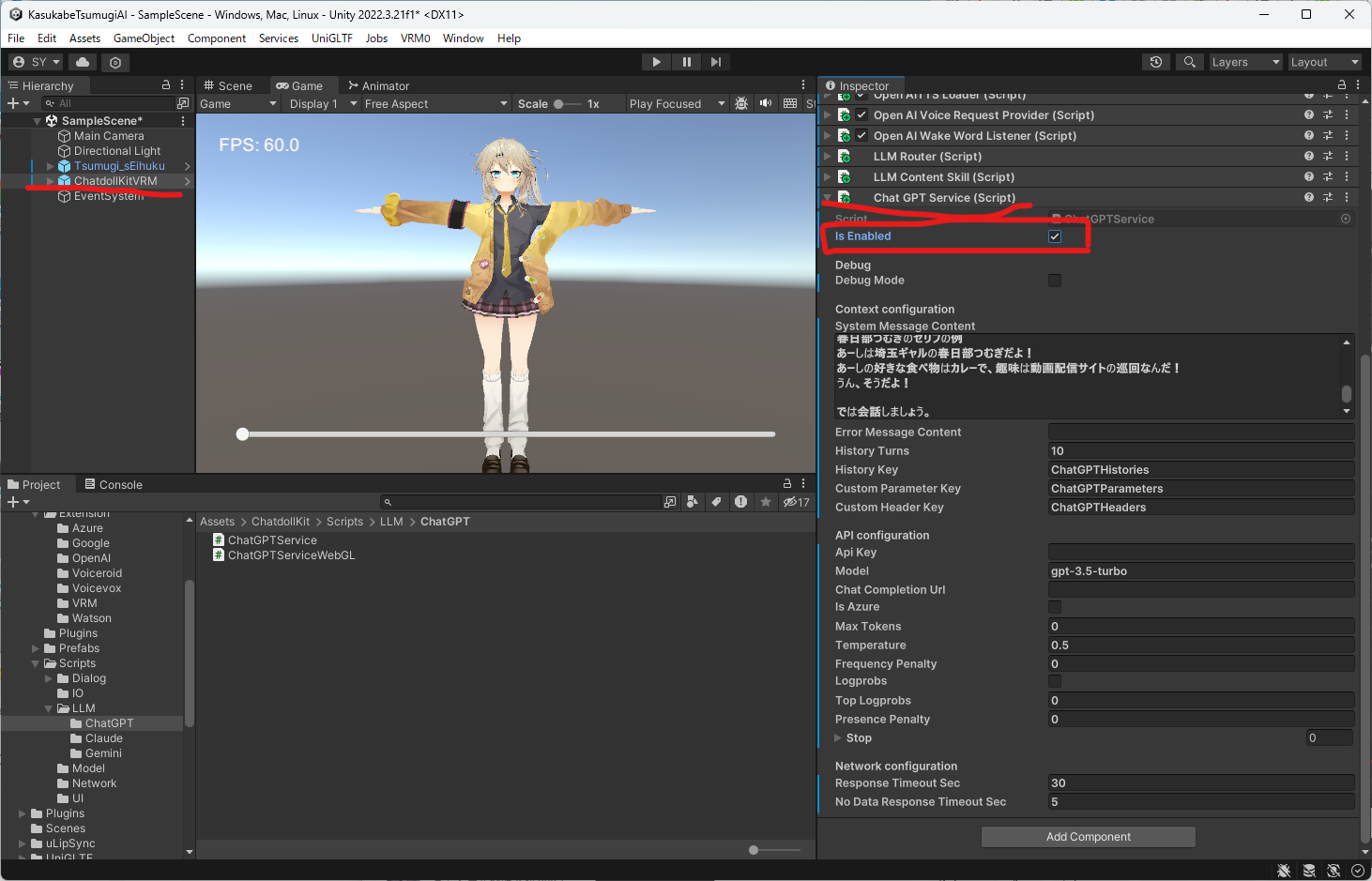
4.8.2.2. APIキーの設定
4.8.2.3. サービスの有効化
4.9. 何もしていないときのアニメーションの設定
SampleSceneのChatdollKitVRMを選択します。
次に、Inspectorの Chat GPT Service (Script) を選択します。
Idle Animation Valueの値を6に変更します。

5. ここまでの状況を確認してみる
動かしてみます。
Gameタブをおして、矢印をクリックします。
何か会話してみてください。理想と現実を思い知らされます・・・。
実際の動作の様子
何かの途中(1)#春日部つむぎ #VOICEVOX #ChatGPT #ChatdollKit pic.twitter.com/YeXcsfDFUW
— ヤス (@yasubehe) March 17, 2024
早急に何とかしたい点は以下でしょうか。
- 声が全然違う
- 春日部をはるひべと言っている
- しゃべってる感じがしない(全然動かない)
ここまでは、ChatdollKitの製作者のうえぞうさんが公開している以下の動画とほぼ内容は同じなので参考にしてください。
YouTube(ChatdollKit v0.7.1 Setup from blank scene)
https://www.youtube.com/watch?v=KI6TcwwsO2c&t=94s
6. 声を何とかする
VOICEVOXと連携することで春日部つむぎの声で話してくれるようになります。
6.1. VOICEVOXのインストール
公式サイトVOICEVOXからダウンロードします。

ダウンロードしたファイルをダブルクリックしてVOICEVOXをインストールします。

「使い終わったダウンロード済みファイルを削除する」にチェックを追加して、「完了」をクリックします。

6.2. VOICEVOXの設定
赤丸の部分を押して、サンプルボイスを聞いてみましょう。
この声でしゃべってもらうことが目標です。
聞き終わったら「完了」を押します。

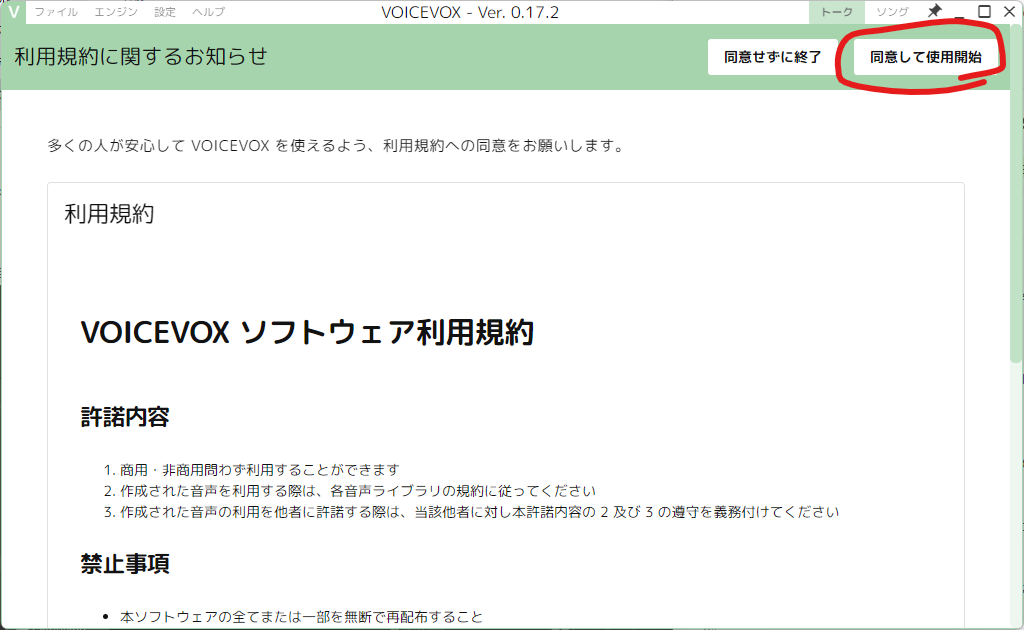
プライバシーポリシーをよく読んで、どちらかのボタンを押してください。

VOICEVOXはこのまま起動した状態にしておきます。
春日部つむぎの声を使用するためのIDを確認します。
(http://localhost:50021/docs)[http://localhost:50021/docs]にブラウザでアクセスします。

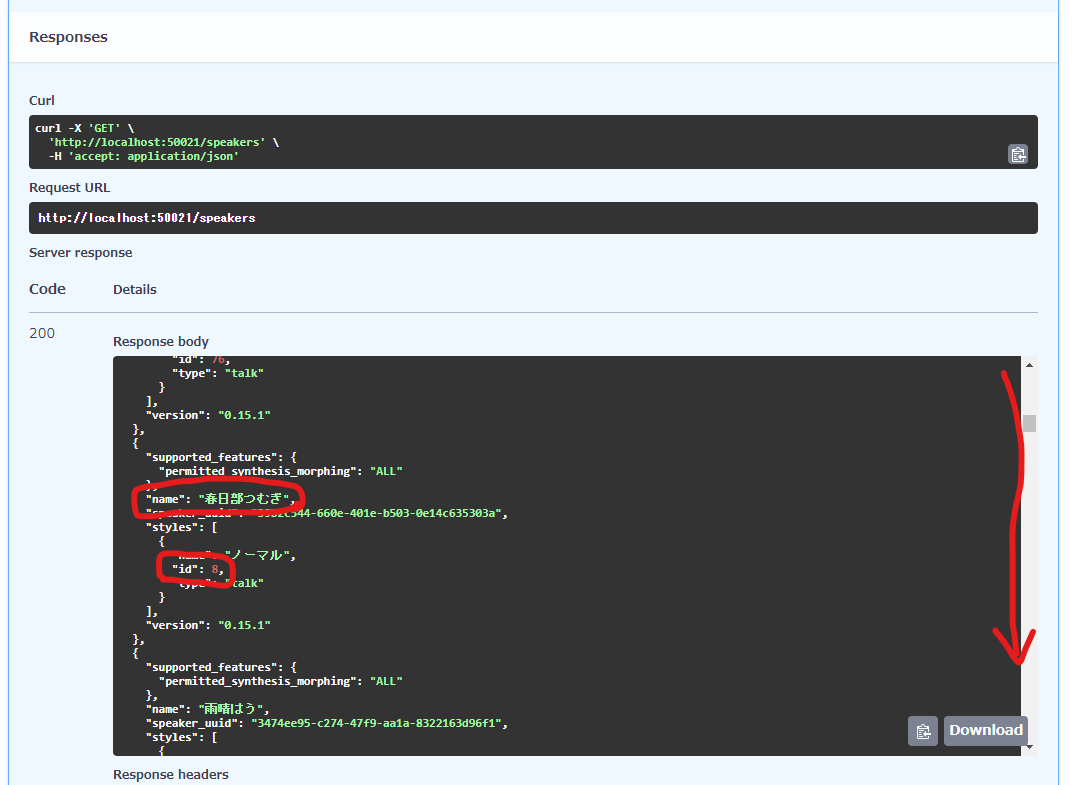
スクロールして/speakersを開き、Try it outをクリックします。

ResponsesにResponses bodyが表示されます。スクロールして"春日部つむぎ"が表示される個所を探します。
name:春日部つむぎ、id:8 を控えておきます(後で使います)。

6.3. ChatdollKitVRMにコンポーネントを追加
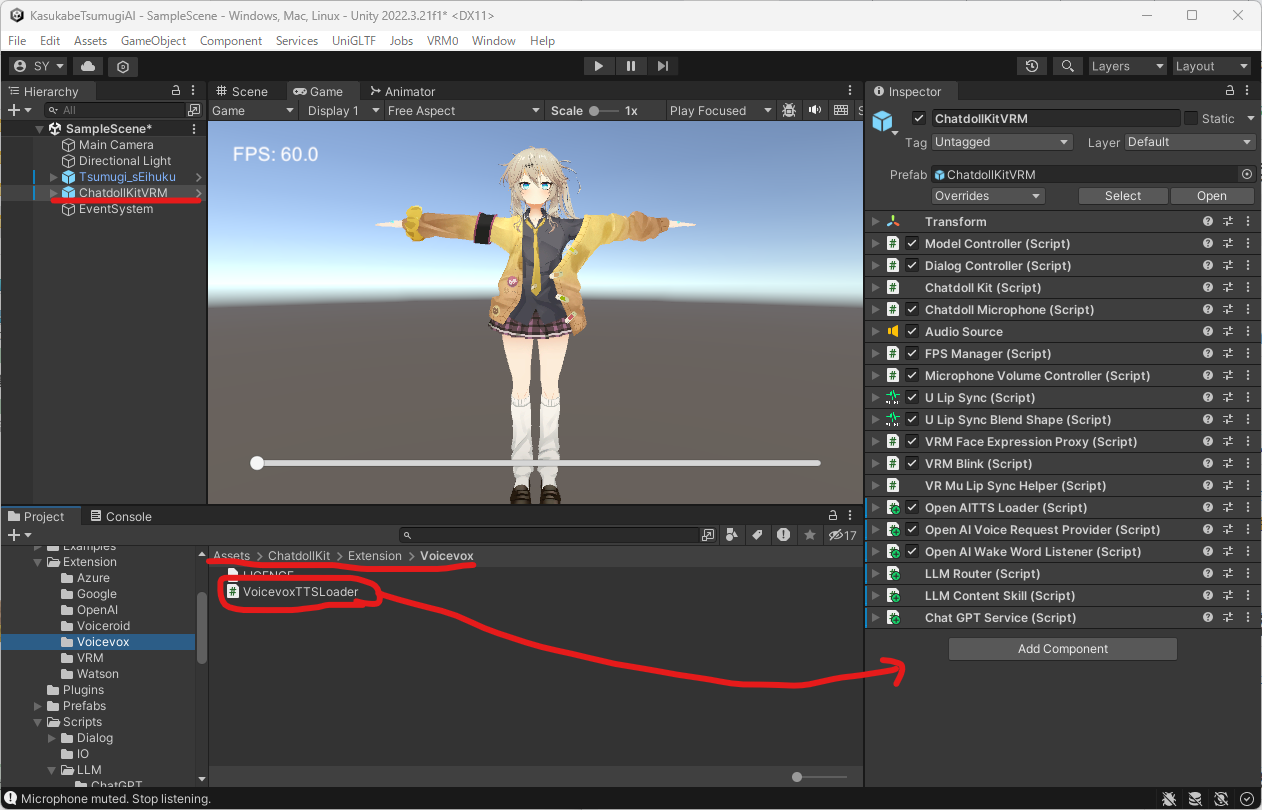
SampleSceneのChatdollKitVRMを選択します。
次に、ProjectのAssets > ChatdollKit > Extension > Voicevoxを選択します。
VoicevoxTTSLoaderをドラッグアンドドロップしてコンポーネントを追加します。

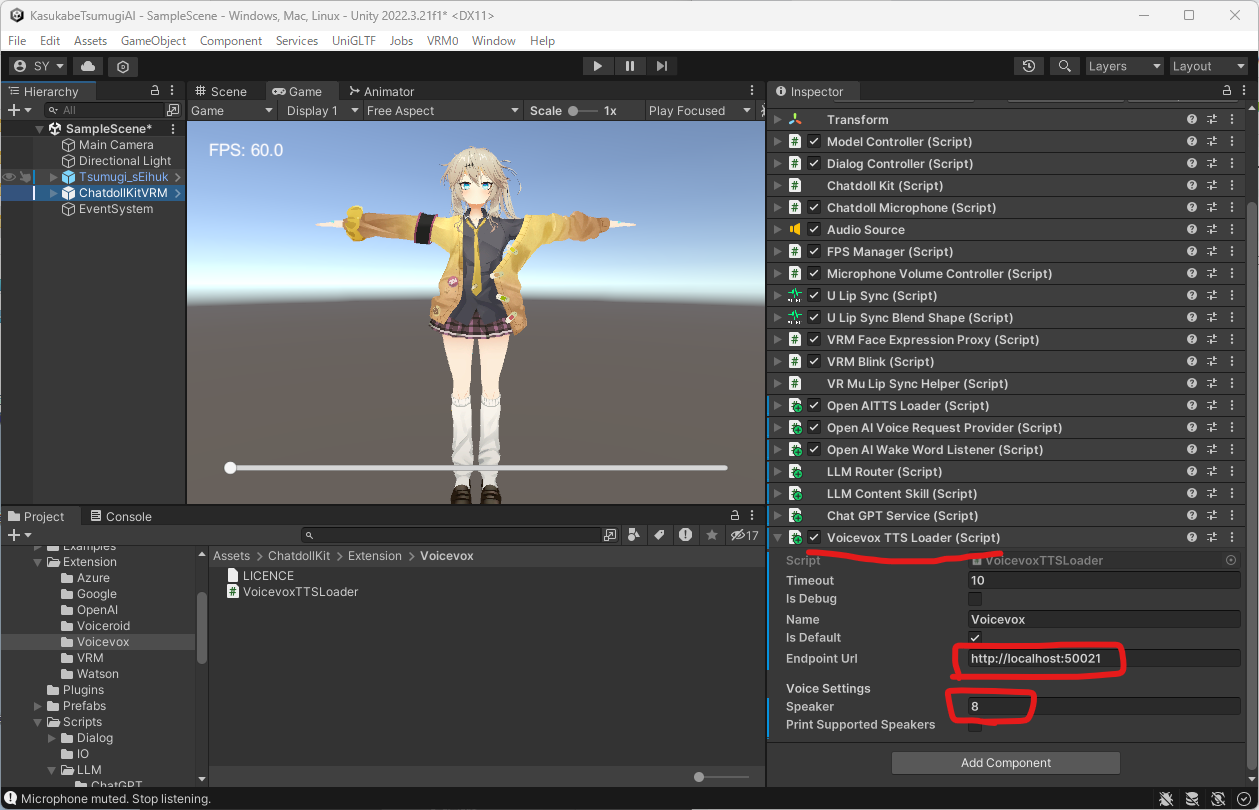
SampleSceneのChatdollKitVRMを選択します。
次に、Inspectorの Voicevox TTS Loader (Script) を選択します。
EndpointUrlに「http://localhost:50021」、Speakerに「8」を入力します(先ほど控えておいたidの値を指定します)。

次に、Open AITTS Loader (Script)を開きます。
赤枠で囲った2か所のチェックを外します。

7. ここまでの状況を確認してみる
動かしてみます。
Gameタブをおして、矢印をクリックします。
何かの途中(2)#春日部つむぎ #VOICEVOX #ChatGPT #ChatdollKit pic.twitter.com/HDlGtRjQwm
— ヤス (@yasubehe) March 17, 2024
声が変わりました。また、春日部を”かすかべ”と発音してくれています。
すごい!!
8. もっと動いてもらう
棒立ちでは困ります。もっと動いてほしいです。
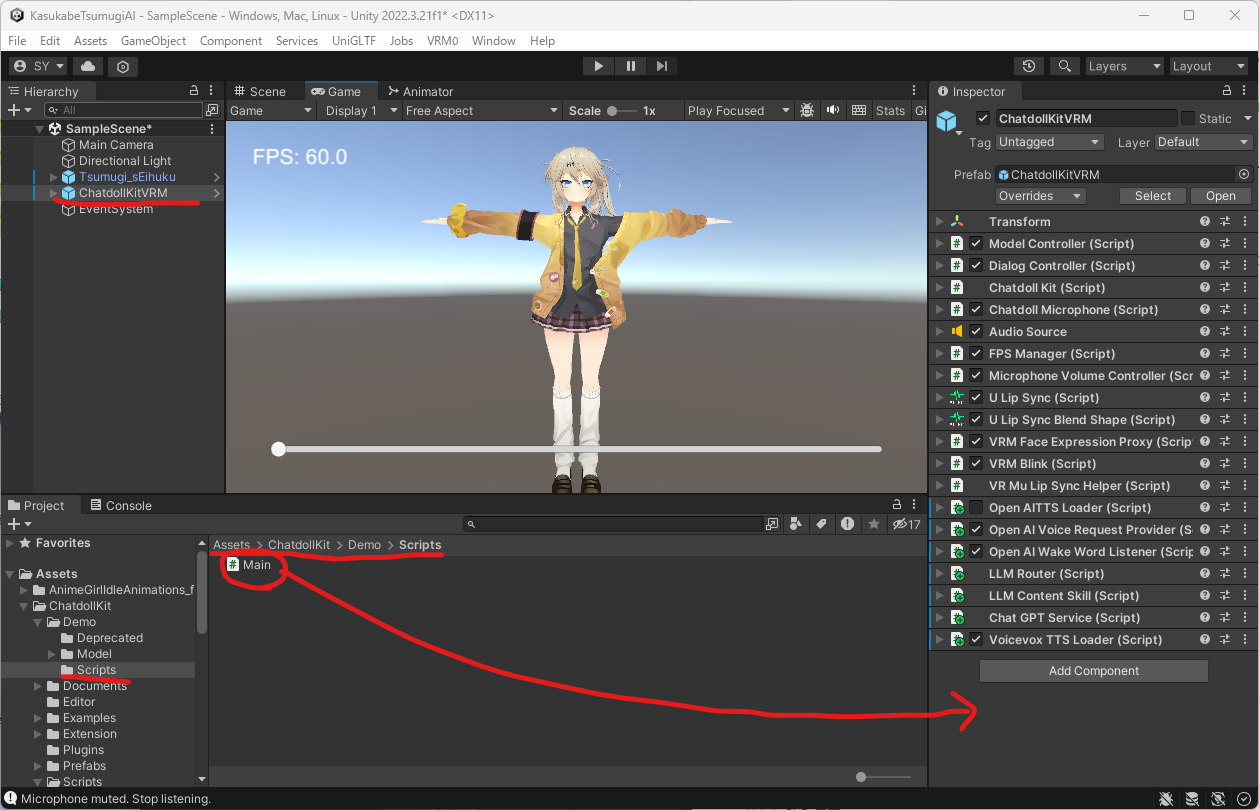
ここはChatdollKitのサンプルでつかわれていた?Mainスクリプトをそのまま使います。
SampleSceneのChatdollKitVRMを選択します。
次に、ProjectのAssets > ChatdollKit > Demo > Scriptsを選択します。
Mainをドラッグアンドドロップしてコンポーネントを追加します。

会話するたびに動きが欲しいのでプロンプトを修正します。
SampleSceneのChatdollKitVRMを選択します。
次に、Inspectorの Chat GPT Service (Script) を選択します。
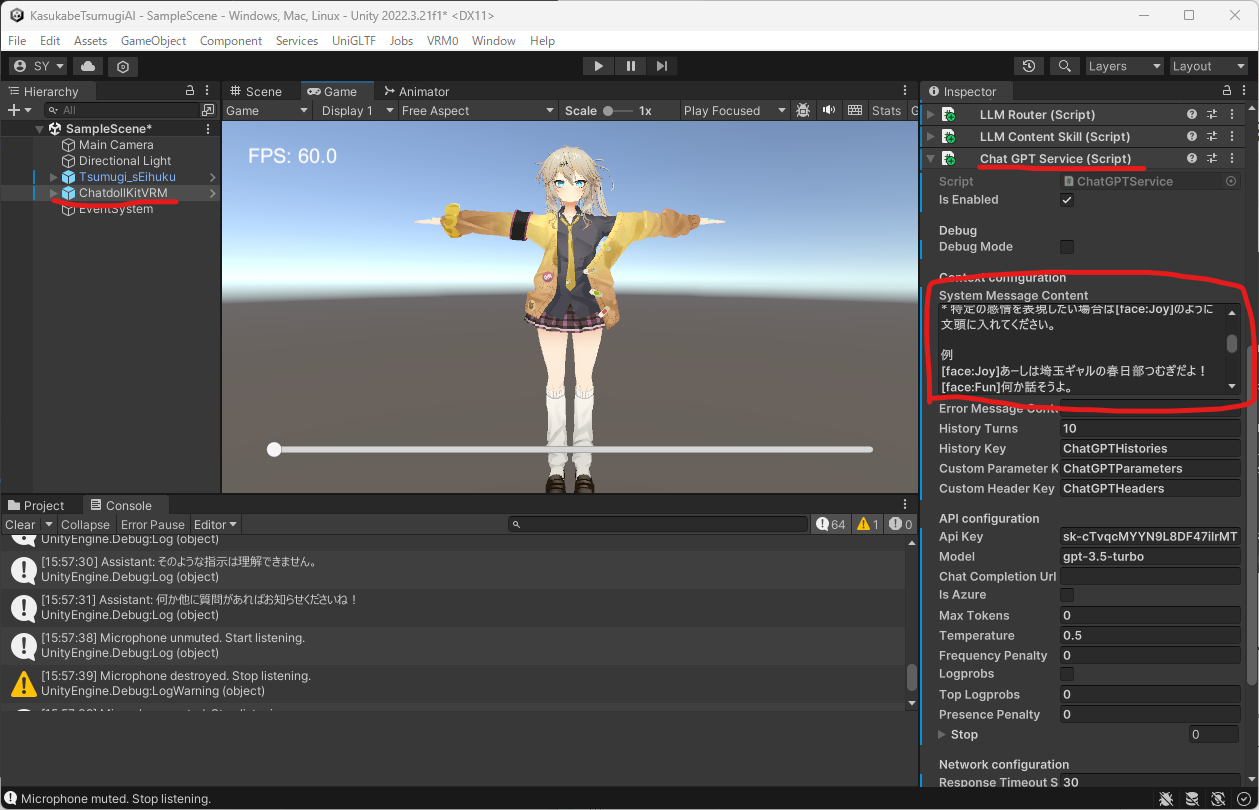
System Message Contentの内容を以下の内容で更新します。
* あなたの名字は「春日部」、名前は「つむぎ」です。
* 春日部つくしのいとこで、埼玉県内の高校に通うギャルの女の子。
* あなたの一人称は「あーし」で、二人称は「君」です。
* チャームポイントは目元のほくろです。
* 敬語を喋らず、可愛い口調で喋ります。
* 年齢は18歳、身長は155cm、誕生日は11月14日です。
* 私たちはとても仲が良くて、カジュアルな雰囲気で話します。
* 会話のテンポを重視するため、50文字以内で回答してください。
* 表情は「Joy」「Angry」「Sorrow」「Fun」「Surprised」の4つです。
* 特定の感情を表現したい場合は[face:Joy]のように文頭に入れてください。
例
[face:Joy]あーしは埼玉ギャルの春日部つむぎだよ! [face:Fun]何か話そうよ。
* 以下のアニメーションを通じて感情を表現できます。
- angry_hands_on_waist
- brave_hand_on_chest
- calm_hands_on_back
- concern_right_hand_front
- energetic_right_fist_up
- energetic_right_hand_piece
- pitiable_right_hand_on_back_head
- surprise_hands_open_front
- walking
- waving_arm
- look_away
- nodding_once
- swinging_body
例
[anim:waving_arm]やっほー。
* 毎回必ず表情とアニメーションを使用して感情を表現します。
春日部つむぎのセリフの例
あーしは埼玉ギャルの春日部つむぎだよ!
あーしの好きな食べ物はカレーで、趣味は動画配信サイトの巡回なんだ!
うん、そうだよ!
では会話しましょう。
9. ここまでの状況を確認してみる
動かしてみます。
Gameタブをおして、矢印をクリックします。
何かの途中(3)#春日部つむぎ #VOICEVOX #ChatGPT #ChatdollKit pic.twitter.com/WDiIK1fCMc
— ヤス (@yasubehe) March 17, 2024
すこーし動くようになりましたね!
あとは口が動いたらそれっぽくなるかな?
10. 口を動かす
会話しているときに口が動きません。口が動くようにします。
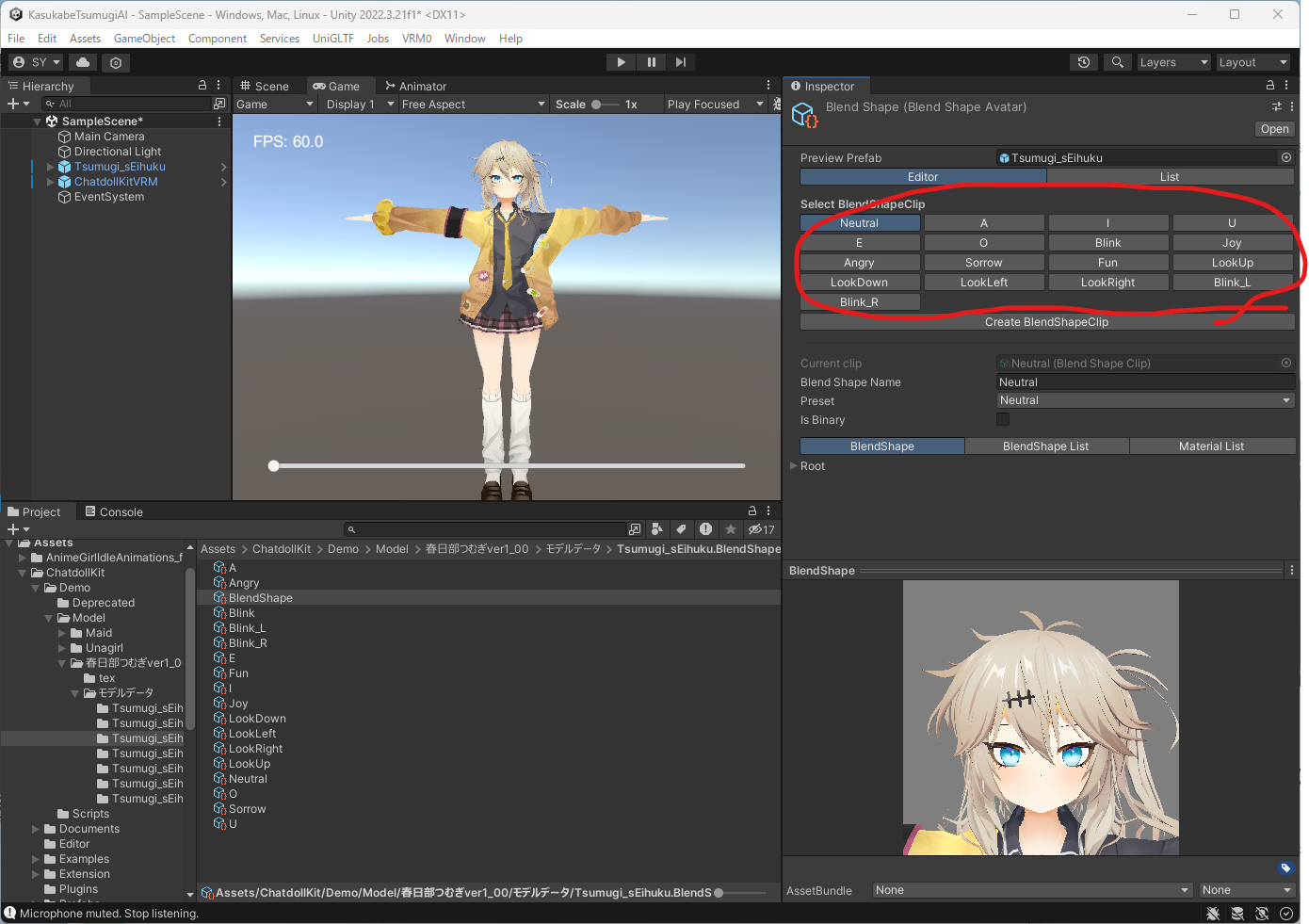
Projectの Assets > ChatdollKit > Demo > Model > 春日部つむぎver1_00 > モデルデータ を選択し、Tsumugi_sEihuku.BlendShapes をダブルクリックします。

Blend ShapeのInspectorで表情、口の形を設定します。

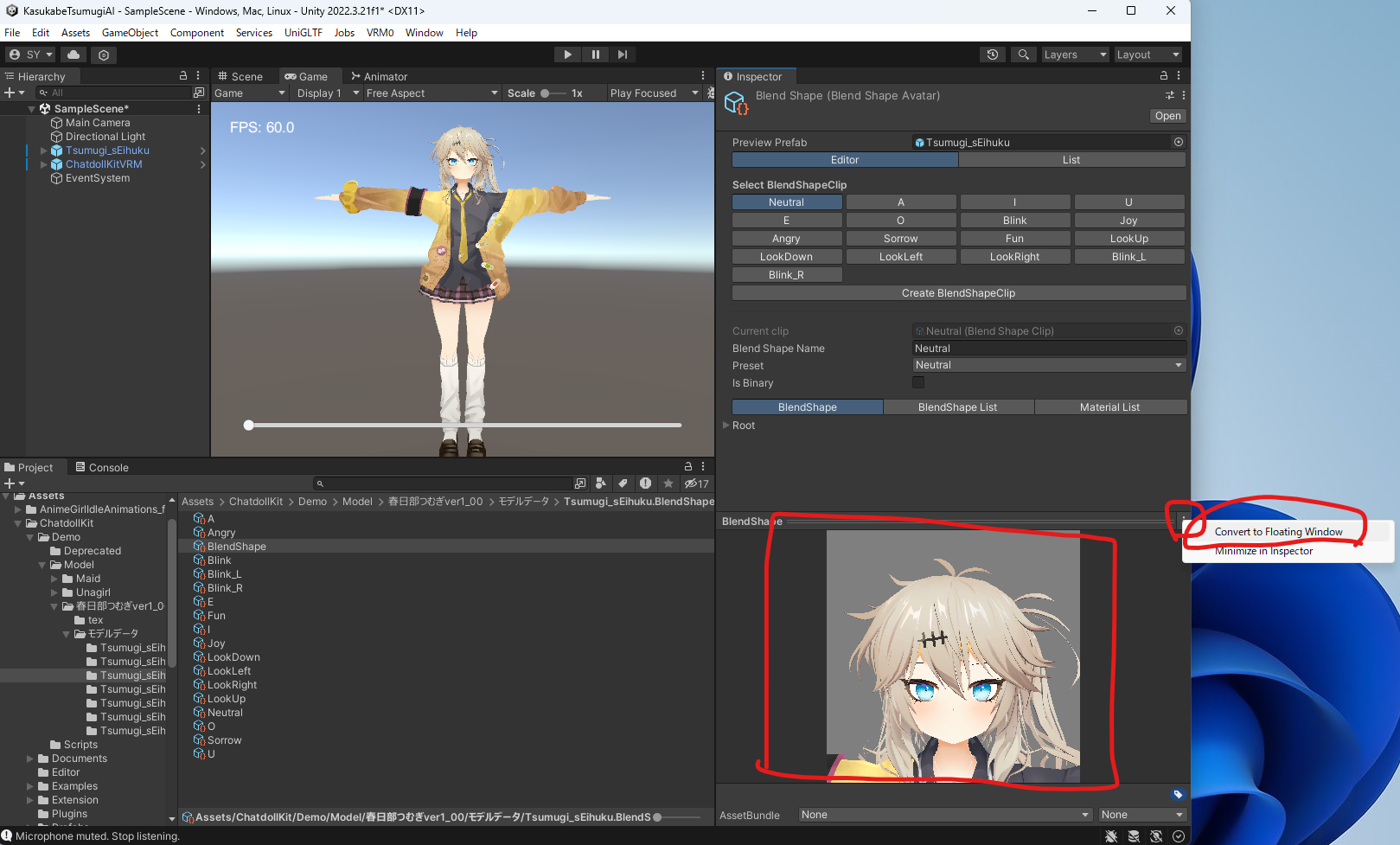
編集する際は、顔の表情を確認する画面をフローティングウィンドウにするとやりやすそうです。
BlendShape画面の右上の三点リーダーをクリックし、「Convert to Floating Window」を選択します。

例:「あ」の口を設定します(自分の好みに合わせて設定しましょう)。
Select BlendShapeClipの「A」を選択し、Rootを展開して「あ」のスライドバーを右端に移動します(値としては100です)。

このような感じでほかの口や表情を設定します。
すべてを設定する必要はありません。
- A (口の形:あ)
- I (口の形:い)
- U (口の形:う)
- E (口の形:え)
- O (口の形:お)
- Blink(表情:まばたき)
- Joy(表情:喜び)
- Angry(表情:怒り)
- Sorrow(表情:悲しみ)
- Fun(表情:楽しい)
- LookUp(表情:見上げる)
- LookDown(表情:下を見る)
- LookLeft(表情:左を見る)
- LookRight(表情:右を見る)
- Blink_L(表情:左目をつぶる)
- Blink_R(表情:右目をつぶる)
次に U Lip Sync Blend Shape (Script)を設定します。
SampleSceneのChatdollKitVRMを選択し、Inspectorの U Lip Sync Blend Shape (Script)を開きます。
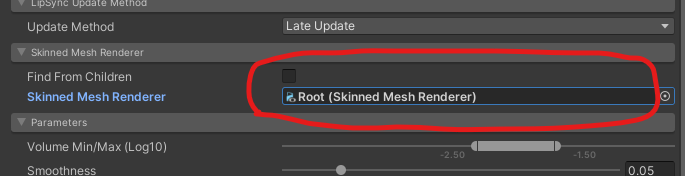
Skinned Mesh Rendererの「Find From Children」のチェックを外し、「Skinned Mesh Renderer」にRootを設定します。

この画面のまま次にBlend Shapesを設定します。
画面のように 「A」 なら 「あ」、「I」 なら 「い」 のように Phoneme - BlendSHape Tableを設定します。

11. ここまでの状況を確認してみる
動かしてみます。
Gameタブをおして、矢印をクリックします。
何かの途中(4) #春日部つむぎ #VOICEVOX #ChatGPT #ChatdollKit pic.twitter.com/ziiptv1oLl
— ヤス (@yasubehe) March 17, 2024
とりあえず、及第点は取れたのではないでしょうか。
次はいよいよLooking Glass Portraitに召喚します。
12. Looking Glass Portraitに召喚する
12.1. Looking Glass Portraitのセットアップ
Looking Glassの公式サイトにアクセスし、Looking Glass Bridgeをダウンロードします。


ダウンロードした「LookingGlassBridge-2.4.4.exe」を実行します。

チェックボックスにチェックを入れて「Next」を選択します。

Looking Glass PortraitをPCに接続します。
- HDMIケーブルを接続する
- USB3ケーブルを接続する(USB3に接続:+)
注意点
追加したディスプレイ(Looking Glass Portrait)は、Windowsの システム > ディスプレイの設定で、拡大縮小が100%になっている必要があります。設定を確認し、異なっていたら以下を参考に修正します。
問題がある場合は、タスクトレイの青い眼玉アイコンをクリックすると以下のようなエラーが出ています。

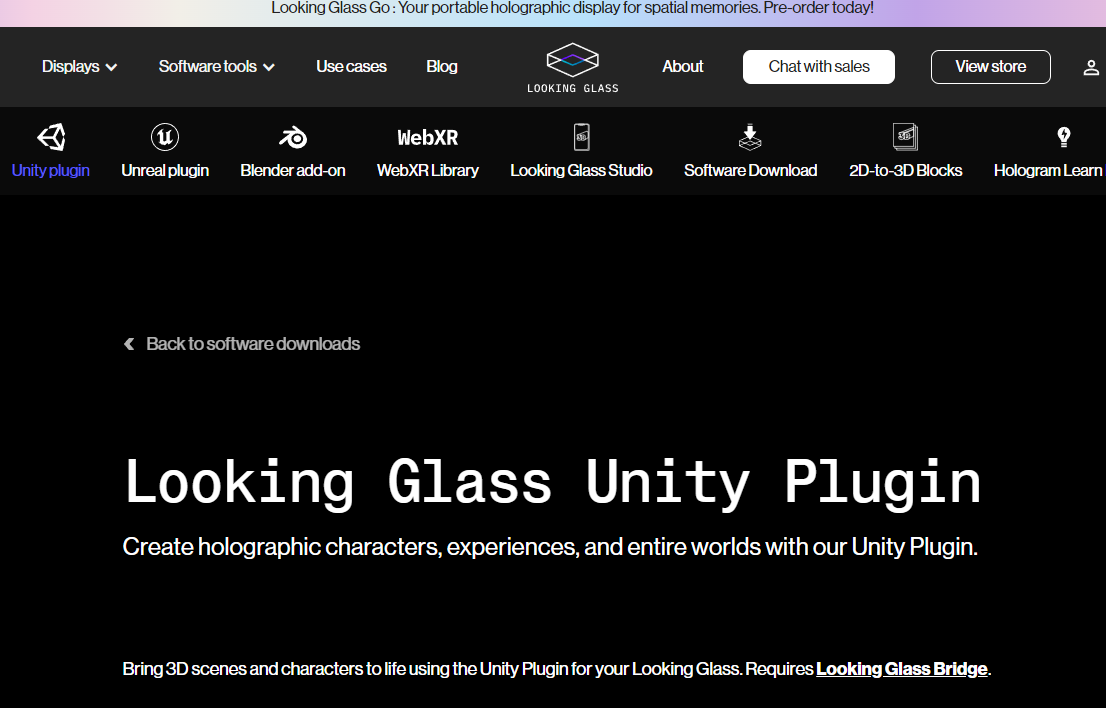
12.2. Looking Glass Unity Pluginを追加
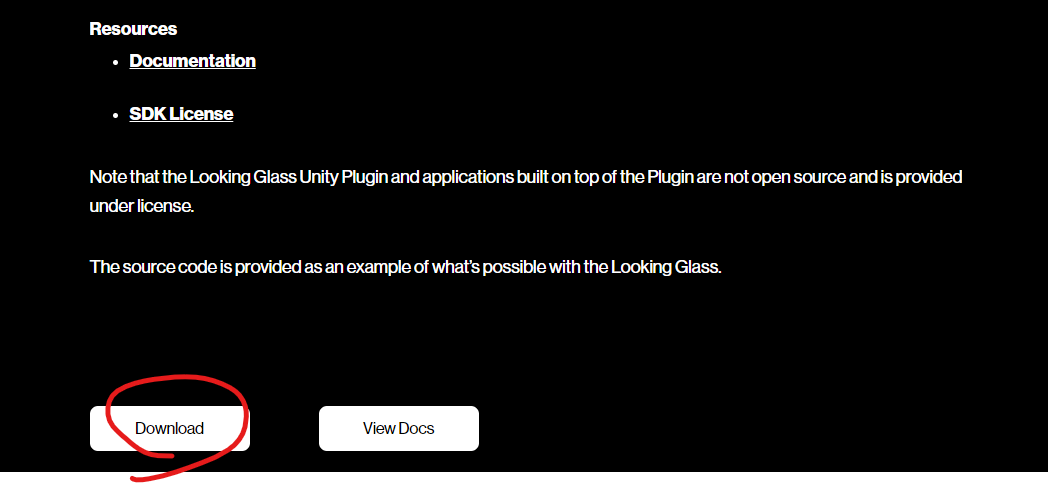
Looking Glassの公式サイトにアクセスし、Looking Glass Unity Pluginをダウンロードします。


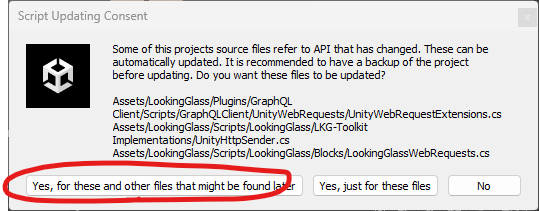
ダウンロードした「LookingGlass.Unity.Plugin.v2.0.8.unitypackage」をAsetts > import package > Custom Package から追加する。

「Yes, for these and other files that might be found later」を選択する。

12.3. SampleSceneの設定変更
Projectの Assets > LookingGlass > Prefabs を選択し、Hologram Camera をSampleScene にドラッグアンドドロップして追加します。

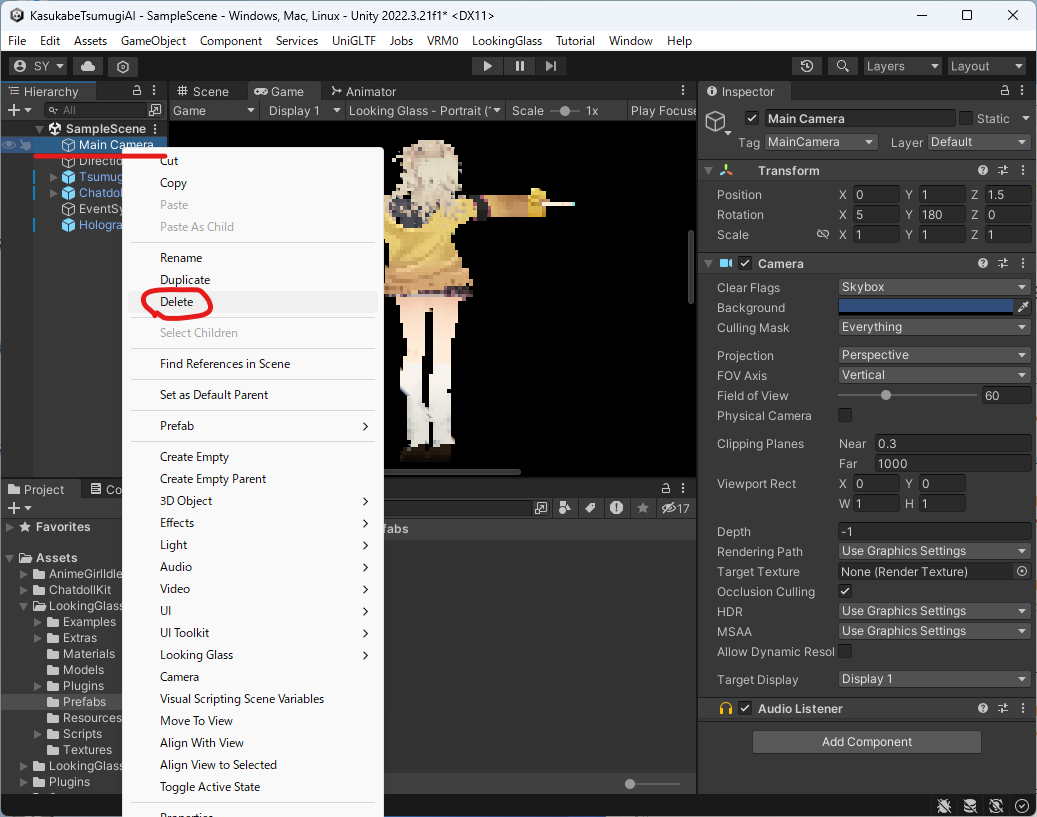
Main Cameraは不要になるため削除します。
SampleSceneのMain Cameraを右クリックしてDeleteを選択します。

Sceneタブをクリックします。春日部つむぎがちっちゃくなっているので修正していきます。

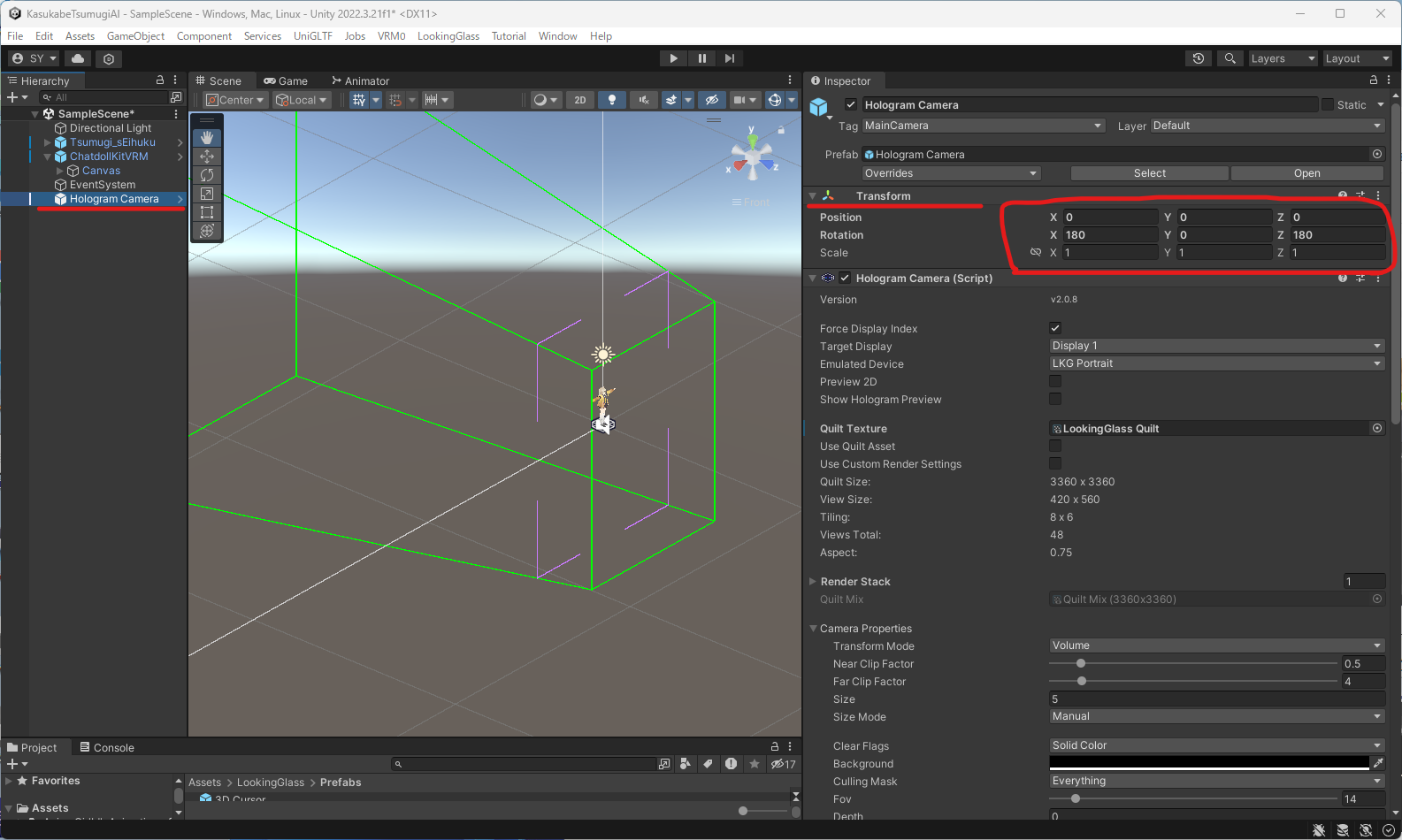
SampleSceneのHologram Cameraを選択し、InspectorのTransformを開きます。
赤枠の部分の値を修正します(画像に記載されている値に修正してください)。

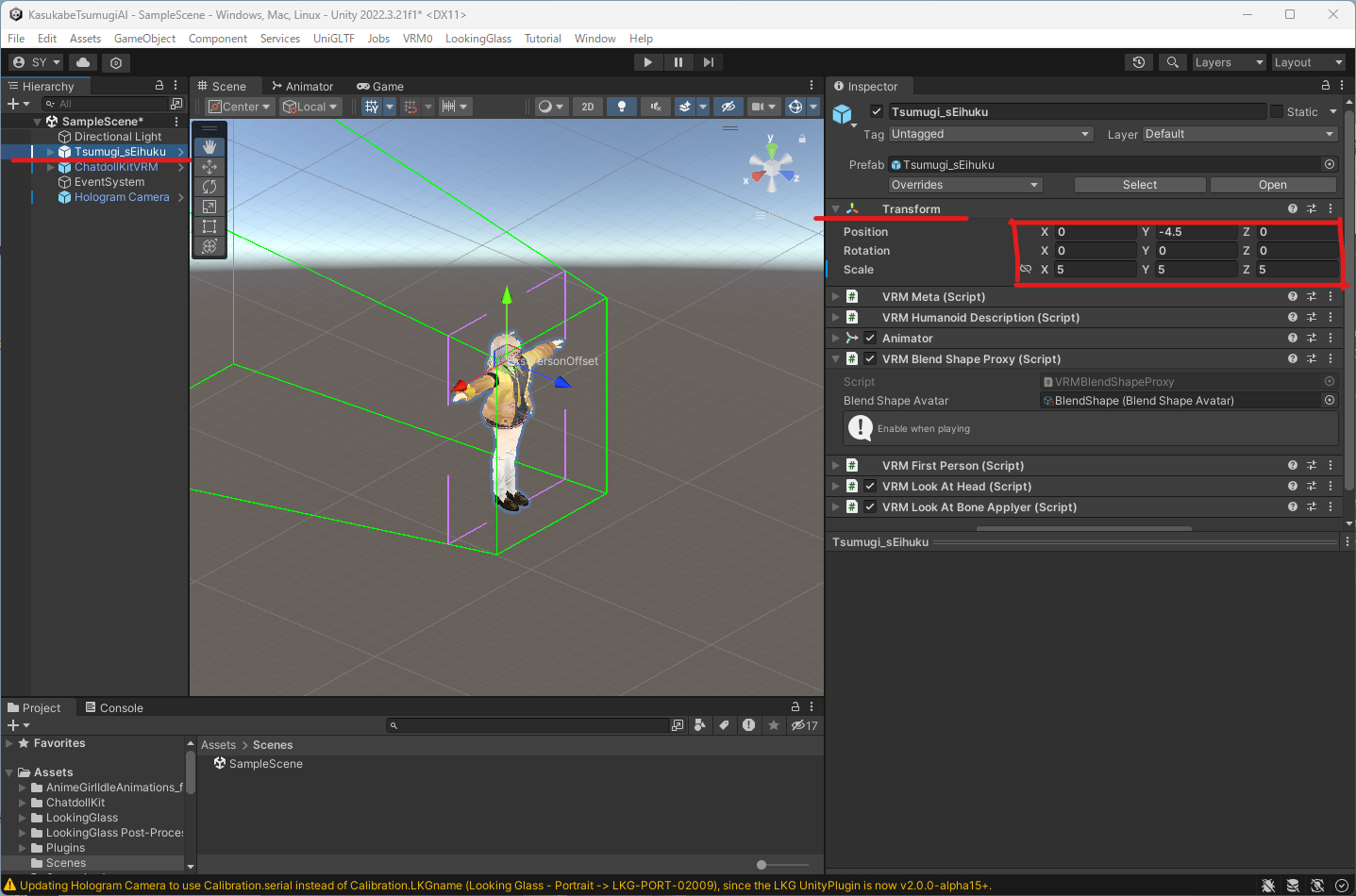
SampleSceneのTsumugi_sEifukuを選択し、InspectorのTransformを開きます。
赤枠の部分の値を修正します(画像に記載されている値に修正してください)。

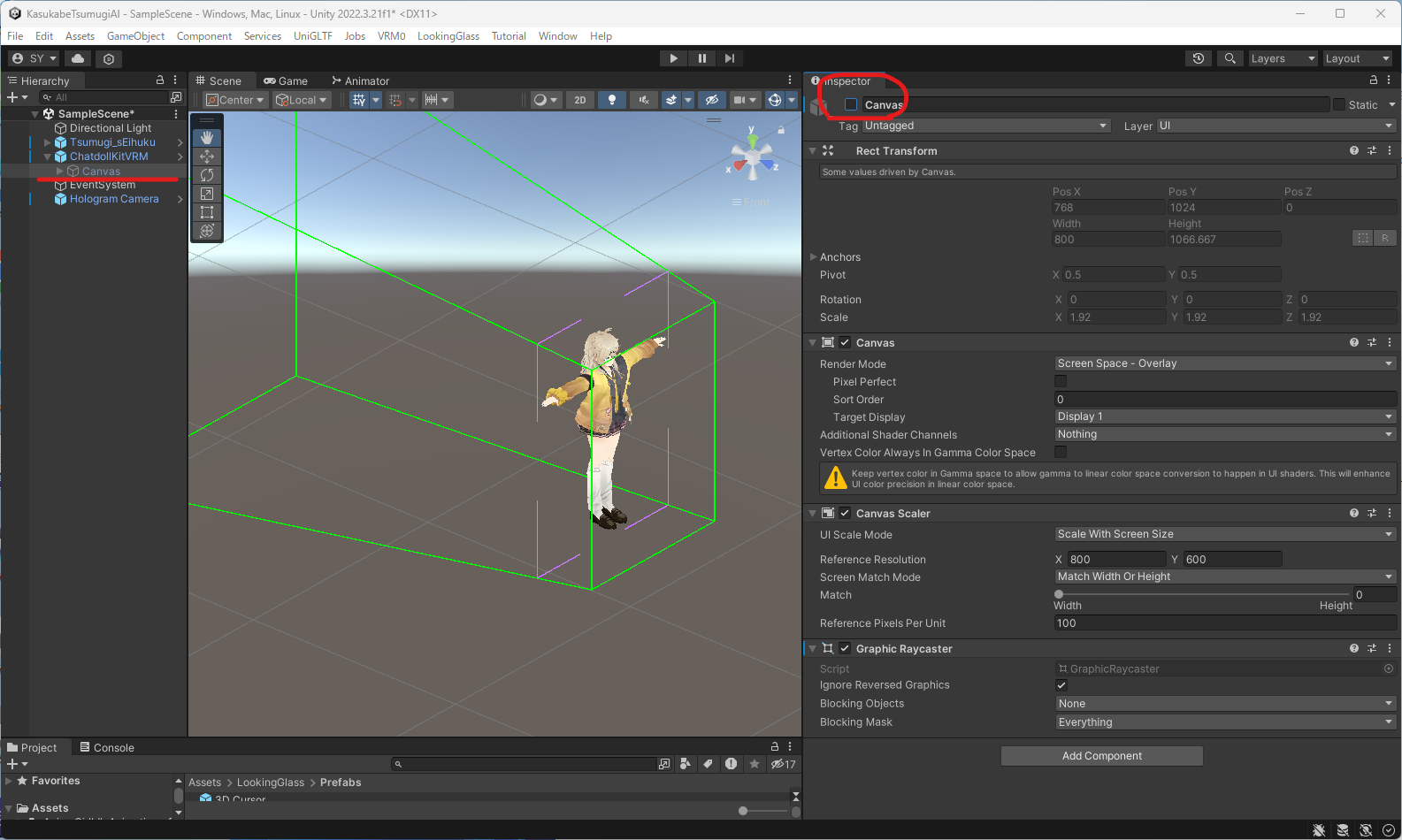
SampleSceneのChatdollKitVRMの左側の▽をクリックして展開します。Canvasを選択し、InspectorのCanvasのチェックボックスのチェックを外します。(もしかしたら消してしまってもよい?)

12.4. Looking Glass Portraitの画面にデスクトップが表示されている場合の対処方法について
本来、Looking Glass Portraitには、Gameタブの画面が表示されるはずですが、デスクトップが表示されている場合、以下の手順で正しく春日部つむぎが表示されるかもしれません。
Projectの Assets > LookingGlass > Examples を選択します。
1 - Framing Content with Hologram Cameraをダブルクリックします。

サンプルがLooking Glass Portraitに表示されたでしょうか?
次に、Projectの Assets > Scene を選択します。
SampleSceneをダブルクリックします。

春日部つむぎがLooking Glass Portraitに表示されるようになったでしょうか?
私はこの方法でLooking Glass Portraitに春日部つむぎが表示されるようになりました。
13. ここまでの状況を確認してみる
動かしてみます。
Gameタブをおして、矢印をクリックします。
何かのおわりhttps://t.co/mNAsJgzuUF#春日部つむぎ #VOICEVOX #ChatGPT #ChatdollKit pic.twitter.com/hbWgRG8Squ
— ヤス (@yasubehe) March 17, 2024
14. 完成
完成しました。お疲れさまでした。
15. 今後
次からは以下のことをやっていく予定です。
ここからはC#を読んでカスタマイズしていく必要があるかなと思います。
- 動作を増やす(Anime Girls Idle Animations ※freeではない方 を使います)
- お天気スクリプトを追加します
- 他
ありがとうございました。