背景
突然ですが JavaScript ってどうやって勉強していますか?
私がぱっと思いついたのは以下のような方法です。
- 書籍を最初から最後まで読む
- OSSのコードを読んで見る。
- UdemyやYoutube等の講座を見る
もちろんネット上には素晴らしい書籍や教材が豊富ですが、ドキュメントを最初から最後まで詳細に読むなんて方法は辛いですよね? (やれる人もいます)
今回は手を動かしながらゲーム感覚でJavaScriptの文法を覚えられる(業務のコードが読めるようになる)JS Challengerというサイトをご紹介します。
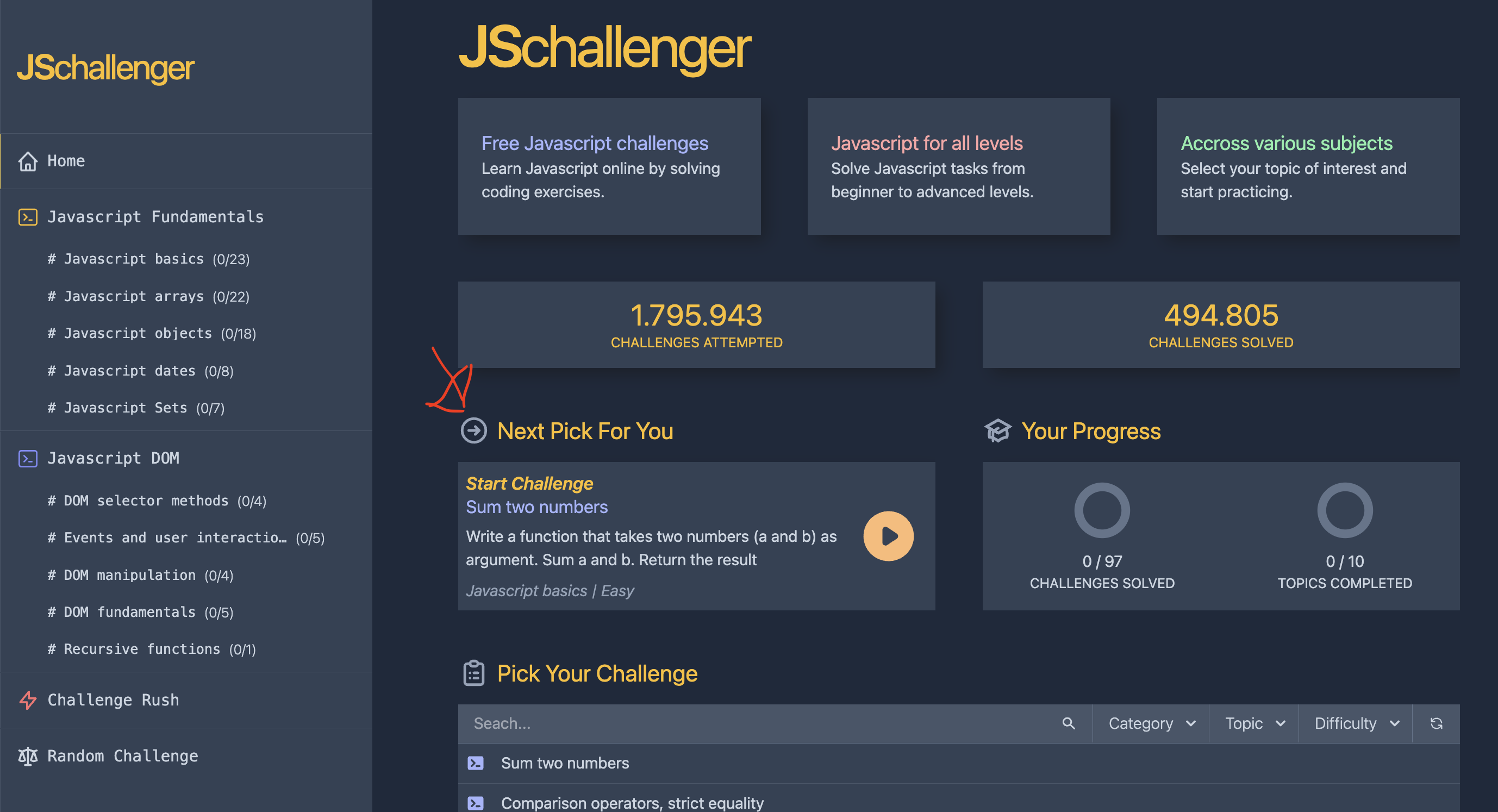
JS Challengerとは
サイトの説明から抜粋すると
- JSに特化したコーディング演習が無料でできる
- ビギナーから上級者まで対応
- JSの基礎からDOM操作まで幅広く学べる
のように記載があり、いわゆる JS専用のコーディング問題集 だと考えることができます。
また以下のような機能が有り、手を動かしながら徐々にJSの文法を覚えていくことができます。
- 回答進捗一覧(ログイン不要)
- 問題レコメンド機能
御託はいいからやってみよう
まずはJS Challengerにアクセス
Next Pick For Youから最初の問題を選択
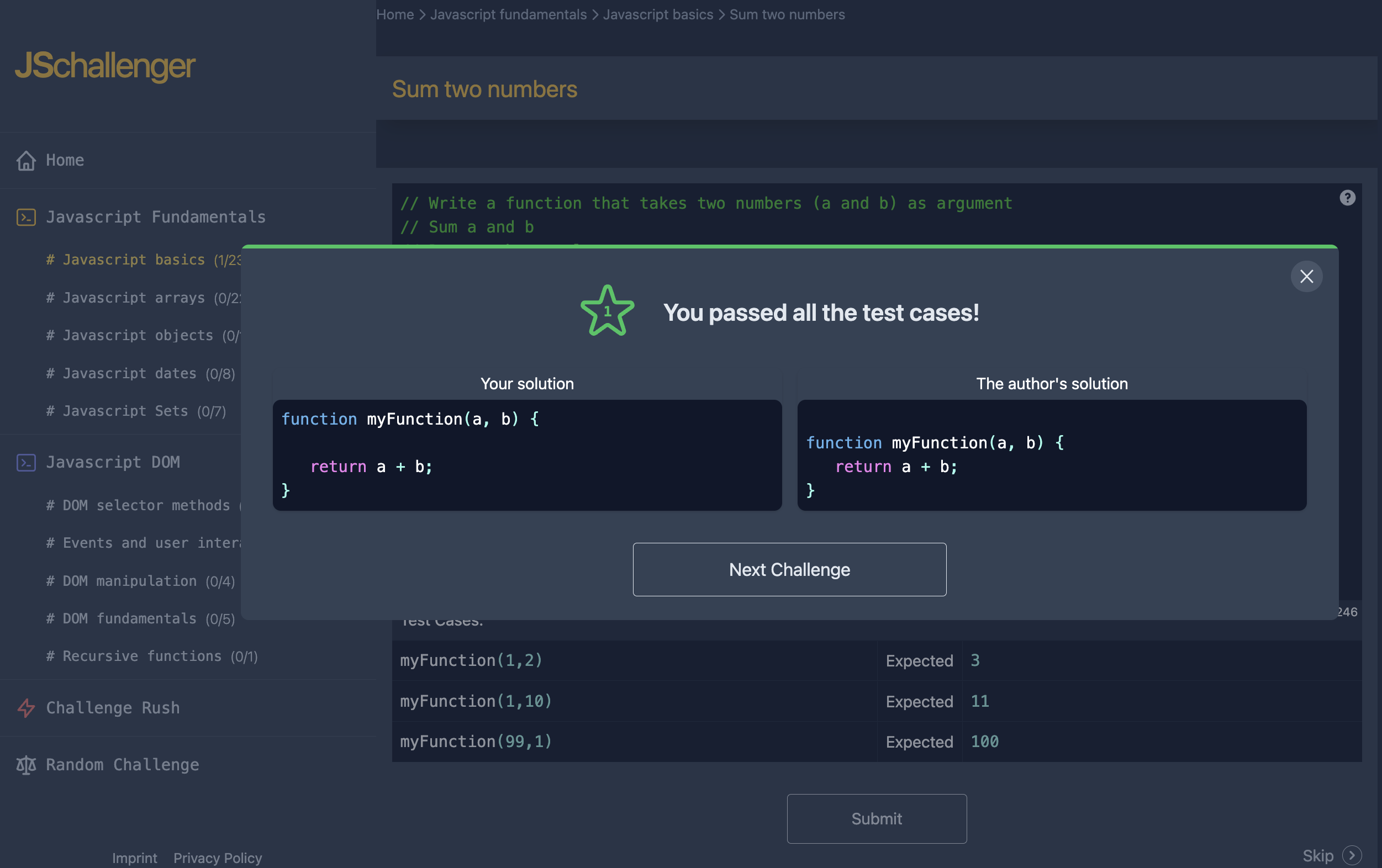
問題を解く
Submitボタンを押して解答を提出
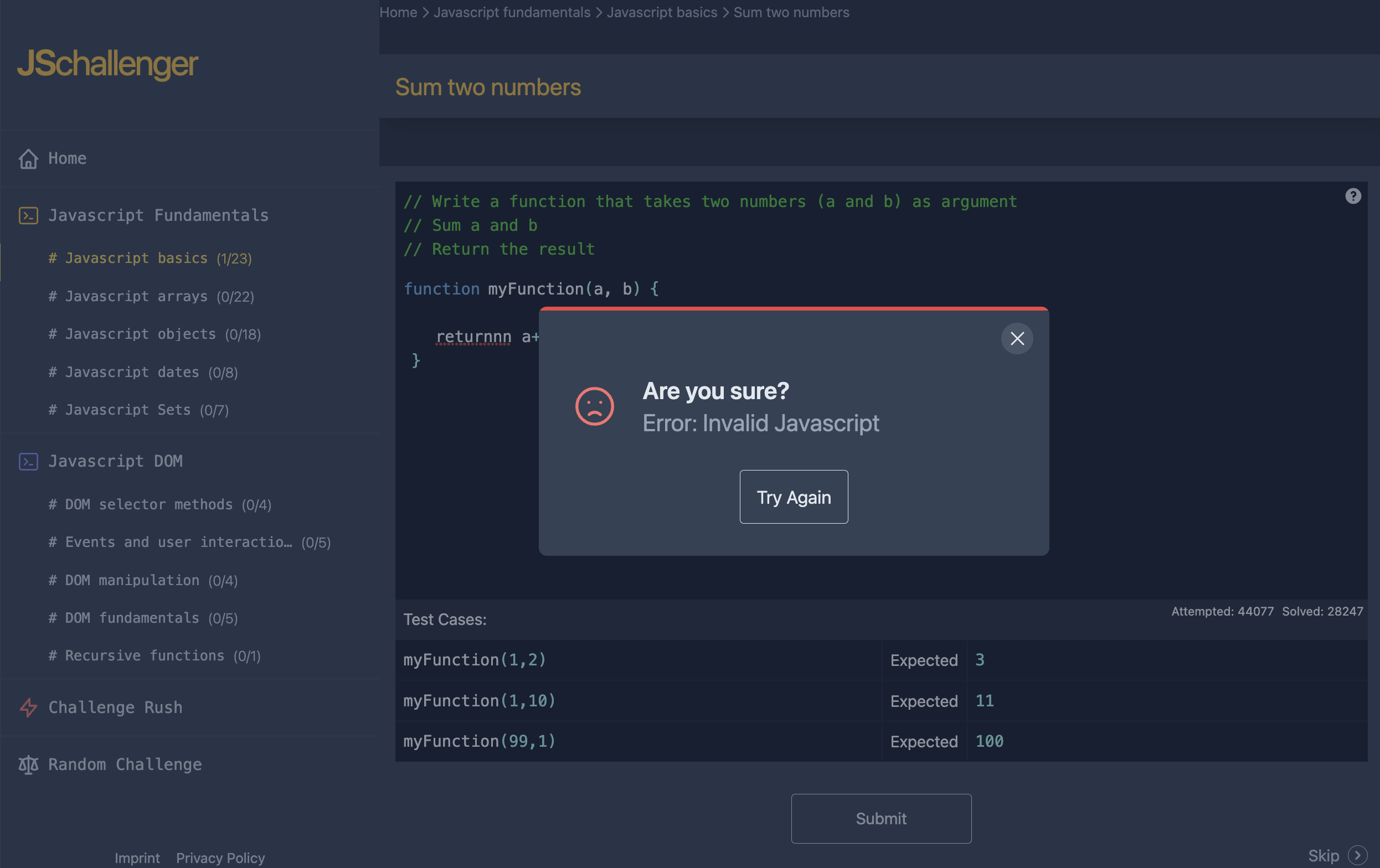
ちなみにコードに間違いがあると、Error: Invalid Javascriptとエラーが発生する。
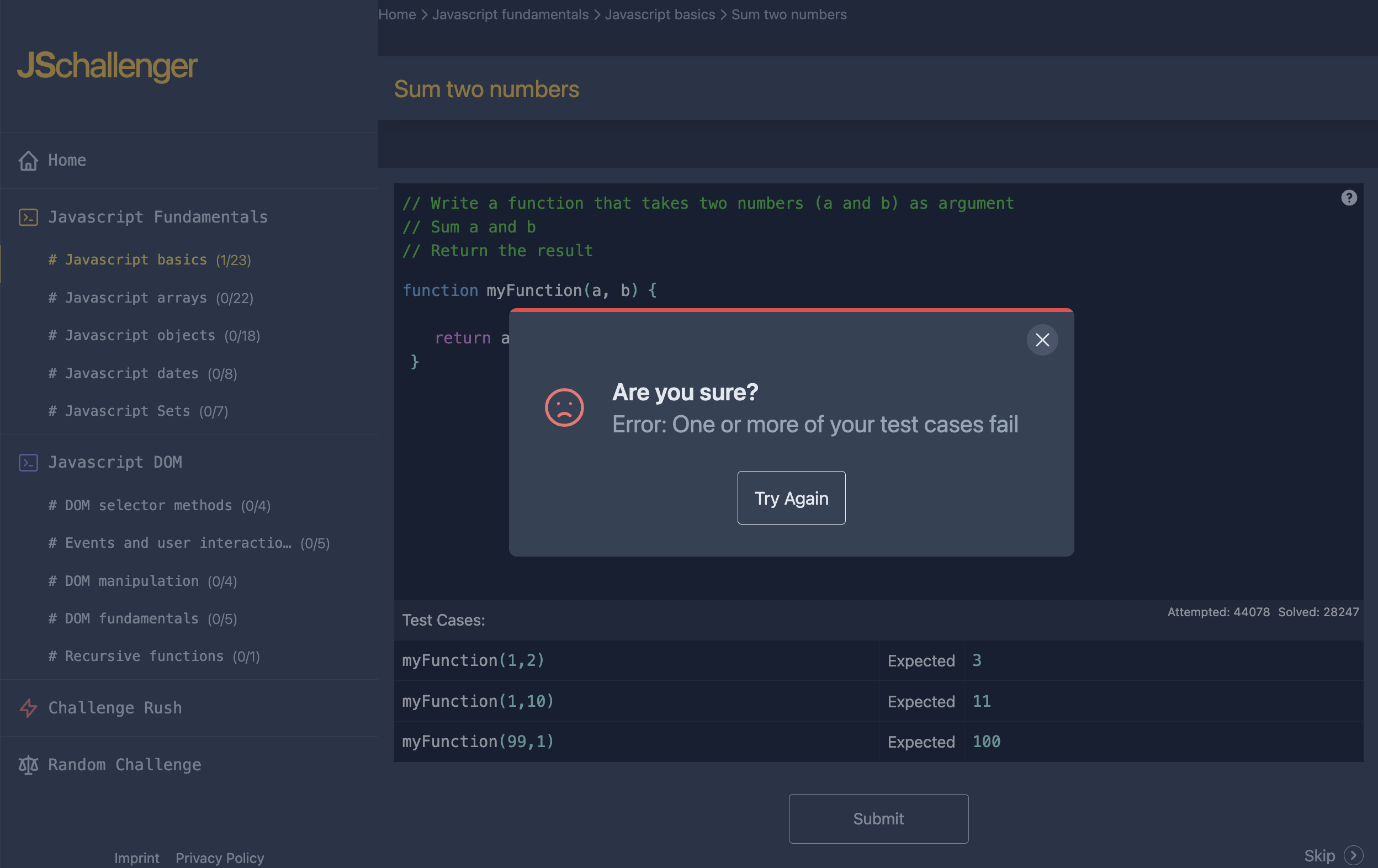
正しいコードだけど問題の条件を満たしてない場合はError: One or more of your test cases failと表示される。
以上が簡単な問題を解く流れです。
実はJSで実務経験あったけどわからん問題多かった
唐突ですが筆者のJS経験は以下の感じです。(似たような方もいるのでは無いでしょうか
- 普段はPHP,Java等のサーバーサイドを書き、ちょっとした改修or趣味でVueやReactを触る。
- 業務でTypeScriptのサーバーサイドを書く必要に迫られている。
- エンジニア歴自体は2~3年
上記のスペックで問題を解いてみたのですが、各セクションの後半の問題となると
など私のような 雰囲気JSer を撃墜しに来る問題も多く、TSやる前にJSなんとかしろ(正論)とカマされている気分になりました。
ちなみにどうしてもわかんないときは、テストケースが少ないことを逆手にとって嘘解法で答えを見るなんてことも可能
(クソコードで申し訳ない😢
まとめ
というわけでみんなもJS Challengerやっていきやしょう。