はじめに
これは文系ボードゲーマーである私がプログラミングを勉強したことをアウトプットする日記のようなもの。
今回はmarginとpaddingの違いについて
marginについて
marginとは要素と要素の間のことを指します。
上下左右それぞれ
margin-top: ○○px;
margin-botom: ○○px;
margin-left: ○○px;
margin-right: ○○px;
で表します。
paddingについて
paddingとは要素の中の余白のことを指します。
上下左右それぞれ
padding-top: ○○px;
padding-botom: ○○px;
padding-left: ○○px;
padding-right: ○○px;
で表します。
marginとpaddingの違い
marginは要素の間隔、paddingは要素内の余白と説明しました。
何かしらのボックスがあるとしたら、ボックスの枠線と中身の間に余白を入れたいときはpadding、枠線と別のボックスの枠線の間を開けたいときはmarginを使います。
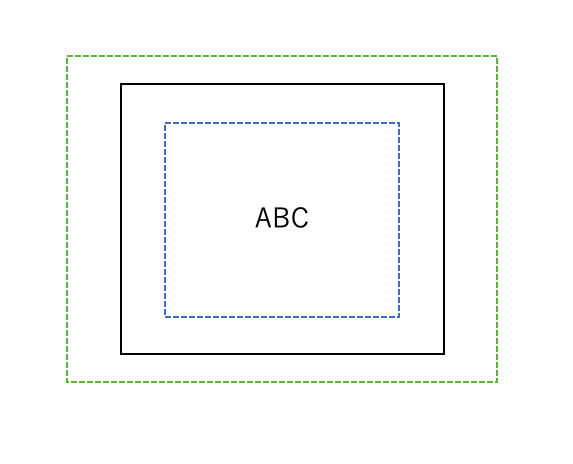
黒の線をボックスのボーダーとします。
この時にmarginを使って動かせる部分は黒と緑の間になります。
paddingを使えば黒と青の調整ができます。

まとめ
marginとpaddingの違いについて画像を使いながら説明してみました。
初心者プログラマーのアウトプットとして暖かく見守っていただけると幸いです。