前回のインストール編に続き、今回は実行編です。
開発環境
- OS:Windows 10 Home 64bit(バージョン1903)
- 開発ソフト:Android Studio 14.0
- 開発言語:Kotlin
Android Studioの起動
[Windowsキー]を押し、「and」→[Enter]とすると楽に起動できます。

いざプログラミング!
-
初めて起動した場合、このような画面が出ます。[Start a new Android project]をクリックします。

-
初めのテンプレートが表示されます。結構初めから用意してくれてるのですね、便利!
とりあえず今はEmpty Activityで。

-
アプリケーションの設定をします。

Name : 任意のアプリ名を入れます。今回は[MyFirstApp]としました。
Package Name : Nameの名前が自動で入力されます。基本変更する必要はないでしょう。
Service Location : 開発コードが保存される場所です。こちらも自動で指定されるので、このままで大丈夫です。
Language : 開発言語です。Kotlinを選びます。これ、Javaもここで選択できるのですね。Javaの開発環境(JDK)が入ってなくても使えるのでしょうか??
Minimum SDK : どのバージョンまでのAndroidをサポートするかです。幅広く利用してもらうアプリであればAndroid 4.0を選ぶのが無難ですが、おそらく使えるコードに制限がかかると思われます。私の所有スマホはPixel 3a(Android 10)ですので、まぁ二世代前のAndroid 8.0くらいにしておきます。
Use legacy android.support libraries : こちらも古いスマホの互換性を保つかどうか。最新のAPIやSDKも試していきたいので、OFFにします。 -
出てきました!はじめ必要なモジュールを自動で入れてくれるため、少し時間がかかります。細かいことは後々確認していこうと思いますが、初めに表示されるファイルを2つ紹介。
MainActivity.kt : app>java>[パッケージ名]にあります。こちらにソースコードを入れていく形になります。
activity_main.xml : 画面のレイアウトを入れるファイルになります。
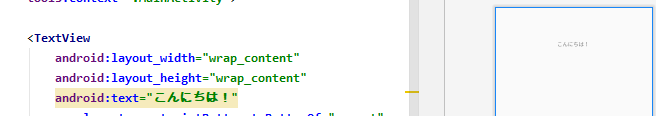
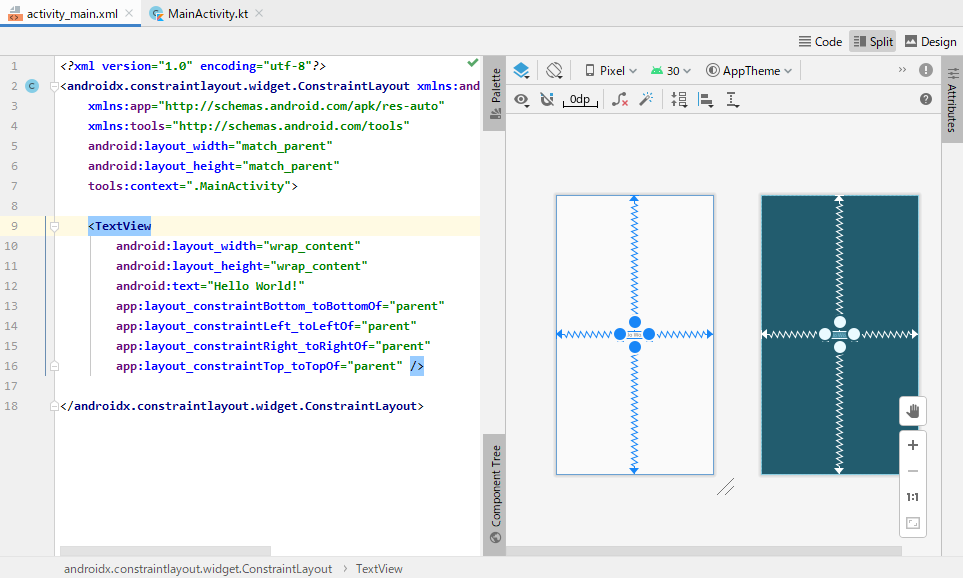
右上にCode、Split、Designとありますが、Splitを選ぶとCodeとDesignを両方見ることができます。
例えばデザインのHello Worldをクリックすると、どこのコードかをハイライトで示してくれます。

-
少し変えてみましょう。まずHello Worldを上に持っていきます。デザイン画面のHello Worldを上にドラッグするだけです。コードが勝手に変わってくれます。

いざ実行!とその前に
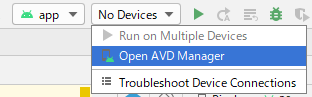
右上のスタートボタンを押すと実行できますが、初めの段階では、コードを実行するための環境(エミュレータ)がありません。(No Devices)

Play Storeからアプリをインストールすることもできるのでしょうか。
公式サイトには以下のように記載されています。
https://developer.android.com/studio/run/managing-avds?hl=ja
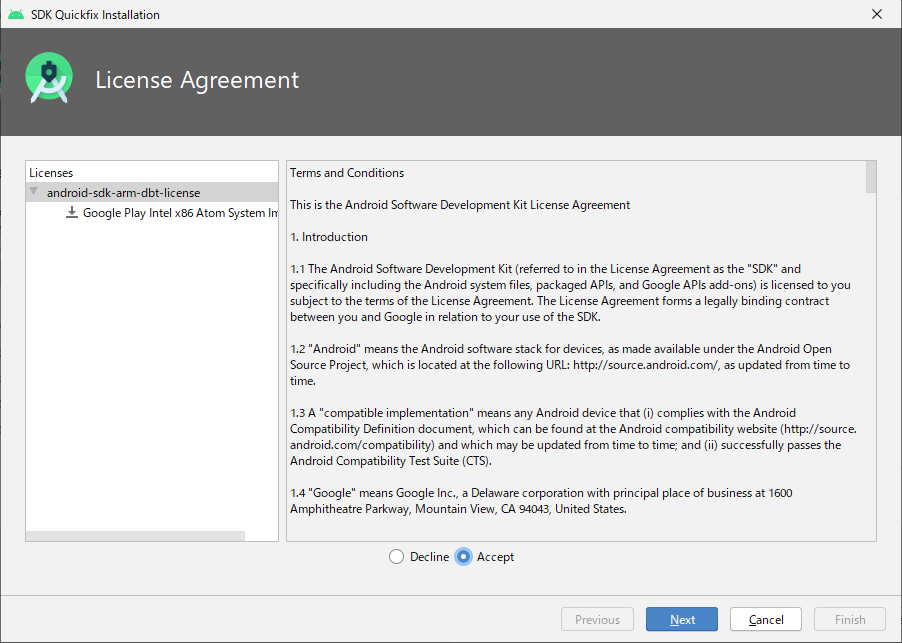
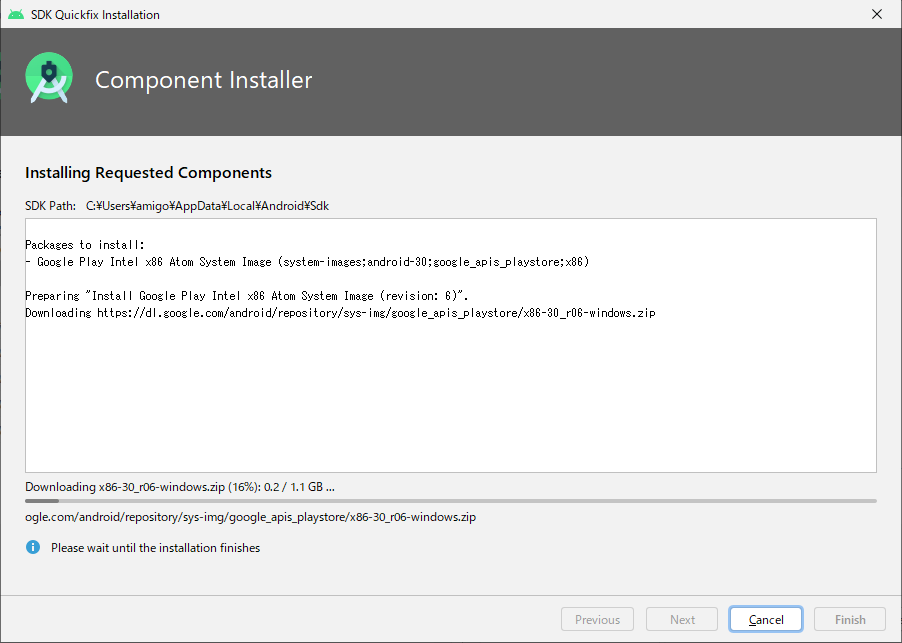
[Play Store] 列に Google Play ロゴのラベルが付いているシステム イメージには、Google Play ストア アプリのほか、Google Play 開発者サービスへのアクセスが含まれており、[Extended controls] ダイアログの [Google Play] タブで、デバイス上の Google Play 開発者サービスをアップデートするのに便利なボタンが提供されます。
いや、推奨と書いてあるからほっとけばいいかな。

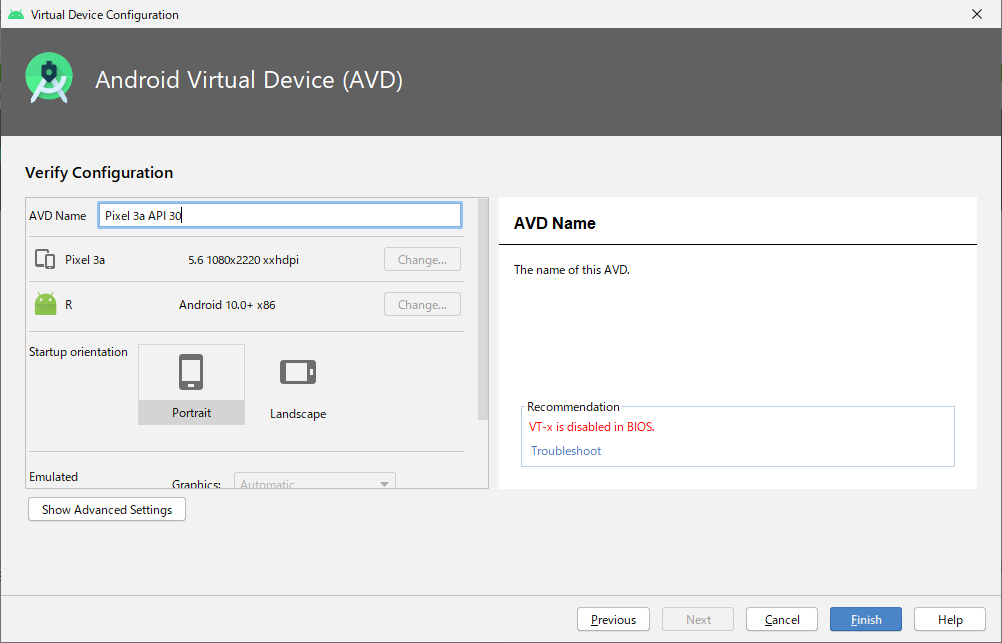
はいダメでしたー。。。
VT-xの有効化
ここはPCによって違いますが、私のLENOVO G50での操作方法です。ご参考まで。
1.BIOSを起動します。通常はPC起動時のロゴ画面の時にF1とかF2を押すのですが、私のPC電源OFF時に電源ケーブルの隣にある●をピンなどで押すという、、、これが一番ハマった。。

2.全然見えませんが、[BIOS Settings]を選択。

3.[Configuration]タブの[Intel Virtual Technology]でEnterを押し、[Enable]にします。あとはF10キーで終了しましょう。
再び実行
またAndroid Studioを起動します。前回の起動を記憶してくれているようで、そのままソースコードが開きました。
デバイスがPixel 3aになっています。スタートマークをクリックしましょう。

そして私のPCが悲鳴を上げている。CPUもメモリもパンパンです。せめてメモリは上げようかなぁ(現在4GB)