はじめに
今回はWeb開発における便利ツールngrokについて紹介します!
ngrokはローカルの特定のポートをWeb上に公開できるツールです。
LINEやSlack, Salesforceなどでwebhookを使う時に大活躍します!
また、ローカルのポートを共有できるので、デモなどにも適しているかもしれません。
YouTube動画
動画で確認したい方はこちらをどうぞ!
【YouTube動画】 Web開発の便利ツール ngrokをご紹介! webhookを利用した開発に便利!

インストール方法
Macの場合、brewで簡単にインストールできます。
brew install ngrok
使い方
ローカルの3000番ポートを公開したい場合は、以下のようにします。
ngrok http 3000 --region jp
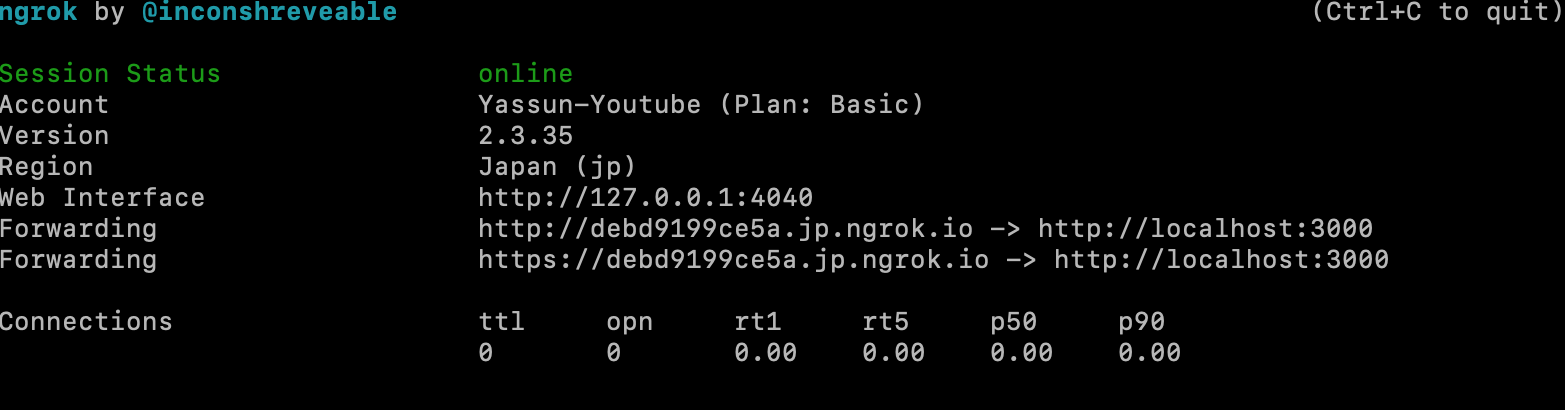
実行すると、以下のような画面になります。
http://xxxx.ngrok.io または https://xxxx.ngrok.ioにアクセスすると、3000番ポートに繋がります。

Node.jsなどで8080番ポートを公開したい場合は、Invalid Host Headerを防ぐために、次のようにしたりします。
ngrok http 8080 --region jp -host-header="localhost:8080"
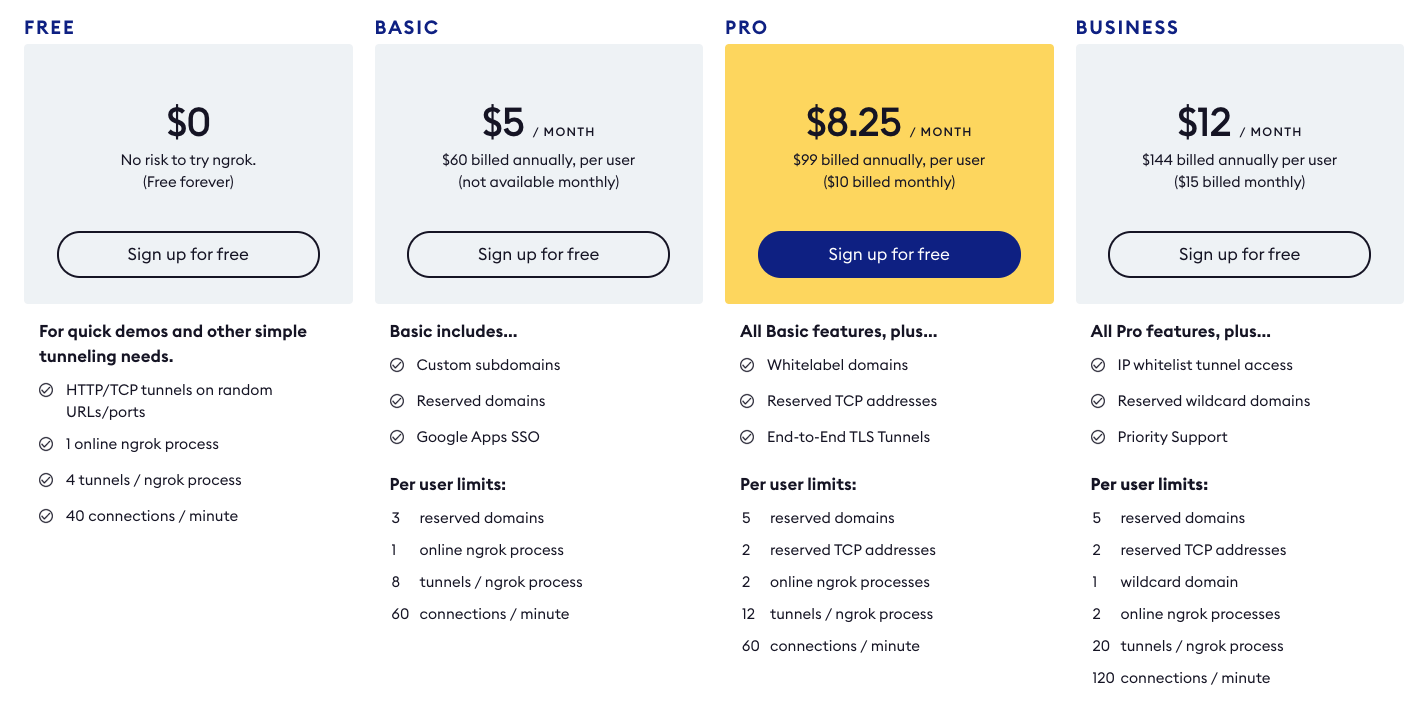
有料版
無料版の場合、ngrokを使うたびに、http://xxxx.ngrok.ioのxxxx部分が変わります。
有料版にすると、その部分を固定することができ、サブドメインも追加することができます。