はじめに
GUIでWeb開発ができるツール (NoCodeツール) が広まってきてる印象を受けたので、今回 NoCodeツールの1つである .bubble に入門してみました!

そもそも、NoCodeって何?
そもそも、NoCodeって何があるの?というところから、簡単に調べてみました。
以下に、No-Code - Unleashing Creativity on the Internet に記載されているカオスマップを載せておきます。
少しみていくと、Webアプリやモバイルアプリを作れるものから、社内ツールアプリ、連携アプリなど様々な種類があるのがわかります。
やっすんの本業はWeb開発メインなので、Web開発ができるサービスの中で有名どころの .bubble について入門してみることにしました。

YouTube動画
動画で学びたい方はこちらをどうぞ!
【YouTube動画】 コードなしでアプリを作れるbubbleを紹介。エンジニアなしの未来は来る?

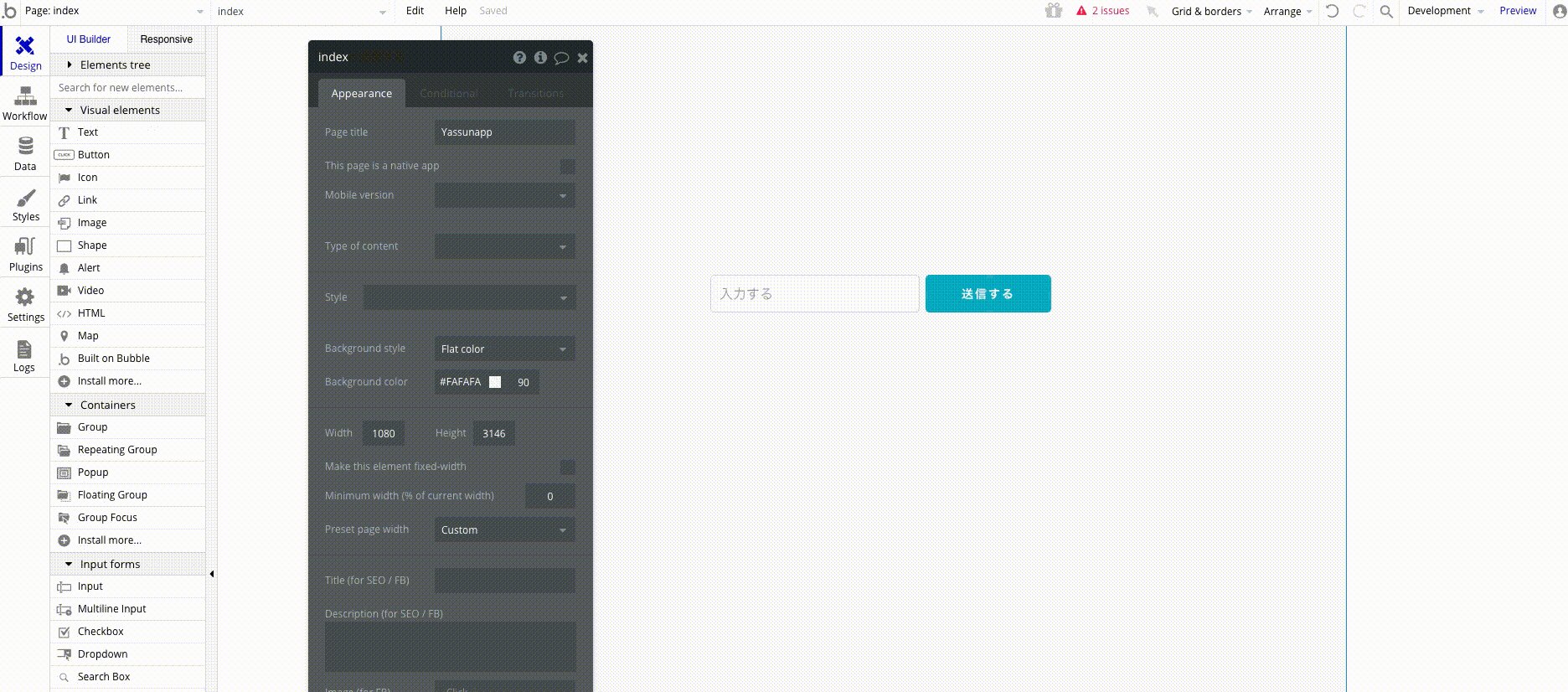
基本操作
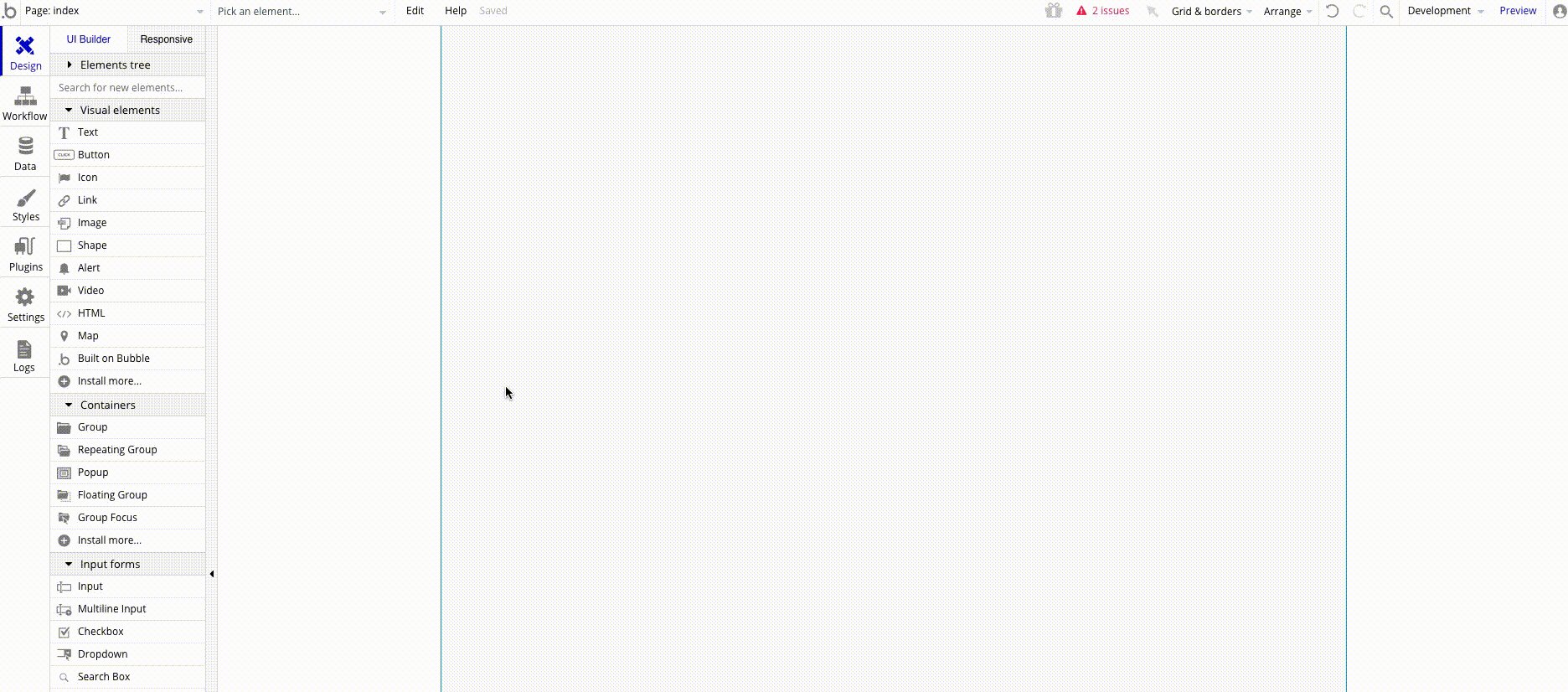
プロジェクト作成時の画面はこんな感じです。
サイドバーに色んな項目があります。
Designはフロント側・UIを作るのに使い、Worfkflowはバックエンド側、DataでDBを作れるようです。

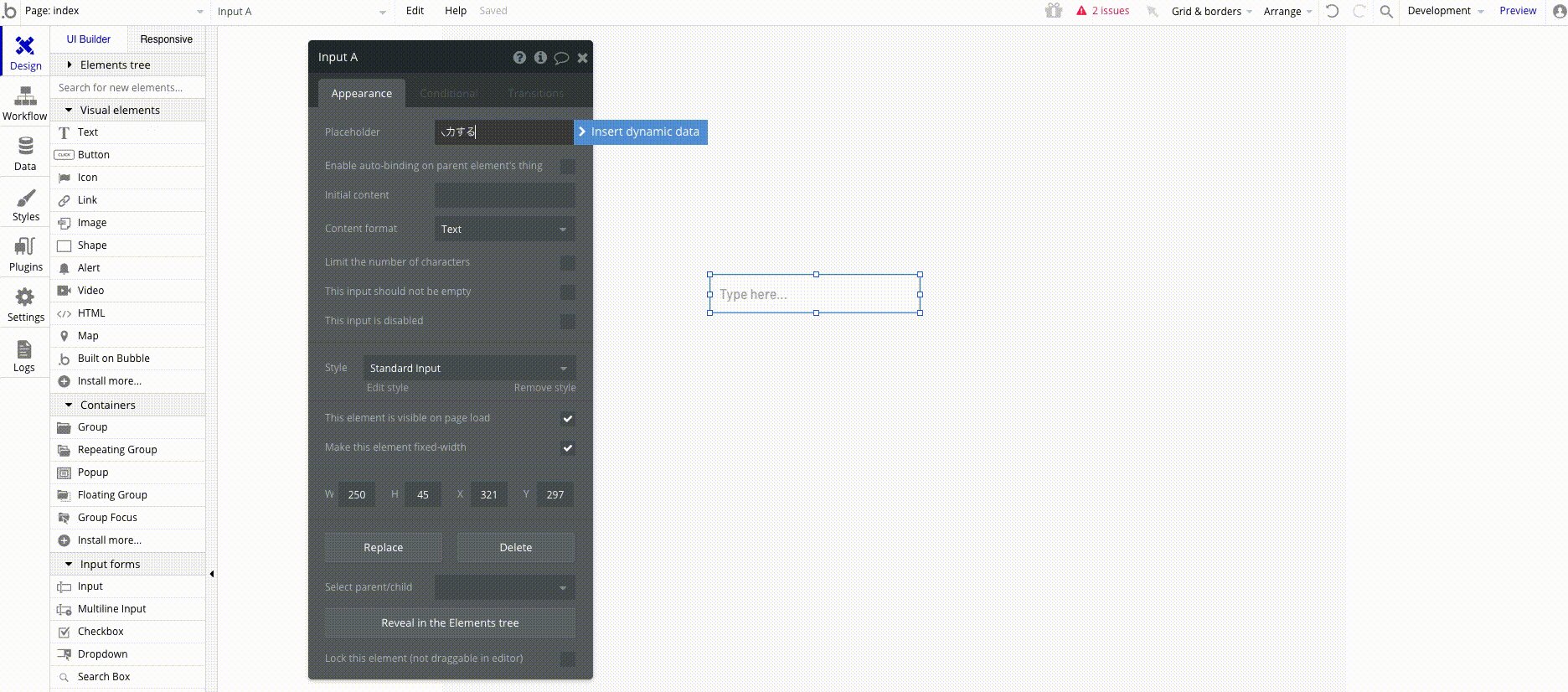
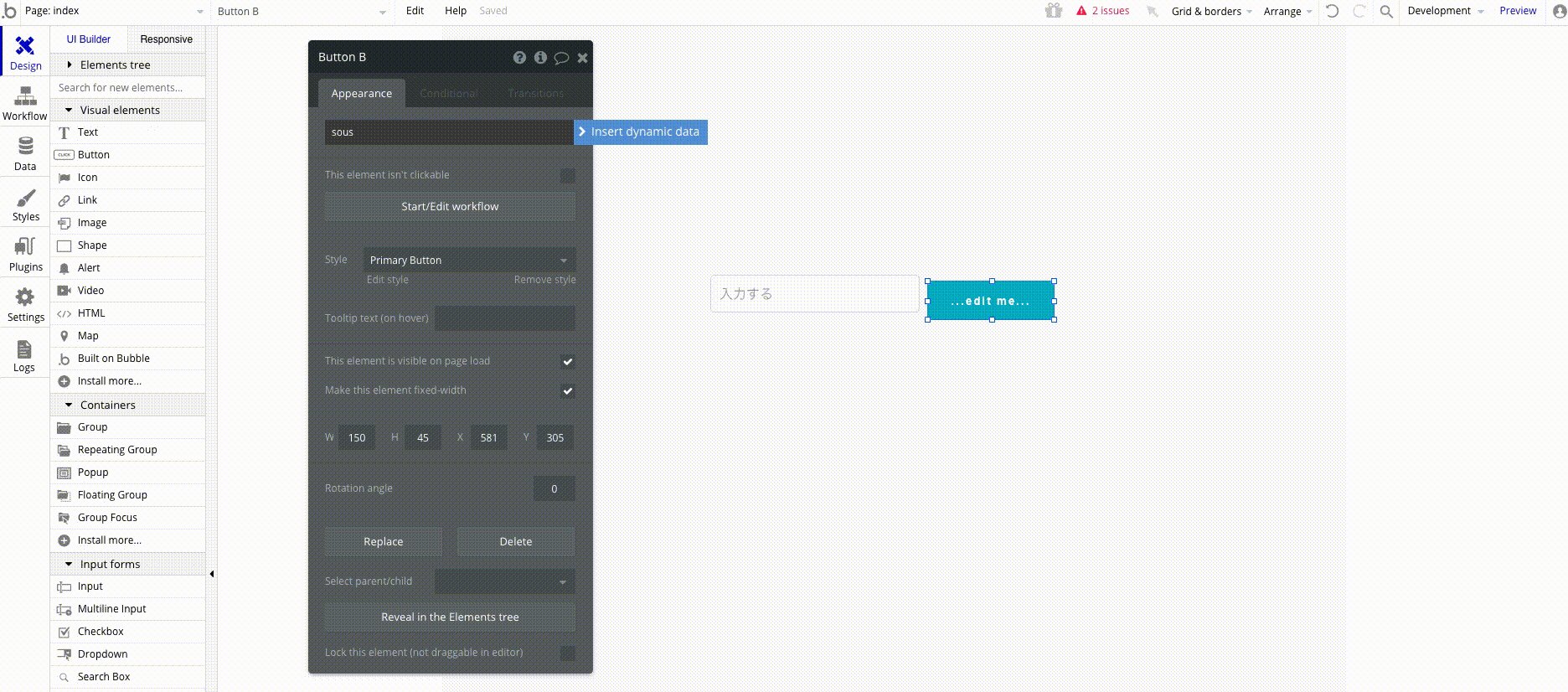
UIを作る (Design)
ドラッグ & ドロップで入力フォームや送信ボタンを作れます。
配置するときもナビゲーションが出てくるので、合わせやすいです。

DBを作る (Data)
Table名、各カラム名とデータの型を決めて作ります。
DynamoDBを手動で扱うときと同じような感じです。
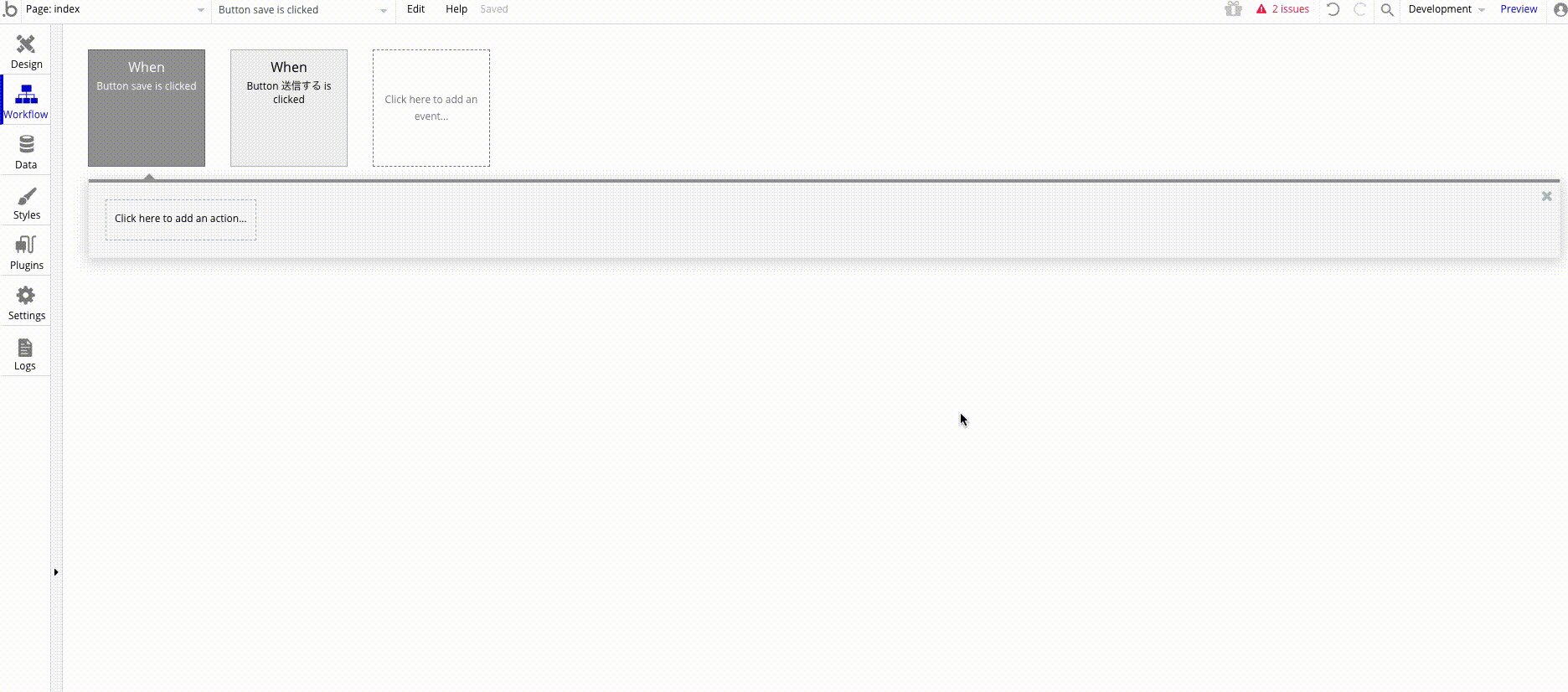
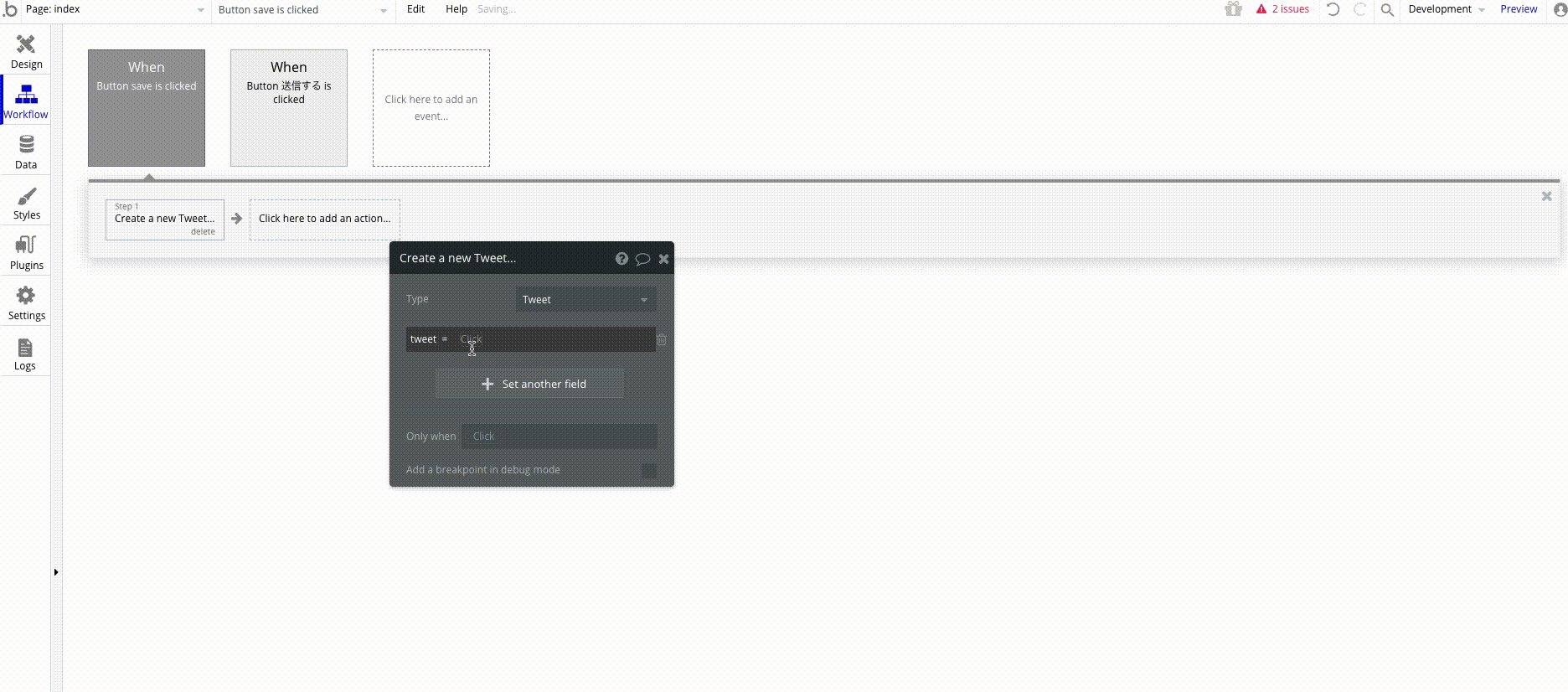
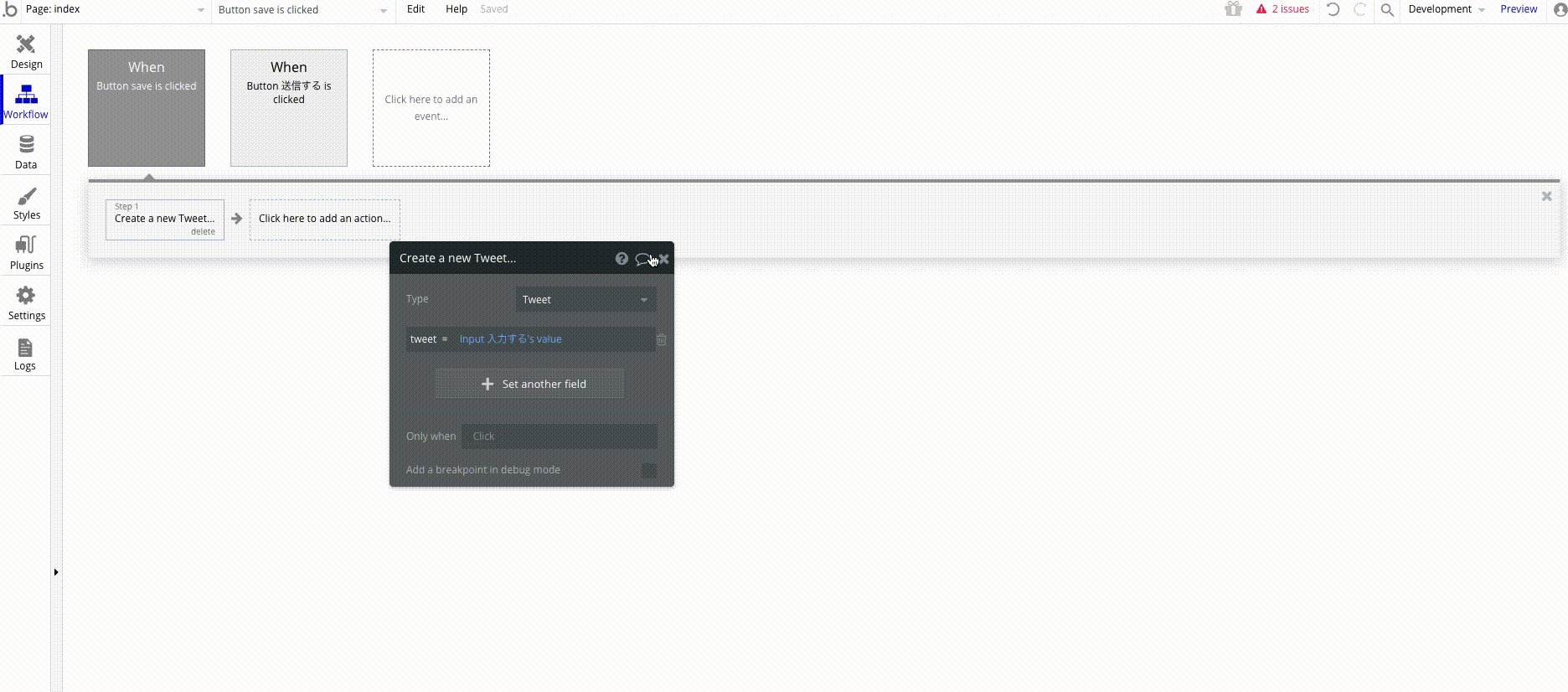
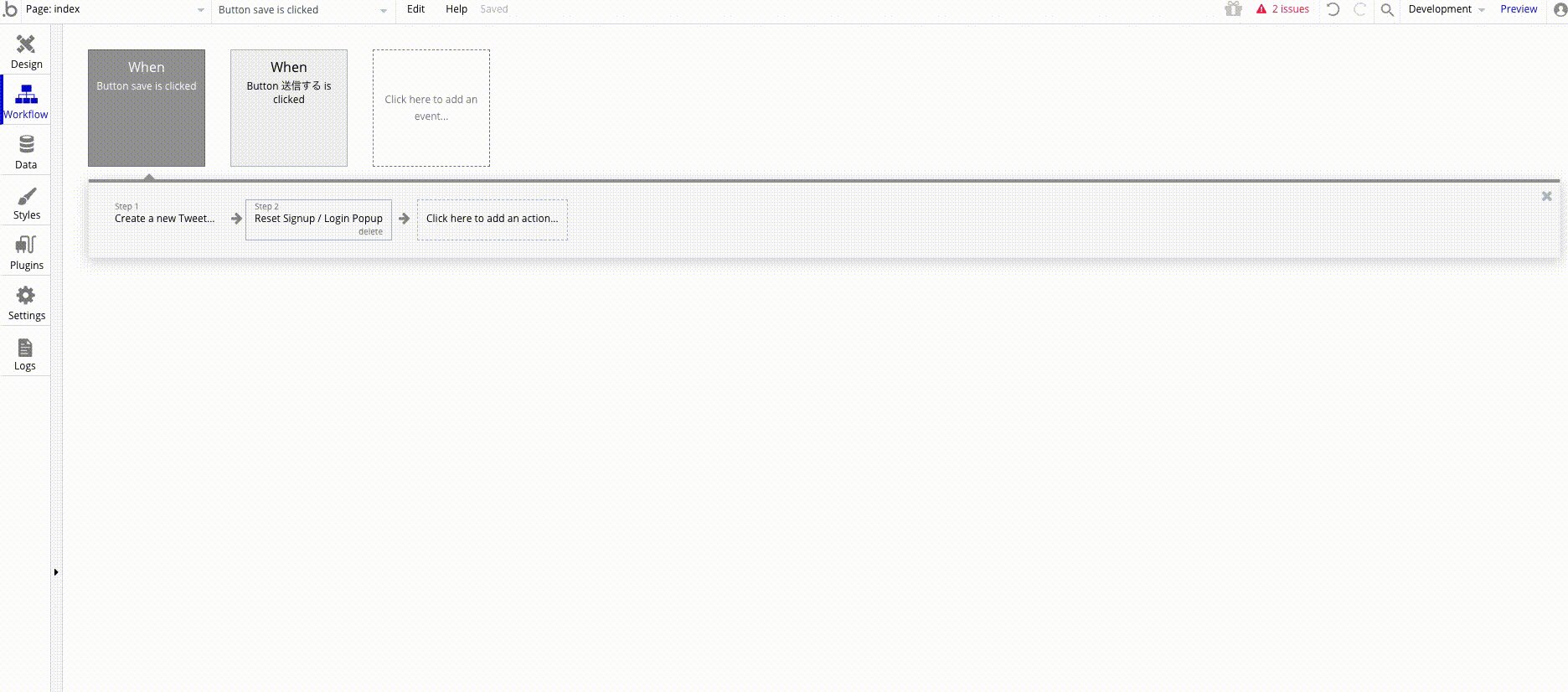
バックエンド側の処理を作る (workflow)
ここは少しややこしいです。
データを追加する場合は、何のデータを追加するか選びます。
現在のユーザー情報だったり、入力値だったり、色んなものが選べます。

実際の動きをみる
右上のPreviewをクリックすると、現時点でのアプリの動きをみることができます。
おわりに
.bubbleは直感的にアプリを作れるので、少し可能性を感じますね。
Tutorialも豊富なので、興味を持たれた方は触ってみると良いかもしれません。