バーチャル・アシスタントが答えられる質問や問い合わせ内容を増やすためには、アクションの追加が必要です。
対話シナリオをアクションとステップを使って構成する手順はとても簡単なのですが、事前に、質問や問い合わせ内容を整理し、対話シナリオへの落とし込みと回答の準備が必要です。
この手順はバーチャル・アシスタントを育てていくための王道ではありますが、それなりの時間とワークロードを要します。
もっとクイックにバーチャル・アシスタンが答えられる範囲を広げる方法はないのでしょうか?
検索エンジンとの連携
1 つのアイディアとして検索エンジンとの連携があります。
質問や問い合わせに関連する内容を扱っているナレッジベースや文書を検索エンジンに取り込み、バーチャル・アシスタントに入ってくる質問を使って検索し、検索結果を回答の候補として提示する、というアイディアです。
IBM Watson には、AI が搭載された検索エンジンである Watson Discovery というサービスがあります。
今回の記事では、この Watson Discovery と Watson Assistant の連携方法と、連携させることで、どんな事が可能になるのかを見ていきます。
取り込むデータについて
これまで、ピザの注文に関するバーチャル・アシスタントを扱ってきたので、日本語 Wikipedia から、
・ピザ
・ピザの歴史
の 2 つを取り込んでみます。
取り込み用ファイルの生成に、wikiextractor を使いました。
こちらのサイトに wikipedia データのダウンロード方法と wikiextractor の使い方がまとめられていましたので参考にさせていただきました。
Watson Discovery での事前準備
実は Watson Discovery には、無償で使える Lite プランやTrial プランがないので、有償の Plus プランもしくは Enterprise プランでインスタンスを作成する必要があります。
ただし、初めて Watson Discovery Plus プラン・インスタンスを作成する場合に限り、30 日間の無償トライアルが設定されています。
インスタンス作成から 30 日以内にインスタンスを削除すれば課金されませんので、実際に手を動かして確認されたい方はお試しください。
すでに削除済みであっても、以前、1 度でも Watson Discovery Plusプラン・インスタンスを作成した事がある場合は 30 日以内にインスタンスを削除されたとしても課金されますので、ご注意ください。あくまでも、自己責任でお試しください ![]()
Watson Discovery インスタンスの作成
以前の記事で Watson Assistant インスタンスの作成方法を紹介しています。
この手順を見ながら、今回は Watson Discovery を選択します。

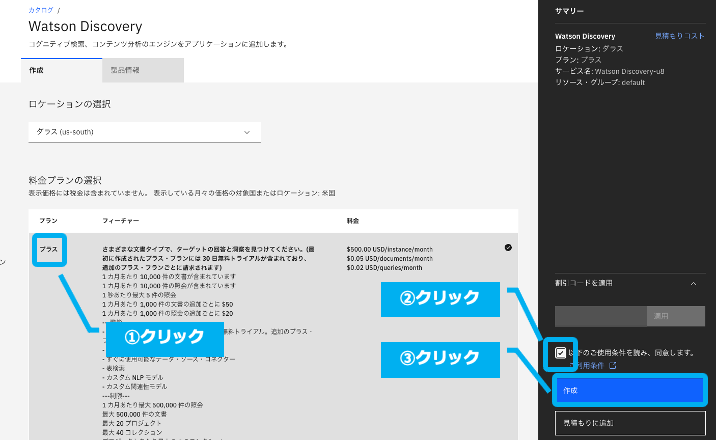
プラス Plan を選択し、作成をクリックします。

データのアップロード
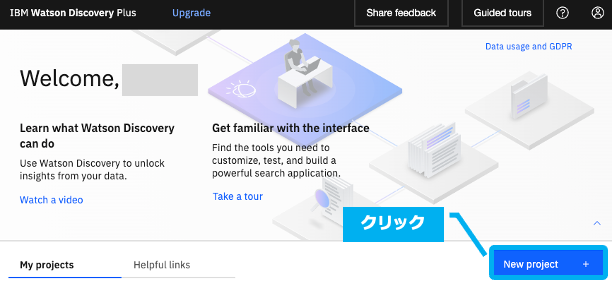
データを入れるコレクションを作成します。

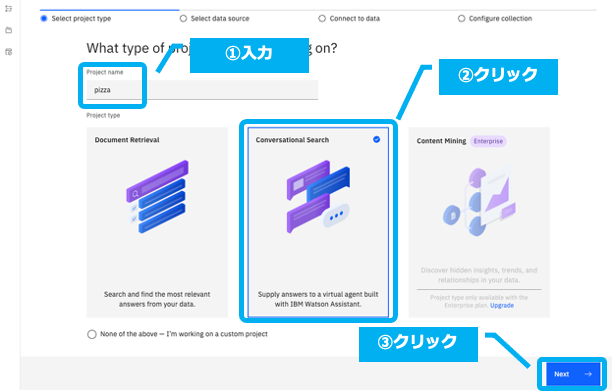
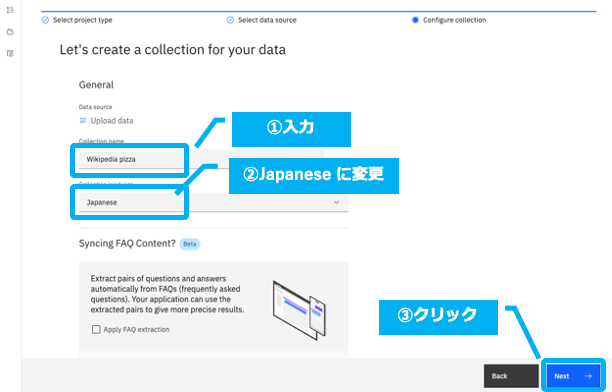
プロジェクト名とタイプを指定

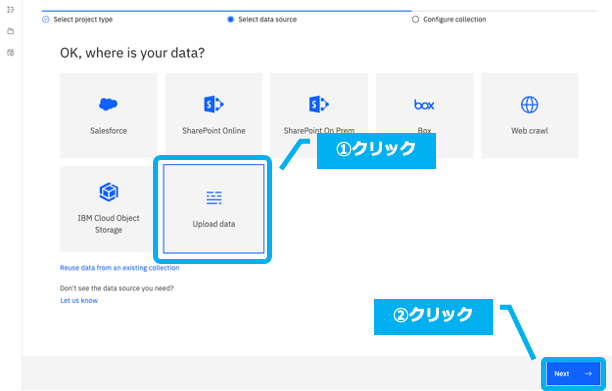
データのアップロードを選択

コレクション名と言語を指定

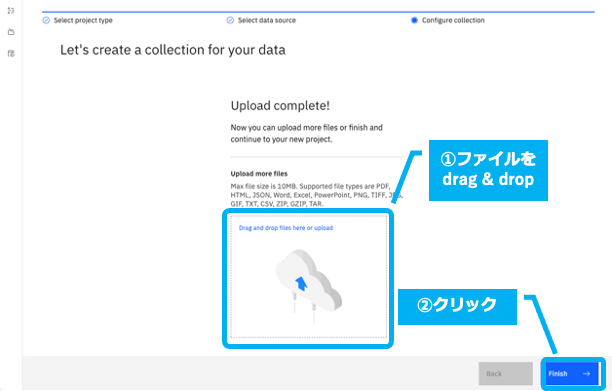
ファイルをアップロード

アップロードしたファイルの解析が始まります。

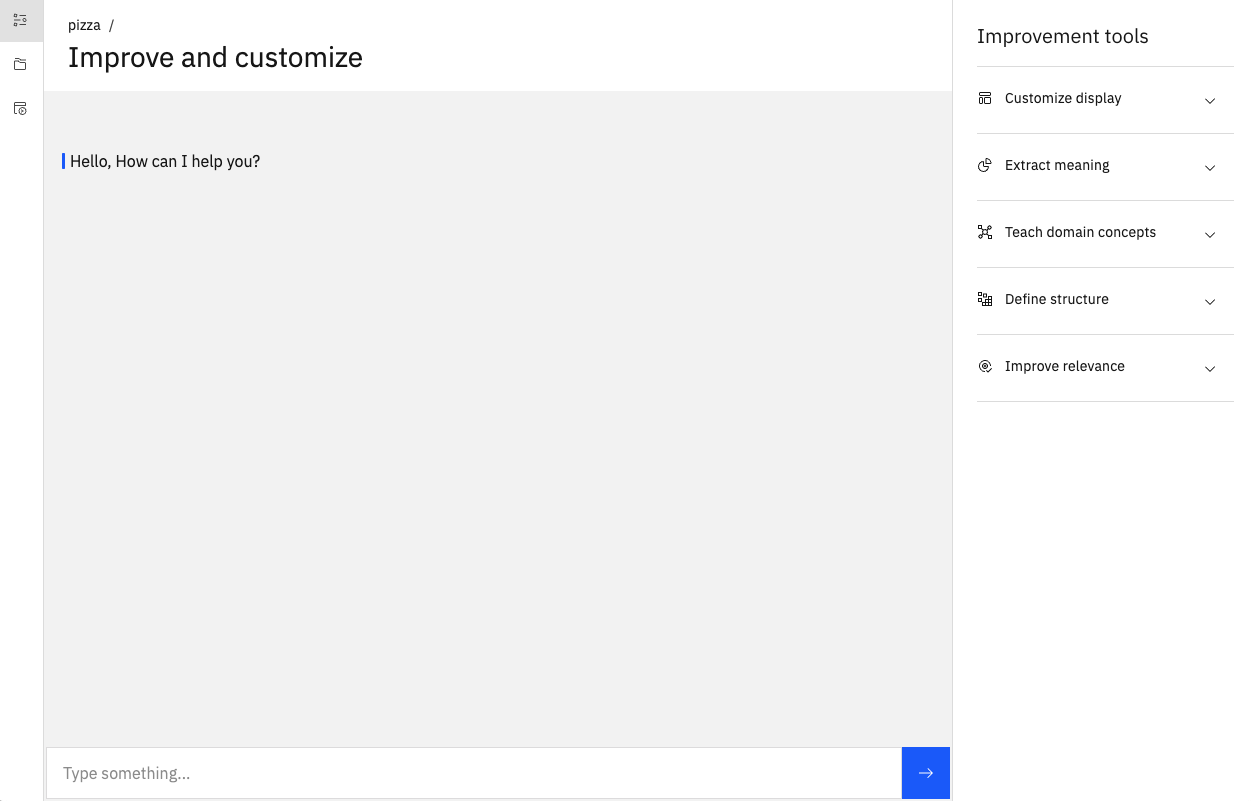
しばらくして、このような画面になれば準備 OK です。

Watson Assistantから検索するデーター・コレクションが作成できました。
この後は、Watson Assistant側の作業になります。
Watson Assistant との連携
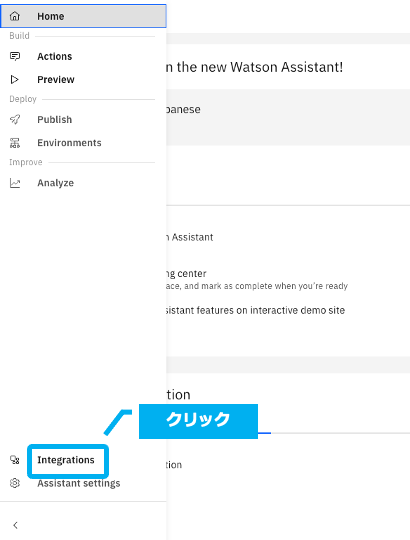
Watson Discovery との連携は、Integrations で行います。

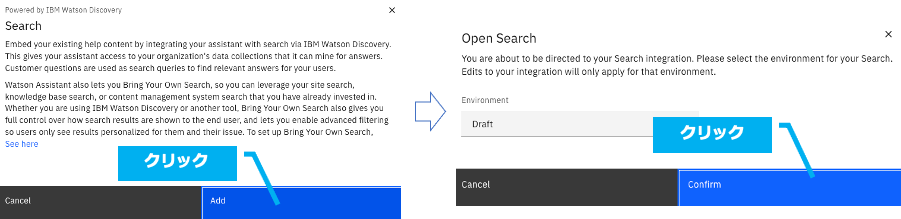
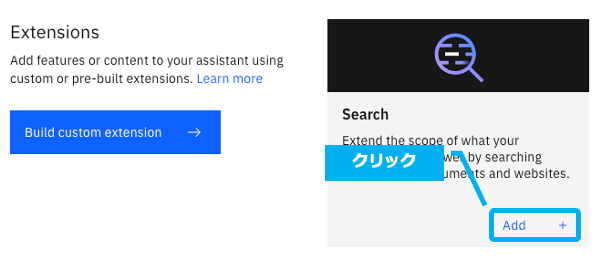
Extensions 項目にある Search で Add をクリックします。

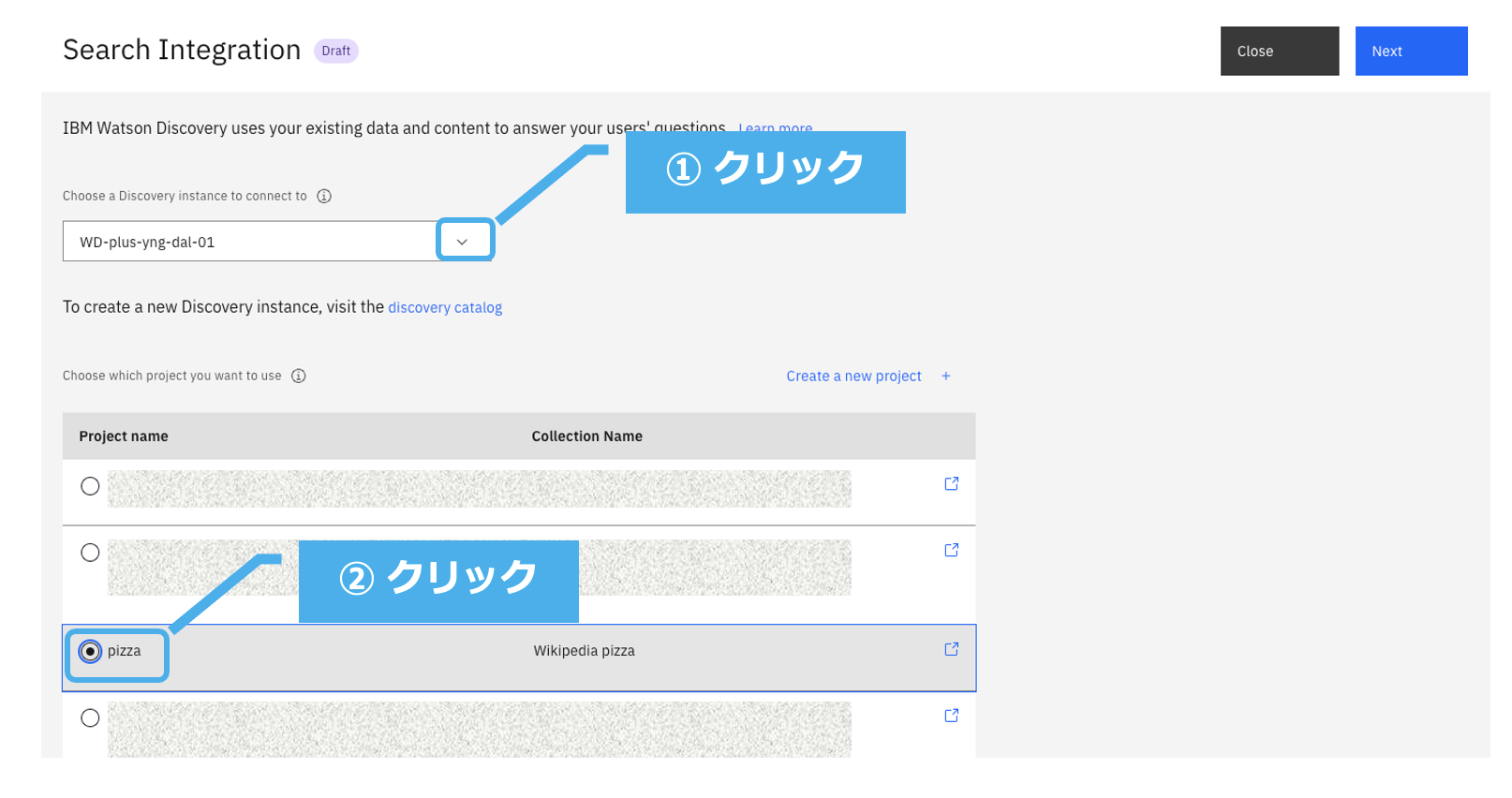
検索先のデータ・コレクションを指定します。
- ①をクリックし、データー・コレクションを含むWatson Discoveryのインスタンスを選択します。
- そのWatson Discoveryに含まれるデータ・コレクションが表示されるので、②をクリックし、検索したいデータ・コレクションを選択します。

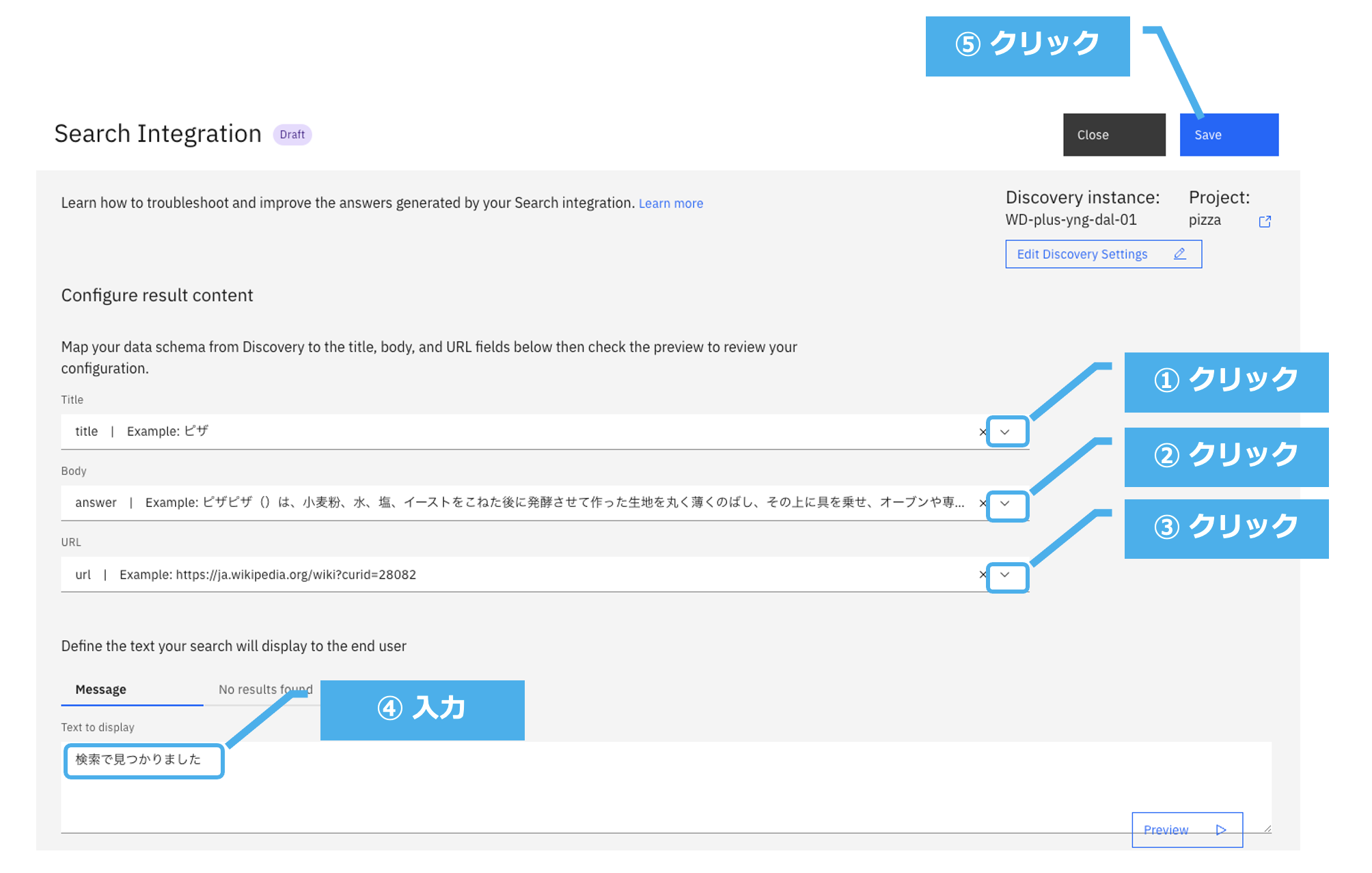
Watson AssistantのWeb Chatに表示される内容を設定します。
- ①をクリックし、『title』を選択します。
- ②をクリックし、『answer』を選択します。
- ③をクリックし、『url』を選択します。
- ④に『検索で見つかりました』と入力します。
- ⑤をクリックして、設定内容を保存します。
上記、「2.②をクリックし、『answer』を選択します。」において、『answer」を選択していますが、取り込んだデータの属性に応じて変更が必要です。多くのケースでは、text属性の場合が多いですが、今回取り込んだwikipediaのテキストデータはanswer属性に取り込まれているため、『answer』を選択しています。
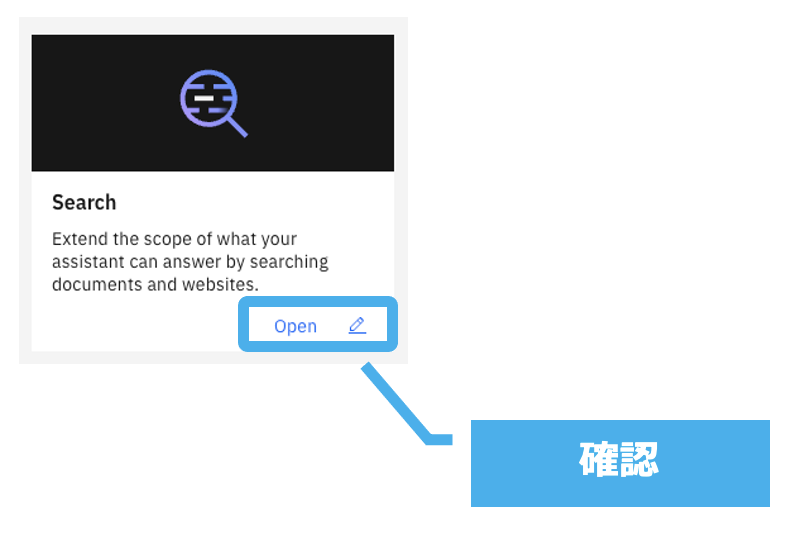
表示が『add』から『Open』に変わり、Watson Discoveryへの検索設定が行われたことがわかります。

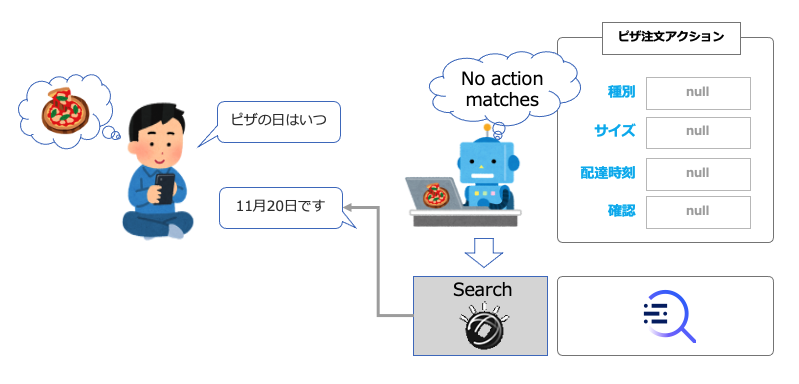
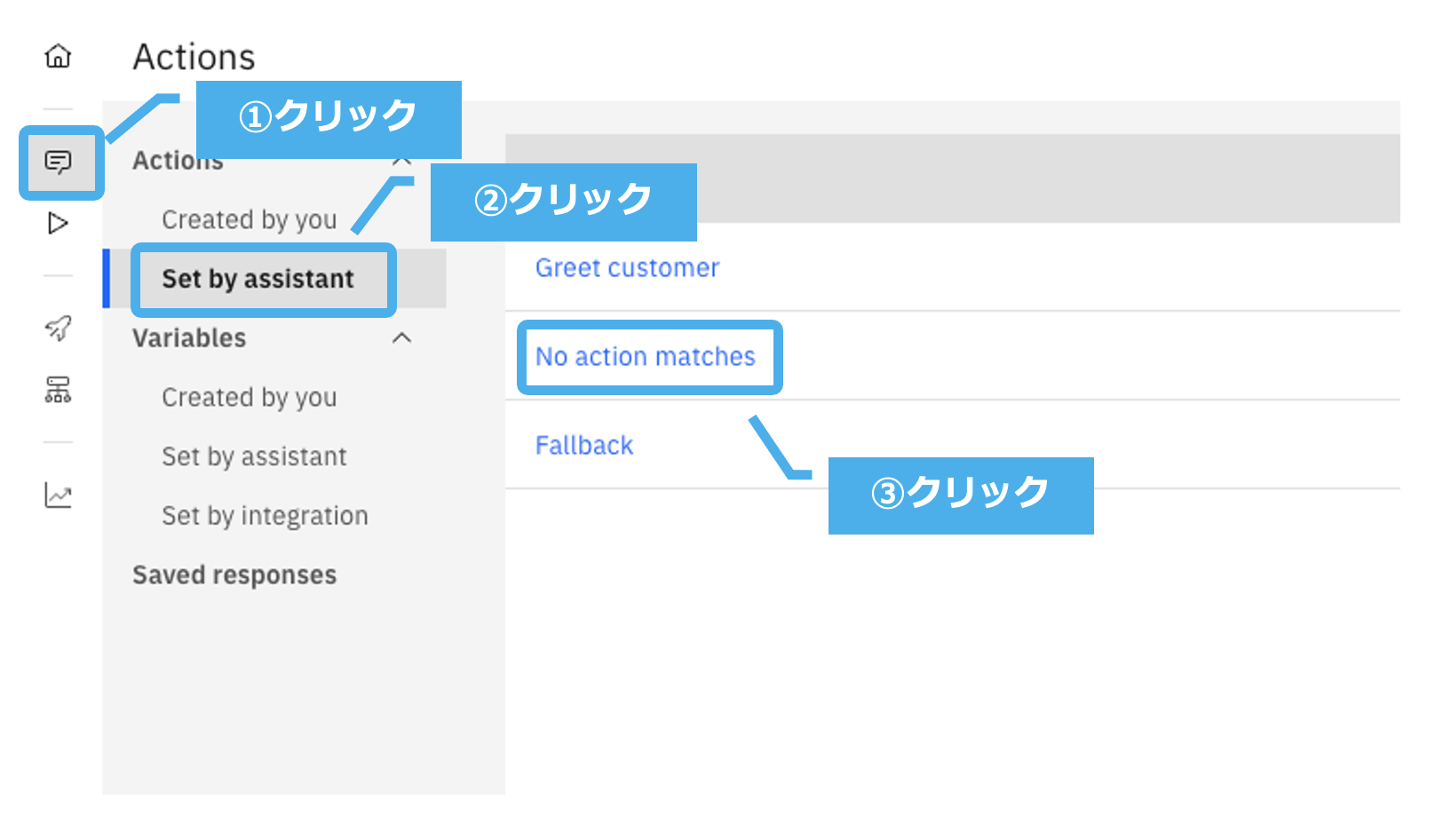
ユーザーからの入力がどのアクションにもマッチしなかった場合に検索エンジンを呼び出す設定をアクションに追加します。

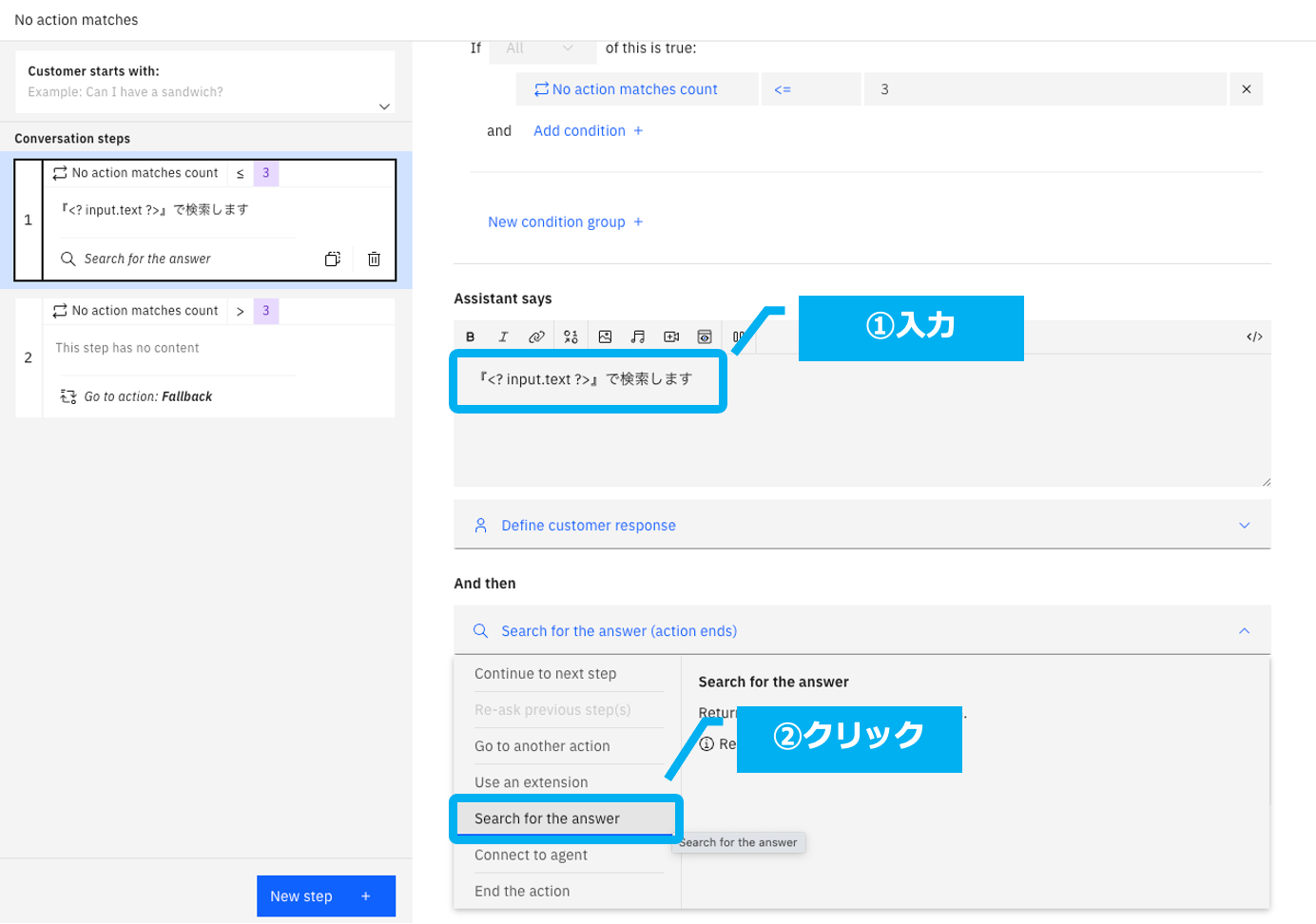
2 番目のステップをこのように修正します。

以上です。
実際に試してみます
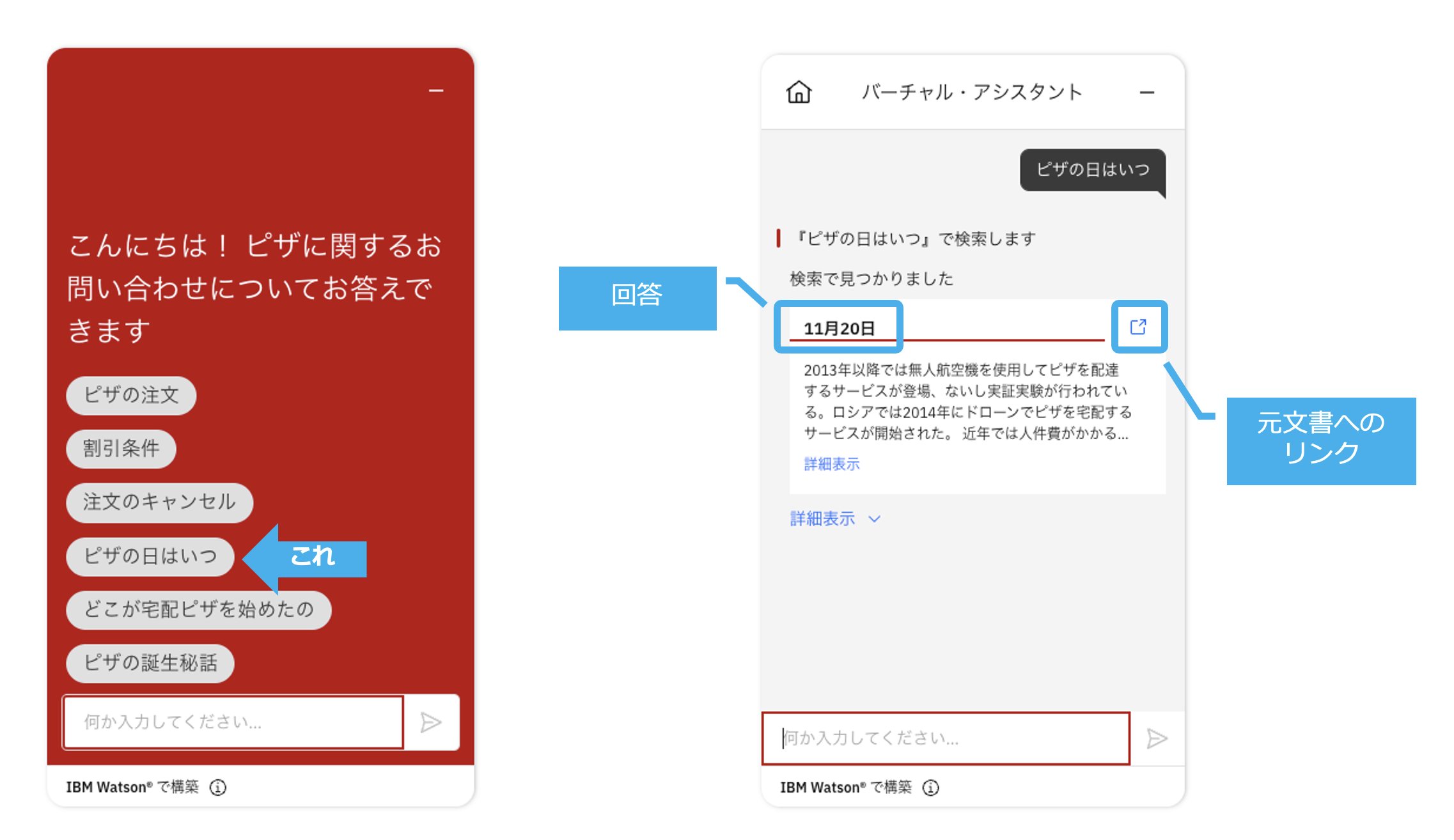
『ピザの日はいつ』と入力してみます。

『11月20日』というピンポイントな回答が返ってきていることにお気づきでしょうか?
Web Chat 6.3.0以降、表示形式に変更が入りました。上記スクリーンショットと同様の表示形式にしたい場合は、clientVersion: "6.2.0",の指定を行なってください。詳しくは、もう少し下の方に出てくるwebchat.jsを参照してください。

これは、Watson Discovery が提供する Answer Finding という機能で、単に情報を検索するだけではなく、質問文に対する回答となる候補を特定し、ピンポイントに返信してくれる機能になります。
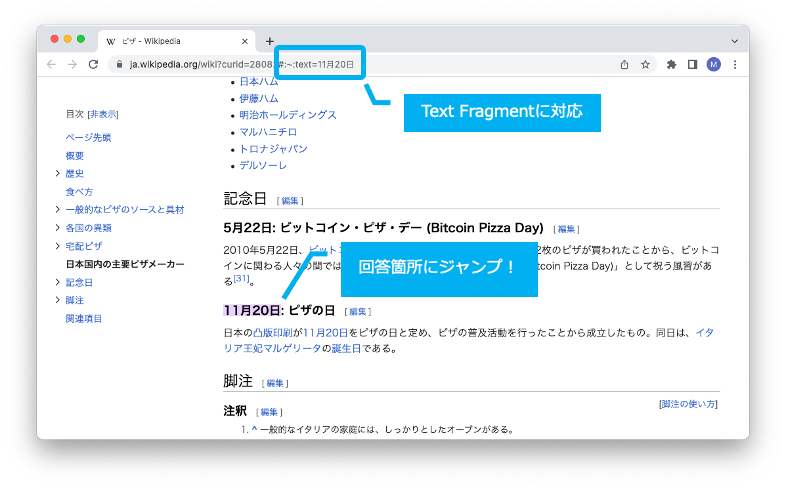
Web Chat は、Text Fragment機能に対応しているので、元文書へのリンクを押すと、回答箇所にピンポントに飛んでくれます。

使用した index.html と webchat.js はこちらです。
<html>
<head>
<script type="text/javascript" src="webchat.js"></script>
</head>
<body>
<title>ピザ屋</title>
<h1>検索エンジン連携デモ</h1>
</body>
</html>
window.watsonAssistantChatOptions = {
integrationID: "***",
region: "***",
serviceInstanceID: "***",
clientVersion: "6.2.0",
onLoad: async (instance) => {
instance.updateCSSVariables({
'BASE-width': '40%',
});
instance.updateHomeScreenConfig({
greeting: 'こんにちは! ピザに関するお問い合わせについてお答えできます',
starters: {
buttons: [
{label: 'ピザの注文'},
{label: '割引条件'},
{label: '注文のキャンセル'},
{label: 'ピザの日はいつ'},
{label: 'どこが宅配ピザを始めたの'},
{label: '日本初の宅配ピザ店'},
{label: 'ピザの誕生秘話'},
],
},
});
await instance.updateLocale('ja');
instance.render();
}
};
setTimeout(function(){
const t=document.createElement('script');
t.src="https://web-chat.global.assistant.watson.appdomain.cloud/versions/" + (window.watsonAssistantChatOptions.clientVersion || 'latest') + "/WatsonAssistantChatEntry.js";
document.head.appendChild(t);
});
ピンポイント回答を強調表示するために、clientVersion: "6.2.0",を追加しています。
この記事で使用している index.html と webchat.js を GitHub にもアップロードしています。
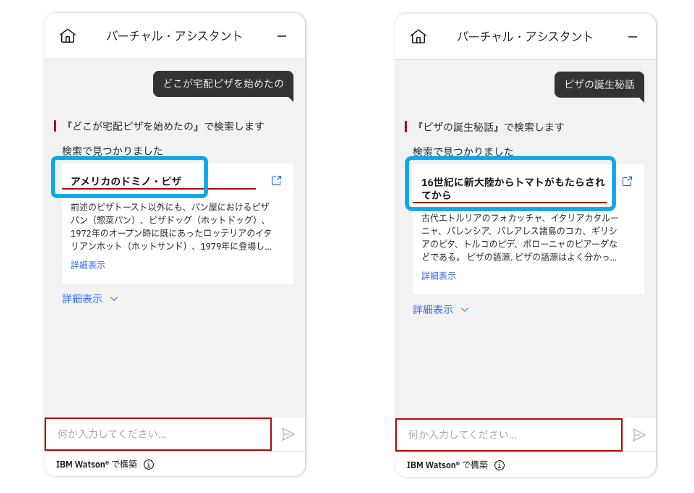
他にも 2 つ程、質問をしてみます。
質問 『どこが宅配ピザを始めたの』
アメリカのドミノ・ピザ
質問 『ピザの誕生秘話』
16世紀に新大陸からトマトがもたらされてから
参考: 動画に落としてみました
詳しくはオンライン・マニュアルや、他の方が Qiita の記事をアップしてくれているので、興味のある方は参照してみてください。
また、Watson Discovery の検索デモ動画が IBM Video で公開されています。
いかがでしたでしょうか
アクションとして事前に用意していない質問を Watson Discovery の Answer Finding 機能を使って、ピンポイントに答えさせる方法についてみてみました。
今回は、日本語 Wikipedia の記事 2 つを使用しましたが、質問や問い合わせ内容に合わせて、マニュアル、問合せ履歴やナレッジベースを Watson Discovery に取り込んでおけば、さまざまな質問に対して、回答となる候補を提示できるバーチャル・アシスタントが構築できそうです。
参考情報
オンライン・マニュアル: チャットボットがよくある質問に回答するのを支援
オンライン・マニュアル: 回答の検出
Wikipedia
GitHub
その他