はじめに
みなさん、watsonx Assistant を使ってますか!
なんといっても、No Code でチャットボットをサクッと作って、自社のホームページに簡単に設置できるのは魅力的ですね。
この watsonx Assistant は、「業務アプリケーションに組み込んで業務効率を上げたい」、「モバイル・アプリケーションに組み込んでユーザー体験を向上させたい」、というご要望にも答えられるように、watsonx Assistant の機能にアクセスできる REST API を公開しています。とはいえ API なのでプログラミングが必要になります。
ただし、ここで引いてはいけません笑
この記事では、昨今話題の生成AIを活用してプログラミングを行いますので、実際のプログラミングの量はグッと減り、まさに、 Low Code です。
プログラム作成の方針
プログラム全体の見通しを良くし、将来のプログラム変更にも容易に対応できるように、FastAPI を使おうと思います。(ここが 『カッコよく』 の所以です)
ところで、みなさん、FastAPI って聞いたことありますか?
アプリケーション・プログラムから直接 watsonx Assistant API を呼び出すことはもちろん可能ですが、
![]() アプリケーション・プログラムの中に認証用のコードを埋め込むため、セキュリティ的に問題がある
アプリケーション・プログラムの中に認証用のコードを埋め込むため、セキュリティ的に問題がある
![]() 別のチャットボットエンジンの API に変更したい場合、アプリケーション・プログラムの修正が必要になり、アプリケーション・プログラム自体の汎用性が失われる
別のチャットボットエンジンの API に変更したい場合、アプリケーション・プログラムの修正が必要になり、アプリケーション・プログラム自体の汎用性が失われる
等、の問題があります。
もっと根深い問題については、こちらのWikipediaの記事を参照ください。
このような問題の解決策として、WSGI(Web Server Gateway Interface) という考え方があり、その実装の一例が FastAPI です。
ということで、今回は、アプリケーション・プログラムをサーバー・プログラムとクライアント・プログラムに分離して実装していきます。
前置きはこれぐらいにして、早速いってみましょう![]()
本当に3分でできるのか
3分で終わらせるためには、これからご紹介する 3 つの前提条件をクリアする必要がありますので、その点についてご説明します。
条件1: watsonx Assistant環境をお持ちで、Actionsで対話フローの作成が終わっていること
この条件をクリアするための情報は、こちらのQiita記事で扱っています。まだ、watsonx Assistant 環境をお持ちでない方は参考にしてみて下さい。
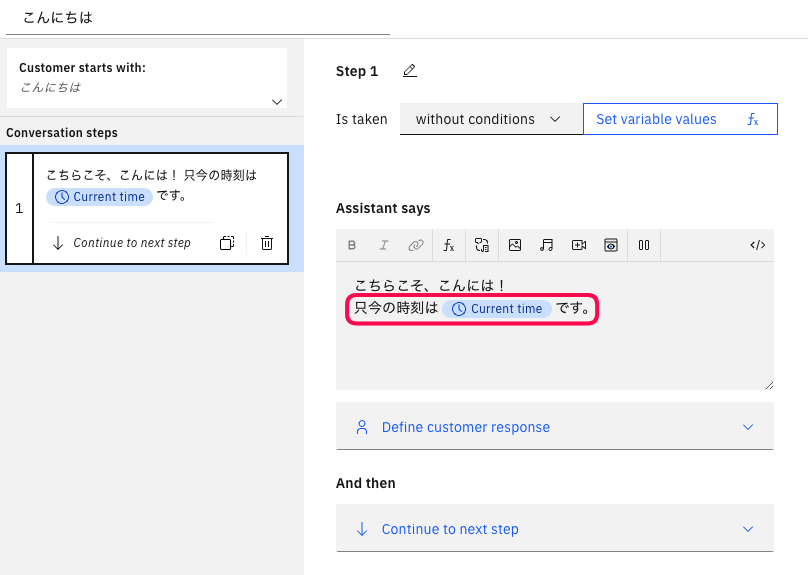
こんな対話フローを作成しておきます。
シンプルながらも、現在時刻を表示してくれます。
条件2: Python と VS Code の実行環境が導入済みであること
この記事は、MacOS にて確認した内容ではありますが、Windows 環境であっても Python が導入済みであれば再現可能です。
この条件をクリアするための情報は、こちらの Qiita 記事が参考になると思います。
(先人の知恵をお借りします)
Windows をお使いの方
MacOS をお使いの方
条件3: GitHub Copilot が VS Code から使えるように設定する
この条件をクリアするための情報は、こちらのQiita記事で扱っていますので、まだ、環境をお持ちでない方は参考にしてみて下さい。
コードを生成する AIとして、今回の記事では GitHub Copilot を使用します。
レッツ・プログラミング

3 つのステップでプログラミングをしていきます。
- サーバー・プログラムの作成と実行
- テスト・プログラムの作成と実行
- クライアント・プログラムの作成と実行
です。
 サーバー・プログラムの作成と実行
サーバー・プログラムの作成と実行
サーバー・プログラムの作成
サーバー・プログラムとして、watsonx Assistant に接続するための Gateway Interface を作成します。つまりは、watsonx Assistant API にアクセスするための仕掛けで、先にご紹介した WSGI の実装です。
これによって、アプリケーション・ロジックを埋め込むクライアント・プログラム側に認証用のコードを埋め込む必要がなくなります。
なんか難しそうに感じるかもしれませんが、そこはご安心を。
まずは VS Code を開き、app.py という名前のファイルを作成してください。
そして、GitHub Copilot チャットをクリックします。
チャット・ウィンドウが表示されますので、
fastapiを使って、watson assistantへのgatewayサーバーを作成して下さい
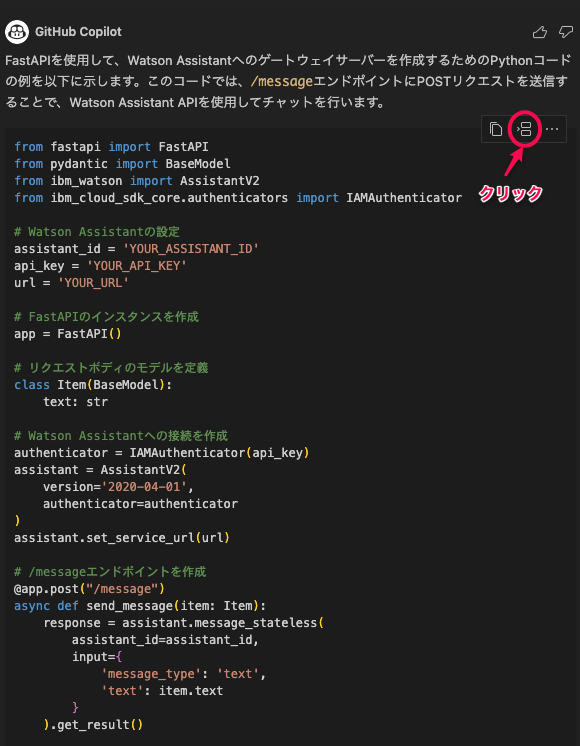
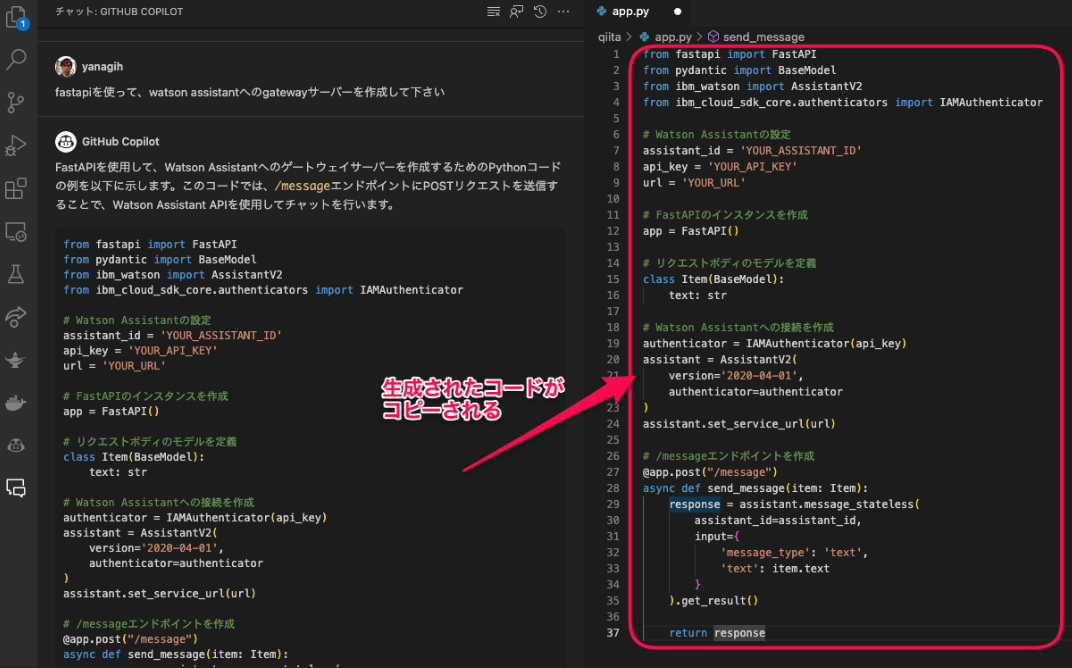
と入力してサーバー・プログラムを生成します。こんな感じです。
エンターキーを押すと。。。。
一気に大量のコードが生成されました。

ざっと眺める限り、watsonx Assistant の部分は問題がなさそうです。
FastAPI の部分は自分でコードを書いたことがないので自信がありませんが、なんとなく OK っぽい。
右上にある「カーソルに挿入」アイコンをクリックすると、生成されたコードが、エディター領域にコピーされます。
こんな感じです。

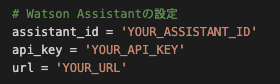
assistant_id について
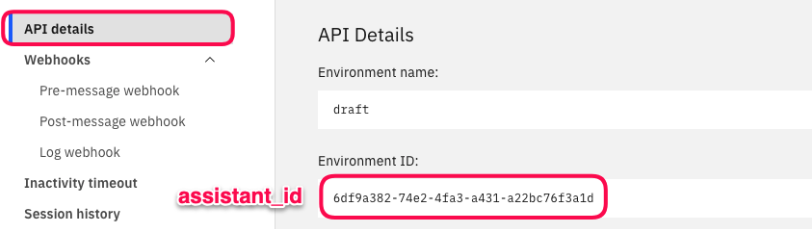
各 Assistants の Environemtsタブの Settings をクリックします。

API details タブの Environment ID が assistant_id です。

url と api_key について
watsonx Assistant の管理タブから値をコピーしてください。

サーバー・プログラムの実行
出来上がった app.py を実行します。
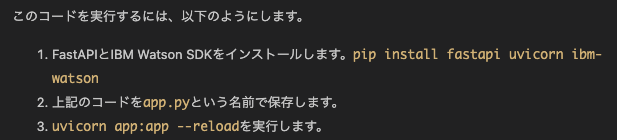
実行方法も一緒に GitHub Copilot が教えてくれています。
この指示に従って、サーバー・プログラムである app.py を実行してみます。
$ pip install fastapi uvicorn ibm-watson
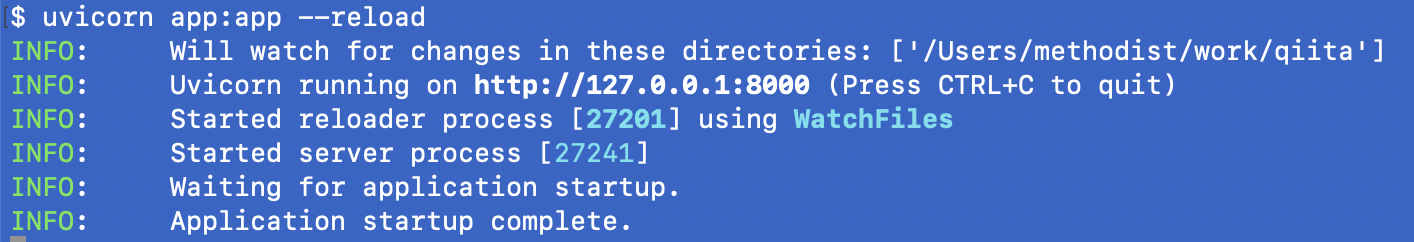
$ uvicorn app:app --reload
エラーが発生することもなく、一発で実行できました。
成功すると、このような表示になります。

FastAPI を使うプログラムを起動する方法の詳細については、こちらを参照してください。
 テスト・プログラムの生成と実行
テスト・プログラムの生成と実行
テスト・プログラムの生成
サーバー・プログラムが正常に動作するかどうか、テストしてみます。
GitHub Copilot の出力を見ると、テストする方法が記載されています。

ただ、ここは、テストプログラムも生成して欲しいところです。
早速お願いしてみましょう。
以下のようなJSON形式のデータを含むPOSTリクエストをcurl形式で教えて下さい
{ "text": "こんにちは" }
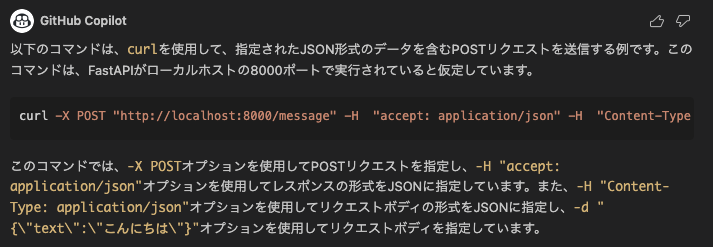
と入力します。こんな感じです。

速攻で、cURLコマンドが出力されました。

テスト・プログラムの実行
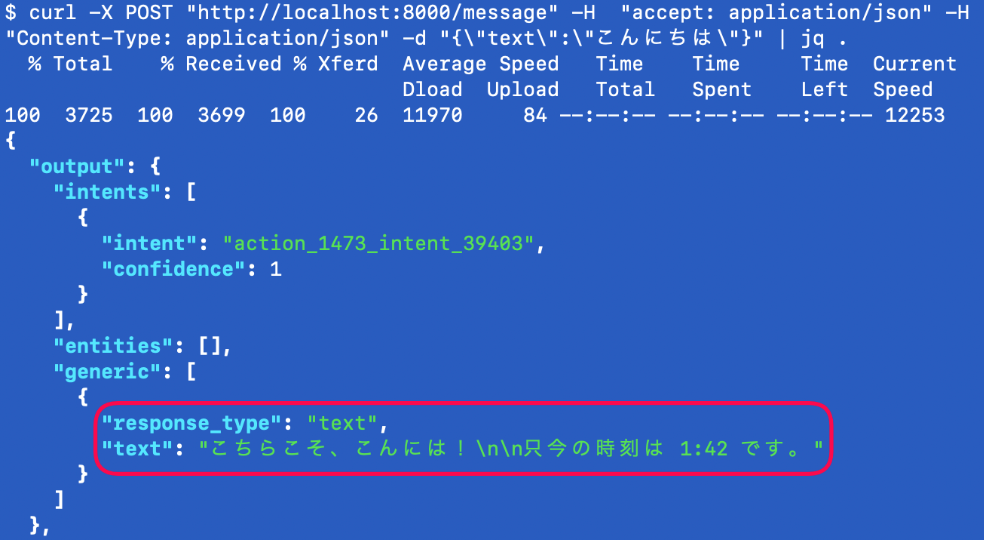
実行してみます。
curl -X POST "http://localhost:8000/message" -H "accept: application/json" -H "Content-Type: application/json" -d "{\"text\":\"こんにちは\"}" | jq .
エラーが発生することもなく、一発で実行できました。
現在時刻も取得できています。
 クライアント・プログラムの生成と実行
クライアント・プログラムの生成と実行
クライアント・プログラムの生成
テストが成功したので、クライアント・プログラムを生成します。
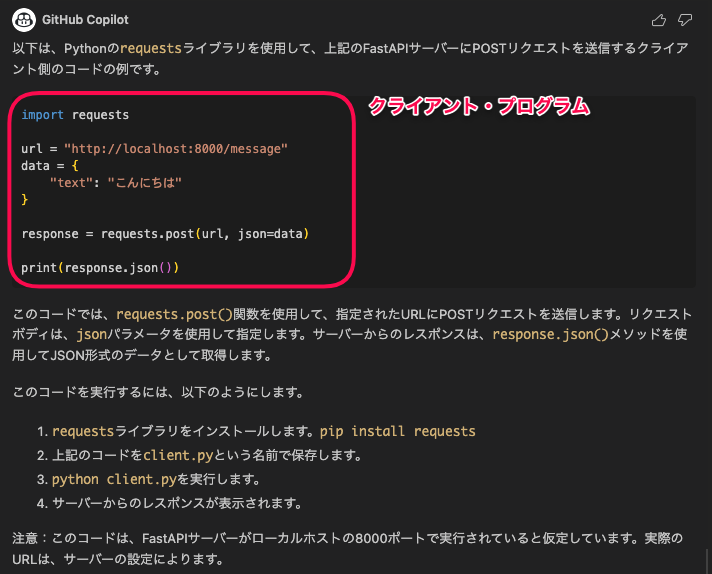
クライアント側のpythonコードを作成して下さい
クライアント・プログラムの実行
実行に必要なモジュールをインストールします。
$ pip install requests
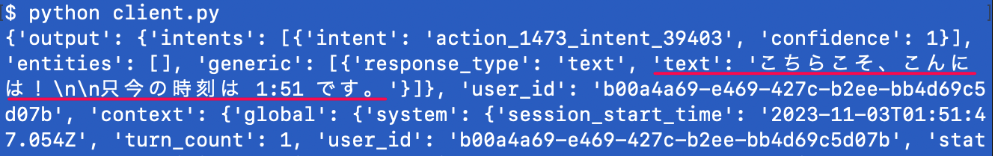
実行してみます。
python client.py
現在時刻も取得できています。
結果(まとめ)
簡単なプログラムとはいえ、GitHub Copilot を使うことで、自分でコードを 1 行たりとも書かずに、一発で、サーバー・プログラムとクライアント・プログラムを生成することができました。
Low Code どころか、No Code でした ![]()
さらに、No Error です![]()
始める前は、watsonx Assistant の API コール部分は、requests を使った実装になるのかなと想像していたのですが、それはいい意味で裏切られ、Python SDKを使ったシンプルなPythonコードが生成されました。
GitHub Copilot は IBM Watson のPython SDK も学習しているのですね。ある意味感動しました![]()
終わりに
最後まで読んでくれた皆さんと感動を共有するために、生成されたコードを載せておきます。
時間がある方は試してみてください。
3分で終わるはずです。。。![]()
サーバー・プログラム
from fastapi import FastAPI
from pydantic import BaseModel
from ibm_watson import AssistantV2
from ibm_cloud_sdk_core.authenticators import IAMAuthenticator
# Watson Assistantの設定
assistant_id = 'YOUR_ASSISTANT_ID'
api_key = 'YOUR_API_KEY'
url = 'YOUR_URL'
# FastAPIのインスタンスを作成
app = FastAPI()
# リクエストボディのモデルを定義
class Item(BaseModel):
text: str
# Watson Assistantへの接続を作成
authenticator = IAMAuthenticator(api_key)
assistant = AssistantV2(
version='2020-04-01',
authenticator=authenticator
)
assistant.set_service_url(url)
# /messageエンドポイントを作成
@app.post("/message")
async def send_message(item: Item):
response = assistant.message_stateless(
assistant_id=assistant_id,
input={
'message_type': 'text',
'text': item.text
}
).get_result()
return response
テスト用 cURL コマンド
curl -X POST "http://localhost:8000/message" -H "accept: application/json" -H "Content-Type: application/json" -d "{\"text\":\"こんにちは\"}"
クライアント・プログラム
import requests
url = "http://localhost:8000/message"
data = {
"text": "こんにちは"
}
response = requests.post(url, json=data)
print(response.json())
参考